
नमस्कार प्रिय हब्रदुग!
आज हम आपके साथ एक ऑडियो स्लाइड शो साझा करेंगे।
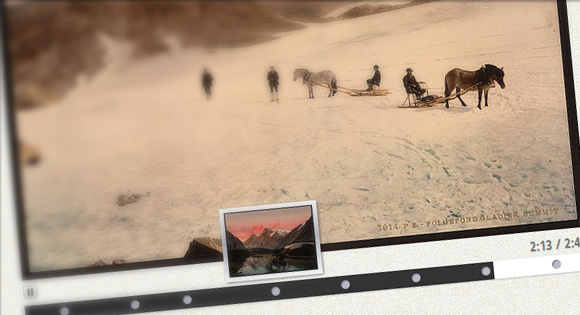
JPlayer फ्रेमवर्क का उपयोग करते हुए, स्लाइड शो छवियों को दिखाएगा और संगीत
बजाएगा , गीत में एक विशेष बिंदु पर चित्र बदल देगा। छवियों की संख्या पर कोई प्रतिबंध नहीं है। इसके अलावा, आप div टैग या किसी अन्य लेआउट का उपयोग कर सकते हैं।
देखें डेमो |
स्रोत फ़ाइलें डाउनलोड करेंफ़्लिकर से ली गई छवियां। संगीत:
जे-राल्फ ।
चलो शुरू हो जाओ!
एचटीएमएल
<div class="audio-slideshow" data-audio="audio.mp3" data-audio-duration="161"> <div class="audio-slides"> <img src="image.jpg" data-thumbnail="thumbnail.jpg" data-slide-time="0"> <img src="image.jpg" data-thumbnail="thumbnail.jpg" data-slide-time="1"> </div> <div class="audio-control-interface"> <div class="play-pause-container"> <a href="javascript:;" class="audio-play" tabindex="1">Play</a> <a href="javascript:;" class="audio-pause" tabindex="1">Pause</a> </div> <div class="time-container"> <span class="play-time"></span> / <span class="total-time"></span> </div> <div class="timeline"> <div class="timeline-controls"></div> <div class="playhead"></div> </div> <div class="jplayer"></div> </div> </div>
.Audio-स्लाइड शो कंटेनर के अंदर
.audio- स्लाइड्स क्लास के साथ एक div है। बाल टैग आप चाहते हैं कुछ भी हो सकता है। हमारे मामले में, ये चित्र होंगे। एक संकेत के रूप में, उन्हें पाठ के साथ भी विभाजित किया जा सकता है। हमारे div टैग में दो HTML5 विशेषताएँ हैं:
- data-थंबनेल : यह हमारी छवि का आइकन है, जो मार्कर पर मंडराने पर दिखाई देगा।
- data-slide-time : यह वह समय होता है जब एक स्लाइड दिखाई देनी चाहिए।
अन्य टैग अन्य खिलाड़ी तत्वों के लिए ज़िम्मेदार हैं: बटन दबाएं और चलाएँ।
सीएसएस
.audio-slideshow { width: 512px; height: 560px; position: relative; margin: 0 auto; } .audio-slideshow .audio-slides { position: relative; } .audio-slideshow .audio-slides img { display: block; position: absolute; top: 0; left: 0; } .audio-slideshow .audio-control-interface { position: absolute; bottom: 0; left: 0; width: 100%; height: 48px; } .audio-slideshow .play-pause-container, .audio-slideshow .time-container { position: absolute; bottom: 25px; height: 18px; font-weight: bold; color: #777; text-shadow: 1px 1px 1px rgba(0,0,0,0.1); } .audio-slideshow .play-pause-container a { outline: none; text-indent: -99999px; width: 16px; height: 16px; position: absolute; } .audio-slideshow .play-pause-container a.audio-play { background: transparent url(../images/play.png) no-repeat center center; } .audio-slideshow .play-pause-container a.audio-pause { background: transparent url(../images/pause.png) no-repeat center center; } .audio-slideshow .audio-control-interface .time-container { right: 3px; } .audio-slideshow .timeline { position: absolute; width: 100%; background-color: #fff; height: 