
परिचय
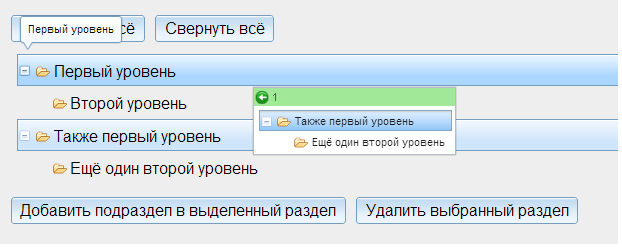
दोज़ो टूलकिट एक ओपन-सोर्स मॉड्यूलर जावास्क्रिप्ट लाइब्रेरी है जिसे क्रॉस-प्लेटफ़ॉर्म जावास्क्रिप्ट / अजाक्स-उन्मुख अनुप्रयोगों और वेबसाइटों के तेजी से विकास की सुविधा के लिए डिज़ाइन किया गया है, जो कुछ वास्तव में शक्तिशाली उपयोगकर्ता इंटरफ़ेस सुविधाएँ प्रदान करता है। डोजो ट्री घटक पदानुक्रमित डेटा का एक पूर्ण, परिचित, सहज, विस्तार योग्य प्रस्तुति प्रदान करता है। यह घटक विलंबित शाखा लोडिंग का समर्थन करता है, जो इसे बड़ी मात्रा में डेटा के लिए अत्यधिक मापनीय बनाता है। Dojo ट्री अभिभावक-बच्चे के रिश्तों के साथ डेटा प्रस्तुत करने के लिए एक शानदार विजेट है।
यह आलेख एक पेड़ बनाने की प्रक्रिया को दर्शाता है जो CRUD संचालन, खींचें और ड्रॉप (DnD) का समर्थन करता है, और लोड करने में देरी करता है। ऐसा पेड़ बनाने के लिए, हम Dojo Tree, Entity Framework, SQL Server और Asp .Net MVC का उपयोग करेंगे।
इकाई फ्रेमवर्क का उपयोग करके एक एमवीसी एप्लिकेशन बनाना
यह उदाहरण Entity Framework "मॉडल पहले" दृष्टिकोण का उपयोग करता है। लेकिन इसका मतलब यह नहीं है कि आप अन्य दृष्टिकोणों का उपयोग नहीं कर सकते हैं, जैसे "कोड पहले" या "डेटाबेस पहले"। जूली लर्मन का एक उत्कृष्ट लेख है "यहां एक पहले मॉडल और एंटिटी फ्रेमवर्क 4.1 दृष्टिकोण के साथ एक एमवीसी 3 एप्लिकेशन बनाना"। आप अपने मॉडल, वर्ग और डेटाबेस बनाने के लिए इस लेख का उपयोग कर सकते हैं। नियंत्रकों और विचारों का निर्माण यहां समर्पित होगा।
ASP.NET MVC में श्रेष्ठ सेवा
चूंकि Dojo JsonRest Store संस्थाओं पर CRUD संचालन प्रदान करने के लिए JSON डेटा भेजता है और प्राप्त करता है, इसलिए हमें ASP.NET MVC 3. के साथ एक RESTful सेवा की आवश्यकता है। आप जस्टिन Schwartzenberger द्वारा लिखित एक अच्छा लेख "ASP.NET MVC एप्लिकेशन में एक बेहतरीन आर्किटेक्चर API बिल्डिंग" यहां पा सकते हैं
। । हम इसका उपयोग नहीं करेंगे, लेकिन मैंने इस लेख के कुछ विचारों का उपयोग किया है।
सबसे पहले, हमें अपनी
ActionFilterAttribute आवश्यकता है, जिसे हम एकल नियंत्रक कार्रवाई का उपयोग करके कई संचालन (क्रिया) के प्रबंधन की सुविधा के लिए बनाएंगे। कोड का उपयोग करके मॉडल फ़ोल्डर में एक वर्ग (
RestHttpVerbFilter.cs ) बनाएं:
using System.Web.Mvc; namespace DojoTree.Models { public class RestHttpVerbFilter : ActionFilterAttribute { public override void OnActionExecuting(ActionExecutingContext filterContext) { var httpMethod = filterContext.HttpContext.Request.HttpMethod; filterContext.ActionParameters["httpVerb"] = httpMethod; base.OnActionExecuting(filterContext); } } }
“यह कोड अनुरोध के HTTP संचालन (HTTP क्रिया) को रोक देगा और उन्हें
ActionParameters संग्रह में संग्रहीत करेगा। नियंत्रक की कार्रवाई के लिए इस विशेषता को लागू करते हुए, हम पैरामीटर
httpVerb जोड़ सकते हैं और
RestHttpVerbFilter HTTP अनुरोध ऑपरेशन के मूल्य के लगाव को नियंत्रित करेगा। हमारे नियंत्रक को समान मापदंडों के साथ एक एक्शन विधि का समर्थन करना चाहिए, लेकिन HTTP ऑपरेशन के आधार पर विभिन्न कार्यों को स्वीकार करना। एक ही पैरामीटर के साथ लेकिन HTTP संचालन के विभिन्न गुणों के साथ एक विधि को ओवरराइड करना संभव नहीं है। यह कस्टम विशेषता हमें एक नियंत्रक एक्शन विधि की अनुमति देगी, जो ऑपरेशन के निर्धारण के तर्क के बारे में चिंता किए बिना, HTTP ऑपरेशन के आधार पर काम करेगी। "[६]
