पाठ का उद्देश्य : html, js और css फ़ाइलों के साथ काम करने के नियमों को परिभाषित करें। बूटस्ट्रैप और वैकल्पिक सीएसएस। जेएस फ़ाइलों की संरचना। JQuery, हाइलाइट्स, चयनकर्ताओं, ईवेंट्स आदि की खोज, AddClass, removeClass, attr, data, का उपयोग करके गतिशील रूप से एक डोम ऑब्जेक्ट, ajax बनाना।
अंत में, हम क्लाइंट भाग का अधिक विस्तृत अध्ययन शुरू करते हैं, जो पहले से ही asp.net mvc के साथ जुड़ा हुआ है, लेकिन अभी भी वेब विकास के लिए महत्वपूर्ण है।
ट्विटर बूटस्ट्रैप और सीएसएस
ट्विटर बूटस्ट्रैप एक सीएसएस फ्रेमवर्क है। यानी ब्लॉक, बटन, लेबल, आकार और नेविगेशन बनाने के लिए उपकरणों का एक सेट। हम इस ढांचे पर अपने आवेदन को आधार बनाएंगे।
यहाँ अधिक जानकारी:
http://twitter.github.com/bootstrap/बूटस्ट्रैप स्थापित करें:
Install-Package Twitter.Bootstrap
Jquery.UI हटाएं:
Uninstall-Package Jquery.UI.Combined
बंडलस्टोनफिग में बूटस्टैप जोड़ें और वहां से jquery.UI (App_Start / बंडलकॉन्फिग.क्स) निकालें:
public class BundleConfig { public static void RegisterBundles(BundleCollection bundles) { bundles.Add(new ScriptBundle("~/bundles/jquery").Include( "~/Scripts/jquery-1.*")); bundles.Add(new ScriptBundle("~/bundles/modernizr").Include( "~/Scripts/modernizr-*")); bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include( "~/Scripts/bootstrap*")); bundles.Add(new StyleBundle("~/Content/css") .Include("~/Content/site.css") .Include("~/Content/bootstrap*")); } }
शैलियों की स्थापना के लिए प्राथमिकता के क्रम के बारे में याद रखना महत्वपूर्ण है:
शैलियों को स्थापित करने में मुख्य काम टैग, कक्षाएं (छद्म-कक्षाएं), और विशेषताओं की सहायता से आता है। का उपयोग करना
!important नहीं है, साथ ही शैली विशेषता में शैलियों को सेट करने और आईडी विशेषता का उपयोग करने की सिफारिश नहीं की गई है।
शैलियों को सेट करने के लिए हम css-file Site.css का उपयोग करेंगे। चूंकि बूटस्ट्रैप में पहले से ही मूल रूपों के लिए शैलियाँ हैं, इसलिए इस ब्लॉक को हटा दें और फ़ाइल को छोड़ दें (/Content/Site.css)
.field-validation-error { color: #f00; } .field-validation-valid { display: none; } .input-validation-error { border: 1px solid #f00; background-color: #fee; } .validation-summary-errors { font-weight: bold; color: #f00; } .validation-summary-valid { display: none; }
ये css स्टाइल हैं जिनका उपयोग
Html.ValidationMessage() ,
Html.ValidationSummary() विधियों में त्रुटियों को प्रदर्शित करने के लिए किया जाता है।
अब हम उन नियमों को परिभाषित करते हैं जिनके द्वारा हम अपनी शैली बनाएंगे:
HTML पेज की संरचना।
शैलियों और js फ़ाइलों को मुख्य लेआउट फ़ाइल से कनेक्ट करें (/Areas/Default/Views/Sared/_Layout.cshtml):
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width" /> <title>@ViewBag.Title</title> @Styles.Render("~/Content/css") @RenderSection("styles", required: false) @Scripts.Render("~/bundles/modernizr") </head> <body> <div class="navbar navbar-fixed-top"> <div class="navbar-inner"> <div class="container"> <ul class="nav nav-pills pull-right"> @Html.Action("UserLogin", "Home") </ul> </div> </div> </div> @RenderBody() @Scripts.Render("~/bundles/jquery") @Scripts.Render("~/bundles/bootstrap") @RenderSection("scripts", required: false) </body> </html>
यहाँ क्या हो रहा है:
- हमें एक अनुरोध मिलता है और अनुरोध पर हम मार्ग / डिफ़ॉल्ट / होम / इंडेक्स को परिभाषित करते हैं।
- इस नियंत्रक / विधि का एक मानक दृश्य है - /Home/Index.cshtml
फ़ाइल की शुरुआत में, यह घोषित किया जाता है कि इसे लेआउट में शामिल किया जाएगा:
@{ ViewBag.Title = "LessonProject"; Layout = "~/Areas/Default/Views/Shared/_Layout.cshtml"; }
निर्दिष्ट लेआउट
@RenderBody() का उपयोग करके डेटा का उत्पादन करेगा। हम लॉन्च करते हैं:

यह देखा जा सकता है कि शरीर को नेविगेशन बार के नीचे चला गया। हमारी फ़ाइल में हम बॉडी को फिर से परिभाषित करते हैं (/Content/Site.css):
body { padding-top : 40px !important; }

बहुत बेहतर।
चूंकि हमने पहले बूटस्टैप फॉर्म के लिए कक्षाओं का उपयोग किया था, अब हमारे साथ पंजीकरण इस तरह दिखता है:

