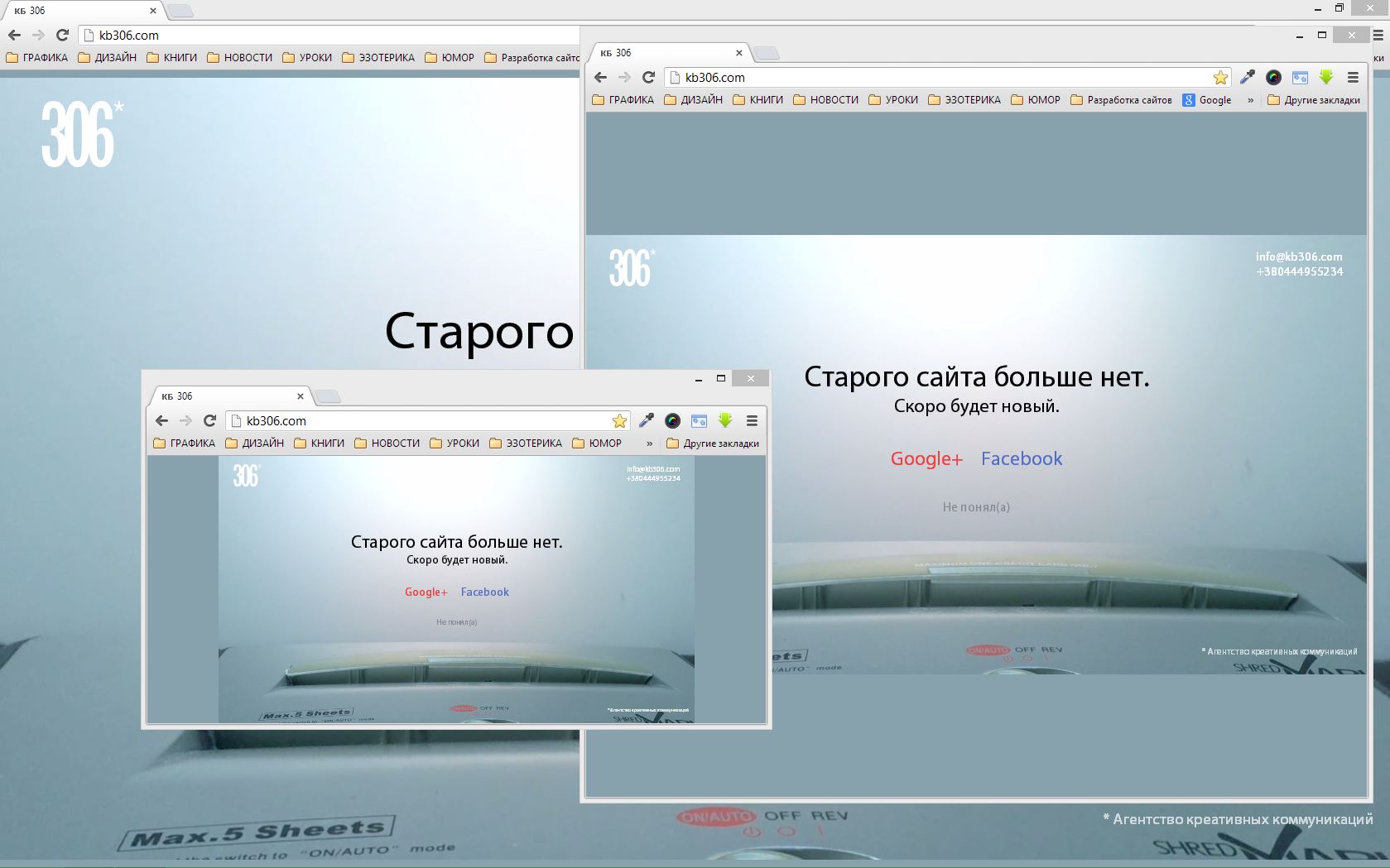
आपका स्वागत है! दूसरे दिन मेरे पास एक साइट पर एक "ठूंठ" लिखने का काम था जो मौजूद नहीं है। डिजाइन निर्णय एक वीडियो बनाने के लिए है जो एक शीट पर मुद्रित एक पुरानी साइट को चित्रित करता है, आसानी से एक कार्यालय पेपर उपयोगकर्ता द्वारा अवशोषित किया जाता है। वीडियो समाप्त होने के बाद, शिलालेख “कोई और पुरानी साइट नहीं है। जल्द ही एक नया होगा। ”, कंपनी लोगो, फेसबुक और Google+ के लिंक, साथ ही संपर्क जानकारी।

सीएसएस के माध्यम से वीडियो को उपयोगकर्ता के स्क्रीन पर निर्भर करते हुए, उसके अनुपात को बनाए रखते हुए, व्यूपोर्ट की पूरी चौड़ाई या ऊंचाई पर रखा जाता है। यही है, अगर हमारे पास 1280 x 1024 के रिज़ॉल्यूशन वाला वीडियो है, तो ब्राउज़र विंडो को आकार देते समय, इसका रिज़ॉल्यूशन आनुपातिक रूप से बदल जाएगा: 1000 x 800, 600 x 480।
तो, मुख्य पकड़ यह है कि वीडियो के शीर्ष पर हमें समान गुणों और आकारों के साथ एक ब्लॉक बनाने की आवश्यकता है, और ब्लॉक की सभी सामग्री उसी तरह से होनी चाहिए जैसे कि हमने ब्लॉक को सामग्री के साथ ही आकार नहीं दिया था, लेकिन चित्र या स्क्रीनशॉट।

थोड़ी देर और बैठने के बाद, मुझे महसूस हुआ कि हम एक सीएसएस के साथ ऐसा नहीं कर सकते, इसलिए मैंने एक छोटी स्क्रिप्ट को स्केच किया जो इस कार्य को लागू करता है।
एक उदाहरण
यहां पाया जा सकता
है । यह हाल के सभी ब्राउज़रों में काम करता है।
HTML कोड
<div></div>
सीएसएस शैलियों
body { overflow: hidden; } div { position: absolute; font-family: Arial; color: #fff; background: #5aa348; }
जावास्क्रिप्ट
var docWidth, docHeight, docRatio, div = document.getElementsByTagName('div')[0]; onresize = function() { docWidth = document.body.clientWidth; docHeight = document.body.clientHeight;
'Vw' और 'vh' के मान हमें व्यूपोर्ट की चौड़ाई और ऊंचाई के अनुसार जाने देते हैं।
सीएसएस में उपरोक्त कार्यों और सशर्त मूल्यों का उपयोग करके, आप किसी भी मॉनिटर के लिए एक वेबसाइट बना सकते हैं।