यह पोस्ट asp.net MVC3 प्रोजेक्ट में नेविगेशन मेनू और ब्रेडक्रंब बनाने की प्रक्रिया को कवर करेगी। सबसे पहले, हम एक खाली प्रोजेक्ट बनाएंगे, फिर एक साइटमैप प्रदाता, कई नियंत्रक और विचार जोड़ेंगे और अंततः प्रदाता को ब्रेडक्रंब का उत्पादन करने के लिए बाध्य करेंगे।
इंस्टालेशन
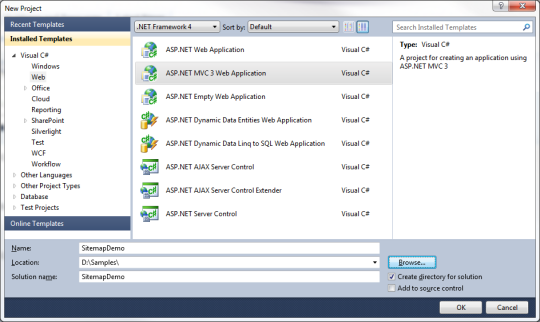
खाली MVC3 प्रोजेक्ट के साथ शुरू करते हैं। Visual Studio लॉन्च करें। एक नया Asp.Net MVC3 वेब एप्लिकेशन बनाएं। मैं इसे साइटमैप कहूंगा:

प्रदर्शन के लिए, मैंने रेजर रेंडरिंग इंजन के साथ एक खाली टेम्पलेट चुना।
अब, कुछ भी करने से पहले, चलो वापस चलते हैं और
NuGet पैकेज में डालते हैं।
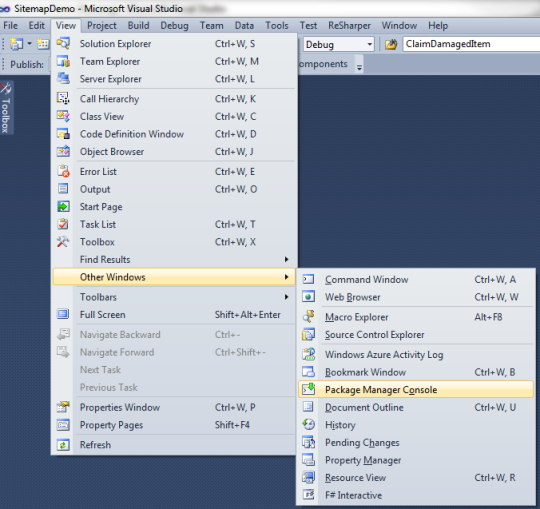
देखें> अन्य विंडोज चुनें और फिर "
पैकेज मैनेजर कंसोल " चुनें:

Asp.net MVC साइटमैप प्रदाता को वर्तमान प्रोजेक्ट में जोड़ने के लिए, पैकेज मैनेजर कंसोल में निम्नलिखित कमांड दर्ज करें और एंटर दबाएं:
PM> Install-Package MvcSiteMapProviderयह कमांड आवश्यक फाइलें डाउनलोड करेगा (dlls, cshtml फाइलें) और उन्हें आपके MVC प्रोजेक्ट में जोड़ देगा। आपके कनेक्शन के आधार पर ऑपरेशन में कई मिनट लग सकते हैं। सफल होने पर, पैकेज मैनेजर कंसोल कुछ इस तरह आउटपुट करेगा:
PM> Install-Package MvcSiteMapProvider
Successfully installed 'MvcSiteMapProvider 3.1.0.0'.
Successfully added 'MvcSiteMapProvider 3.1.0.0' to SitemapDemo.
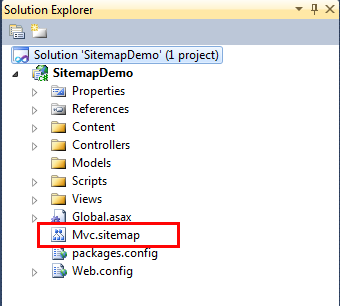
PM>अब देखते हैं कि NuGet पैकेज मैनेजर वास्तव में हमारी परियोजना में क्या शामिल करता है:
- SitemapDemo> संदर्भ> MvcSiteMapProvider - MvcSiteMapProvider.dll से लिंक करें
- SitemapDemo> Mvc.sitemap - इस फ़ाइल का उपयोग XML नोड्स में हमारी MVC3 वेबसाइट का वर्णन करने के लिए किया जाएगा
- SitemapDemo> दृश्य> साझा> प्रदर्शन टेम्पलेट> MenuHelperModel.cshtml
- SitemapDemo> दृश्य> साझा> DisplayTemplates> SiteMapHelperModel.cshtml
- SitemapDemo> दृश्य> साझा> DisplayTemplates> SiteMapNodeModel.cshtml
- साइटमैपडिमो> दृश्य> साझा> प्रदर्शनप्रदर्शन> साइटमैपनोडमॉडललिस्ट। सीटीटीएम
- SitemapDemo> दृश्य> साझा> प्रदर्शन टेम्पलेट> SiteMapPathHelperModel.cshtml
- SitemapDemo> दृश्य> साझा> प्रदर्शन टेम्पलेट> SiteMapTitleHelperModel.cshtml
क्योंकि हम रेज़र को विज़ुअलाइज़ेशन इंजन के रूप में उपयोग करते हैं, हम साइटैक्स फ़ाइलों को हटा सकते हैं जिन्हें
साइटमैपडैमो> व्यूज़> साझा> डिस्प्लेटेम्पलेट फ़ोल्डर में जोड़ा गया है। यहाँ अब हमारी परियोजना है:

अब सब कुछ तैयार है। अब हम साइटमैपप्रोइडर के साथ खेलना शुरू करने से पहले कुछ नियंत्रकों और विचारों को जोड़ते हैं।
महत्वपूर्ण
MVC साइटमैप प्रदाता कुछ मामलों में चुपचाप मर जाएगा यदि हम इसे नियंत्रक विधियों के साथ काम करने की कोशिश करते हैं जो मौजूद नहीं हैं या गैर-मौजूद प्रतिनिधित्व नहीं हैं। इसलिए, हम पहले नियंत्रक और विचार बनाते हैं।
सभी साइटों में एक मुखपृष्ठ होता है, इसलिए शुरुआत के लिए, आइए एक बनाएं। कंट्रोलर फ़ोल्डर पर राइट-क्लिक करें और "होमकंट्रोलर" कंट्रोलर बनाएं:

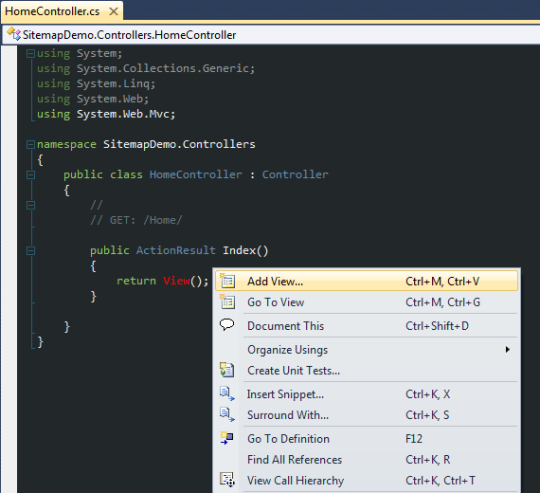
अब आपका कंट्रोलर बनाया और खोला गया है, इंडेक्स एक्शन पर राइट-क्लिक करें और “
Add View… ” चुनें

विचारों को जोड़ने के लिए संवाद में, बस "
जोड़ें " पर क्लिक करें। कुछ भी बदलने की जरूरत नहीं है। अब टेक्स्ट को बने हुए पेज में बदलते हैं। "इंडेक्स - यह होम पेज है" जैसे शीर्षक जोड़ें।
अब, इसी सिद्धांत से, एक और नियंत्रक जोड़ते हैं। चलिए इसे NewsController कहते हैं। इसमें एक और "स्पोर्ट्स" विधि जोड़ें:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace SitemapDemo.Controllers { public class NewsController : Controller {
अब प्रत्येक NewsController नियंत्रक विधि के लिए विचार जोड़ते हैं। हम उसी तरीके से करेंगे कि हमने होम पेज के लिए सबमिशन जोड़ा है - कंट्रोलर में प्रत्येक विधि पर राइट-क्लिक करके। फिर, हम बस "दृश्य जोड़ें" संवाद बॉक्स को डिफ़ॉल्ट के रूप में छोड़ देते हैं और दोनों दृश्यों के लिए "जोड़ें" पर क्लिक करें।
चलो एक और नियंत्रक जोड़ते हैं - AboutController। एक बार बनाने के बाद, इसे अपरिवर्तित छोड़ दें और एक नया सूचकांक दृश्य जोड़ें। पृष्ठ पर शीर्षक भी संपादित करें
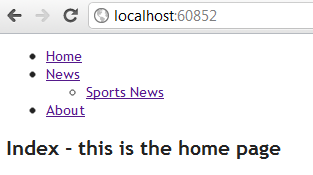
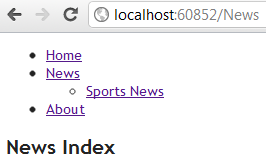
अब हमारी परियोजना में 4 पृष्ठ हैं। साइट मानचित्र प्रदाता को लागू करने से पहले हम उनका परीक्षण करने के लायक हैं। नीचे दिए गए पृष्ठों के स्क्रीनशॉट हैं:
स्क्रीनशॉटलोकलहोस्ट: xxxx