आइए जन्म की तारीख तय करें,
Html .DropDownList () (/Areas/Default/Views/User/Register.cshtml) में कक्षाएं जोड़ें:
… <div class="controls"> @Html.DropDownList("BirthdateDay", Model.BirthdateDaySelectList, new { @class = "select-day" }) @Html.DropDownList("BirthdateMonth", Model.BirthdateMonthSelectList, new { @class = "select-month" }) @Html.DropDownList("BirthdateYear", Model.BirthdateYearSelectList, new { @class = "select-year" }) </div>
चूंकि यह संभावना है कि कहीं और हम इस निर्माण का उपयोग एक तिथि (हालांकि एक तथ्य नहीं) का चयन करने के लिए करेंगे, यह एक विशेष (जो विशेष रूप से पंजीकरण से संबंधित है) (/Content/Site.css) की तुलना में अधिक सामान्य है:
.select-day { width : 50px; } .select-month { width : 90px; } .select-year { width : 70px; }
हम जाँच करते हैं:

Uiii!
जेएस फ़ाइल संरचना
हम js फ़ाइलों के विवरण को पास करते हैं। हम कोड के क्लाइंट भाग के साथ काम करने के लिए मुख्य ढांचे के रूप में
jquery का उपयोग करते हैं। हमारी कस्टम js फ़ाइलों में से एक (चलो इसे /Scripts/common.js कहते हैं) हमेशा कहा जाएगा। यह उन कार्यों को जोड़ देगा जो किसी भी पृष्ठ पर मौजूद होंगे। अन्य js-files को वैकल्पिक रूप से कहा जाएगा।
भ्रमित न होने के लिए, हम 2 फ़ोल्डर "व्यवस्थापक" और "डिफ़ॉल्ट" / स्क्रिप्ट में बनाएंगे।
सभी फाइलों में अद्वितीय नाम होंगे जो स्मॉलकैप प्रारूप में लिखे जाएंगे, और एक विशिष्ट पृष्ठ (अधिकतर) का उल्लेख करेंगे। उदाहरण के लिए: user-register.js - वह फ़ाइल जो उपयोगकर्ता / Register.cshtml पृष्ठ में शामिल की जाएगी:
@section scripts { @Scripts.Render("/Scripts/default/user-register.js") }
यह अनुभाग _Layout.cshtml (/Areas/Default/Views/Saring/_Layout.cshtml) में वर्णित जगह में प्रदर्शित किया जाएगा:
… @Scripts.Render("~/bundles/bootstrap") @Scripts.Render("~/bundles/common") @RenderSection("scripts", required: false) </body>
इस बीच /App_Start/BundleConfig.cs में, एक विवरण जोड़ें:
bundles.Add(new ScriptBundle("~/bundles/common").Include( "~/Scripts/common.js"));
सभी कस्टम js कक्षाएं, प्लगइन्स के अपवाद के साथ, निम्न संरचना होगी:
function FunctionName() { _this = this; this.init = function () { $("button").click(function () { var id = $(this).attr("id"); _this.saySomething(id); }); } this.saySomething = function (id) { alert("-! : " + id); } function saySomething (id) { alert("-! !: " + id); } } var functionName = null; $().ready(function () { functionName = new FunctionName(); functionName.init(); });
आइए अधिक विस्तार से विचार करें:
function FunctionName में फ़ाइल के नाम से एक ऊपरी नाम का स्टाइल नाम है, जिसमें यह स्थित है (फाइलों में सामान्य और उपयोगकर्ता-सामान्य और क्रमशः user.js और user-register.js)_this = this; इस फ़ंक्शन के लिंक को सहेजना ताकि प्रतिनिधि कार्यों के अंदर इसका उपयोग करना संभव होthis.init() बाहरी (सार्वजनिक) फ़ंक्शन है, जहां प्रसंस्करण को प्रारंभ किया जाएगा।var functionName = null - एक वैश्विक चर बनाएँ। अन्य फाइलों से उपयोग संभव है।$().ready() - DOM स्ट्रक्चर बनने के बाद कहा जाता है। JQuery फ़ंक्शन।functionName = new FunctionName(); - एक क्लास ऑब्जेक्ट बनाएं।functionName.init(); - इसे इनिशियलाइज़ करें।
रिसोर्स फाइल मिनिफिकेशन
चूंकि समय के साथ संसाधन फाइलें बढ़ती हैं, और दूसरी ओर, मोबाइल उपकरणों के लिए मोबाइल इंटरनेट का विकास होता है, जिसमें संचरित डेटा की मात्रा एक महत्वपूर्ण भूमिका निभाती है, एक पृष्ठ प्राप्त करने का औचित्य निम्नलिखित बातों के लिए नीचे आता है:
- संसाधन फ़ाइलों के लिए अनुरोधों की संख्या कम करना
- संसाधन फ़ाइलों को कम करना।
छवियों के लिए अनुरोधों की संख्या को कम करना, विशेष रूप से छोटे वाले। यह दो तरीकों से किया जाता है:
?
- स्प्राइट का उपयोग करना। एक बार में एक बड़े कैनवास में बहुत सारे डिज़ाइन तत्व जोड़े जाते हैं। उसके बाद, इस कैनवस के भाग की ऑफसेट और चौड़ाई \ n सीएसएस में लिखी जाती है।
उदाहरण के लिए, चित्र:

और HTML में इसका उपयोग:
<div class="label label-new sprite"></div>
और सीएसएस:
.sprite { background: url("/Media/images/sprite.png"); overflow: hidden; text-indent: -9999px; } .box .label { position: absolute; width: 29px; right: -29px; top: 35px; } .box .label-new { background-position: 0 -15px; height: 119px; }
- 2. बेस में सीधे एन्कोडिंग करके सीधे सीएसएस में बहुत छोटी छवियों (आइकन) के लिए विज्ञापनों का उपयोग करें।
ऐसा करने के लिए, चित्र को बेस 64 पर स्थानांतरित किया जाता है, उदाहरण के लिए, http://webcodertools.com/imagetobase64lexverter पर
फिर टाइप करके css में जोड़ें:
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAWCAYAAAABxvaqAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyJpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+/PlBqi0kAAAAwSURBVHjaYmBgYGBnghFccIIbRPCiEvwggg8LixfOBbN44AaACU4gZvgJIv4DBBgARTIDD2TeBRAAAAAASUVORK5CYII=);
बेशक, जब सामग्री आइकन या चित्र लोड करते हैं, तो यह विधि लागू नहीं होती है।
सीएसएस और जेएस के लिए, फ़ाइल का उपयोग किया जाता है, अर्थात रिक्त स्थान और सीमांकक हटा दिए जाते हैं और छोटे स्थानीय चर का उपयोग किया जाता है। फ़ाइल को या तो प्रारंभिक रूप से तैयार किया जाता है जैसे कि jquery लाइब्रेरी के लिए या सर्वर पर छोटा किया जाता है।
न्यूनतमकरण को सक्षम करने के लिए, आपको Web.config फ़ाइल में संकलन निर्देश बदलने की आवश्यकता है:
<compilation debug="false" targetFramework="4.5" />
या सीधे /App_Start/BundleConfig.cs में शामिल करें:
BundleTable.EnableOptimizations = true;
की जाँच करें:

527K अनुकूलन तक

अनुकूलन के बाद, 251 KB
यानी 2 से अधिक बार। वास्तव में, यह मान या तो कम या अधिक हो सकता है, यह निर्भर करता है कि हम किन संसाधनों को लोड करते हैं। यदि कैशिंग है, तो पृष्ठ आगे काम के दौरान केवल नई फ़ाइलों का एक छोटा सा हिस्सा डाउनलोड करेगा।
JQuery स्थापना
प्रारंभ में, jquery पहले से ही स्थापित है, लेकिन यदि फ्रेमवर्क अपडेट किया गया है, और यह अक्सर किया जाता है, तो यह स्पष्ट है कि आपको अपडेट करने की आवश्यकता है:
स्थापित-पैकेज jQuery
इसके अलावा, हमने JQueryUI (
http://jqueryui.com/ ) को पहले हटा दिया था, क्योंकि हम बूटस्ट्रैप ऑफर से डेटकारक, मोडल फ़ंक्शंस का उपयोग करने जा रहे हैं। लेकिन JQueryUI में हमारे पास आवश्यक इंटरैक्शन कार्यक्षमता है, अर्थात। ड्रैगबल, ड्रोपेबल, रिजनेबल, सेलेबल और सॉर्टेबल। उन्हें चुनिंदा रूप से स्थापित करें:
- चूंकि Install-Package JQuery.UI.Interactions को jquery संस्करण <1.6 की आवश्यकता है, इसलिए हम इसे मैन्युअल रूप से इंस्टॉल करेंगे।
- Jqueryui.com/download से कस्टम डाउनलोड चुनें
- हम केवल Core और इंटरैक्शन का चयन करते हैं
- kachivaem
- सीएसएस फ़ाइलों को / सामग्री / सीएसएस में स्थानांतरित करें
- Js-files को / Scripts पर स्थानांतरित करें (jquery-1.9.1-min.js स्थानांतरण के लिए आवश्यक नहीं है)
- हम बंडलकॉन्फिग में कनेक्ट करते हैं
bundles.Add(new ScriptBundle("~/bundles/jqueryui") .Include("~/Scripts/jquery-ui-1.*")); bundles.Add(new StyleBundle("~/Content/css/jqueryui") .Include("~/Content/jquery-ui-1*"));
- यदि आवश्यक हो, तो पृष्ठों पर घोषणा करें।
- हो गया!
फायरबग (फ़ायरफ़ॉक्स) और डेवलपर टूल (क्रोम)
डीबगिंग सुविधा के लिए, फ़ायरफ़ॉक्स में एक फायरबग एक्सटेंशन है, और क्रोम में एक अंतर्निहित डेवलपर टूल तंत्र है। मैं डेवलपर टूल के साथ एक उदाहरण देखूंगा। कीस्ट्रोके द्वारा कॉल किया जाता है -
Shift-Ctrl-I ।
आइए इसका अध्ययन करें:
- तत्व टैब।

यहाँ, बाईं ओर, हम तत्वों के DOM ट्री देख सकते हैं। दाईं ओर शैलियाँ हैं। तत्वों की तरह शैलियाँ, चलते-फिरते संपादित की जा सकती हैं, और परिवर्तनों को तुरंत संपादित पृष्ठ में ब्राउज़र में प्रदर्शित किया जाएगा। यह बहुत सुविधाजनक है जब आपको कई पिक्सेल द्वारा वस्तुओं के स्थान को समायोजित करने की आवश्यकता होती है।
- संसाधन टैब

बाईं ओर वे सभी संसाधन हैं जिन्हें डाउनलोड किया गया है, और दाईं ओर आप उन्हें देख सकते हैं
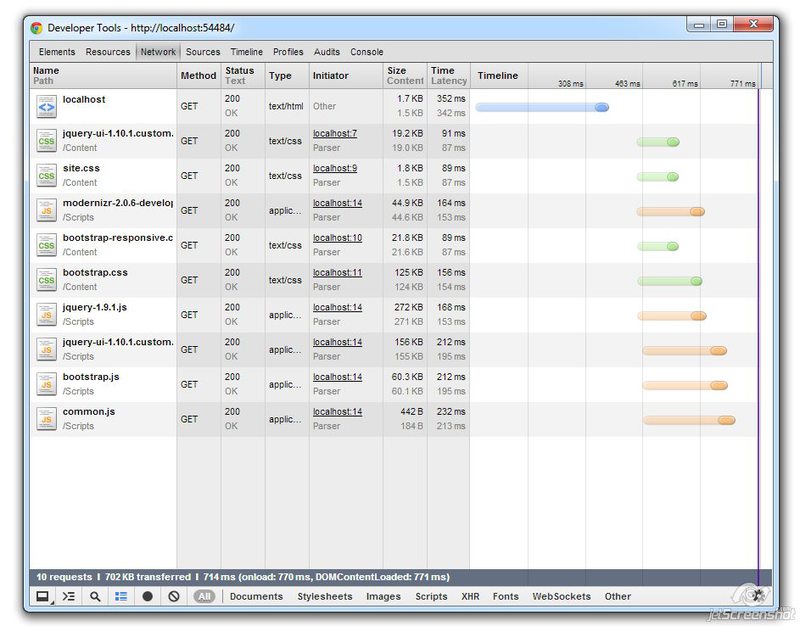
- नेटवर्क टैब

