विंडोज फोन 8 डेवलपमेंट शुरू करना: पाठ 1. एप्लीकेशन लेआउट और इवेंट हैंडलरविंडोज फोन 8 का आरंभ करना विकास: पाठ 2: स्थानीय अनुप्रयोग संग्रहण तक पहुँचनाविंडोज फोन 8 डेवलपमेंट शुरू करना: पाठ 3. पेज नेविगेशन और पासिंग सेटिंग्सविंडोज फोन 8 डेवलपमेंट शुरू करना: पाठ 4: सेवाओं से जुड़ना और डेटा से जुड़नाविंडोज फोन के विकास पर नेटवर्क में बहुत सारी सामग्रियां हैं। लेकिन विंडोज फोन 8 के विशेष मामले के साथ - चीजें कुछ हद तक दुखी हैं। लेखों की इस श्रृंखला में, सामग्री को इस अंतर को चौरसाई करने के लिए समर्पित किया जाएगा। हालांकि, यदि आप इस मोबाइल ओएस के लिए एप्लिकेशन लिखने के लिए सीधे प्रशिक्षण शुरू करने के लिए सामग्री की तलाश कर रहे हैं, तो यह मुश्किल होगा। मैं आपको सलाह देता हूं कि आप केवल विंडोज 8 के तहत एप्लिकेशन का अध्ययन करके शुरू करें। हालांकि, यदि आप मूल या प्लेटफ़ॉर्म की परवाह किए बिना सॉफ़्टवेयर डेवलपर हैं, तो आपको इसकी आवश्यकता है।
मेरे लेखों में, मैं किसी भी विशिष्ट लक्ष्यों का पालन नहीं करता हूं, परस्पर पाठ या ऐसा कुछ नहीं बनाते हैं। मैं सिर्फ अपने विचारों और अनुभवों को साझा करता हूं, जिसे एक आधार के रूप में लिया जा सकता है और आपकी आवश्यकताओं के अनुसार विस्तारित किया जा सकता है।
और ऐसा है। आइए प्रश्न का उत्तर दें, एप्लिकेशन के निर्माण के दौरान विकास के चरण क्या हैं? यहाँ मैं निष्कर्ष पर आया हूँ:
• एप्लीकेशन लेआउट और इवेंट्स हैंडिंग
• अनुप्रयोग अलग स्थानीय भंडारण के लिए प्रवेश
• पेज और गुजर पैरामीटर के बीच नेविगेशन
• सेवाओं और डेटा बाइंडिंग के साथ संचार
• थ्रेडिंग और अतुल्यकालिक कॉल (धागे और अतुल्यकालिक कॉल)
• पता पुस्तिका और जीपीएस जैसे फोन संसाधनों तक पहुंच (फोन बुक और जीपीएस जैसे फोन संसाधनों तक पहुंच)
• पैनोरमा और धुरी अनुप्रयोग
• दृश्य स्टूडियो 2012 के लिए ब्लेंड का उपयोग करते हुए एनीमेशन और संक्रमण
अनुप्रयोगों को विकसित करने के लिए, आपको विंडोज फोन एसडीके 8 और विज़ुअल स्टूडियो 2012 की आवश्यकता होगी, साथ ही एक डेवलपर लाइसेंस भी। उन्हें कहां प्राप्त करना है और कैसे स्थापित करना है, इंटरनेट पर पहले से ही पर्याप्त जानकारी है।
विकास शुरू करने से पहले कुछ तथ्य
- विंडोज फोन एप्लिकेशन XAML का उपयोग करते हैं
- एक्सएएमएल का उपयोग लेआउट (लेआउट), साथ ही साथ संबंधित सीएस या वीबी को सेट करने के लिए आवेदन के पृष्ठों पर किया जाता है, जो प्रसंस्करण घटनाओं के लिए जिम्मेदार हैं।
- XAML HTML5 के समान है और हमारे पृष्ठों की उपस्थिति के लिए जिम्मेदार है।
अनुप्रयोग निर्माण
पहले
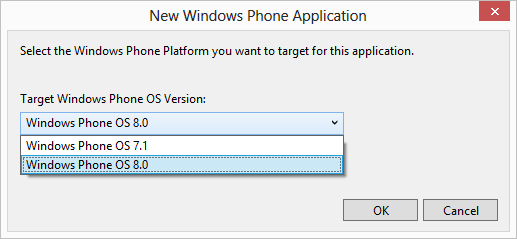
विज़ुअल स्टूडियो लॉन्च करें और एक नया विंडोज फोन प्रोजेक्ट बनाएं। हम C # का उपयोग करेंगे।