लोकलहोस्ट: xxxx / न्यूज़

लोकलहोस्ट: xxxx / न्यूज़ / स्पोर्ट्स

लोकलहोस्ट: xxxx / अबाउट

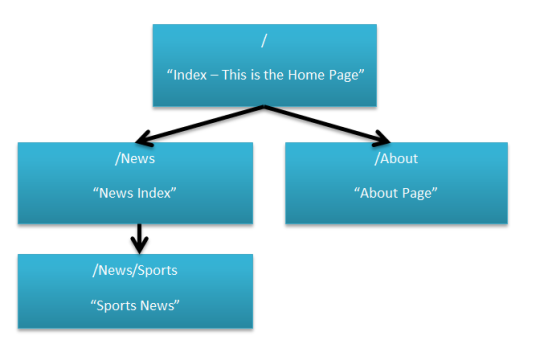
महान, अब हमारे पास एक सरल संरचना के साथ एक छोटी सी साइट है। चित्र में साइट की संरचना की कल्पना करें:

साइट लेआउट का विज़ुअलाइज़ेशन हमें Mvc.sitemap फ़ाइल की संरचना का सही वर्णन करने में मदद करेगा। हमारा अनुक्रमणिका पृष्ठ संपूर्ण साइट के लिए एक आवरण है, जैसा कि जब आप साइट में प्रवेश करते हैं तो होम पेज और पहला पेज होता है।
अब साइट मैप कॉन्फ़िगरेशन पर चलते हैं। हम Mvc.sitemap फ़ाइल को संपादित करके शुरू करते हैं, जो हमारी परियोजना की जड़ में स्थित है। फ़ाइल में आपके नियंत्रक और विधियों के संयोजन को दर्शाने के लिए आवश्यक xml नोड्स हैं।

Mvc.Sitemap को निम्नानुसार संपादित करें:
<?xml version="1.0" encoding="utf-8" ?> <mvcSiteMap xmlns="http://mvcsitemap.codeplex.com/schemas/MvcSiteMap-File-3.0" enableLocalization="true"> <mvcSiteMapNode title="Home" controller="Home" action="Index"> <mvcSiteMapNode title="News" controller="News" action="Index"> <mvcSiteMapNode title="Sports News" controller="News" action="Sports"/> </mvcSiteMapNode> <mvcSiteMapNode title="About" controller="About" action="Index"/> </mvcSiteMapNode> </mvcSiteMap>
और इसलिए हमने MVC.Sitemap फ़ाइल में हमारी साइट की संरचना बनाई। यहाँ एक सामान्य गलती यह है कि पूरी साइट को एक xml नोड के साथ होम पेज पर दर्शाना भूल जाते हैं जिसे आगंतुक शुरू में देखता है।
जोड़ें नेविगेशन
अब जब हमारे पास कई नियंत्रक और विधियाँ हैं और साइट संरचना Mvc.Sitemap में ठीक से वर्णित है, तो पृष्ठ नेविगेशन जोड़ें।
दृश्य / साझा फ़ोल्डर में स्थित _Layout.cshtml खोलें। पेज बॉडी कोड को इस प्रकार बदलें:
<body> @Html.MvcSiteMap().Menu(false, true, true) @RenderBody() </body>
इसलिए हम MvcSiteMap लाइब्रेरी को कॉल करते हैं और सभी पृष्ठों पर नेविगेशन मेनू प्रदर्शित करने के लिए कहते हैं। विधि कॉल पैरामीटर निम्नलिखित संकेत देते हैं:
- हम वर्तमान नोड से शुरू नहीं करना चाहते हैं
- हम बच्चे के स्तर में नोड्स दिखाना चाहते हैं
- हम रूट नोड दिखाना चाहते हैं। यदि गलत पर सेट किया गया है, तो "होम" नोड नहीं दिखाया जाएगा
यदि हम अपना एप्लिकेशन लॉन्च करते हैं, तो हमें प्रत्येक पृष्ठ पर नेविगेशन मेनू देखना चाहिए:


एक नेविगेशन दृश्य का संपादन
हम अपनी साइट के पृष्ठों पर एक साधारण नेविगेशन मेनू लाने में कामयाब रहे। यदि आप लेआउट शैलियों को बदलना चाहते हैं, तो बस
दृश्य / साझा / डिस्प्लेटैम्पलेट / मेनूहेल्पर मोडल.क्लेट में कोड बदलें। आइए एक छोटा सा परिवर्तन करें - सूची आइटम के मार्करों को मंडलियों से वर्गों तक बदलें:
<ul> @foreach (var node in Model.Nodes) { <li style="list-style-type:square;">@Html.DisplayFor(m => node) @if (node.Children.Any()) { @Html.DisplayFor(m => node.Children) } </li> } </ul>
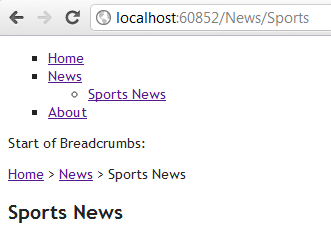
आप परियोजना का पुनर्निर्माण किए बिना पृष्ठ को ताज़ा कर सकते हैं। समाचार प्रारंभ पृष्ठ इस तरह दिखना चाहिए:

ब्रैड शिशु
बस आसानी से हम रोटी के टुकड़ों को जोड़ सकते हैं। हमारा _Layout.cshtml खोलें और निम्नलिखित कोड लिखें:
<body> @Html.MvcSiteMap().Menu(false, true, true) <p>Start of Breadcrumbs:</p> @Html.MvcSiteMap().SiteMapPath() @RenderBody() </body>
अब सभी पृष्ठों में सुविधाजनक ब्रेडक्रंब हैं:


इसी तरह, यदि आप ब्रेडक्रंब की उपस्थिति को अनुकूलित करना चाहते हैं, तो आपको फ़ाइल
दृश्य / साझा / प्रदर्शन टेम्पलेट / SiteMapPathHelperModel.cshtml को संपादित करने की आवश्यकता है।
डायनामिक URL / PARAMETERED URL
कोई भी वास्तविक साइट किसी बिंदु पर डायनामिक या पैरामीटर किए गए URL का उपयोग करेगी। यदि आप जानते हैं कि MVC साइटमैप में एक गतिशील URL जोड़ना बहुत सरल है। चलिए NewsController के लिए एक नई विधि जोड़कर शुरू करते हैं:
//GET: News/Article/x public ActionResult Article(int id) { ViewBag.id = id; return View(); }
अब एक दृश्य जोड़ें। Article.cshtml इस प्रकार संपादित करें:
@{ ViewBag.Title = "Article"; } <h2>Viewing Article @ViewBag.id</h2>
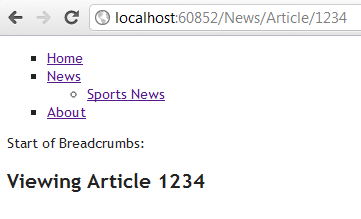
स्थानीयहोस्ट में पेज खोलें: xxxx / News / Article / 1234:

ध्यान दें कि साइटमैप में नया पृष्ठ चिह्नित नहीं है और इसलिए ब्रेडक्रंब खाली हैं।
नेविगेशन मेनू में पृष्ठ में सम्मिलित करने के लिए, आपको पहले यह तय करने की आवश्यकता है कि यह कहाँ स्थित होगा। मैं उसे समाचार अनुभाग के अंदर चाहता हूं।
Mvc.Sitemap को संपादित करें और "समाचार" नोड में मुख्य विशेषता जोड़ें।
<mvcSiteMapNode title="News" controller="News" action="Index" key="News">
अब समाचार नियंत्रक के लेख विधि में विशेषताएँ जोड़ें:
//GET: News/Article/x [MvcSiteMapNode(Title = "Article", ParentKey = "News")] public ActionResult Article(int id) { ViewBag.id = id; return View(); }
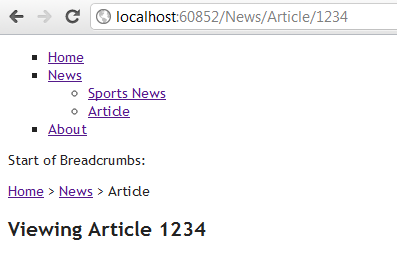
प्रोजेक्ट बनाएँ और लोकलहोस्ट खोलें: xxxx / News / Article / 1234 ब्राउज़र में:

अब हमारे पास गतिशील URL के बावजूद नए पृष्ठ पर ब्रेडक्रंब और एक नेविगेशन मेनू है!
निर्णय डाउनलोड करें
आप
यहाँ समाधान डाउनलोड कर सकते
हैं ।
लेख अनुवाद:
edspencer.me.uk/2011/09/20/mvc-sitemap-provider-tutorial-2-breadcrumbs