आदर्श
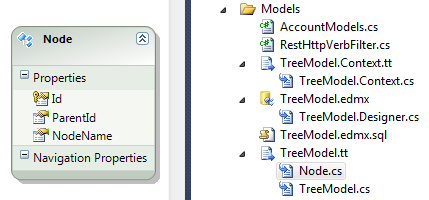
एक मॉडल वर्ग जोड़ें जिसमें ट्री नोड्स के बारे में जानकारी हो। श्रेणी और मॉडल को सूची में दिखाया गया है:
public partial class Node { public int Id { get; set; } public int ParentId { get; set; } public string NodeName { get; set; } }

विचार
रूट जनरेशन लिंक जोड़ने के लिए, आपको
"_Layout.cshtml" फ़ाइल में मेनू का भाग नीचे दिखाना होगा:
<ul id="menu"> <li>@Html.ActionLink("Home", "Index", "Home")</li> <li>@Html.ActionLink(" ", "generateRoot", "Home")</li> </ul>
घर / उत्पन्न दृश्य
जैसा कि नीचे दिखाया गया है, जनरेट कार्रवाई के लिए एक दृश्य बनाएं:
@{ ViewBag.Title = "generateRoot"; } <h2>@ViewBag.Message</h2>
घर / सूचकांक दृश्य
इस दृश्य के लिए कोड:
@{ ViewBag.Title = "Dojo Tree"; } <h2>@ViewBag.Message</h2> <link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/dojo/1.7.1/dojo/resources/dojo.css"> <link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/dojo/1.7.1/dijit/themes/claro/claro.css"> <!-- load dojo and provide config via data attribute --> <script src="http://ajax.googleapis.com/ajax/libs/dojo/1.7.1/dojo/dojo.js" data-dojo-config="async: true, isDebug: true, parseOnLoad: true"></script> <script src="/js/tree.js" type="text/javascript"></script> <div style=" width: 400px; margin: 10px;"> <div id="tree"></div> </div> <div id="add-new-child"></div> <div id="remove-child"></div>
आप
यहाँ ऊपर और नीचे कोड भाग के बारे में पूरा लेख देख सकते हैं।
जैसा कि आप ऊपर दिए गए कोड से देख सकते हैं, हमारे पास
js/tree.js लिंक है, इसकी सामग्री नीचे प्रस्तुत की गई है।
Js / tree.js का विवरण
tree.js में कई भाग होते हैं:
स्क्रिप्ट का यह हिस्सा इस उदाहरण के लिए आवश्यक Dojo मॉड्यूल को लोड करता है:
require(["dojo/store/JsonRest", "dojo/store/Observable", "dojo/_base/Deferred", "dijit/Tree", "dijit/tree/dndSource", "dojox/form/BusyButton", "dojo/query", "dojo/domReady!"], function (JsonRest, Observable, Deferred, Tree, dndSource, BusyButton, query) {
यह भाग
"target: "/tree/data/"" का उपयोग करके
TreeController लिए
treeStore कनेक्शन बनाता है।
mayHaveChildren property बताती है कि नोड में बच्चे हैंgetChildren वस्तु के सभी वंशजों की एक प्रति लौटाता हैgetRoot मूल तत्व देता है, हम परिणाम प्राप्त करेंगे () और कॉलबैक करेंगे। इस उदाहरण में, रूट आईडी = 1getLabel नाम लौटाता हैpasteItem उपयोग ड्रैग और ड्रॉप एक्शन के लिए किया जाता है, स्थानांतरित आइटम के वंशज की आईडी को बदलता है- परिवर्तन के लिए डेटाबेस से संपर्क करने के लिए बल
store
treeStore = JsonRest({ target: "/tree/data/", mayHaveChildren: function (object) {
स्क्रिप्ट का यह भाग डोजो ट्री को परिभाषित करता है और इसे
treeStore , और फिर इसे चलाता है:
tree = new Tree({ model: treeStore, dndController: dndSource }, "tree");
स्क्रिप्ट का अगला भाग पृष्ठ के लिए "क्लारो" थीम जोड़ता है:
dojo.query("body").addClass("claro");
स्क्रिप्ट का यह भाग
BusyButton को परिभाषित करता है:
addNewChildButton और
removeChildButton ।
आप इस मद के बारे में विस्तृत दस्तावेज
यहां पढ़ सकते हैं
। var addNewChildButton = new BusyButton({ id: "add-new-child", busyLabel: "Wait a moment...", label: "Add new child to selected item", timeout: 500 }, "add-new-child"); var removeChildButton = new BusyButton({ id: "remove-child", busyLabel: "Wait a moment...", label: "Remove selected item", timeout: 500 }, "remove-child");
स्क्रिप्ट का यह हिस्सा
add-new-child बटन पर क्लिक करके एक्शन को परिभाषित करता है। सबसे पहले, यह निर्धारित करता है कि उपयोगकर्ता ने एक ट्री आइटम चुना है या नहीं। फिर, चयनित चयनित ऑबजेक्ट तत्व को सर्वर के साथ सिंक्रनाइज़ किया जाता है और यदि सब कुछ क्रम में है, तो नए तत्व का नाम दर्ज करना प्रस्तावित है। इसके बाद, एक नया
newItem तत्व
newItem और चयनित चयनित
newItem तत्व के एक बच्चे के रूप में जोड़ा गया है और उसे
treeStore.put(newItem); सर्वर पर भेजा गया है
treeStore.put(newItem); । 500 एमएस के बाद, चयनित
selectedObject ऑबजेक्ट को जोड़े गए बच्चे की आईडी प्राप्त करने के लिए पुनः लोड किया गया है। 500 एमएस के बाद रिबूट करने के लिए, हम
"Deferred.when/dojo.when" उपयोग करते हैं, इस पर प्रलेखन
यहां पाया जा सकता
है ।
query("#add-new-child").on("click", function () { var selectedObject = tree.get("selectedItems")[0]; if (!selectedObject) { return alert("No object selected"); }
यह भाग
remove-child बटन पर क्लिक को परिभाषित करता है। सबसे पहले, यह जाँच की जाती है कि उपयोगकर्ता ने एक तत्व का चयन किया है या नहीं, और चयनित तत्व पेड़ की जड़ नहीं है। फिर, कार्रवाई के निष्पादन के बारे में एक पुष्टिकरण संदेश: "क्या आप सुनिश्चित हैं कि आप इस नोड और इसके सभी वंशजों को स्थायी रूप से हटाना चाहते हैं?" यदि उत्तर हाँ है, तो चयनितऑबजेक्ट सर्वर के साथ सिंक्रनाइज़ किया जाता है और यदि सब कुछ क्रम में है, तो विधि सभी वंशज को हटा देगी और चयनित नोड खुद ही हटा देगा
removeAllChildren(selectedObject); । 500 एमएस के बाद, चयनित तत्व के माता-पिता का चयन किया
selectedObject.ParentId । PententId पुनः लोड किया
selectedObject.ParentId ।
query("#remove-child").on("click", function () { var selectedObject = tree.get("selectedItems")[0]; if (!selectedObject) { return alert("No object selected"); } if (selectedObject.id == 1) { return alert("Can not remove Root Node"); } var answer = confirm("Are you sure you want to permanently delete this node and all its children?") if (answer) { treeStore.get(selectedObject.id).then(function (selectedObject) { removeAllChildren(selectedObject);
स्क्रिप्ट का यह भाग ट्री नोड का नाम बदलने के लिए डबल-क्लिक
dblclick को परिभाषित करता है। सबसे पहले, चयनित आइटम सर्वर के साथ सिंक्रनाइज़ किया जाता है, और यदि सब कुछ क्रम में है, तो नोड के लिए एक नया नाम का अनुरोध किया जाता है। फिर नया नाम