अगला, आपके पास प्रोजेक्ट बनाने के लिए ओएस संस्करण के तहत अवसर है। 7.1 या 8.0। स्वाभाविक रूप से 8 का चयन करें।

दूसरा
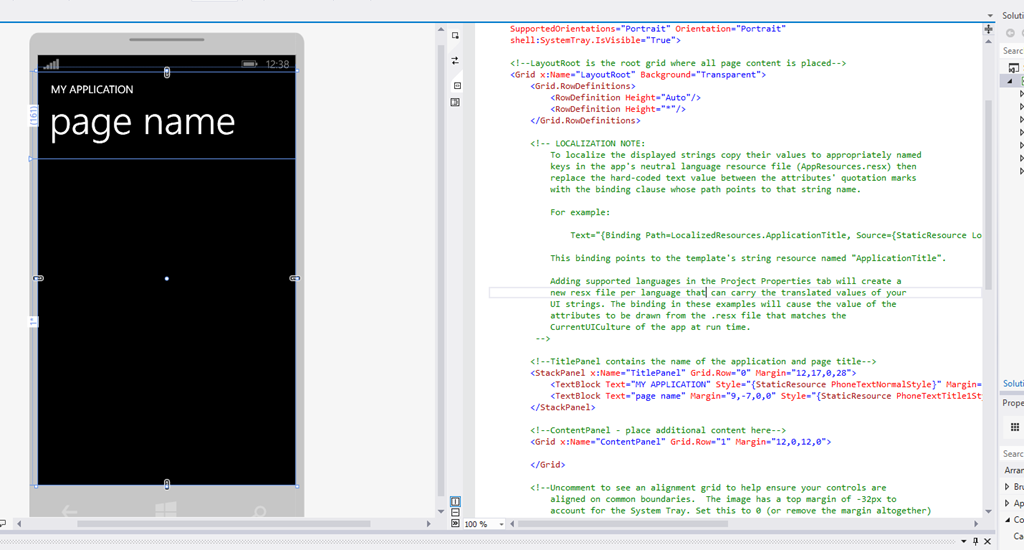
प्रोजेक्ट बनाने के तुरंत बाद, कम से कम दो विंडो खुली। बाईं ओर एक पृष्ठ पूर्वावलोकन है, दाईं ओर एक कोड संपादक है। अर्थात्, XAML का संपादन तुरंत दृष्टिगोचर होता है। हालांकि, मैं दृश्य संपादन का प्रशंसक नहीं हूं। और मेरे पाठों में यह व्यावहारिक रूप से उपयोग नहीं किया गया है।

XAML का उपयोग करके आवेदन पृष्ठों का वर्णन कैसे करें?
ग्रिड (ग्रिड), कैनवस (कैनवास), स्टैकपैनल, आदि जैसे नियंत्रण की एक बड़ी संख्या है। हम स्टैकपैनल का उपयोग करते हैं।
StackPanel कैसे काम करता है?
मुझे स्टैकपैनल पसंद है, क्योंकि आप क्षैतिज और ऊर्ध्वाधर दोनों नियंत्रण बना सकते हैं, साथ ही एक दूसरे में स्टैकपैनल भी बना सकते हैं।
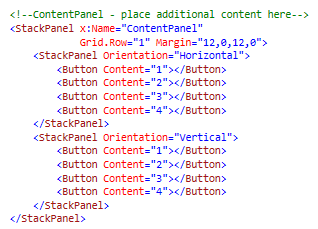
अब नीचे दिए गए कोड को देखें। यह एक ContentPanel के अंदर दो StackPanels है। एक क्षैतिज अभिविन्यास के साथ, और दूसरा एक ऊर्ध्वाधर और बदले में चार बटन होते हैं।

कोड <Stackpanel :Name="ContentPanl" Grid.Row=1 Nargin="12,0,12,0"> <StackPanel Orientation="Horioontal"> <Button content="1"></Button> <Button content="2"></Button> <Button content="3"></utton> <Button content="4"</Button> </StackPanel> <StackPanel Orientation="Vertical"> <Button content="1"></Buttcn> <Button Content="2"></Buttcn> <Button content="3"></Button> <Button content "4"></Button> </StackPanel> </StackPanel>
अब विज़ुअल पेज एडिटर पर ध्यान दें।

