
2009 में वापस,
 सर्गेई चिक्योनोक ने एक लेख प्रकाशित
सर्गेई चिक्योनोक ने एक लेख प्रकाशित किया जिसमें उन्होंने HTML और सीएसएस कोड लिखने का एक नया तरीका पेश किया। ज़ेन कोडिंग नामक इस क्रांतिकारी प्लगइन ने कई डेवलपर्स को वर्षों से मदद की है और अब इसे एक नए स्तर पर ले जा रहा है।
एमेट , जिसे पहले ज़ेन कोडिंग के नाम से जाना जाता था, सबसे अधिक उत्पादक और समय बचाने वाला टेक्स्ट एडिटर प्लगइन है। सरल शॉर्टकट तुरन्त जटिल कोड स्निपेट में विस्तार करते हैं, एम्मेट आपको अधिक उत्पादक डेवलपर में बदल देगा।
जो लोग पढ़ने के बजाय देखना पसंद करते हैं, उनके लिए यहां लेखक की पसंदीदा ट्रिक्स का वीडियो है।
यह कैसे काम करता है?
आइए इसका सामना करते हैं: HTML कोड लिखने में समय लगता है, सभी टैग, विशेषताओं, उद्धरण, कोष्ठक, और इसी तरह। बेशक, अधिकांश टेक्स्ट संपादकों के पास ऐसे टिप्स होते हैं जो बहुत मदद करते हैं, लेकिन आपको अभी भी बहुत कुछ लिखना है। एम्मेट तुरन्त सरल संक्षिप्तीकरण को कोड के पूर्ण ब्लॉक में परिवर्तित करता है।
HTML संक्षिप्त
initializers
एक नए HTML दस्तावेज़ के साथ काम करने की तैयारी में एक सेकंड से भी कम समय लगता है। बस दर्ज करें
! या
html: 5 , टैब दबाएं, और आपको कई टैग और आपके आवेदन के लिए शुरुआती बिंदु के साथ एक HTML5 सिद्धांत दिखाई देगा।

- html: 5 या ! HTML5 सिद्धांत के लिए
- html: XHTML संक्रमणकालीन सिद्धांत के लिए xt
- HTML: HTML4 सख्त सिद्धांत के लिए 4 जी
आसानी से कक्षाएं, आईडी, पाठ और विशेषताएँ जोड़ें।
क्योंकि तत्वों का वर्णन करने के लिए एम्मेट का वाक्य विन्यास CSS चयनकर्ताओं के समान है, इसलिए इसका उपयोग करना बहुत आसान है। पहचानकर्ता के साथ टैग नाम को संयोजित करने का प्रयास करें (उदाहरण के लिए,
p # desc )।

इसके अलावा, आप कक्षाओं और पहचानकर्ताओं को जोड़ सकते हैं। उदाहरण के लिए,
p.bar # foo आउटपुट:
<p class="bar" id="foo"></p>
अब देखते हैं कि HTML तत्वों के लिए सामग्री और विशेषताओं को कैसे निर्दिष्ट किया जाए। सामग्री के लिए ब्रेसिज़ का उपयोग किया जाता है। उदाहरण के लिए,
h1 {foo} को रूपांतरित किया जाएगा:
<h1>foo</h1>
वर्ग कोष्ठक का उपयोग विशेषताओं के लिए किया जाता है। तो
एक [href = #] निम्नलिखित उत्पादन करेगा:
<a href="#"></a>

घोंसले के शिकार तत्व
नेस्टेड संक्षिप्ताक्षरों का उपयोग करके, आप कोड की सिर्फ एक पंक्ति का उपयोग करके एक पूरे पृष्ठ का निर्माण कर सकते हैं। सबसे पहले, बच्चे का चयनकर्ता,
> द्वारा दर्शाया गया है, आपको घोंसले के तत्वों की अनुमति देता है। पड़ोसी तत्वों का चयनकर्ता, जो
+ द्वारा दर्शाया गया है, आपको एक ही स्तर पर एक दूसरे के बगल में तत्वों को रखने की अनुमति देता है। अंत में,
^ द्वारा प्रस्तुत उच्च स्तर पर जाने के लिए नया ऑपरेटर, आपको तत्वों के पेड़ में एक स्तर ऊपर जाने की अनुमति देता है।

