हमारी परियोजनाओं में से एक के विकास के दौरान, हमें क्लाइंट html में बड़ी संख्या में ग्राफिक्स को प्रस्तुत करने की आवश्यकता का सामना करना पड़ा। सर्वर पर लोड को कम करने के दृष्टिकोण से, क्लाइंट पक्ष पर तीन आयामी ग्राफिक्स का निर्माण एकमात्र सही निर्णय है। इस क्षेत्र से तैयार और उपयुक्त जेएस समाधानों की खोज करते समय, हमने
राफेल जेएस लाइब्रेरी पर पूरी तरह से अंकुश लगाया, जिससे सभी मौजूदा ब्राउज़रों में वेक्टर ग्राफिक्स खींचना आसान हो गया। कार्यक्षमता को समझने और मुख्य प्रकार के आरेख बनाने के लिए कई कार्यों को डिबग किया, हमने अपनी सर्वोत्तम प्रथाओं को यहां साझा करने का निर्णय लिया।

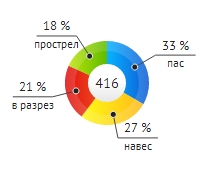
So. नीचे वर्णित उदाहरण राफेल और PHP का उपयोग करके छवि में दिखाए गए एसवीजी प्रारूप पाई चार्ट का निर्माण करता है। हमने उन सभी की मदद के लिए जितना संभव हो उतना स्रोत कोड का वर्णन करने की कोशिश की, जो इसे अपने दम पर पता लगाने की ताकत या समय नहीं पा सके।
Circle.php फ़ाइल:<?php
फ़ाइल परीक्षण। Php: <?php include("circle.php"); $params = array (
उपरोक्त स्रोत कोड पूरी तरह से चालू है। हर कोई जो गहरी खुदाई करना चाहता है और अपने दम पर प्रस्तुत सामग्री को समझना चाहता है,
वह लाइब्रेरी को
डाउनलोड कर सकता है और तीन फाइलों (सर्कल. एफपी, टेस्ट. एफपी और राफेल-मिन.जेएस) को एक ही में इकट्ठा कर सकता है।
यहां दिए गए उदाहरण
का डेमो।
हमारी परियोजना से अधिक स्पष्ट और विविध उदाहरण
यहां है ।
इस पुस्तकालय के कार्यों के बारे में राफेल सिंटैक्स और अन्य बिंदुओं के संदर्भ में ग्रेडिएंट भरण (0- # BCE408- # 5FBB00) कैसे काम करता है और उनके मापदंडों को
प्रलेखन में पर्याप्त विवरण में वर्णित किया गया
है । वैसे, इस समाधान के विस्तृत प्रलेखन, विस्तृत कार्यक्षमता और क्रॉस-ब्राउज़र संगतता, हमारे दृष्टिकोण से, समान उपकरणों पर इस पुस्तकालय का निर्विवाद लाभ है।
हम आशा करते हैं कि हमारा अनुभव उन सभी के लिए उपयोगी होगा जिन्होंने पहली बार JS टूल्स का उपयोग करके html में वेक्टर ग्राफिक्स बनाने का काम किया था। हम इस विषय पर सभी सवालों और टिप्पणियों का जवाब देने की कोशिश करेंगे।