जैसा कि आप देख सकते हैं, XAML का उपयोग करना बहुत आसान है। आवश्यक टैग और उनके गुण सेट करें। नशे की समस्या उत्पन्न नहीं होनी चाहिए।
तो, आज हम क्या करने जा रहे हैं?
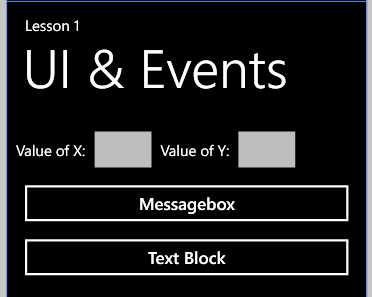
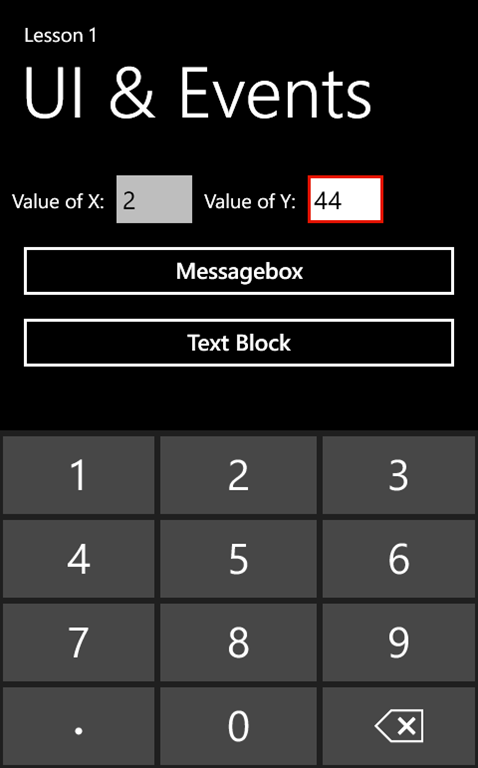
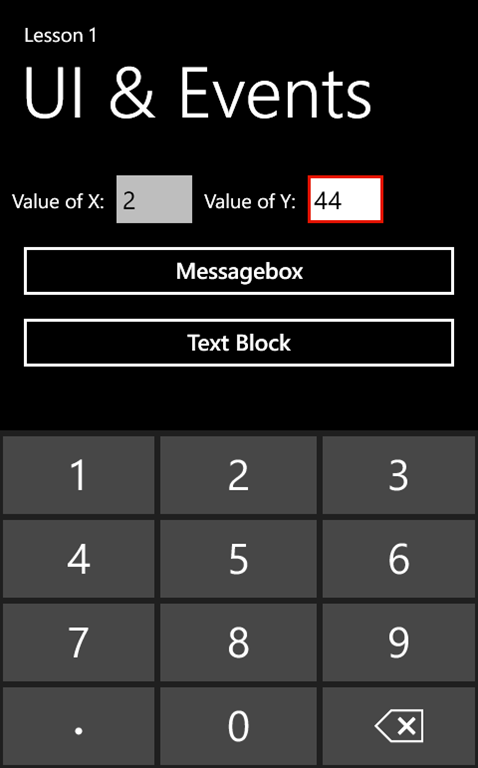
पहला उदाहरण मुझे लगता है कि आप मुस्कुराएंगे। हालांकि ... आप दो नंबर दर्ज करते हैं, वे गुणा किए जाते हैं, और परिणाम प्रदर्शित होता है। यह कुछ इसी तरह का उत्पादन करेगा:

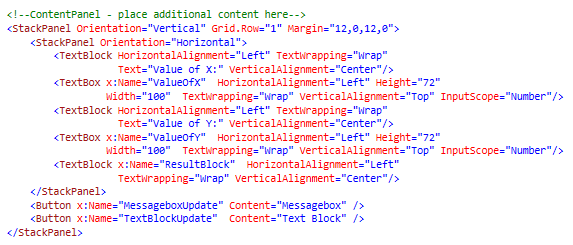
लेआउट काफी सरल है। इसमें चार बटन वाले दो StackPanels शामिल हैं, जैसा कि ऊपर दिए गए उदाहरण में है, लेकिन पहले StackPanels में बटन के बजाय दो टेक्स्ट फ़ील्ड और दो इनपुट फ़ील्ड हैं। टेक्स्ट फ़ील्ड TextBlock हैं, इनपुट फ़ील्ड TextBox हैं।