इन अनुरोधों के अनुरोध और समय दिखाता है। विभिन्न रंगों में दस्तावेज़, सीएसएस, जेएस फाइलें, चित्र को दर्शाता है। फ़ाइल आकार दिखाता है।
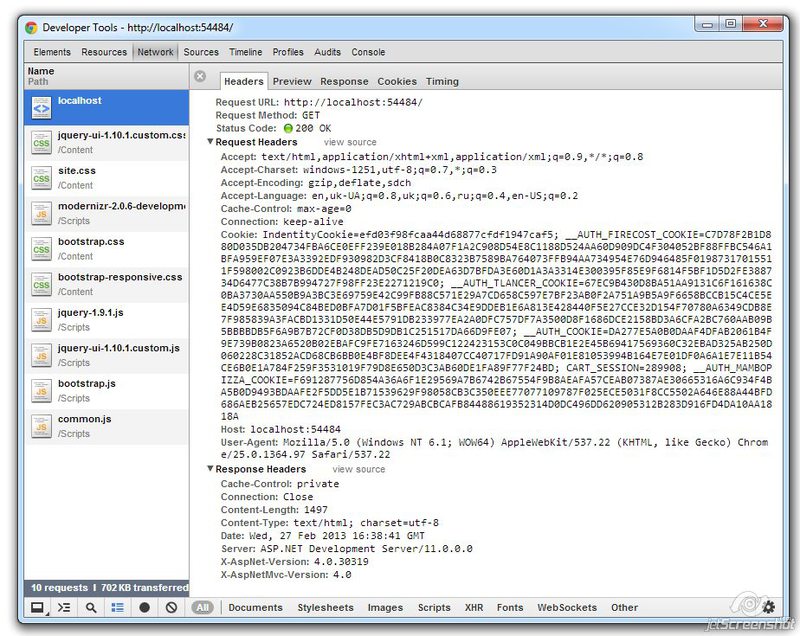
जब आप किसी अनुरोध पर क्लिक करते हैं, तो आप उदाहरण के लिए HTTP अनुरोध पर अधिक बारीकी से विचार कर सकते हैं:

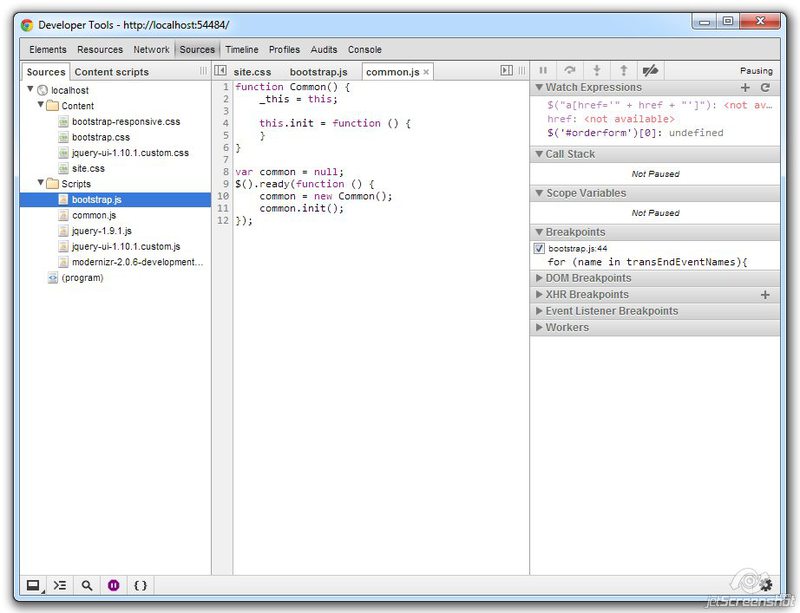
- स्रोत टैब

मुख्य टैब में से एक। यहां आप js-files देख सकते हैं, ब्रेकपॉइंट सेट कर सकते हैं और एप्लिकेशन को डीबग कर सकते हैं। Hotkeys F9, F10, F11 जैसा कि VisualStudio में डिबगिंग के लिए है।
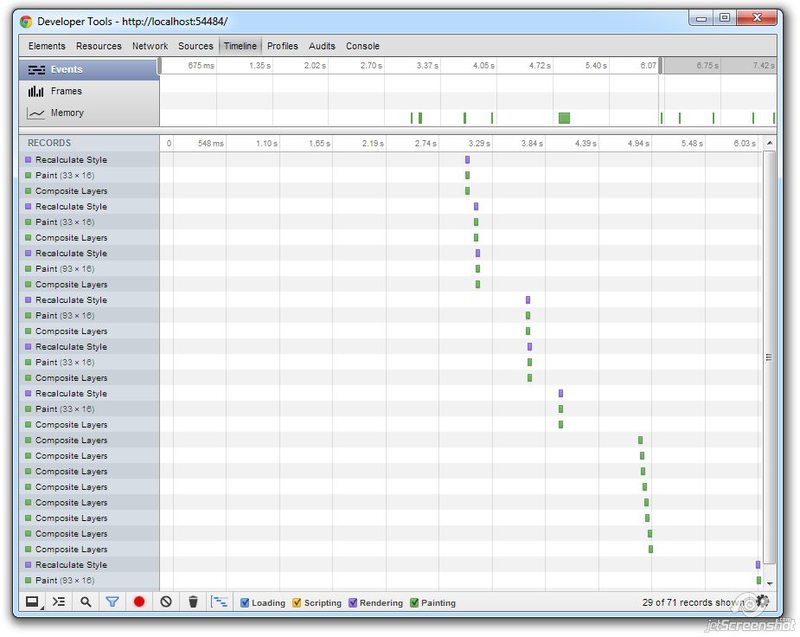
- समयरेखा टैब

