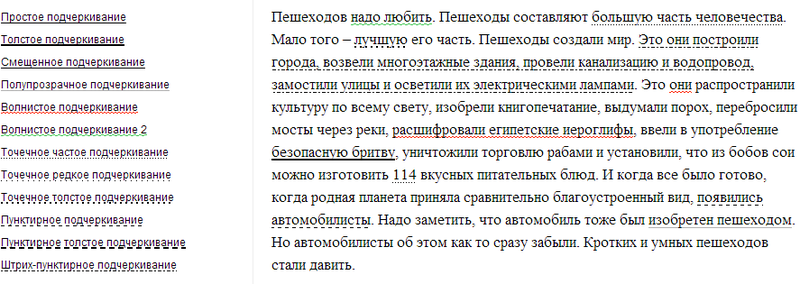
मैंने एक बार स्टाइलिंग लिंक के लचीले तरीके को लागू करने का फैसला किया था - सिर्फ पारभासी रेखांकित बनाने के लिए, पैटर्न को धराशायी / बिंदीदार-सीमा में समायोजित करें, लहरदार रेखांकित करें और आम तौर पर
CSS3 के टेक्स्ट-डेकोरेशन सेटिंग्स हैं जो कोई ब्राउज़र नहीं कर सकता है।

परिणाम LESS पर डेटा-यूआरआई में एक पीएनजी जनरेटर है।
कार्यान्वयन के विकल्प

पारभासी, बिंदीदार, और बिंदीदार रेखांकित को
border-bottom माध्यम से आसानी से किया जाता है।
दिलचस्प हिस्सा तब शुरू होता है जब आप पाठ के करीब रेखा को स्थानांतरित करना चाहते हैं।
आप एक दृश्य बना सकते हैं
<a class="link"><span>Some link text here</span></a>
और
span एलिमेंट (या
a ) की
line-height को समायोजित करें, इसे
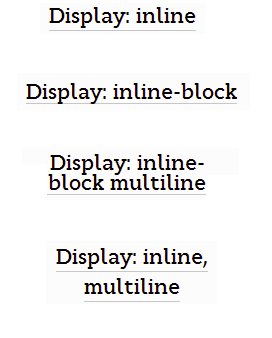
display:inline-block करने के लिए सेट करें
display:inline-block , लेकिन फिर मल्टी-लाइन टेक्स्ट पर एक समस्या उत्पन्न होती है:
inline-block बॉर्डर (दाईं ओर चित्रण) प्रदर्शित करने के मामले में एक वास्तविक ब्लॉक बन जाता है।
परावर्तन और प्रयोग के बाद, मैं इस नतीजे पर पहुंचा कि सबसे '' साफ '' और सबसे सुविधाजनक समाधान
line-height बराबर ऊँचाई के साथ
background में अंडरलाइन पैटर्न लगाना होगा। यह केवल यह समझने के लिए बना हुआ है कि यह पैटर्न कहाँ से प्राप्त किया जाए।
- किसी ओर तस्वीर को बनाना और इसे एक फ़ाइल के रूप में जोड़ना विकास के लिए अनम्य और असुविधाजनक है, प्रत्येक परिवर्तन नसों को मार देगा।
- कैनवास के माध्यम से पीएनजी जनरेटर का उपयोग करें ( जैसे उदाहरण के लिए ), लेकिन यह विकास में भी असुविधाजनक है: हर बार पक्ष पर डेटा-यूआरआई उत्पन्न करता है।
- एक रिपीटिंग-ग्रेडिएंट उत्पन्न करें, लेकिन यह एक बहुत ही अविश्वसनीय तरीका है, क्योंकि अंडरलाइन के पिक्सेल में बिल्कुल नहीं होने का जोखिम है, और धराशायी रेखांकित लागू नहीं होते हैं।
सबसे तार्किक बात पीएनजी को गतिशील रूप से उत्पन्न करना और डेटा-यूआरआई में पेस्ट करना था। स्टैकओवरफ्लो पर एक
सवाल से यह पता चला कि एक व्यक्ति पहले से ही एक पिक्सेल (
यहां ) में एक जीआईएफ छवि बनाने में कामयाब रहा था, लेकिन, यह कहा जाना चाहिए, बहुत सीधा और अनम्य: इस छवि का आकार बदलना पूरे कोड को फिर से लिखने के बराबर कार्य होगा।
सप्ताहांत आ रहा था, और मैंने आखिरकार लिंक को कम करने और पीएनजी की पीढ़ी के साथ घिनौने कार्यान्वयन के साथ निराशा को रोकने का फैसला किया।
PNG.js
PNG ,
ZLIB डेटा फॉर्मेट और
DEFLATE डेटा फॉर्मेट विनिर्देशों का अध्ययन करने के कई घंटों के बाद,
पीएनजी क्रमबद्धता और छोटे रिवर्स इंजीनियरिंग (
यहां कच्ची पीएनजी पीढ़ी का एक उदाहरण) का एक उदाहरण ,
PNG के साथ काम करने के लिए एक
js- क्लास बनाया गया था, जो LESS में टुकड़ों में काटने के लिए उपयुक्त है। ।
PNG वर्ग अनुक्रमणित-रंग या बिटमैप (अल्फा के साथ truecolor) के साथ असम्पीडित PNG उत्पन्न कर सकता है। निम्नानुसार उपयोग किया जाता है:
PNG.js usecase <script src="png.js"></script> <script> var png = new PNG(); png.set({ width: w, height: h, chunks: { PLTE: plte, </script>
लेस में जेएस चल रहा है
जैसा कि यह निकला, जेएस को चलाने के लिए LESS बहुत लचीला है। उदाहरण के लिए, आप निम्न तरीकों से कार्य चला सकते हैं:
@test: `function(a){ return a }`; test: `(@{test})(3)`; //test: 3
Png.js को एक प्रवेश में ले जाना और उसके लिए एक इंटरफ़ेस लिखना, परिणाम निम्न कोड है:
painter.less //Painting functions @text: black; @red: red; @green: green; .underline(@height: 20, @color: @text, @thickness: 1){ @patternGen: `function(h, thick){ var space = "", line = ""; `; @pattern: `(@{patternGen})(@{height}, @{thickness})`; .png(@stream: @pattern, @w: 1, @h: unit(@height), @color: @color); } .underline{ .underline(); } .underline.thick{ .underline(@thickness: 2); } .underline.offset{ } .underline.transparent{ .underline(@color: fade(@text, 30%), @thickness: 1); } .waved(@height: 20, @color: @red, @thickness: 2, @width: 4){ @patternGen: `function(h, w, thick){ var space = "", wave = ""; `; @pattern: `(@{patternGen})(@{height}, @{width}, @{thickness})`; ptrn: @pattern; .png(@stream: @pattern, @w: unit(@width), @h: unit(@height), @color: @color); } .waved{ .waved(); } .waved.alt{ .waved(@color: @green, @thickness: 2, @width: 6); } .dotted(@height: 20, @color: @text, @width: 3, @thickness: 1){ @patternGen: `function(h, thick, w){ var space = "", line = ""; `; @pattern: `(@{patternGen})(@{height}, @{thickness}, @{width})`; .png(@stream: @pattern, @w: unit(@width), @h: unit(@height), @color: @color); } .dotted{ .dotted; } .dotted.rare{ .dotted(@width: 6); } .dotted.thick{ .dotted(@width: 6, @thickness: 2); } .dashed(@height: 20, @color: @text, @width: 8, @thickness: 1, @length: 4){ @patternGen: `function(h, thick, w, l){ var space = "", line = ""; `; @pattern: `(@{patternGen})(@{height}, @{thickness}, @{width}, @{length})`; .png(@stream: @pattern, @w: unit(@width), @h: unit(@height), @color: @color); } .dashed{ .dashed; } .dashed.rare{ .dashed(@width: 6); } .dashed.thick{ .dashed(@width: 10, @thickness: 2, @length: 6); } .dot-dashed(@height: 20, @color: @text, @width: 10, @thickness: 1){ @patternGen: `function(h, thick, w){ var space = "", line = ""; `; @pattern: `(@{patternGen})(@{height}, @{thickness}, @{width})`; .png(@stream: @pattern, @w: unit(@width), @h: unit(@height), @color: @color); } .dot-dashed{ .dot-dashed; } .dot-dashed.thick{ .dot-dashed(@width: 10, @thickness: 2); } .pattern(@height: 20, @color: @text, @width: 8, @thickness: 1, @length: 4, @pattern: ". -"){ } //Mixin that generates PNG to background .png(@stream: "0001", @w: 2, @h: 2, @color: black){ @r: red(@color); @g: green(@color); @b: blue(@color); @hexColor: rgb(red(@color),green(@color),blue(@color)); @PLTE: `"ffffff" + ("@{hexColor}").substr(1)`; //Make bytes palette: first-white, rest-passed color; @a: alpha(@color); @tRNS: `"ff" + (function(){ var a = Math.round(@{a} * 255).toString(16); return (a.length == 1 ? "0" + a : a) })()`; //png.js: https://github.com/dfcreative/graphics/blob/master/src/PNG.js @initPNG: `(function(){ /*...copy-pasted png.js: https://github.com/dfcreative/graphics/blob/master/src/PNG.js */)()`; @background: `(function(){ var png = new PNG(); png.set({ width: @{w}, height: @{h}, chunks:{ PLTE: @{PLTE}, tRNS: @{tRNS} }, data: @{stream} }) return "url(" + png.toDataURL() + ")"; })()`; background-image: ~"@{background}"; } .png{ .png(); }
कैसे करें इस्तेमाल?
1. painter.less करें। less.js और कम less.js , जैसा कि डेमो में है
<link rel="stylesheet/less" type="text/css" href="painter.less" /> <script src="less.js" type="text/javascript"></script>
2. अवधि तत्वों के लिए कक्षाओं का उपयोग करें:
<span class="underline"> </span> <span class="underline thick">c </span> <span class="underline offset"> </span> <span class="underline transparent"> </span> <span class="waved"> </span> <span class="waved alt"> 2</span> <span class="dotted"> </span> <span class="dotted rare"> </span> <span class="dotted thick"> </span> <span class="dashed"> </span> <span class="dashed thick"> </span> <span class="dot-dashed">- </span>
3. उपलब्ध मिश्रण:
.underline(@height: 20, @color: @text, @thickness: 1).waved(@height: 20, @color: @red, @thickness: 2, @width: 4).dotted(@height: 20, @color: @text, @width: 3, @thickness: 1).dashed(@height: 20, @color: @text, @width: 8, @thickness: 1, @length: 4).dot-dashed(@height: 20, @color: @text, @width: 10, @thickness: 1)
आप
.png(@stream: "0001", @w: 2, @h: 2, @color: black) का भी उपयोग कर सकते हैं, सीधे अनुक्रमित रंगों के बिटस्ट्रीम भेजते हैं।
निचला रेखा:
डेमो ,
जीथब रिपॉजिटरी ।