20px; bottom: 0; left: 0; box-shadow: 0 1px 2px rgba(0,0,0,0.2); } .audio-slideshow .timeline .playhead { position: absolute; height: 20px; background: #333; width: 0; } .marker { width: 10px; height: 10px; border-radius: 5px; box-shadow: 1px 1px 1px rgba(0,0,0,0.4) inset; position: absolute; background: #B8BAC6; top: 5px; } .marker span { padding: 5px; position: absolute; bottom: 20px; opacity: 0; left: -50px; z-index: -1; box-shadow: 1px 1px 4px rgba(0,0,0,0.5); background: #f5f6f6; background: -moz-linear-gradient(top, #f5f6f6 0%, #dbdce2 21%, #b8bac6 49%, #dddfe3 80%, #f5f6f6 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#f5f6f6), color-stop(21%,#dbdce2), color-stop(49%,#b8bac6), color-stop(80%,#dddfe3), color-stop(100%,#f5f6f6)); background: -webkit-linear-gradient(top, #f5f6f6 0%,#dbdce2 21%,#b8bac6 49%,#dddfe3 80%,#f5f6f6 100%); background: -o-linear-gradient(top, #f5f6f6 0%,#dbdce2 21%,#b8bac6 49%,#dddfe3 80%,#f5f6f6 100%); background: -ms-linear-gradient(top, #f5f6f6 0%,#dbdce2 21%,#b8bac6 49%,#dddfe3 80%,#f5f6f6 100%); background: linear-gradient(top, #f5f6f6 0%,#dbdce2 21%,#b8bac6 49%,#dddfe3 80%,#f5f6f6 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f5f6f6', endColorstr='#f5f6f6',GradientType=0 ); -webkit-transition: all 0.3s ease-in-out; -moz-transition: all 0.3s ease-in-out; -o-transition: all 0.3s ease-in-out; -ms-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } .marker span img { display: block; } .marker:hover span { opacity: 1; z-index: 100; }
जैसा कि आप CSS से देख सकते हैं, लगभग सब कुछ संपादित किया जा सकता है। एक समय स्लाइडर छवियों की तुलना में बड़ा या छोटा, उच्च या निम्न हो सकता है।
जावास्क्रिप्ट
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script>window.jQuery || document.write('>script src="/lib/js/jquery-1.7.1.min.js"><\/script>')</script> <script src="jplayer/jquery.jplayer.js"></script> <script src="js/jquery.audioslideshow.js"></script> <script> $(document).ready(function() { $('.audio-slideshow').audioSlideshow(); }); </script>
स्लाइड शो को कॉन्फ़िगर करने के लिए, आपको तीन स्क्रिप्ट की आवश्यकता होगी:
एक बार जब स्क्रिप्ट पृष्ठ से जुड़ी होती है, तो आपको किसी भी टैग पर
AudioSlideshow को कॉल
करना होगा ।
यदि आपने चयनकर्ताओं का नाम बदल दिया है, तो उन्हें प्लगइन में निर्दिष्ट करना न भूलें:
<script> $(document).ready(function() { $('.audio-slideshow').audioSlideshow( { jPlayerPath: "/lib/swf", suppliedFileType: "mp3", playSelector: ".audio-play", pauseSelector: ".audio-pause", currentTimeSelector: ".play-time", durationSelector: ".total-time", playheadSelector: ".playhead", timelineSelector: ".timeline" } ); }); </script>
देखें डेमो |
स्रोत फ़ाइलें डाउनलोड करेंपुनश्च स्थानांतरण पर सभी टिप्पणियां पीएम को स्वीकार करने में खुशी होगी। धन्यवाद!