ब्राउज़र में चल रही घटनाओं को दिखाता है। मैंने कभी इसका इस्तेमाल नहीं किया।
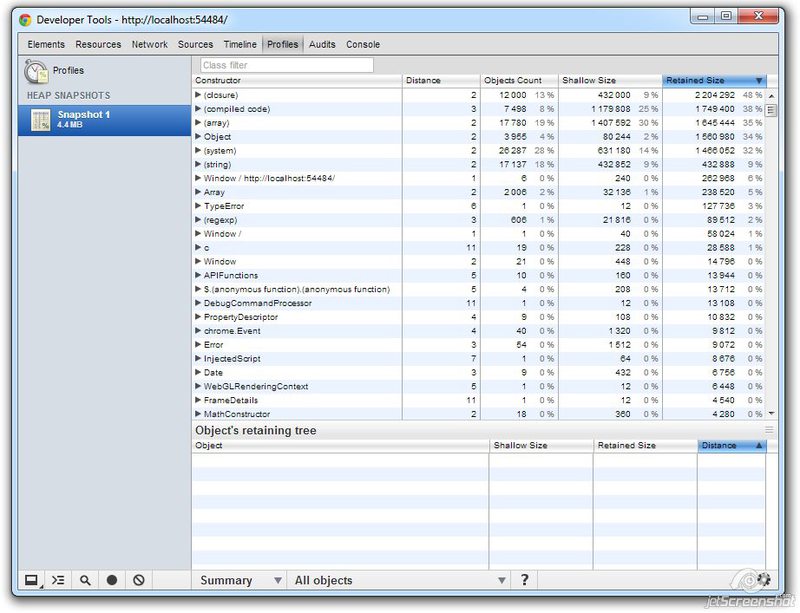
- प्रोफाइल टैब

प्रोफाइलिंग के लिए, अर्थात्। nontrivial त्रुटियाँ खोजना। इसके अलावा, कभी इस्तेमाल नहीं किया।
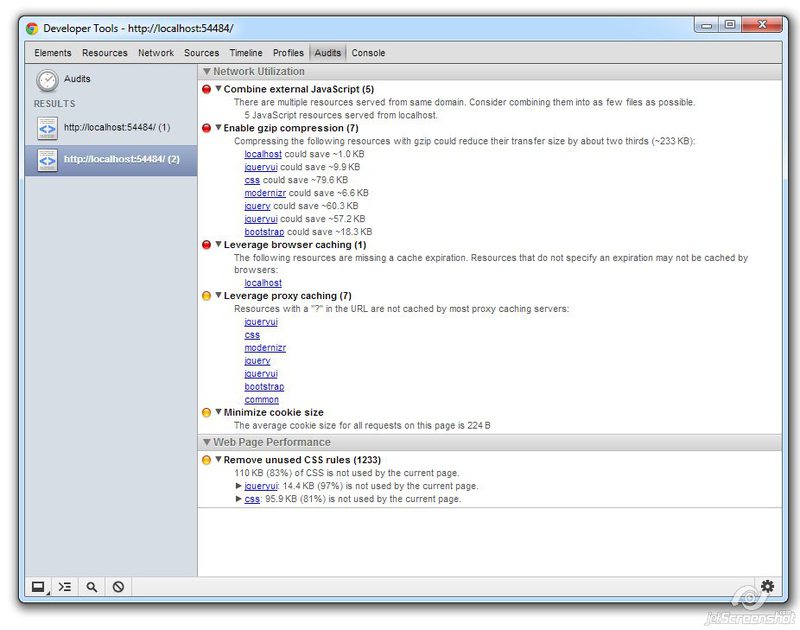
- टैब का ऑडिट करता है

इस टैब पर, आप अनुकूलन के लिए पृष्ठ की जांच कर सकते हैं। यानी ब्राउज़र अनुशंसा करता है कि आप कुछ कार्रवाई करते हैं जो सर्वर से प्रेषित कोड में कमी, संपीड़न, अतिरिक्त सीएसएस लाइनों को हटाने का कारण बनेगा।
- सांत्वना टैब

