पाठ का उद्देश्य: जानें कि रूटिंग कैसे शुरू करें। आवेदन में क्षेत्रों पर विभाजन। रूटिंग बनाने के सिद्धांत।
नियंत्रक और कार्रवाई।
वेबसाइट में पेज होते हैं। सामान्य तौर पर, एक वेबसाइट में पेज नहीं होते हैं, लेकिन अनुरोधों के जवाब, लेकिन हम कुछ विशिष्ट संरचना रखना चाहते हैं।
दरअसल, हमारे पास एक राउटर होता है जो यह निर्धारित करता है कि किस कंट्रोलर को कॉल करना है। इसलिए, दो मुख्य पैरामीटर जो आवश्यक रूप से नियंत्रक और कार्रवाई होना चाहिए। आइए विचार करें कि App_Start / RouteConfig.cs में मार्गों का पैटर्न कैसे सेट किया गया है:
routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } );
इस प्रकार,
url = «/Role/Create/2» का अर्थ होगा कि हम
रोलकंट्रोलर कंट्रोलर
ढूंढते हैं , इस कंट्रोलर में हम
क्रिएट मेथड पाते हैं, जो
आईडी पैरामीटर को स्वीकार (या नहीं) कर सकते हैं। और अगर यह आईडी पैरामीटर लेता है, तो आईडी = 2 या यहां तक कि आईडी = "2", यह किस प्रकार पर निर्भर करेगा।
चूक का मतलब है कि यदि रेखा
"/ भूमिका / निर्माण" है , तो यदि विधि में कोई आईडी पैरामीटर है और डिफ़ॉल्ट मान सेट नहीं है, या डिफ़ॉल्ट () नहीं बनाया जा सकता है, तो संभव है कि एक और विधि का चयन किया जाएगा (हम बहुरूपी)। अन्यथा, एक त्रुटि उत्पन्न होगी: एक विधि नहीं मिली है जो इस तरह के अनुरोध को स्वीकार करने के लिए तैयार है।
public ActionResult Index(int? id) {
Url = "/ भूमिका" के मामले में, रोलकंट्रोलर में सूचकांक विधि को कहा जाएगा।
Url = "/" के मामले में, होमकंट्रोलर में सूचकांक विधि को कहा जाएगा।
आइए उदाहरणों को देखें।
BaseController
हम कई कंट्रोलर बनाएंगे, लेकिन रिपॉजिटरी तक लगातार पहुंच नहीं बनाने के लिए, हम शुरुआत में बेस कंट्रोलर को कंट्रोलर बनाएंगे:
public abstract class BaseController : Controller { [Inject] public IRepository Repository { get; set; } }
और
public class HomeController : BaseController { public ActionResult Index() { return View(); } }
होम / Index.cshtml देखें:
@{ ViewBag.Title = "LessonProject"; Layout = "~/Views/Shared/_Layout.cshtml"; } <h2>LessonProject</h2> <p> <div class="menu"> <a href="@Url.Action("Index", "Role")"></a> @Html.ActionLink("", "Index", "User") </div> </p>
RoleController देखने के लिए जोड़ें:
public class RoleController : BaseController { public ActionResult Index() { var roles = Repository.Roles.ToList(); return View(roles); } }
और
@model IList<LessonProject.Model.Role> @{ ViewBag.Title = "Roles"; Layout = "~/Views/Shared/_Layout.cshtml"; } <h2>Roles</h2> <p> @foreach (var role in Model) { <div class="item"> <span class="id"> @role.ID </span> <span class="name"> @role.Name </span> <span class="Code"> @role.Code </span> </div> } </p>
और हम वही UserController करेंगे।
विचार करें कि मार्ग Url.Action () और Html.ActionLink () का उपयोग करके कैसे परिभाषित किए जाते हैं।
Url.Action () - पैरामीटर लेता है, पहले - कार्रवाई, फिर - नियंत्रक, फिर नए {} के माध्यम से - आप अन्य सभी को निर्दिष्ट और सूचीबद्ध कर सकते हैं।
Html.ActionLink () - एक टैग बनाता है
, – , – action, – controller, ( ) , – null. .. :
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1}, null )
null:
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1})
:
1
, RoleController:
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional } );
“roli/{action}/{id}” defaults. action .
