कई सालों तक, वेब विकास की दुनिया में समाचार और घटनाओं को पढ़ना, मेरा एक गुलाबी सपना था: मैंने एक बार लिखा था - यह हर जगह और हमेशा काम करता है। उसी समय, मुझे अक्सर HTML5 में मोबाइल एप्लिकेशन के विकास के बारे में नकारात्मक समीक्षा दिखाई देती है (
यहां लेख
1 और
2 पर टिप्पणी)। स्ट्राइकर्स की मुख्य दलीलें: देशी इंटरफेस के साथ असंगतता, चकाचौंध और मंदी, डेटा स्टोरेज की समस्या आदि। किसी भी तरह से मैं इस विषय पर एक और होली वर्सा लॉन्च नहीं करना चाहता। लेकिन सपना रहता है और इसकी पुष्टि की जा सकती है या रेक पर खुद के हमले के बाद ही इसे खारिज कर दिया जाता है।
इसलिए, लक्ष्य है कि HTML5 में खुदरा दुकानों में बिक्री एजेंट के साथ ऑर्डर एकत्र करने के लिए एक मोबाइल एप्लिकेशन लिखें। मैं विभिन्न कंपनियों के इन फैसलों से परिचित हुआ, इसलिए मैं विषय क्षेत्र से परिचित हूं, और यह विषय एक सपने के लिए आदर्श है।
मुख्य आवश्यकताओं के लिए, मैं अपने अनुभव से कुछ नोट्स जोड़ूंगा:
- कार्यक्रम को कई उपकरणों और विभिन्न प्लेटफार्मों पर काम करना चाहिए। आमतौर पर, कंपनियों, विशेष रूप से बड़े वाले, पहले से ही मोबाइल उपकरणों का एक बेड़ा है। कुछ वितरण कंपनियां भी उन्हें अपने फोन (स्वैच्छिक मजबूर BYOD, बोलने के लिए) का उपयोग करने के लिए मजबूर करती हैं।
- ऑफ़लाइन कार्य का समर्थन करें। दुर्भाग्य से, इंटरनेट कवरेज खराब है। देशी समाधान इस समस्या का अच्छा काम करते हैं।
- कार्यक्रम का विस्तार करना आसान होना चाहिए। किसी कारण से, ऐसे समाधानों के आपूर्तिकर्ताओं को सामान्य संस्करण अपडेट की समस्या है।
- लोहे का उपयोग (कैमरा, जीपीएस)।
छोटे नोट: नई तकनीक के अध्ययन के लिए कवर सामग्री को मजबूत करने के लिए लेख लिखा गया था। इस तरह के एप्लिकेशन बनाने में वास्तविक अनुभव की पूरी कमी के कारण, मैं संभावित खामियों के लिए पहले से माफी मांगता हूं।
उन्नत वास्तुकला:
बैकेंड - .net MVC ओडटा के साथ। विश्व स्तर पर, यह महत्वपूर्ण नहीं है कि मैं इस भूमिका में क्या उपयोग करूंगा, मुख्य बात नए WEB एपीआई मानकों का अनुपालन करना है।
सीमा - मेरे लिए सब कुछ जटिल है। अनुभव के अभाव में, कुछ चुनना बहुत मुश्किल है। कुछ ब्राउज़िंग के बाद, मैं
PhoneJS पर बस गया। मैं इस तथ्य से प्रभावित था कि यह एक एसपीए आवेदन के लिए एक पूर्ण विकसित रूपरेखा है, इसलिए संभव के रूप में कई पुस्तकालयों के साथ-साथ नॉकआउट का उपयोग करने के लिए लिंक करने की आवश्यकता नहीं है। डेटा के साथ काम के लिए मैंने हवा का उपयोग करने का फैसला किया। मुझे यकीन है कि विकास प्रक्रिया के दौरान सूची बदल जाएगी। फिर इसे सभी PhoneGap के साथ पैक करें और एप्लिकेशन का एक सादृश्य प्राप्त करें।
इस लेख में, हम शुरू करने के लिए कुछ सरल का निर्माण करेंगे: बिक्री एजेंट के एक विशिष्ट मार्ग पर बिक्री के बिंदु का डेटा देखना।
एक प्रोजेक्ट बनाएं।
एक नया
ASP.NET MVC 4 वेब एप्लिकेशन प्रोजेक्ट बनाएं और इसे "
MSales "
कहें ।
नए ASP.NET MVC 4 प्रोजेक्ट संवाद में
, वेब एपीआई टेम्पलेट का चयन करें।
हम पैकेज
Update-Package knockoutjs Update-Package jQuery हैं:
Update-Package knockoutjs Update-Package jQuery , और इंस्टॉल
Install-Package Breeze.WebApi Install-Package datajs :
Install-Package Breeze.WebApi Install-Package datajs ।
दुर्भाग्य से, PhoneJS के लिए कोई पैकेज नहीं है, इसलिए पेन के साथ हम प्रोजेक्ट में
सभी आवश्यक सीएसएस और जेएस जोड़ते हैं। चुनने के लिए कई लेआउट प्रकार हैं, मैंने
_Layout.cshtml फ़ाइल को बदलकर