कोड <L-ContentPanel - place additional content here--> <StackPanel Orientation="vertical" Gid.RC''="1" Margin="12,0,12,0"> <StackPanel Orientation="rizontl"> <Textlock HorizontalAlignment="Left" TextWapping="Wap" Text="value of X:" VticalAlignmnt="Center"/> <TtBox x:Name="valueOfX" HorizontAlignment="Left" Weight="72" Width="100" TextWrapping="Wrap" VerticalAlignmt="Top" InputScope="Number"/> <TxtBlok Horizontal1ignmnt="left" TextWrapping="Wrap" Text="value of v:" VerticalAlignment="Center"/> <TextBox x:Name="valueOfY" HorizontalAlignment="Left" Weight="72" Width="100" TextWrapping="Wrap" VerticalAlignment="Top" InputScope="Number"/> <TextBlck :Name="Result Block" HorizontalAlignment="Left" TetWpping="Wap" VerticalAlignment="Center"/> </StackPanel> <Button x:Name="MessgeboxUpdate" Content="Messagebox" /> <Button x:Name="TextBlockUpdte" Content="Txt Block" /> </StackPanel>
ध्यान दें कि मैंने InputScope को TextBox में जोड़ते हुए कहा कि केवल एक संख्यात्मक कीपैड की आवश्यकता है और पूर्ण एक की नहीं।

कोड के बारे में
हमने लेआउट बनाया। यह एप्लिकेशन को यह बताने के लिए रहता है कि डेटा प्राप्त होने पर उसे क्या और कैसे करना चाहिए।
चरण 1
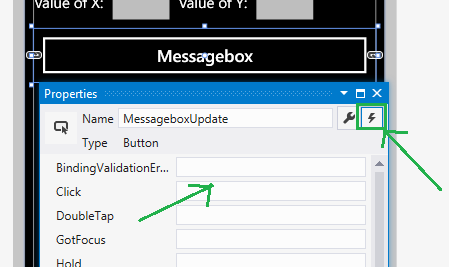
एक घटना हैंडलर बनाना विज़ुअल स्टूडियो के लिए बहुत आसान धन्यवाद है। बस उस आइटम का चयन करें जिसे आप चाहते हैं। हमारे मामले में, यह मैसेजबॉक्स बटन है और इस पर डबल-क्लिक करें। ऐसा करने का दूसरा तरीका एक तत्व का चयन करना है और गुण पैनल में बिजली की छवि के साथ बटन पर क्लिक करना है, जिसके बाद सभी संभावित घटनाओं की एक सूची दिखाई देगी। "क्लिक करें" चुनें।

चरण 2
विजुअल स्टूडियो संयुग्मित सीएस फ़ाइल को लोड करेगा, जिसमें घटनाओं का वर्णन होता है।

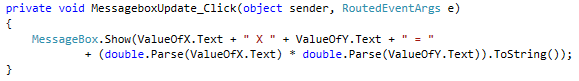
कोड private void MessageboxUpdate_C1ick(object sender, RoutedEventArgs e) { MessageBox.Show(ValueOfX.Text + "X" + Valuf.Text + " = " + (double.Parse(VdlueOfX.Text) * double.Parse(ValueOf.Text)).ToString()); }
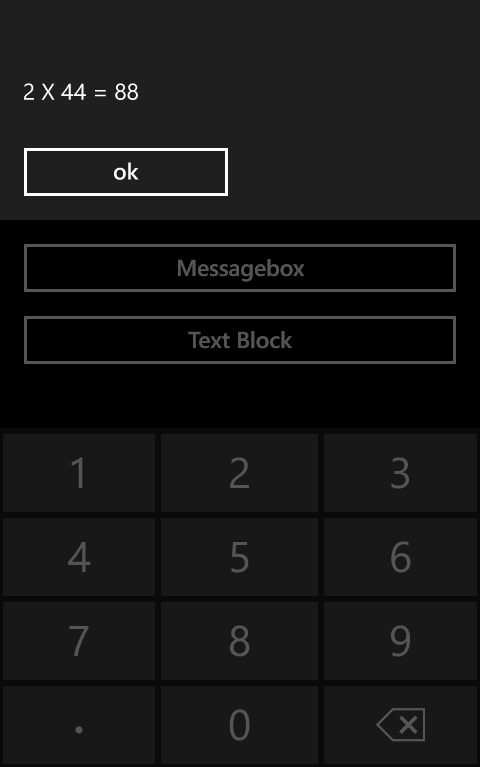
व्यवहार प्राथमिक है। हम परिणाम के साथ MessageBox दिखाते हैं। MessageBox एक स्ट्रिंग को स्वीकार करता है जो यह सूचित करता है कि ToString फ़ंक्शन का उपयोग करके परिणाम के साथ स्ट्रिंग को गुणा करना और वापस करना आवश्यक है।