. :
defaults action=”Index”:
“Defaults”:
, “default” Role/Index:
context.MapRoute( name : "default", url : "{controller}/{action}/{id}", defaults : new { controller = "Home", action = "Index", id = UrlParameter.Optional }, );
, IgnoreRoute , , url , , , .
(Constrains)
, . , id :
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional }, constraints : new {id = @"\d+"} );
id, , , :
:
<a href="@Url.Action("Index", "Role", new { id = "privet" })">, – , – action, – controller, ( ) , – null. .. :
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1}, null )
null:
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1})
:
1
, RoleController:
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional } );
“roli/{action}/{id}” defaults. action .
. :
defaults action=”Index”:
“Defaults”:
, “default” Role/Index:
context.MapRoute( name : "default", url : "{controller}/{action}/{id}", defaults : new { controller = "Home", action = "Index", id = UrlParameter.Optional }, );
, IgnoreRoute , , url , , , .
(Constrains)
, . , id :
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional }, constraints : new {id = @"\d+"} );
id, , , :
:
<a href="@Url.Action("Index", "Role", new { id = "privet" })">, – , – action, – controller, ( ) , – null. .. :
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1}, null )
null:
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1})
:
1
, RoleController:
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional } );
“roli/{action}/{id}” defaults. action .
. :
defaults action=”Index”:
“Defaults”:
, “default” Role/Index:
context.MapRoute( name : "default", url : "{controller}/{action}/{id}", defaults : new { controller = "Home", action = "Index", id = UrlParameter.Optional }, );
, IgnoreRoute , , url , , , .
(Constrains)
, . , id :
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional }, constraints : new {id = @"\d+"} );
id, , , :
:
<a href="@Url.Action("Index", "Role", new { id = "privet" })">
, – , – action, – controller, ( ) , – null. .. :
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1}, null )
null:
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1})
:
1
, RoleController:
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional } );
“roli/{action}/{id}” defaults. action .
. :
defaults action=”Index”:
“Defaults”:
, “default” Role/Index:
context.MapRoute( name : "default", url : "{controller}/{action}/{id}", defaults : new { controller = "Home", action = "Index", id = UrlParameter.Optional }, );
, IgnoreRoute , , url , , , .
(Constrains)
, . , id :
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional }, constraints : new {id = @"\d+"} );
id, , , :
:
<a href="@Url.Action("Index", "Role", new { id = "privet" })"> , – , – action, – controller, ( ) , – null. .. :
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1}, null )
null:
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1})
:
1
, RoleController:
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional } );
“roli/{action}/{id}” defaults. action .
. :
defaults action=”Index”:
“Defaults”:
, “default” Role/Index:
context.MapRoute( name : "default", url : "{controller}/{action}/{id}", defaults : new { controller = "Home", action = "Index", id = UrlParameter.Optional }, );
, IgnoreRoute , , url , , , .
(Constrains)
, . , id :
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional }, constraints : new {id = @"\d+"} );
id, , , :
:
<a href="@Url.Action("Index", "Role", new { id = "privet" })">
, – , – action, – controller, ( ) , – null. .. :
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1}, null )
null:
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1})
:
1
, RoleController:
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional } );
“roli/{action}/{id}” defaults. action .
. :
defaults action=”Index”:
“Defaults”:
, “default” Role/Index:
context.MapRoute( name : "default", url : "{controller}/{action}/{id}", defaults : new { controller = "Home", action = "Index", id = UrlParameter.Optional }, );
, IgnoreRoute , , url , , , .
(Constrains)
, . , id :
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional }, constraints : new {id = @"\d+"} );
id, , , :
:
<a href="@Url.Action("Index", "Role", new { id = "privet" })"> , – , – action, – controller, ( ) , – null. .. :
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1}, null )
null:
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1})
:
1
, RoleController:
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional } );
“roli/{action}/{id}” defaults. action .