NavbarLayout का उपयोग किया:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width" /> <title>@ViewBag.Title</title> @Styles.Render("~/Content/css") @Styles.Render("~/Content/dx") @Styles.Render("~/Content/layouts") @Scripts.Render("~/bundles/modernizr") </head> <body> @Html.Partial("NavbarLayout") @RenderBody() @Scripts.Render("~/bundles/jquery") @RenderSection("scripts", required: false) </body> </html>
बंडलकॉन्फिग फ़ाइल में, हम सभी सामग्री और स्क्रिप्ट लिखते हैं। मुझे यह इस तरह मिला:
मॉडल और नियंत्रक
फिलहाल, हम मॉडल में दो फाइलें शामिल करेंगे: मार्गों के लिए कक्षाएं (एक बिक्री एजेंट इन मार्गों के साथ जाता है) और आउटलेट (स्टोर):
आदर्श public class Route { public int RouteID { get; set; } [Required] [StringLength(30)] public string RouteName { get; set; } } public class Customer { public int CustomerID { get; set; } [Required] [StringLength(50)] public string CustomerName { get; set; } [StringLength(150)] public string Address { get; set; } public string Comment { get; set; } [ForeignKey("Route")] public int RouteID { get; set; } virtual public Route Route { get; set; } }
नियंत्रक बहुत सरल होंगे (आप
यहां ओडटा के बारे में अधिक पढ़ सकते हैं):
नियंत्रकों public class RoutesController : EntitySetController<Route, int> { private MSalesContext db = new MSalesContext(); public override IQueryable<Route> Get() { return db.Routes; ; } protected override void Dispose(bool disposing) { db.Dispose(); base.Dispose(disposing); } } public class CustomersController : EntitySetController<Customer, int> { private MSalesContext db = new MSalesContext(); public override IQueryable<Customer> Get() { return db.Customers; ; } protected override Customer GetEntityByKey(int key) { return db.Customers.FirstOrDefault(p => p.CustomerID == key); } protected override void Dispose(bool disposing) { db.Dispose(); base.Dispose(disposing); } }
WebApiConfig फ़ाइल में एक छोटा स्ट्रोक: public static class WebApiConfig { public static void Register(HttpConfiguration config) { config.Routes.MapODataRoute("odata", "odata", GetEdmModel()); config.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{id}", defaults: new { id = RouteParameter.Optional } ); config.EnableQuerySupport(); config.EnableSystemDiagnosticsTracing(); } public static IEdmModel GetEdmModel() { ODataModelBuilder builder = new ODataConventionModelBuilder(); builder.EntitySet<Route>("Routes"); builder.EntitySet<Customer>("Customers"); builder.Namespace = "MSales.Models"; return builder.GetEdmModel(); } }
जब
builder.Namespace = "MSales.Models"; प्रोटोकॉल के लिए एक मार्ग का पंजीकरण करते हैं, तो आपको लाइन
builder.Namespace = "MSales.Models"; को निर्दिष्ट करना होगा।
builder.Namespace = "MSales.Models"; काम करने के लिए हवा और डेटाज लाइब्रेरी के लिए आवश्यक।
दृश्यपटल।
लिपियों / एप्लिकेशन फ़ोल्डर में, स्क्रिप्ट फ़ाइल
app.init.js बनाएँ।
window.MyApp = {}; $(function () { MyApp.app = new DevExpress.framework.html.HtmlApplication({ namespace: MyApp, defaultLayout: "navbar", navigation: [ { title: "Routes", action: "#route", icon: "home" }, { title: "About", action: "#about", icon: "info" } ] }); MyApp.app.router.register(":view/:id", { view: "route", id: 0 }); MyApp.app.navigate(); var serverAddress = "/odata/"; breeze.config.initializeAdapterInstances({ dataService: "OData" }); MyApp.manager = new breeze.EntityManager(serverAddress); });