कोड (double.Parse(ValueOfX.Text) * double.Parse(ValueOfY.Text)).ToString();
अधिक जानकारीपूर्ण निष्कर्ष के लिए, हम उन संख्याओं को प्रिंट करते हैं जो गुणा, गुणा चिह्न और परिणाम हैं। 2 एक्स 2 = 4।
ध्यान दें कि मैं डबल मान का उपयोग करता हूं। टेक्स्टबॉक्स से लेकर न्यूमेरिक जैसे स्ट्रिंग मानों को डबल करने के लिए।
चरण 3
Step1 को दोहराएं, लेकिन इस बार एक अलग बटन के साथ और इवेंट हैंडलर को अपडेट करें।

कोड private void Textlockpdate_C1ick(object sender, RoutedEventArgs e) { ResultBlock.Text = (duble.se(Vluf.Tt) * double.se(ValuOfY.Text)).ToString(); }
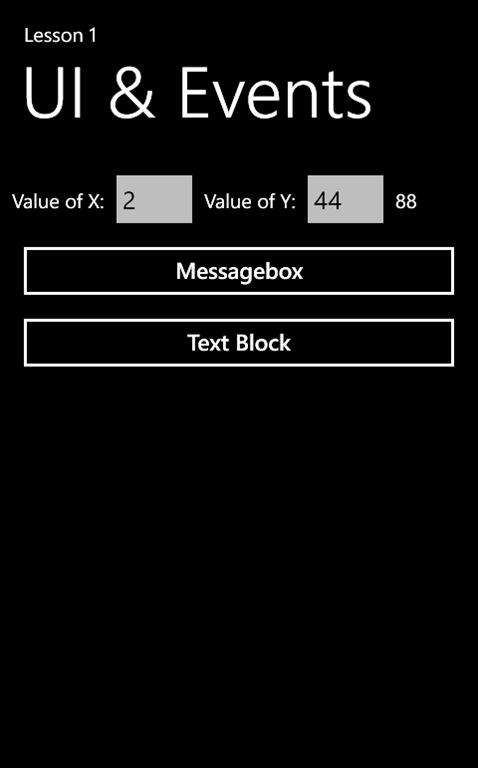
कोड सरल है क्योंकि हम स्ट्रिंग्स का उपयोग नहीं करते हैं। और परिणाम को TextBlock पर पास करें।
परीक्षण!
एसडीके की एक उपयोगी विशेषता उपकरण अनुकरण के लिए समर्थन है। हालाँकि, हम इस बारे में थोड़ी देर बाद विस्तार से बात करेंगे। अब, बस ctrl + F5 दबाकर एमुलेटर पर प्रोजेक्ट बनाएं और चलाएं। यह प्रक्रिया धीमी है। इसलिए धैर्य रखें और पूर्ण डाउनलोड की प्रतीक्षा करें। लोड करने के बाद, एक्स और वाई के लिए मान दर्ज करें। ध्यान दें कि कीबोर्ड में केवल संख्यात्मक मूल्य हैं।

अब Messagebox और TextBlock बटन पर क्लिक करें।


मुझे उम्मीद है कि यह ट्यूटोरियल मददगार था। और अब संक्षेप में:
- विंडोज फोन अनुप्रयोगों में XAML पर बने पेज होते हैं
- XAML का उपयोग पृष्ठ के दृश्य भाग का वर्णन करने के लिए किया जाता है, और घटनाओं का वर्णन करने के लिए CS या VB फ़ाइलों को संलग्न किया जाता है।
- नियंत्रण HTML में उसी तरह वर्णित हैं जैसे टैग का उपयोग करते हुए। और प्रत्येक टैग में ऐसे गुण होते हैं जो उसके व्यवहार और प्रारूप को निर्धारित करते हैं, जैसे कि TextBox के लिए InputScope।
- एक घटना हैंडलर बनाने के लिए, दृश्य डिजाइनर में वांछित तत्व पर डबल-क्लिक करें। या आइटम गुण विंडो में आइटम का चयन करें।
- स्क्रीन पर / से दर्ज / प्रदर्शित होने वाली सभी एक पंक्ति है।
- हमने एक नंबर में बदलने और फिर इसके साथ काम करने के लिए Double.Parse मेथड का इस्तेमाल किया। और ToString विधि परिणाम प्रदर्शित करने के लिए है।
- एमुलेटर पर प्रोजेक्ट को बनाने और चलाने के लिए, ctrl + F5 कुंजी संयोजन का उपयोग किया गया था।