Habrovchane! हैप्पी कॉस्मोनॉटिक्स डे!

एक परियोजना में, आज की छुट्टी के साथ मेल खाने के लिए, डिजाइनरों को हाइपरस्पेस की नकल बनाने का काम सौंपा गया था। थोड़ा सोचने के बाद, मैंने फैसला किया कि कैनवस तत्व का उपयोग करना अधिक उपयुक्त होगा - एसवीजी के लिए काफी तत्व हैं, और ब्राउज़रों के बीच समर्थन इतना अच्छा नहीं है, पृष्ठभूमि वीडियो के लिए बहुत बड़ी है, जिसका अर्थ है कि फ़ाइल बहुत बड़ी है और डाउनलोड में बहुत लंबा समय लगता है। वैसे, कैनवस भी एक आदर्श विकल्प नहीं है - यह प्रोसेसर को बहुत अधिक लोड करता है और बहुत अधिक रैम लेता है। लेकिन फिर भी ...
मार्जिन प्रविष्टिकोड reqestAnimFrame फ़ंक्शन का उपयोग विभिन्न ब्राउज़रों में requestAnimationFrame के संचालन को सामान्य करने और एक यादृच्छिक पूर्णांक उत्पन्न करने के लिए एक ही सरल फ़ंक्शन का उपयोग करेगा। यहाँ उनके स्रोत कोड है:
window.requestAnimFrame = (function(){ return window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame || function(/* function */ callback, /* DOMElement */ element){ window.setTimeout(callback, 1000 / 60); }; })(); function getRandomInt(min, max){ return Math.floor( Math.random() * (max - min + 1) ) + min; }
दृष्टिकोण 1. एक स्केल की गई छवि को ओवरले करें।
डिजाइन में तारों वाले आकाश की एक तस्वीर थी, जिसे मैंने उपयोग करने का फैसला किया। लिया, लाद दिया, कैनवस पर डाल दिया। फिर मैंने वृद्धि के साथ एक और पिक्सेल जोड़ा। तो फिर से। चित्र सुंदर है, लेकिन आप इसे किसी भी तरह से कस्टमाइज़ नहीं कर पाएंगे।
Jsfiddle पर पूर्ण कोड और डेमो।
कोड में टिप्पणी करने के लिए कुछ भी नहीं है, इसलिए सिर्फ कोड।
इस दृष्टिकोण का कई कारणों से कोई जीवन नहीं है:
- मूल छवि हमेशा एक ही आकार की होती है, जिसका अर्थ है कि विभिन्न प्रस्तावों को बनाए रखना मुश्किल है।
- परिणामी तस्वीर को अनुकूलित करने के लिए कुछ संभावनाएं हैं।
- कुछ समय बाद मिटाने के लिए पहले से तय किया गया रास्ता काफी कठिन है।
- उच्च आवर्धन की गुणवत्ता बहुत कम है।
- यह एक निर्बाध निर्णय है।
दृष्टिकोण 2. मुकाबला।
प्रत्येक स्टार और एक लूप को अलग से खींचने का निर्णय लिया गया।
Jsfiddle पर पूर्ण कोड और डेमो। मूवमेंट इवेंट में लटका दिया गया आंदोलन
इसलिए, हम सितारों की एक सरणी बनाते हैं, हम उनके लिए प्रारंभिक मान उत्पन्न करते हैं। यहां x और y, निश्चित रूप से, तारे के निर्देशांक, करियरलाइफ तारे से लूप की वर्तमान लंबाई का एक संकेतक है, nx, ny और जीवन का उपयोग रोक के बाद तारे को फिर से संगठित करने के लिए किया जाता है। रंग - रंग सरणी में विकल्पों में से एक है। सिद्धांत रूप में, किसी भी रंग को सामान्य रूप से बनाया जा सकता है, लेकिन उपलब्ध रंगों की संख्या को सीमित करने में एक सुविधा बाद में काम आएगी। दो सरणियां हैं, इसलिए क्षीणन के क्षण में एक ही समय में चलती और गतिहीन सितारों को दिखाना आवश्यक है। बेशक, यह स्टार के लिए एक अलग संपत्ति के साथ एक सरणी के माध्यम से (और शायद आवश्यक भी हो सकता है), लेकिन आगे तर्क इस पर निर्भर करता है और इसलिए मैं सब कुछ फिर से लिखने के लिए बहुत आलसी हूं।
var colors = ["white","rgb(200,200,255)"]; function newStar(){ var life = getRandomInt(50,150); var dx = getRandomInt(0,canvas.width); var dy = getRandomInt(0,canvas.height); return { x : dx, y : dy, nx : dx, ny : dy, life : life, currentLife : life, color : colors[getRandomInt(0,1)] }; } var stars = []; var finStars = []; var maxStars = 350; for(var i = 0; i < maxStars; i++){ finStars.push(newStar()); }