हम एक HTML एप्लिकेशन बनाते हैं जिसमें हम लेआउट और नेविगेशन पैरामीटर निर्दिष्ट करते हैं, जिसमें दो बिंदु होते हैं: मार्ग और के बारे में; और हवा पुस्तकालय शुरू।
Index.cshtml फ़ाइल में,
आपको "सामग्री" नामक dxView और एक विशेष क्षेत्र रखने की आवश्यकता होती है, जो एक नियमित सूची प्रदर्शित करता है:
<div data-options="dxView : { name: 'route', title: 'Routes' } " > <div class="route-view" data-options="dxContent : { targetPlaceholder: 'content' } " > <div data-bind="dxList: { dataSource: dataSource }"> <div data-options="dxTemplate : { name: 'item' }" data-bind="text: RouteName, dxAction: '#customers/{RouteID}'"/> </div> </div> </div>
इन दो पंक्तियों को काम करने के लिए, आपको एक व्यूमॉडल बनाने की आवश्यकता है, इसलिए
लिपियों / ऐप फ़ोल्डर में, फ़ाइल
app.viewmodel.js बनाएँ :
MyApp.route = function (params) { var viewModel = { dataSource: { load: function (loadOptions) { if (loadOptions.refresh) { var deferred = new $.Deferred(); var query = breeze.EntityQuery.from("Routes").orderBy("RouteID"); MyApp.manager.executeQuery(query, function (result) { deferred.resolve(result.results); }); return deferred; } } } } return viewModel; };
मैं ध्यान देना चाहता हूं कि Viewmodel नाम dxView नाम से मेल खाता है, और इसमें केवल डेटा स्रोत ऑब्जेक्ट है, जिसमें हम डेटा लोड करने के लिए एक लोड विधि को परिभाषित करते हैं। रिफ्रेश पैरामीटर यह निर्धारित करता है कि विजेट डेटा पूरी तरह से अपडेट होना चाहिए या नहीं। विधि में, हम रूटआईडी फ़ील्ड द्वारा छांट कर अनुरोध का निर्माण करते हैं और इसे निष्पादित करते हैं।
एक और दृश्य जोड़ें - के
बारे में :
<div data-options="dxView : { name: 'about', title: 'About' } "> <div data-options="dxContent : { targetPlaceholder: 'content' } "> <div data-bind="dxScrollView: {}"> <p style="padding: 5px">This is my first SPA application.</p> </div> </div> </div>
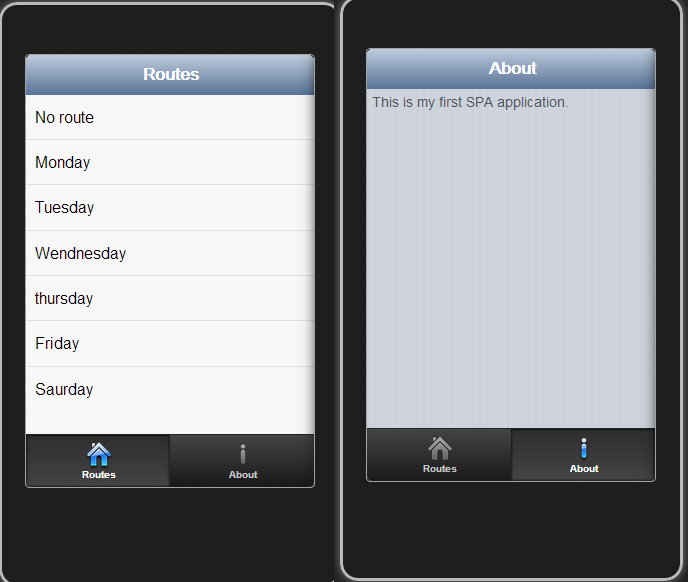
IPhone के लिए परिणाम:

आपने शायद देखा कि
dxAction: '#customers/{RouteID}' ईवेंट को सूची
dxAction: '#customers/{RouteID}' पर लटका दिया गया था
dxAction: '#customers/{RouteID}' , जहां, निर्दिष्ट नेविगेशन के अनुसार,
dxAction: '#customers/{RouteID}' को व्यू कहा जाता है और
RouteID इस दृश्य को दिए गए पैरामीटर है:
<div data-options="dxView : { name: 'customers', title: 'Customers' } " > <div data-bind="dxCommand: { title: 'Search', placeholder: 'Search...', location: 'create', icon: 'find', action: find }" ></div> <div data-options="dxContent : { targetPlaceholder: 'content' } " > <div data-bind="dxTextbox: { mode: 'search', value: searchString, visible: showSearch, valueUpdateEvent: 'search change keyup' }"></div> <div data-bind="dxList: { dataSource: dataSource }"> <div data-options="dxTemplate : { name: 'item' } " data-bind="text: name, dxAction: '#customer-details/{id}'"/> </div> </div> </div>
इस तथ्य के कारण कि कई खरीदार हो सकते हैं, मैंने खोज करने की क्षमता जोड़ी:
dxCommand - एक खोज बटन जो खोज फ़ंक्शन को कॉल करता है, और सूची के सामने एक इनपुट फ़ील्ड जोड़ा।
viewmodel:
MyApp.customers = function (params) { var skip = 0; var PAGE_SIZE = 10; var viewModel = { routeId: params.id, searchString: ko.observable(''), showSearch: ko.observable(false), find: function () { viewModel.showSearch(!viewModel.showSearch()); viewModel.searchString(''); }, dataSource: { changed: new $.Callbacks(), load: function (loadOptions) { if (loadOptions.refresh) { skip = 0; } var deferred = new $.Deferred(); var query = breeze.EntityQuery.from("Customers") .where("CustomerName", "substringof", viewModel.searchString()) .where("RouteID", "eq", viewModel.routeId) .skip(skip) .take(PAGE_SIZE) .orderBy("CustomerID"); MyApp.manager.executeQuery(query, function (result) { skip += PAGE_SIZE; console.log(result); var mapped = $.map(result.results, function (data) { return { name: data.CustomerName, id: data.CustomerID } }); deferred.resolve(mapped); }); return deferred; } } }; ko.computed(function () { return viewModel.searchString(); }).extend({ throttle: 500 }).subscribe(function () { viewModel.dataSource.changed.fire(); }); return viewModel; };
डेटा का हिस्सा (इस मामले में 10 रिकॉर्ड) लोड करने के लिए
स्किप और
PAGE_SIZE चर की आवश्यकता होती है, और आवश्यकतानुसार अतिरिक्त लोडिंग होगी।
चर खोज के लिए खोज और
प्रदर्शन खोज, जिस पर खोज एक चरित्र में प्रवेश करने के बाद एक आधे सेकंड की देरी से शुरू होती है।
परिणाम:

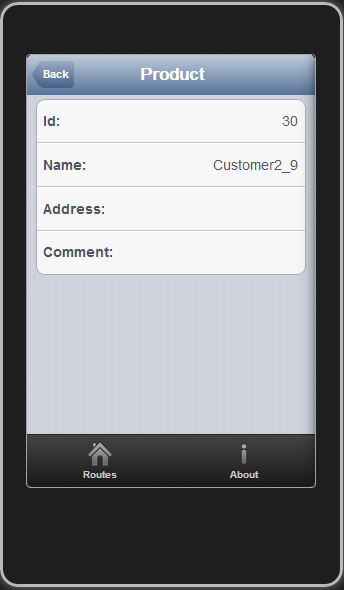
और अंत में, चयनित खरीदार के बारे में जानकारी प्रदर्शित करें:
देखें:
<div data-options="dxView : { name: 'customer-details', title: 'Product' } " > <div data-options="dxContent : { targetPlaceholder: 'content' } " > <div class="dx-fieldset"> <div class="dx-field"> <div class="dx-field-label">Id: </div> <div class="dx-field-value" data-bind="text: id"></div> </div> <div class="dx-field"> <div class="dx-field-label">Name: </div> <div class="dx-field-value" data-bind="text: name"></div> </div> <div class="dx-field"> <div class="dx-field-label">Address: </div> <div class="dx-field-value" data-bind="text: address"></div> </div> <div class="dx-field"> <div class="dx-field-label">Comment: </div> <div class="dx-field-value" data-bind="text: comment"></div> </div> </div> </div> </div>
ViewModel:
MyApp['customer-details'] = function (params) { var viewModel = { id: parseInt(params.id), name: ko.observable(''), address: ko.observable(''), comment:ko.observable('') }; var data = MyApp.manager.getEntityByKey("Customer", viewModel.id); console.log(data); viewModel.name(data.CustomerName()); viewModel.address(data.Address()); viewModel.comment(data.Comment()); return viewModel; };
 नोट: स्क्रीनशॉट रिपल एमुलेटर (बीटा) एमुलेटर से लिया गया है।
नोट: स्क्रीनशॉट रिपल एमुलेटर (बीटा) एमुलेटर से लिया गया है।सारांश।
हमें नेविगेशन और डेटा लोडिंग वाले मोबाइल उपकरणों के लिए एक बिल्कुल सरल पूर्ण-पूर्ण SPA एप्लिकेशन मिला। फिलहाल, गुणवत्ता / गति / आदि का न्याय करना मुश्किल है। अनुप्रयोग, इसलिए अगले लेख में मैं कार्यक्षमता का थोड़ा विस्तार करूंगा और एज़्योर पर लेट जाऊंगा, ताकि हर कोई कोशिश कर सके।