उसी समय, कमांड लाइन और लॉगिंग आउटपुट विंडो दोनों। लॉग को प्रदर्शित करने के लिए, आपको कमांड कंसोल.लॉग ("संदेश") पर कॉल करना होगा।
IE में सावधानी के साथ इस कमांड का उपयोग करें, क्योंकि जब कंसोल खुला नहीं है, तो यह एक त्रुटि फेंकता है।
चयनकर्ता और बायपास
JQuery एक उपकरण है जो हमें विभिन्न ब्राउज़रों के लिए क्लाइंट कोड विकसित करने में मदद करता है। इसके अलावा, यह एक सरल और तार्किक पुस्तकालय है।
सब कुछ के दिल में एक चयनकर्ता है। चयनकर्ता आपको DOM (दस्तावेज़ ऑब्जेक्ट मॉडल) में स्थित कई तत्वों का चयन करने और उन पर कार्रवाई करने की अनुमति देता है, जैसे: एक ईवेंट हैंडलर असाइन करना, स्थान बदलना, विशेषताओं को बदलना, चयनित तत्वों को हटाना, चयनित तत्वों में टेक्स्ट या html जोड़ना।
मूल नियम के रूप में लिखा गया है:
$([“ ”][, ])यदि चयन क्षेत्र निर्दिष्ट नहीं है, तो इसे पूरे दस्तावेज़ में खोजा जाता है: $ (दस्तावेज़)। यह संपूर्ण DOM का रूट नोड है।
यदि चयन क्षेत्र निर्दिष्ट किया जाता है, तो यह केवल इस नोड की सीमा पर खोजा जाता है।
चयनकर्ता नियम सीएसएस गुणों को निर्दिष्ट करने के सिद्धांतों के अनुसार निर्धारित किया गया है:
$(“div”) - सभी div एलिमेंट्स का चयन करें$(“.class”) - एक मौजूदा वर्ग वर्ग के साथ सभी तत्वों का चयन करता है$(“.class .class1”) - एक मौजूदा क्लास क्लास 1 के साथ सभी तत्वों का चयन क्लास क्लास में निहित है$(“.class.class1”) - मौजूदा क्लास क्लास 1 और क्लास के साथ सभी तत्वों का चयन$(“#Id1”) - id = Id1 के साथ एक तत्व (एक) का चयन करें$(“[type='password']”) - विशेषता प्रकार = 'पासवर्ड' के साथ एक तत्व का चयन करें$(“div”, $(“#MainPopup”)) - id =PPup के साथ तत्व में निहित सभी div तत्वों का चयन करें$(“input[type='checkbox']:checked”) - चेकबॉक्स प्रकार के इनपुट तत्वों का चयन जो चेक किए $(“input[type='checkbox']:checked”) ।
यह देखने के लिए कि कोई तत्व पाया गया है या नहीं, आप लंबाई की संपत्ति का उपयोग कर सकते हैं:
if($("#Id1").length == 0) { alert(" ") }
चयनित से तत्वों के पेड़ को ऊपर ले जाने के लिए, आप फ़ंक्शन .closest (), .parent () या .parents () का उपयोग कर सकते हैं:
parent() - तत्काल माता-पिता (और केवल उसे) लौटाता हैparents(selector) - सभी माता-पिता का सेट लौटाता है (यदि कोई चयनकर्ता शरीर और HTML तक निर्दिष्ट नहीं है)closest(selector) - निकटतम तत्व का चयन करता है जो चयनकर्ता से मेल खाता है, और तत्व स्वयं एक ही हो सकता है।
घटनाओं
घटनाओं को संभालने के लिए, हम चयनकर्ता तत्वों को ईवेंट असाइन करते हैं। उदाहरण के लिए:
$(".button").click(function () { alert("Button clicked"); });
क्या घटनाएँ हैं:
- ब्राउज़र घटनाएँ
- .error () - एक स्क्रिप्ट निष्पादन त्रुटि ब्राउज़र में हुई
- .resize () - जिस कंटेनर को यह ईवेंट सौंपा गया था उसका आकार बदल गया है।
- .scroll () - कंटेनर के अंदर की सामग्री "स्क्रॉल" थी (यहां आपको स्वचालित स्क्रॉलिंग को समझने की आवश्यकता है, अर्थात, यदि तत्व में अतिप्रवाह है: स्क्रॉल शैली और सामग्री स्क्रॉल की गई है)।
- दस्तावेज़ डाउनलोड
- .load () - भरी हुई वस्तु। उदाहरण के लिए, बदलते समय (असाइन करना) img टैग के लिए src।
- । पहले से ही () - कहा जाता है जब डोम दस्तावेज़ का लोडिंग पूरा हो गया है। कक्षाओं को इनिशियलाइज़ करते समय हम इसका लगातार उपयोग करते हैं।
- .uload () - जब उपयोगकर्ता पृष्ठ को बंद करना चाहता है तो उसे कॉल किया जाता है।
- प्रपत्र घटनाएँ
- .blur () - इनपुट क्षेत्र पर ध्यान देने के नुकसान के मामले में
- .change () - ड्रॉप-डाउन सूची या बहुविकल्पी सूची में किसी विकल्प को बदलते समय
- .focus () - इनपुट क्षेत्र से फ़ोकस प्राप्त करते समय
- .select () - पाठ का चयन करते समय या इनपुट क्षेत्र में पाठ का हिस्सा
- .submit () - इनपुट फॉर्म की पुष्टि करते समय
- कीबोर्ड ईवेंट
- .focusin () - फोकस के अधिग्रहण (एनालॉग फोकस) पर
- .focusout () - जब फोकस खोना (एनालॉग ब्लर)
- .keydown () - जब एक कुंजी दबाया जाता है जबकि कुंजी दबाया जाता है
- .keypress () - जब आप किसी कुंजी को दबाते और छोड़ते हैं
- .keyup () - जब आप एक कुंजी जारी करते हैं
- माउस घटनाओं
- .click () - जब किसी तत्व पर बायाँ-क्लिक करें
- .dblclick () - डबल क्लिक करने पर
- .होवर () - होवर पर
- .mousedown (), .mouseup (), .mouseenter (), .mouseleaove (), .mousemove (), .mouseout (), .mouseover () - ये सभी घटनाएँ तत्वों के सापेक्ष संबंधित माउस क्रियाओं पर प्रतिक्रिया देती हैं।