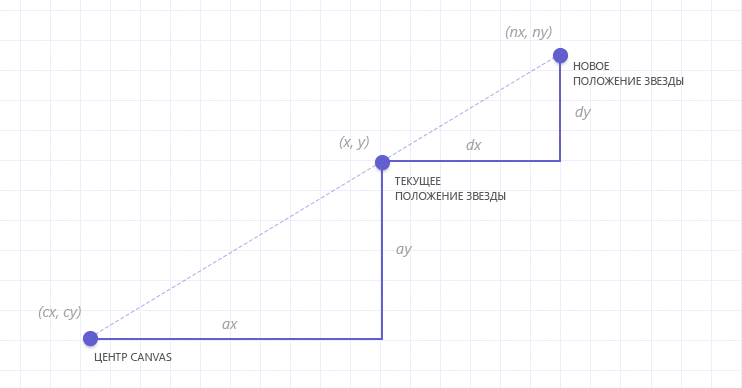
अब एक स्टार के प्रदर्शन के बारे में बात करते हैं। यहाँ हम सरल गणित शामिल हैं:

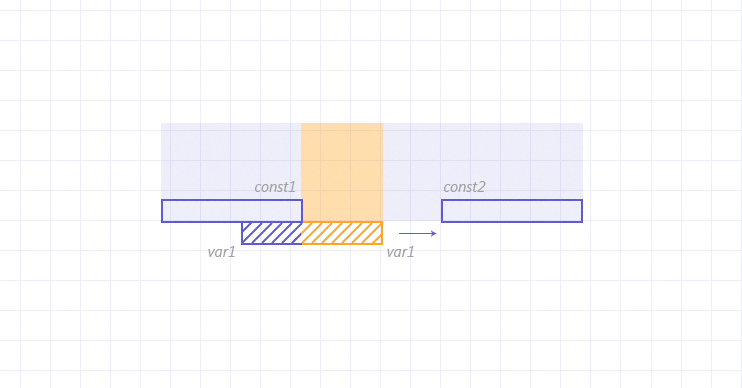
मुझे लगता है कि यह समझाने की कोई आवश्यकता नहीं है कि dx उसी तरह डाई को संदर्भित करता है जैसे कुल्हाड़ी से संदर्भित होता है। यदि हम currentLife के मान के बराबर dx लेते हैं, तो डाई = currentLife * (y - cy) / (x - xx) करें। इसके अलावा, प्रत्येक स्टार में दो राज्य होते हैं - जब ट्रेन बढ़ती है और जब यह घट जाती है। इसे लागू करने के लिए 4 मूल्यों के माध्यम से काफी सरल है: 2 स्थिरांक और 2 चर। (Var1> const1; Var1: const1) से (var2 <const2? Var2: const2) ड्रा करें। पहले हमें एक बढ़ता हुआ और फिर एक लुप्त होता सितारा मिलता है।

यह सब गणना करने के लिए बनी हुई है:
var x = stars[j].x,
हमारे स्टार किस तिमाही में आते हैं, इस पर निर्भर करता है कि मूल्यों और तुलनाओं से पहले के संकेत अलग-अलग हैं, इसलिए कोड को लगभग 4 बार दोहराया गया है। इसके अलावा, मॉड चर याद करता है जो समन्वय करता है, उसे अग्रणी माना जाता है (अर्थात, dL को currentLife या dy के बराबर)। बिना मॉड के, चौड़े कोण की वजह से ऑर्डिनेट अक्ष के आसपास के तारे "बहुत तेज़ी से उड़ेंगे"।
और अंतिम टिप्पणी - मूल में, केवल दो रंगों का उपयोग किया जाता है, इसलिए, एक पास में, कैनवास को केवल दो बार खींचा जाता है (चूंकि दो रंगों का संकेत दिया गया है)। एक ही रंग के सभी तारों को एक तरह से बनाया जाता है, और फिर कैनवास पर प्रदर्शित किया जाता है।
यह सब एक लूप में लपेटने और चलाने के लिए रहता है।
दृष्टिकोण 3. सही।
सही दृष्टिकोण से, मैं सामान्य तैयार समाधानों और पुस्तकालयों के उपयोग को समझता हूं। एक सरसरी निरीक्षण के दौरान कोई तैयार समाधान नहीं थे। एक पुस्तकालय के रूप में, मैंने कामवासना को आजमाने का फैसला किया। सौभाग्य से Habrahabr पर इसे काफी मजबूती से दर्शाया गया है।
Jsfiddle पर पूर्ण कोड और डेमो। (जेएसएफल्ड जीथब के साथ परमाणु और कामेच्छा को लोड नहीं कर सकता है, इसलिए आपको कई बार पृष्ठ को फिर से लोड करना पड़ सकता है)
परिणाम निम्नलिखित है:
new function () { var center, i, helper, stars; LibCanvas.extract(); helper = new App.Light(new Size( document.width, document.height)); center = helper.app.rectangle.center; stars = []; for(i = 0; i < 350; i++){ new function() { var point = new Point(getRandomInt(document.width/2,document.width),document.height/2), length = getRandomInt(50,150), angle = getRandomInt(0,360), coords = [ new Point(0,0), new Point(0,0), new Point(0,0) ], path = helper.createVector( new Path() .moveTo( coords[0] ) .lineTo( coords[1] ) .lineTo( coords[2] ) .lineTo( coords[0] )).setStyle({fill:"rgb(150,150,150)",stroke:"rgb(150,150,150)"}); point.rotate( - angle.degree(), center); var star = { point : point, length : length, angle : angle, coords : coords, live : 0, setLength : function(){ if (arguments.length > 0){ this.live = arguments[0]; } this.coords[0].x = this.point.x; this.coords[0].y = this.point.y; this.coords[1].x = this.coords[0].x + this.live * Math.cos( this.angle.degree() ); this.coords[1].y = this.coords[0].y - this.live * Math.sin( this.angle.degree() ); this.coords[2].x = this.coords[1].x + 2 * Math.sin( this.angle.degree() ); this.coords[2].y = this.coords[1].y + 2 * Math.cos( this.angle.degree() ); }, path : path }; star.setLength(); stars.push(star); }; } setInterval(function(){ for(var i = 0; i < 350; i++){ stars[i].setLength( stars[i].live + 1 ); stars[i].path.redraw(); } },10); };