. :
defaults action=”Index”:
“Defaults”:
, “default” Role/Index:
context.MapRoute( name : "default", url : "{controller}/{action}/{id}", defaults : new { controller = "Home", action = "Index", id = UrlParameter.Optional }, );
, IgnoreRoute , , url , , , .
(Constrains)
, . , id :
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional }, constraints : new {id = @"\d+"} );
id, , , :
:
<a href="@Url.Action("Index", "Role", new { id = "privet" })">
, – , – action, – controller, ( ) , – null. .. :
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1}, null )
null:
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1})
:
1
, RoleController:
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional } );
“roli/{action}/{id}” defaults. action .
. :
defaults action=”Index”:
“Defaults”:
, “default” Role/Index:
context.MapRoute( name : "default", url : "{controller}/{action}/{id}", defaults : new { controller = "Home", action = "Index", id = UrlParameter.Optional }, );
, IgnoreRoute , , url , , , .
(Constrains)
, . , id :
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional }, constraints : new {id = @"\d+"} );
id, , , :
:
<a href="@Url.Action("Index", "Role", new { id = "privet" })">, – , – action, – controller, ( ) , – null. .. :
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1}, null )
null:
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1})
:
1
, RoleController:
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional } );
“roli/{action}/{id}” defaults. action .
. :
defaults action=”Index”:
“Defaults”:
, “default” Role/Index:
context.MapRoute( name : "default", url : "{controller}/{action}/{id}", defaults : new { controller = "Home", action = "Index", id = UrlParameter.Optional }, );
, IgnoreRoute , , url , , , .
(Constrains)
, . , id :
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional }, constraints : new {id = @"\d+"} );
id, , , :
:
<a href="@Url.Action("Index", "Role", new { id = "privet" })">
, – , – action, – controller, ( ) , – null. .. :
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1}, null )
null:
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1})
:
1
, RoleController:
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional } );
“roli/{action}/{id}” defaults. action .
. :
defaults action=”Index”:
“Defaults”:
, “default” Role/Index:
context.MapRoute( name : "default", url : "{controller}/{action}/{id}", defaults : new { controller = "Home", action = "Index", id = UrlParameter.Optional }, );
, IgnoreRoute , , url , , , .
(Constrains)
, . , id :
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional }, constraints : new {id = @"\d+"} );
id, , , :
:
<a href="@Url.Action("Index", "Role", new { id = "privet" })"> , – , – action, – controller, ( ) , – null. .. :
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1}, null )
null:
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1})
:
1
, RoleController:
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional } );
“roli/{action}/{id}” defaults. action .
. :
defaults action=”Index”:
“Defaults”:
, “default” Role/Index:
context.MapRoute( name : "default", url : "{controller}/{action}/{id}", defaults : new { controller = "Home", action = "Index", id = UrlParameter.Optional }, );
, IgnoreRoute , , url , , , .
(Constrains)
, . , id :
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional }, constraints : new {id = @"\d+"} );
id, , , :
:
<a href="@Url.Action("Index", "Role", new { id = "privet" })">
, – , – action, – controller, ( ) , – null. .. :
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1}, null )
null:
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1})
:
1
, RoleController:
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional } );
“roli/{action}/{id}” defaults. action .
. :
defaults action=”Index”:
“Defaults”:
, “default” Role/Index:
context.MapRoute( name : "default", url : "{controller}/{action}/{id}", defaults : new { controller = "Home", action = "Index", id = UrlParameter.Optional }, );
, IgnoreRoute , , url , , , .