समूह
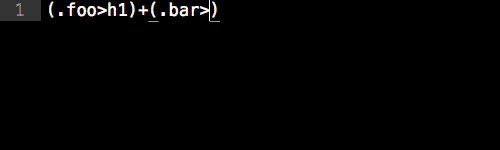
अनुलग्नकों को भ्रमित करने वाले बयानों में बदलने के बिना प्रभावी रूप से संलग्नक का उपयोग करने के लिए, आपको कई टुकड़ों के समूह बनाने की आवश्यकता है। यह गणित की तरह है - आपको बस कुछ हिस्सों के आसपास कोष्ठक का उपयोग करने की आवश्यकता है।
उदाहरण के लिए,
(.foo> h1) + (। Bar> h2) इसका अनुवाद करता है:
<div class="foo"> <h1></h1> </div> <div class="bar"> <h2></h2> </div>

निहित टैग नाम
एक वर्ग के साथ एक टैग घोषित करने के लिए, बस
div.item दर्ज करें, संक्षिप्त नाम बदल दिया गया है।
अतीत में, आप
div टैग के नाम को छोड़ सकते थे, इसलिए आपको केवल
.item दर्ज करना होगा और यह उत्पन्न होगा। एम्मेट अब होशियार है। यह हर बार जब आप एक अंतर्निहित नाम के साथ शॉर्टकट का विस्तार करते हैं, तो पैरेंट टैग के नाम की जांच करता है। इसलिए अगर आप
.item की घोषणा
करते हैं
, .

:
li ul ol tr table , tbody , thead tfoot td tr option select optgroup
, * .
, ul>li*3 :
<ul> <li></li> <li></li> <li></li> </ul>
, .

:
li ul ol tr table , tbody , thead tfoot td tr option select optgroup
, * .
, ul>li*3 :
<ul> <li></li> <li></li> <li></li> </ul>-
, .

:
li ul ol tr table , tbody , thead tfoot td tr option select optgroup
, * .
, ul>li*3 :
<ul> <li></li> <li></li> <li></li> </ul>, .

:
li ul ol tr table , tbody , thead tfoot td tr option select optgroup
, * .
, ul>li*3 :
<ul> <li></li> <li></li> <li></li> </ul> -
, .

:
li ul ol tr table , tbody , thead tfoot td tr option select optgroup
, * .
, ul>li*3 :
<ul> <li></li> <li></li> <li></li> </ul>, .

:
li ul ol tr table , tbody , thead tfoot td tr option select optgroup
, * .
, ul>li*3 :
<ul> <li></li> <li></li> <li></li> </ul> -
, .

:
li ul ol tr table , tbody , thead tfoot td tr option select optgroup
, * .
, ul>li*3 :
<ul> <li></li> <li></li> <li></li> </ul>, .

:
li ul ol tr table , tbody , thead tfoot td tr option select optgroup
, * .
, ul>li*3 :
<ul> <li></li> <li></li> <li></li> </ul> -
, .

:
li ul ol tr table , tbody , thead tfoot td tr option select optgroup
, * .
, ul>li*3 :
<ul> <li></li> <li></li> <li></li> </ul>, .

:
li ul ol tr table , tbody , thead tfoot td tr option select optgroup
, * .
, ul>li*3 :
<ul> <li></li> <li></li> <li></li> </ul>
, .

:
li ul ol tr table , tbody , thead tfoot td tr option select optgroup
, * .
, ul>li*3 :
<ul> <li></li> <li></li> <li></li> </ul> , .

:
li ul ol tr table , tbody , thead tfoot td tr option select optgroup
, * .
, ul>li*3 :
<ul> <li></li> <li></li> <li></li> </ul>
, .