यह याद रखना चाहिए कि घटनाएं नए बनाए गए तत्वों पर लागू नहीं होती हैं, हालांकि वे उस चयनकर्ता की पसंद के तहत आते हैं जिसे पहले निष्पादित किया गया था। लेकिन अगर हम दूसरी बार शुरू करते हैं, तो उन तत्वों पर जहां इवेंट प्रोसेसिंग पहले ही असाइन की जा चुकी है, इस इवेंट को दो बार निष्पादित किया जाएगा।
निरंतर वैश्विक प्रसंस्करण सेट करने के लिए, आपको निम्नलिखित निर्माण का उपयोग करने की आवश्यकता है:
$(document).on("click", ".button", function () { alert("Button clicked"); });
गुण और मूल्य
तत्व विशेषताओं के साथ काम करने के लिए, मुख्य रूप से निम्नलिखित कार्यों का उपयोग किया जाता है:
- .val (मान) - मान गुण का मान सेट करें, के लिए select \ option निर्माण - एक तत्व का चयन करता है
- .val () - मान विशेषता, या मान का मान प्राप्त करें, यदि यह एक इनपुट फ़ील्ड है
- .attr ("attr") - attr विशेषता का मान प्राप्त करें
- .attr ("attr", "value") - attr विशेषता के लिए मान मान सेट करें
- .data ("आईडी") - डेटा-आईडी विशेषता का मान प्राप्त करें
- .data ("आईडी", "20") - डेटा-आईडी विशेषता के लिए मान 20 सेट करें
- .cs ("चौड़ाई", "120px") - शैली मूल्य चौड़ाई निर्धारित करें: 120px
- .cs ("चौड़ाई") - चौड़ाई का मान प्राप्त करें
- .addClass () /। removeClass () /। toggleClass () - चयनकर्ता तत्वों में एक वर्ग जोड़ने / हटाने / स्विच करें
बुनियादी जोड़तोड़
तत्वों के साथ काम करने के लिए, निम्नलिखित कार्यों पर विचार करें:
- .show ()। Hide () - show \ hide
- । html (htmltext) - इनरएचटीएमएल एलिमेंट्स में html टेक्स्ट सेट करें
- .text (पाठ) - तत्वों के पाठ में पाठ सेट करें
- .empty () - स्पष्ट चयनकर्ता तत्व
- .remove () - चयनकर्ता तत्वों को हटा दें
- .append () - इसके सभी पत्तों के बाद html टेक्स्ट या चयनकर्ता तत्व जोड़ें
- .prepend () - इसके सभी पत्तों के सामने html टेक्स्ट या चयनकर्ता तत्व जोड़ें
- .after () / से पहले () - तत्व के बाद HTML पाठ या तत्व डालें / तत्व से पहले
- .appendTo () /। prependTo () - दिए गए तत्व की पत्तियों के अंत / शुरुआत में चयनित तत्व जोड़ें
अजाक्स
मुख्य और मुख्य कार्य पर विचार करें (99% मामलों में, मैंने केवल इसके साथ किया था)।
$.ajax({ type: "GET", url: "/ajaxUrl", data: { id: id }, beforeSend: function () { }, success: function (data) { }, error: function () { } });
अन्य पैरामीटर हैं, लेकिन यह कुछ मामलों में उनका सहारा लेने के लायक है।
आइए मापदंडों पर अधिक विस्तार से विचार करें:
अजाक्स-लॉगिन फ़ॉर्म।
सिद्धांत का एक गुच्छा, अभ्यास के लिए आगे बढ़ने का समय। हम दूसरा लॉगिन फ़ॉर्म बनाएंगे, जो साइट पर त्वरित लॉगिन की सुविधा प्रदान करेगा। "लॉगिन" पर क्लिक करने पर हम लॉगिन पेज पर नहीं जाते हैं, इसके बजाय एक पॉप-अप विंडो लॉगिन में प्रवेश करने के प्रस्ताव के साथ पॉप अप करती है। गलत इनपुट के मामले में, फॉर्म एक चेतावनी देता है। हम सामान्य फॉर्म / लॉगिन पर छोड़ते हैं, हमें इसकी आवश्यकता होगी।
पॉपप रूपों का उपयोग अक्सर किया जा सकता है, इसलिए हम इसे एक मानक प्रक्रिया पर विचार करेंगे - पॉपअप को इस तरह एक पते पर कॉल करें। चूँकि पॉपअप हमेशा एक होता है, हम इसके लिए एक कंटेनर बनाएँगे _Layout.cshtml (/Areas/Default/Views/Sared/_Layout.cshtml):
<div id="PopupWrapper"></div>
सामान्य.js (/ स्क्रिप्ट / असामान्य.js) में कार्यक्षमता जोड़ें:
this.showPopup = function (url, callback) { $.ajax({ type: "GET", url: url, success: function (data) { $(".modal-backdrop").remove(); var popupWrapper = $("#PopupWrapper"); popupWrapper.empty(); popupWrapper.html(data); var popup = $(".modal", popupWrapper); $(".modal", popupWrapper).modal(); callback(popup); } }); }
जहाँ .modal () bootstrap.js से फ़ंक्शन है।चूँकि लॉगिन हर पृष्ठ पर है, इसलिए हम निम्न कार्यक्षमता को common.js में भी जोड़ते हैं: this.init = function () { $("#LoginPopup").click(function () { _this.showPopup("/Login/Ajax", function (modal) { }); }); }