मुझे यह कहना चाहिए कि यहाँ, कॉम्बैट वर्जन के विपरीत, त्रिकोणमिति के साथ पर्याप्त गणित का उपयोग किया जाता है, लेकिन मैंने उसी कार्यक्षमता में जोड़ना शुरू नहीं किया। LibCanvas पर कोड निष्पादन की गति मूल विधि से बहुत अलग नहीं है, लेकिन कोड बहुत कम है और विकास की गति बहुत अधिक है। बहुत शुरुआत से, मैंने कई कारणों से libCanvas का उपयोग नहीं किया: मैंने पहले कभी इसका इस्तेमाल नहीं किया था, मुझे शुद्ध जावास्क्रिप्ट का उपयोग किया गया था और मुझे डर था कि ऐड-इन संस्करण काफ़ी धीमा होगा। जैसा कि यह निकला, मैं व्यर्थ में डर गया था।
UPD TheShock से LibCanvas पर सही कार्यान्वयन
Jsfiddle उदाहरण ।
यह फुलस्क्रीन में विशेष रूप से अच्छा लगता है ।
एक तारे के निर्माण और ट्यूनिंग को एक अलग वर्ग में ले जाया जाता है। प्रत्येक स्टार के लिए गति, रंग और जीवनकाल निर्धारित किया जाता है।
atom.declare( 'Star', App.Element, { progress: 0, opacity: 1, configure: function () { var screenRectangle = this.layer.ctx.rectangle; this.animate = new atom.Animatable(this).animate; this.from = screenRectangle.getRandomPoint(); this.shape = new Polygon(this.from.clone(), this.from.clone(), this.from.clone()); this.angle = -this.from.angleTo(screenRectangle.center); this.sin = this.angle.sin(); this.cos = this.angle.cos(); this.progressSpeed = Math.random() + 0.5; this.color = new atom.Color(128, 128, Number.random(128, 192)).toString(); setTimeout(this.fadeOut.bind(this), Number.random(1000, 8000)); }, fadeOut: function () { this.animate({ time: 2000, props: { opacity: 0 }, onComplete: this.destroy }); }, onUpdate: function () { var sin = this.sin, cos = this.cos, p = this.shape.points; this.progress += this.progressSpeed; p[1].x = p[0].x + this.progress * cos; p[1].y = p[0].y - this.progress * sin; p[2].x = p[1].x + 2 * sin; p[2].y = p[1].y + 2 * cos; this.redraw(); }, renderTo: function (ctx) { ctx.save(); if (this.opacity < 1) ctx.set({ globalAlpha: this.opacity }); ctx.fill( this.shape, this.color ); ctx.restore(); } });
प्रारंभ में, कम सितारे बनाए जाते हैं, और फिर प्रत्येक फ्रेम में जोड़ा जाता है:
new function () { var helper = new App.Light( new Size(document.width || 800, document.height || 800), { intersection: 'full', invoke: true } ); for(i = 0; i < 200; i++) new Star(helper.layer); atom.frame.add(function () { new Star(helper.layer); }); };
//
यूपीडी अंत
यह सब और फिर से अंतरिक्ष यात्रियों के दिन के साथ है!
संदर्भ:
Jsfiddle पर एक तस्वीर के साथ एक उदाहरण।
Jsfiddle पर "कॉम्बैट" उदाहरण।
तीसरे उदाहरण के लिए
AtomJS और
libCanvas ।
Jsfiddle पर libCanvas पर तीसरा उदाहरण। (jsfiddle और github की विशेषताओं के कारण तुरंत काम नहीं कर सकते)
प्रोमो साइट जिसके लिए प्रभाव बनाया गया था।