(Constrains)
, . , id :
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional }, constraints : new {id = @"\d+"} );
id, , , :
:
<a href="@Url.Action("Index", "Role", new { id = "privet" })">यह होगा:
और इसके लिए:
<a href="@Url.Action("Index", "Role", new { id = "1" })">यह होगा:
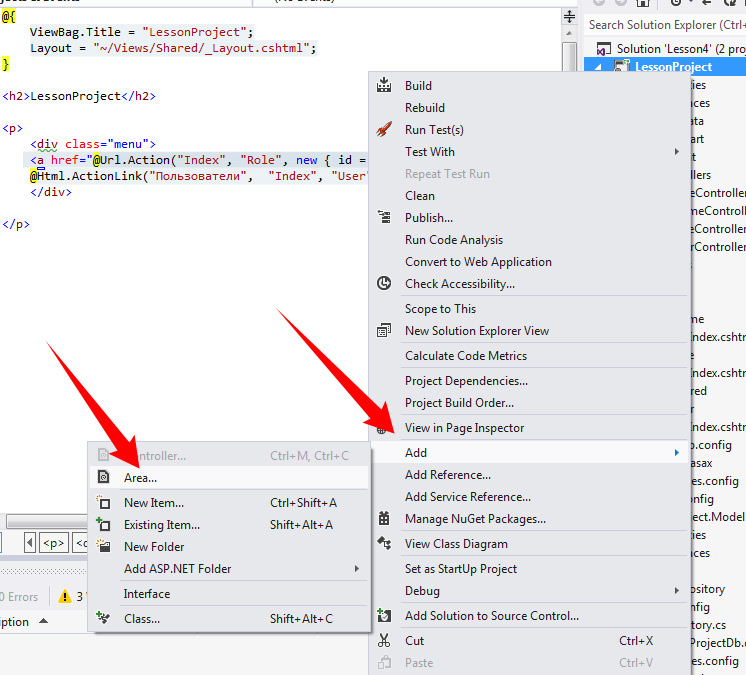
क्षेत्रों
वेब एप्लिकेशन के विभिन्न कार्यात्मक मॉड्यूल को अलग करने के लिए। उदाहरण के लिए, एक मंच पूरी साइट से अलग है। हम व्यवस्थापक भाग में विभाजित करेंगे - जहाँ व्यवस्थापक पैनल होगा, और बाकी सब कुछ जिसे डिफ़ॉल्ट कहा जाएगा।

हम निम्नलिखित करेंगे:
- हर जगह डिफ़ॉल्ट रूप से नाम बदलें।
- अपने नियंत्रकों (
BaseController को छोड़कर) क्षेत्रों / डिफ़ॉल्ट / नियंत्रकों फ़ोल्डर में ले जाएं - नियंत्रकों के लिए
LessonProject.Areas.Default.Controllers को LessonProject.Areas.Default.Controllers का नाम LessonProject.Areas.Default.Controllers DefaultAreaRegistration ।
यहां मार्गों को परिभाषित करने के लिए नए पैरामीटर पर ध्यान देना महत्वपूर्ण है: नामस्थान, यह इंगित करता है कि आप किस नामस्थान से मार्ग को पार्स करने के लिए नियंत्रकों का चयन कर सकते हैं:
public class DefaultAreaRegistration : AreaRegistration { public override string AreaName { get { return "Default"; } } public override void RegisterArea(AreaRegistrationContext context) { context.MapRoute( name : "default", url : "{controller}/{action}/{id}", defaults : new { controller = "Home", action = "Index", id = UrlParameter.Optional }, namespaces : new [] { "LessonProject.Areas.Default.Controllers" } ); } }
- Global.asax में एक पंक्ति
AreaRegistration.RegisterAllAreas(); जो सभी पाए गए क्षेत्र विज्ञापनों को पंजीकृत करता है, लेकिन यह हमें सूट नहीं करता है, क्योंकि यदि आप AdminArea से पहले DefaultArea को पंजीकृत करते हैं, तो डिफ़ॉल्ट रूटिंग काम करेगा, और हम व्यवस्थापक पैनल में नहीं जा पाएंगे, इसलिए हम इसे ठीक करते हैं:
var adminArea = new AdminAreaRegistration(); var adminAreaContext = new AreaRegistrationContext(adminArea.AreaName, RouteTable.Routes); adminArea.RegisterArea(adminAreaContext); var defaultArea = new DefaultAreaRegistration(); var defaultAreaContext = new AreaRegistrationContext(defaultArea.AreaName, RouteTable.Routes); defaultArea.RegisterArea(defaultAreaContext);
- हम मार्गों का पंजीकरण हटा देते हैं (एपीआई नहीं)।
हम शुरू करते हैं।
सभी स्रोत
https://bitbucket.org/chernikov/lessons पर स्थित हैं