:
li ul ol tr table , tbody , thead tfoot td tr option select optgroup
, * .
, ul>li*3 :
<ul> <li></li> <li></li> <li></li> </ul>
नंबरिंग
गुणन ऑपरेटर और नंबरिंग के संयोजन के बारे में क्या? बस
$ ऑपरेटर को विशेषता या तत्व नाम के अंत में रखें और आप खुश होंगे! उदाहरण के लिए
ul> li.item $ * 3 में बदल जाएगा:
<ul> <li class="item1"></li> <li class="item2"></li> <li class="item3"></li> </ul>

सीएसएस संक्षिप्त
अर्थ
एम्मेट न केवल HTML, बल्कि CSS कोड को लिखने के लिए सरल बनाया गया है। मान लीजिए कि आप चौड़ाई सेट करना चाहते हैं। संक्षिप्त नाम
w100 में बदल जाएगा:
width: 100px;

Px का मान डिफ़ॉल्ट रूप से सेट किया गया है। अन्य इकाइयाँ अपने पात्रों का उपयोग करती हैं। उदाहरण के लिए,
h10p + m5e :
height: 10
यहां संभावित मूल्यों की एक सूची दी गई है:
अतिरिक्त विकल्प
आपको पहले से ही
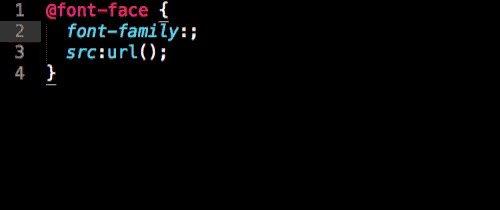
@f जैसे बहुत सारे सहज ज्ञान युक्त संक्षिप्त ज्ञान हैं, जो इसका अनुवाद करता है:
@font-face { font-family:; src:url(); }
कुछ गुण - जैसे
पृष्ठभूमि-छवि, सीमा-त्रिज्या, फ़ॉन्ट, @ फ़ॉन्ट-चेहरा, पाठ-रूपरेखा, पाठ-छाया - कुछ अतिरिक्त विकल्प हैं जिन्हें आप
+ चिह्न के साथ सक्रिय कर सकते हैं। उदाहरण के लिए,
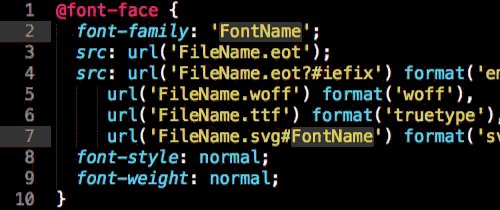
@ f + का उत्पादन
होगा :
@font-face { font-family: 'FontName'; src: url('FileName.eot'); src: url('FileName.eot?#iefix') format('embedded-opentype'), url('FileName.woff') format('woff'), url('FileName.ttf') format('truetype'), url('FileName.svg#FontName') format('svg'); font-style: normal; font-weight: normal; }

स्वचालित खोज
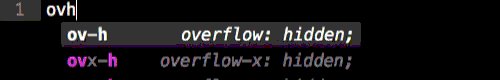
CSS मॉड्यूल अज्ञात संक्षिप्ताक्षरों को खोजने के लिए स्वचालित खोज का उपयोग करता है। इसलिए, हर बार जब आप एक अज्ञात संक्षिप्त नाम की तलाश करते हैं, तो एम्मेट निकटतम मूल्य खोजने की कोशिश करेगा। उदाहरण के लिए,
ov: h ,
ov-h ,
ovh और
oh एक ही करेंगे:
overflow: hidden;

ब्राउज़र कंसोल
CSS3 शांत है, लेकिन विक्रेता उपसर्ग हम सभी के लिए एक वास्तविक दर्द हैं। अब नहीं, एम्मेट हमारी मदद करेगा।
उदाहरण के लिए,
trs को
इसमें परिवर्तित किया जाएगा:
-webkit-transform: ; -moz-transform: ; -ms-transform: ; -o-transform: ; transform: ;

