आपका स्वागत है!
आइए FBA टूलकिट फ्रेमवर्क के साथ अपने परिचित को जारी रखें और 1C के लिए एंड्रॉइड क्लाइंट विकसित करने के एक और उदाहरण पर विचार करें। हमारा आवेदन "बिक्री के एक बिंदु की ऑडिट" 1C से एक यात्रा मार्ग को लोड करेगा और इसे एक मानचित्र पर प्रदर्शित करेगा। ऑफ़लाइन मानचित्र OpenStreetMap मानचित्रण सेवा के आधार पर उपयोग किए जाते हैं।
यह माना जाता है कि आपने पहले से ही सभी आवश्यक डेवलपर टूल स्थापित और कॉन्फ़िगर किए हैं। यदि नहीं, तो
पिछला भाग देखें। FBA टूलकिट फ्रेमवर्क कम से कम संस्करण 1.03 होना चाहिए,
SVC रिपॉजिटरी से
1C कॉन्फ़िगरेशन और Android प्रोजेक्ट
ru_profi1c_fba को अपडेट
करें ।
सर्वर भाग (1C डेटाबेस में)
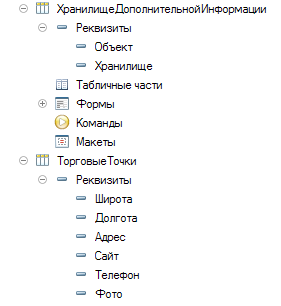
1. सूचना आधार 1C में, हम 2 निर्देशिकाएं बनाते हैं जो उदाहरण के लिए डेटा स्रोत के रूप में कार्य करेंगे।

निर्देशिका "बिक्री आउटलेट" का विवरण:
- "अक्षांश" और "देशांतर" में इस बिंदु के निर्देशांक होते हैं, संख्या 10.6
- "फोटो" संदर्भ पुस्तक का लिंक "अतिरिक्त जानकारी का संग्रहण" - मुख्य छवि के लिए लिंक;
- स्ट्रिंग प्रकार के अन्य सभी विवरण।
निर्देशिका का विवरण "अतिरिक्त जानकारी के लिए वेयरहाउस":
- एक समग्र प्रकार का "ऑब्जेक्ट", जिसमें "DirectoryReference.Trade प्वाइंट" शामिल है, उस ऑब्जेक्ट को परिभाषित करता है, जिसमें अतिरिक्त जानकारी निहित है। मोबाइल एप्लिकेशन में उपयोग नहीं किया जाता है।
- “स्टोरेज”, “स्टोरेज” टाइप करें, इसमें इमेज ही है।
2. एक्सचेंज प्लान "MobileAuditingPoints" को भी जोड़ा गया है, जिसमें केवल ये दो निर्देशिकाएं शामिल हैं, परिवर्तनों का ऑटो-पंजीकरण शामिल है।
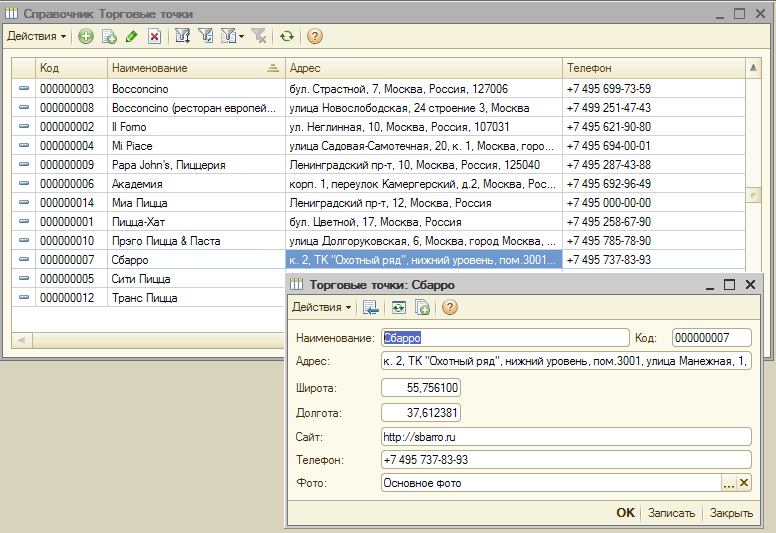
3. हम कुछ परीक्षण जानकारी के साथ संदर्भ पुस्तकों को भरते हैं, इस उदाहरण में यह मॉस्को के केंद्र में एक पिज़्ज़ेरिया है (खुले स्रोतों से लिया गया डेटा)।

कुछ बिंदुओं के लिए चित्र अपलोड किए गए हैं। संग्रहण में मान को संग्रहीत करने के लिए कोड 1C के लिए मानक है:
= (); = (, (9));
निर्देशिका तत्व "अतिरिक्त सूचना संग्रहण", "फ़ाइलनाम" के रूप में लोड की गई छवि का पथ शामिल है।
4. हम मोबाइल एप्लिकेशन "बिक्री के एक बिंदु का ऑडिट" बनाते हैं। हम मेटाडेटा ट्री में अपनी निर्देशिकाओं को जोड़ते हैं।

सुविधा के लिए, लैटिन वर्णमाला से विवरण और वस्तुओं के नाम का अंग्रेजी में अनुवाद किया जाता है।

एक्सचेंज स्कीम को इस तरह से कॉन्फ़िगर किया गया है कि केवल 1 सी में बदली गई वस्तुओं को अपलोड करें:
- MobileAuditingPoints एक्सचेंज एप्लिकेशन योजना का उपयोग करने के लिए ध्वज सेट है