treeStore.put(object) सर्वर को दिया जाता है।
tree.on("dblclick", function (object) { treeStore.get(object.id).then(function (object) { var name = prompt("Enter a new name for the object"); if (name != null && name != "") { object.NodeName = name; treeStore.put(object).then(function () { }, function (error) {
यह फ़ंक्शन आईडी और उसी स्तर के सभी वंशजों के मूल्य से नोड को फिर से लोड करता है।
function reloadNode(id) { treeStore.get(id).then(function (Object) { treeStore.put(Object); }) };
यह फ़ंक्शन नोड के सभी वंशों को पुन: हटा देता है।
function removeAllChildren(node) { treeStore.get(node.id).then(function (node) { var nodeChildren = node.children; for (n in nodeChildren) { removeAllChildren(nodeChildren[n]); } treeStore.remove(node.id); }, function (error) { alert(error); }); };
नियंत्रक
अब आपको एक नियंत्रक बनाने की आवश्यकता है।
TreeController
नीचे दिए गए कोड को
"TreeController.cs": में कॉपी करें
"TreeController.cs": using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using System.Data.Entity; using DojoTree.Models; using System.Data; using System.Net; namespace DojoTree.Controllers { public class TreeController : Controller { private TreeModelContainer db = new TreeModelContainer();
जैसा कि आप देख सकते हैं, नियंत्रक एकल URL
"/Tree/Data/" "GET / POST / PUT / DELETE" ऑपरेशन करता है, यह
RestHttpVerbFilter के लिए संभव धन्यवाद है।
- POST एक नया नोड जोड़ता है
- PUT एक नोड को संपादित करता है
- समान स्तर के नोड और उसके वंश के बारे में डेटा देता है। यह आलसी लोडिंग का समर्थन करने के लिए कार्य करता है।
- DELETE एक नोड हटाता है
HomeController
मैंने केवल ट्री रूट जेनरेशन विधि जोड़ने के लिए
HomeController बदल दिया। अपने
HomeController को निम्न में लाएँ:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using DojoTree.Models; namespace DojoTree.Controllers { public class HomeController : Controller { public ActionResult Index() { ViewBag.Message = "Tree supporting CRUD operations Using Dojo Tree, Entity Framework, Asp .Net MVC"; return View(); } public ActionResult generateRoot() { try { TreeModelContainer db = new TreeModelContainer(); Node node = new Node(); node= db.Nodes.Find(1); if (node == null) {
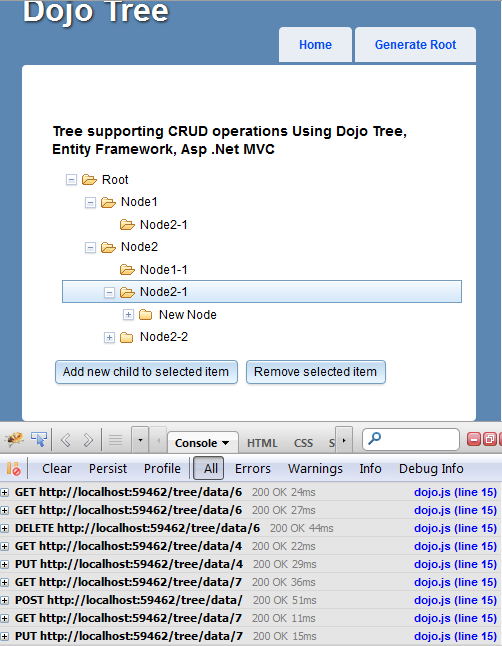
दृश्य प्रदर्शन
अब परिणाम देखने का समय आ गया है। एक समाधान बनाएँ और रूट पीढ़ी पर क्लिक करें, फिर जोड़ें | नाम बदलें | खींचें और पेस्ट | किसी भी पेड़ के नोड्स को हटा दें।

जैसा कि आप फायरबग में देख सकते हैं, डेटा Json REST के माध्यम से भेजा और प्राप्त किया जाता है।
संदर्भ
यह सामग्री "ट्री व्यू विथ" सीआरयूडी ऑपरेशंस "," ड्रैग एंड ड्रॉप (डीएनडी) "और" आलसी लोडिंग "का अनुवाद है जो कि डोजो ट्री, एंटिटी फ्रेमवर्क, एसक्यूएल सर्वर, एएसपी.नेट एमवीसी"
का उपयोग यहां से किया गया है । वहां आप इस उदाहरण का स्रोत कोड डाउनलोड कर सकते हैं।