नियंत्रक में एक हैंडलर जोड़ें (/Areas/Default/Controller/LoginController.cs): [HttpGet] public ActionResult Ajax() { return View(new LoginView()); } [HttpPost] public ActionResult Ajax(LoginView loginView) { if (ModelState.IsValid) { var user = Auth.Login(loginView.Email, loginView.Password, loginView.IsPersistent); if (user != null) { return RedirectToAction("Index", "Home"); } ModelState["Password"].Errors.Add(" "); } return View(loginView); }
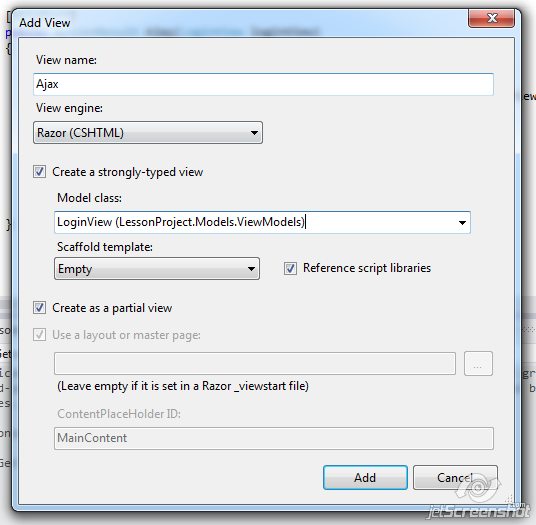
यह पूरी तरह से अनुक्रमणिका के अनुरूप है, केवल एक और दृश्य - "अजाक्स" कहा जाएगा, इसे बनाएं (/Areas/Default/Views/Login/Ajax.cshtml):
@model LessonProject.Models.ViewModels.LoginView <div class="modal hide fade" tabindex="-1" role="dialog" aria-hidden="true"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h3 id="myModalLabel">Login</h3> </div> <div class="modal-body"> @using (Html.BeginForm("Ajax", "Login", FormMethod.Post, new { @class = "form-horizontal", id = "LoginForm" })) { <fieldset> <legend></legend> <div class="control-group"> <label class="control-label" for="Email"> Email</label> <div class="controls"> @Html.TextBox("Email", Model.Email, new { @class = "input-xlarge" }) <p class="help-block"> Email</p> @Html.ValidationMessage("Email") </div> </div> <div class="control-group"> <label class="control-label" for="Password"> </label> <div class="controls"> @Html.Password("Password", Model.Password, new { @class = "input-xlarge" }) @Html.ValidationMessage("Password") </div> </div> </fieldset> } </div> <div class="modal-footer"> <button class="btn" data-dismiss="modal" aria-hidden="true">Close</button> <button class="btn btn-primary" id="LoginButton">Login</button> </div> </div>
LoginForm फॉर्म की आईडी और LoginButton बटन की आईडी पर ध्यान दें।UserLogin.cshtml (/Areas/Default/Views/Home/UserLogin.cshtml) में कॉल बदलें । <li><span class="btn btn-link" id="LoginPopup"></span></li>
सामान्य .js में, लॉगिनबटन प्रोसेसिंग जोड़ें, जब कॉल किया जाता है, तो इवेंट हैंडलर को $ ("# लॉगिनबटन") पर सेट करें। क्लिक करें (...) (/ स्क्रिप्ट्स / असामान्य.जेएस): this.init = function () { $("#LoginPopup").click(function () { _this.showPopup("/Login/Ajax", initLoginPopup); }); } … function initLoginPopup(modal) { $("#LoginButton").click(function () { $.ajax({ type: "POST", url: "/Login/Ajax", data : $("#LoginForm").serialize(), success: function (data) { showModalData(data); initLoginPopup(modal); } }); }); } function showModalData(data, callback) { $(".modal-backdrop").remove(); var popupWrapper = $("#PopupWrapper"); popupWrapper.empty(); popupWrapper.html(data); var popup = $(".modal", popupWrapper); $(".modal", popupWrapper).modal(); if (callback != undefined) { callback(popup); } }
पुनरावर्ती कॉल पर ध्यान दें initLoginPopup। और यहाँ दुविधा निहित है। चूंकि एक सफल लॉगिन के साथ, हमें पॉपअपवेयर में एक नया पृष्ठ (या एक त्रुटि वाला पृष्ठ) लोड करने की आवश्यकता नहीं है, लेकिन केवल पृष्ठ को ताज़ा करने के लिए।ऐसा करने के लिए, हम एक चाल करेंगे। / क्षेत्र / डिफ़ॉल्ट / दृश्य / साझा / _Ok.cshtml जोड़ें, जिसका सार पृष्ठ को पुनः लोड करना है: <script> window.location.reload(); </script>
सफल लॉगिन पर, हम इस दृश्य को लोड करते हैं। एक पंक्ति में एक पेड़ के लिए एक डोम जोड़ते समय popupWrapper.html(data);
स्क्रिप्ट अन्य कॉल की प्रतीक्षा किए बिना पृष्ठ को फिर से शुरू और पुनः लोड करेगी। नियंत्रक बदलें (/Areas/Default/Controllers/LoginController.cs): var user = Auth.Login(loginView.Email, loginView.Password, loginView.IsPersistent); if (user != null) { return View("_Ok"); }
जाँच करें, यह काम करता है!परिणाम
हमने लेआउट और क्लाइंट पक्ष के मूल सिद्धांतों की जांच की, लेकिन यह केवल एक अंश है जिसे आप आम तौर पर क्लाइंट पक्ष में लेआउट, शैलियों और प्रोग्रामिंग के बारे में जान सकते हैं।हमने सीखा कि कैसे क्रोम में डीबगर का उपयोग करें और एक अजाक्स अनुरोध बनाएं। बाद में इस मुद्दे पर अधिक विस्तार से विचार करें।उपयोगी लिंक:
http://jquery.comhttp://habrahabr.ru/post/161895/http://habrahabr.ru/post/154687/http://twitter.github.com/bootstrap/http://habrahabr.ru / पोस्ट / 160177 /सभी स्रोत
https://bitbucket.org/chernikov/lessons पर स्थित हैं