- 1 सी में किसी भी "प्वाइंट ऑफ सेल" को बदलते समय, इसे मोबाइल एप्लिकेशन पर स्थानांतरित कर दिया जाएगा;
- अतिरिक्त फ़िल्टरिंग को "अतिरिक्त जानकारी के लिए वेयरहाउस" निर्देशिका पर लगाया गया है: केवल आउटलेट्स को हस्तांतरण की बदली हुई जानकारी। यह अनुरोध के द्वारा किया जाता है:
. .. . = & .. .
जहां "एक्सचेंज नोड" एक पूर्वनिर्धारित पैरामीटर है, विनिमय के समय इसमें मोबाइल कर्मचारी के लिए स्थापित नोड का मूल्य होगा (नीचे हम दिखाते हैं कि यह कहां स्थापित है)।
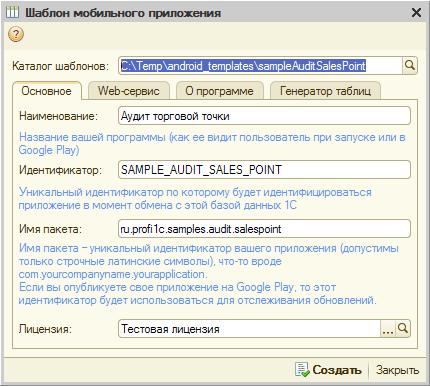
5. हम एंड्रॉइड मोबाइल एप्लिकेशन का एक टेम्पलेट बनाते हैं। लाइसेंस प्राप्त करने की लागत और प्रक्रिया
यहां बताई गई
है । 1 सी में प्राप्त लाइसेंस डेटा कैसे दर्ज करें,
यहां लिखा गया
है ।

आप परीक्षण लाइसेंस का उपयोग भी कर सकते हैं:
client_id: TEST-CLIENT-000
client_name: परीक्षण-क्लाइंट-नाम
client_pwd: 31qX9OqZ_V
lisence_id: f7a42162-e27f-4246-a89b-b69c07878740
केवल इस मामले में यह मोबाइल एप्लिकेशन पैकेज का नाम बदलने के लिए अनुशंसित नहीं है:
ru.profi1c.samples.audit.salespoint ।
6. निर्देशिका "मोबाइल कर्मचारी" में हम उस कर्मचारी के लिए अपना आवेदन जोड़ते हैं, जिसका उपयोग एक्सचेंज का परीक्षण करने के लिए किया जाता है। "एक्सचेंज नोड" कॉलम पर ध्यान दें, यह हमारी एक्सचेंज योजना का एक नया तत्व है।

एक नियम के रूप में, प्रत्येक कर्मचारी के लिए एक एक्सचेंज नोड बनाया जाता है। इस स्थिति में, यह पता चलता है कि 1C में डेटा परिवर्तन स्वचालित रूप से सभी नोड्स (सभी मोबाइल कर्मचारियों) के लिए रिकॉर्ड किया जाएगा, और एक्सचेंज के दौरान, प्रत्येक मोबाइल क्लाइंट "डेटा का अपना हिस्सा लेगा"।
इस पैरामीटर का उपयोग डेटा पुनर्प्राप्ति अनुरोधों में किया जा सकता है, जैसा कि हमारे मामले में "अतिरिक्त जानकारी का संग्रहण" संदर्भ पुस्तक के साथ है।
प्रत्येक मोबाइल एप्लिकेशन के लिए एक अलग एक्सचेंज प्लान बनाने की भी सिफारिश की जाती है ताकि भ्रम पैदा न हो।
1 सी में तैयारी का काम पूरा हो गया है, विनिमय नियमों के परीक्षण के लिए, आप प्रसंस्करण "मोबाइल एप्लिकेशन के साथ एक्सचेंज टेस्ट" का उपयोग कर सकते हैं,
यहां अधिक विवरण। 1 सी में, आपको कुछ और नहीं करना है, एफबीए के आदान-प्रदान के आयोजन के सभी नियमित काम लगते हैं। एक प्रोग्रामर एक मोबाइल एप्लिकेशन विकसित करने पर ध्यान केंद्रित कर सकता है।
Android मोबाइल ऐप
1. उत्पन्न टेम्पलेट के आधार पर एक नई परियोजना बनाएं। ऐसा करने के लिए, आपको ग्रहण में आयात करने की आवश्यकता है, यह कैसे करें यह