आप अपने उपसर्गों को भी विशेषता दे सकते हैं। बस उपसर्ग का उपयोग करें। तो,
-सुपर-फू में अनुवाद
होगा :
-webkit-super-foo: ; -moz-super-foo: ; -ms-super-foo: ; -o-super-foo: ; super-foo: ;
यदि आप उन सभी कंसोलों को नहीं चाहते हैं तो क्या होगा? कोई बात नहीं, बस उनके नाम के पहले अक्षर दर्ज करें।
उदाहरण के लिए,
-wm-trf इसका अनुवाद करता है:
-webkit-transform: ; -moz-transform: ; transform: ;
- w → -वेबकिट-
- m → -मोज़-
- s → -ms-
- ओ → -ओ-
ढ़ाल
CSS3 की कष्टप्रद विशेषताओं की बात करते हुए, हम ढ़ाल को नहीं भूल सकते। उन सभी जटिल अभिव्यक्तियों को जिन्हें आपने मैन्युअल रूप से लिखा था, उन्हें एक संक्षिप्त नाम से बदला जा सकता है।
उदाहरण के लिए,
lg (बाएं, #fff 50%, # 000) को इसमें परिवर्तित किया गया है:
background-image: -webkit-gradient(linear, 0 0, 100% 0, color-stop(0.5, #fff), to(#000)); background-image: -webkit-linear-gradient(left, #fff 50%, #000); background-image: -moz-linear-gradient(left, #fff 50%, #000); background-image: -o-linear-gradient(left, #fff 50%, #000); background-image: linear-gradient(left, #fff 50%, #000);

अतिरिक्त विशेषताएं
लोरम ipsum
"लोरम इप्सम" पाठ का निर्माण करने वाली तृतीय-पक्ष सेवाओं के बारे में भूल जाओ। अब आप इसे अपने संपादक में जल्दी से कर सकते हैं। छोटा करने के लिए बस
लोरेम या
लिप्सम का उपयोग करें। आप यह निर्धारित कर सकते हैं कि कितने शब्द प्रदर्शित करने हैं। उदाहरण के लिए,
lorem10 आउटपुट करेगा:
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Libero delectus.

इसके अलावा, लोरेम को अन्य तत्वों को सौंपा जा सकता है। उदाहरण के लिए,
p * 3> lorem5 को इसमें परिवर्तित किया गया है:
<p>Lorem ipsum dolor sit amet.</p> <p>Voluptates esse aliquam asperiores sunt.</p> <p>Fugiat eaque laudantium explicabo omnis!</p>
समायोजन
एम्मेट विकल्पों की एक विस्तृत श्रृंखला प्रदान करता है जिसका उपयोग आप प्लगइन के साथ बातचीत को ठीक करने के लिए कर सकते हैं। तीन फाइलें हैं जिन्हें आप ऐसा करने के लिए संपादित कर सकते हैं:
- अपने स्वयं के जोड़ने या मौजूदा मार्ग को अपडेट करने के लिए, snippets.json को संपादित करें।
- फ़िल्टर और एम्मेट क्रियाओं के व्यवहार को बदलने के लिए, वरीयताओं को संपादित करने की कोशिश करें।
- यह निर्धारित करने के लिए कि HTML या XML को कैसे निष्पादित किया जाना चाहिए, वाक्यविन्यास को संपादित करें। Json ।
और भी बहुत कुछ!
यह सिर्फ हिमशैल का सिरा है। एम्मेट में कई अन्य शानदार विशेषताएं हैं, जैसे कि
डेटा छवियों को
एन्कोडिंग और डिक्रिप्ट करना : URL ,
छवि आकार अपडेट करना और संख्या बढ़ाना और घटाना , आदि।
नई
वेबसाइट , अद्भुत
प्रलेखन और एक सुविधाजनक
धोखा पत्र देखें !
इस पृष्ठ पर समर्थित संपादकों को देखा जा सकता है।
यूपीडी मुझे कीड़े को ठीक करने
में मदद करने के लिए
स्कैफ़लॉक के लिए बहुत धन्यवाद।