यहां विस्तार से वर्णित
है ।
2. चलो नक्शे के साथ सौदा करते हैं। एफबीए में सहायक कक्षाएं शामिल हैं जो शुरुआती के लिए ऑफ़लाइन
मैप्सफोर्ज मैप्स के साथ काम करना आसान
बनाती हैं । इन वर्गों में से एक BaseRouteMapActivity, वेपॉइंट को प्रदर्शित करने और उन्हें नेविगेट करने के लिए डिज़ाइन की गई गतिविधि है। हम इसका उपयोग करेंगे।
2.1 अपनी खुद की कक्षा बनाएँ, BaseRouteMapActivity से एक उत्तराधिकारी:
प्रदर्शन public class MapsforgeRouteMap extends BaseRouteMapActivity { public static int DEF_LOCATION_MIN_DISTANCE = 500; public static long DEF_LOCATION_MIN_TIME = 5000 * 60;
हम मॉस्को का नक्शा प्रदर्शित करेंगे, जिसे एम्यूलेटर
/ एसडीकार्ड / बैकअप / <पैकेज नाम> निर्देशिका में एमुलेटर पर रखा जाना चाहिए। जब आप पहली बार प्रोग्राम शुरू करेंगे तो यह डायरेक्टरी अपने आप बन जाएगी। मानचित्र फ़ाइल को कैसे प्राप्त करें या इसे स्वयं कैसे बनाएं, लेख का अंत देखें।
स्टार्टअप पर, हमारा नक्शा getMapCenterPoint () विधि में पारित निर्देशांक पर केंद्रित होगा। यदि आप अपनी वर्तमान स्थिति के साथ किसी मार्कर को प्रदर्शित करने के लिए जाते हैं तो showCurrentPosition () फ़ंक्शन सही होना चाहिए।
यदि समन्वयन ट्रैकिंग RequestLocationUpdates () विधि का उपयोग करके सक्षम की जाती है, तो बदलने पर OnLocationChanged को कॉल किया जाएगा। कोआर्डिनेट अपडेट फ़्रीक्वेंसी सेटिंग्स getLocationMinDistance () और getLocationMinTime () के माध्यम से सेट की जाती हैं। डिफ़ॉल्ट रूप से, दोनों प्रदाताओं (GPS और NETWORK) का उपयोग निर्देशांक प्राप्त करने के लिए किया जाता है, आप BaseMapActivity में बदल सकते हैं क्योंकि स्रोत कोड खुला है।
लेआउट गतिविधि में_रूटे_मैप.xml हम नक्शा तत्व रखते हैं:
<org.mapsforge.android.maps.MapView android:id="@+id/mapView" android:layout_width="fill_parent" android:layout_height="fill_parent" > </org.mapsforge.android.maps.MapView>
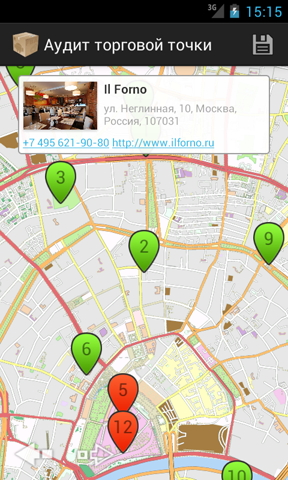
मूल रूप से, यह एक नक्शा प्रदर्शित करने के लिए पर्याप्त है। इसके अलावा, वर्तमान स्थिति के साथ एक मार्कर मानचित्र पर प्रदर्शित किया जाता है और निर्देशांक बदलने पर घटना को संसाधित करना संभव है।
2.2 मार्ग बिंदुओं के साथ एक परत जोड़ना AddRouteOverlay विधि का उपयोग करके किया जाता है, जिसमें सूची <मार्गOverlayItem> तत्वों की सूची पास की जाती है। T एक प्रकार का ऐड है। आइटम के साथ संग्रहीत डेटा, आपके मामले में यह कैटलॉग है। हम अपने आउटलेट की एक सूची तैयार करेंगे:
प्रदर्शन private void initDummyRoute() throws SQLException {
और init () में इस विधि के लिए एक कॉल जोड़ें।
यहां, स्थानीय डेटाबेस से, "बिक्री अंक" निर्देशिका के सभी तत्वों को चुना जाता है और प्रदर्शित तत्वों के संग्रह में जोड़ा जाता है। इसके अलावा, उन बिंदुओं के लिए, जिनके पास 1 सी के लिए निर्देशांक हैं, मार्कर हरा होगा। निर्देशांक के बिना अंक लाल मार्कर के साथ मानचित्र के केंद्र में रखे जाते हैं। निर्देशांक को स्पष्ट करने के लिए उपयोगकर्ता उन्हें मानचित्र के चारों ओर ले जा सकता है।
2.3 चलो onRouteItemSelect हैंडलर में मार्कर पर एक क्लिक पर प्रतिक्रिया जोड़ें:
CatalogSalesPoint salesPoint = (CatalogSalesPoint) item.getData(); inflatePopup(salesPoint);
आउटलेट के बारे में अतिरिक्त जानकारी प्रदर्शित करने वाले वर्ग फ़ील्ड और विधि:
प्रदर्शन private ObjectView mSalesPointView, mFotoStorageView; private static String[] fields = new String[] { CatalogSalesPoint.FIELD_NAME_DESCRIPTION, CatalogSalesPoint.FIELD_NAME_ADRESS, CatalogSalesPoint.FIELD_NAME_PHONE, CatalogSalesPoint.FIELD_NAME_SITE }; private static int[] ids = new int[] { R.id.tvDescription, R.id.tvAdress, R.id.tvPhone, R.id.tvSite}; private void inflatePopup(CatalogSalesPoint salesPoint) throws SQLException { if (CatalogSalesPoint.isEmpty(salesPoint.foto)) { mFotoStorageView.setVisibility(View.GONE); } else {
पॉप-अप विंडो प्रदर्शित करने के लिए, map_popup.xml लेआउट का उपयोग किया जाता है (मार्कअप आंशिक रूप से दिखाया गया है):
<ru.profi1c.engine.widget.ObjectView android:id="@+id/ovSalesPoint"> <ru.profi1c.engine.widget.ObjectView android:id="@+id/ovFotoStorage" > <ImageView android:id="@+id/ivFoto"/> </ru.profi1c.engine.widget.ObjectView> <TextView android:id="@+id/tvDescription"/> <TextView android:id="@+id/tvAdress"/> <TextView android:id="@+id/tvSite" android:autoLink="web"/> <TextView android:id="@+id/tvPhone" android:autoLink="phone"/> </ru.profi1c.engine.widget.ObjectView>
लेआउट एक आउटलेट पर जानकारी प्रदर्शित करता है, विवरण "नाम", "पता", "साइट" और "फोन" स्वचालित रूप से
mSalesPointView.build (...) में
TextView तत्वों पर अनुमानित है।
फोटो प्रदर्शित करने के लिए, एक बच्चे के साथ ओवफोटोस्टोरेज अधीनस्थ वस्तु ImageView का उपयोग किया जाता है। तस्वीर डेटाबेस से पढ़ी जाती है और
mFotoStorageView.build (...) विधि में ImageView पर अनुमानित की जाती है।
और चूंकि "फोटो" विशेषता केवल "अतिरिक्त सूचना संग्रहण" निर्देशिका के लिए एक लिंक संग्रहीत करती है, इसे पहले
ताज़ा विधि के साथ पढ़ा जाना चाहिए।
प्रारंभ को init में विधि में जोड़ा गया है ()
mSalesPointView = (ObjectView) findViewById(R.id.ovSalesPoint); mFotoStorageView = (ObjectView) findViewById(R.id.ovFotoStorage);
Map_popup.xml लेआउट को टोस्ट के लिए कस्टम के रूप में सेट किया जा सकता है, लेकिन इस उदाहरण में इसे मुख्य गतिविधि_route_map.xml लेआउट में बनाया गया है:
प्रदर्शन <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" > <org.mapsforge.android.maps.MapView android:id="@+id/mapView" android:layout_width="fill_parent" android:layout_height="fill_parent" > </org.mapsforge.android.maps.MapView> <include android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:layout_marginTop="10dp" layout="@layout/map_popup" android:visibility="gone" /> </FrameLayout>
दृश्यता को नियंत्रित करने के लिए निम्न विधियों का उपयोग किया जाता है:
प्रदर्शन private void closePopup(){ if(mSalesPointView.getVisibility() == View.VISIBLE){ mSalesPointView.setVisibility(View.GONE); } } private void showPopup(){ if(mSalesPointView.getVisibility() != View.VISIBLE){ mSalesPointView.setVisibility(View.VISIBLE); } }
एक पॉप-अप संदेश उस पर क्लिक करके छिपाया जाता है, और जब आप एक बिंदु मार्कर पर क्लिक करते हैं तो प्रदर्शित होता है।
आवेदन तैयार है, इसे एमुलेटर पर चलाएं, प्राधिकरण मापदंडों को कॉन्फ़िगर करें (1 सी के रूप में) और डेटाबेस के साथ विनिमय करें। आवेदन उदाहरण:

फ़ोन नंबर पर क्लिक करने से मानक "डायलर" खुल जाएगा, और लिंक पर क्लिक करने से ब्राउज़र लॉन्च हो जाएगा। यह व्यवहार केवल
एंड्रॉइड को सेट करके प्राप्त किया गया है
: TextView के लिए
ऑटोलिंक संपत्ति ।
पूर्ण नमूना कोड SVN
रिपॉजिटरी में उपलब्ध
है । इसके अतिरिक्त, यह दिखाता है कि स्थानांतरित बिंदुओं के निर्देशांक को कैसे बचाया जाए और मार्कर को अपडेट किया जाए।
कार्ड कहां से लाएं
हम
अपनी वेबसाइट पर कुछ नक्शे रखने की योजना बनाते हैं, शहरों के लिए प्राथमिकताएं (क्षेत्रों) Google मैप्स पर पर्याप्त विस्तार के साथ खुला और एफबीए ग्राहकों के लिए तैयार नक्शे। मैप फ़ाइल बनाने के संक्षिप्त निर्देश वहां दिए गए हैं।
यह सब, अन्य उदाहरणों के साथ आप साइट
http://profi1c.ru पर पा सकते हैं।
मुझे आशा है कि मैं मिथक को दूर करने में कामयाब रहा हूं कि मोबाइल व्यापार अनुप्रयोगों को विकसित करना "मुश्किल, महंगा और लंबा" है।