यह लेख बहुत विस्तार से वर्णन करता है कि कई लेआउट विकल्पों (डिवाइस के स्क्रीन आकार के आधार पर) वाली साइट के लिए एक अनुकूली मेनू का चरण-दर-चरण निर्माण। रेटिना स्क्रीन का समर्थन करने के लिए एक आइकन फ़ॉन्ट का उपयोग किया जाता है।
 डेमो
डेमो /
डाउनलोड स्रोतआइकन फ़ॉन्ट तैयारी
मैन्युअल रूप से एक आइकन फ़ॉन्ट बनाना समस्याग्रस्त हो सकता है, लेकिन सौभाग्य से, ऐसी वेब सेवाएं हैं जो डेवलपर के लिए ऐसे कार्यों को आसान बनाती हैं।
IcoMoon एक ऐसा उपकरण है।
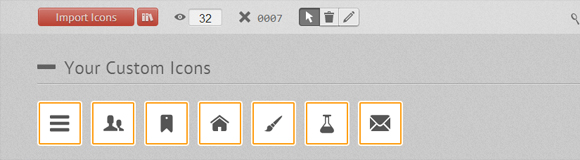
सबसे पहले, SVG आइकन फ़ाइलों को तैयार करें और उन्हें IcoMoon में आयात करें:

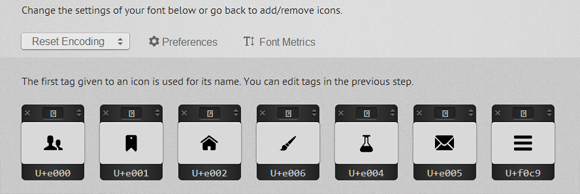
साइट में पहले से ही फ़ॉन्ट तैयार करने के लिए कई तैयार फाइलें हैं, आप उन्हें आंशिक रूप से उपयोग कर सकते हैं। प्रत्येक आइकन को एक कुंजी सौंपी जा सकती है:

आउटपुट चार स्वरूपों में फ़ॉन्ट के साथ एक ज़िप फ़ाइल है: एसवीजी, ईओटी, टीटीएफ और डब्ल्यूओएफएफ, साथ ही एक सीएसएस फ़ाइल और एक डेमो पेज। वैसे, क्रोम में फ़ॉन्ट को बेहतर दिखाने के लिए, आप
विशेष हैक का उपयोग कर सकते हैं।
एचटीएमएल
हमारे मेनू का लेआउट:
<nav id="menu" class="nav"> <ul> <li> <a href="#" title=""> <span class="icon"> <i aria-hidden="true" class="icon-home"></i></span><span>Home</span> </a> </li> <li> <a href="#" title=""><span class="icon"> <i aria-hidden="true" class="icon-services"></i></span><span>Services</span></a> </li> <li> <a href="#" title=""><span class="icon"><i aria-hidden="true" class="icon-portfolio"></i></span><span>Portfolio</span></a> </li> <li> <a href="#" title=""><span class="icon"><i aria-hidden="true" class="icon-blog"></i></span><span>Blog</span></a> </li> <li> <a href="#" title=""><span class="icon"><i aria-hidden="true" class="icon-team"></i></span><span>The team</span></a> </li> <li> <a href="#" title=""><span class="icon"><i aria-hidden="true" class="icon-contact"></i></span><span>Contact</span></a> </li> </ul> </nav>
आइकन फ़ॉन्ट जोड़ने के लिए,
i टैग के अंदर CSS आइकन- iconname वर्ग का उपयोग करें। हम "no-js" वर्ग को भी
शरीर में जोड़ते हैं, जो कि
Modernizr का उपयोग करके "js" वर्ग में बदल जाएगा। यह आवश्यक है ताकि मेनू जावास्क्रिप्ट अक्षम वाले उपयोगकर्ताओं के लिए सही ढंग से काम करे।
सीएसएस और जावास्क्रिप्ट
सभी प्रकार की स्क्रीन के लिए बेसिक CSS:
.nav ul { max-width: 1240px; margin: 0; padding: 0; list-style: none; font-size: 1.5em; font-weight: 300; } .nav li span { display: block; } .nav a { display: block; color: rgba(249, 249, 249, .9); text-decoration: none; transition: color .5s, background .5s, height .5s; } .nav i{ transform: translate3d(0, 0, 0); } a, button { -webkit-tap-highlight-color: rgba(0,0,0,0); }
मुख्य हॉवर प्रभाव:
.no-touch .nav ul:hover a { color: rgba(249, 249, 249, .5); } .no-touch .nav ul:hover a:hover { color: rgba(249, 249, 249, 0.99); }
मेनू आइटम के लिए एक पृष्ठभूमि रंग जोड़ें। Nth-child के उपयोग के लिए धन्यवाद, आप सूची में जितने चाहें उतने तत्व जोड़ सकते हैं, रंग विरासत में मिलेगा:
.nav li:nth-child(6n+1) { background: rgb(208, 101, 3); } .nav li:nth-child(6n+2) { background: rgb(233, 147, 26); } .nav li:nth-child(6n+3) { background: rgb(22, 145, 190); } .nav li:nth-child(6n+4) { background: rgb(22, 107, 162); } .nav li:nth-child(6n+5) { background: rgb(27, 54, 71); } .nav li:nth-child(6n+6) { background: rgb(21, 40, 54); }
छोटी स्क्रीन पर मेनू का रूप बदलने के लिए मीडिया क्वेरी का उपयोग करें:
@media (min-width: 50em) { .nav li { float: left; width: 16.66666666666667%; text-align: center; transition: border .5s; } .nav a { display: block; width: auto; }
मेनू आइटम के लिए विभिन्न रंगों की सीमा जोड़ें:
.no-touch .nav li:nth-child(6n+1) a:hover, .no-touch .nav li:nth-child(6n+1) a:active, .no-touch .nav li:nth-child(6n+1) a:focus { border-bottom: 4px solid rgb(174, 78, 1); } .no-touch .nav li:nth-child(6n+2) a:hover, .no-touch .nav li:nth-child(6n+2) a:active, .no-touch .nav li:nth-child(6n+2) a:focus { border-bottom: 4px solid rgb(191, 117, 20); } .no-touch .nav li:nth-child(6n+3) a:hover, .no-touch .nav li:nth-child(6n+3) a:active, .no-touch .nav li:nth-child(6n+3) a:focus { border-bottom: 4px solid rgb(12, 110, 149); } .no-touch .nav li:nth-child(6n+4) a:hover, .no-touch .nav li:nth-child(6n+4) a:active, .no-touch .nav li:nth-child(6n+4) a:focus { border-bottom: 4px solid rgb(10, 75, 117); } .no-touch .nav li:nth-child(6n+5) a:hover, .no-touch .nav li:nth-child(6n+5) a:active, .no-touch .nav li:nth-child(6n+5) a:focus { border-bottom: 4px solid rgb(16, 34, 44); } .no-touch .nav li:nth-child(6n+6) a:hover, .no-touch .nav li:nth-child(6n+6) a:active, .no-touch .nav li:nth-child(6n+6) a:focus { border-bottom: 4px solid rgb(9, 18, 25); }
हमारे मेनू में आइकन और पाठ की शैलियाँ:
.icon { padding-top: 1.4em; } .icon + span { margin-top: 2.1em; transition: margin .5s; }
थोड़ा मेनू एनीमेशन:
.nav a { height: 9em; } .no-touch .nav a:hover , .no-touch .nav a:active , .no-touch .nav a:focus { height: 10em; } .no-touch .nav a:hover .icon + span { margin-top: 3.2em; transition: margin .5s; }
आइकन के लिए सीएसएस संक्रमण:
.nav i { position: relative; display: inline-block; margin: 0 auto; padding: 0.4em; border-radius: 50%; font-size: 1.8em; box-shadow: 0 0 0 0.8em transparent; background: rgba(255,255,255,0.1); transform: translate3d(0, 0, 0); transition: box-shadow .6s ease-in-out; }
वांछित दृश्य प्रभाव के लिए, तत्व की छाया बदलें:
.no-touch .nav a:hover i, .no-touch .nav a:active i, .no-touch .nav a:focus i { box-shadow: 0 0 0px 0px rgba(255,255,255,0.2); transition: box-shadow .4s ease-in-out; } }
800 से 980 पिक्सेल की स्क्रीन के लिए एक और मीडिया क्वेरी:
@media (min-width: 50em) and (max-width: 61.250em) { .nav ul { font-size: 1.2em; } }
मेनू के "डेस्कटॉप" संस्करण के लिए सीएसएस के साथ समाप्त, "टैबलेट" और "मोबाइल" पर जाएं:
@media (max-width: 49.938em) { .no-touch .nav ul li:nth-child(6n+1) a:hover, .no-touch .nav ul li:nth-child(6n+1) a:active, .no-touch .nav ul li:nth-child(6n+1) a:focus { background: rgb(227, 119, 20); } .no-touch .nav li:nth-child(6n+2) a:hover, .no-touch .nav li:nth-child(6n+2) a:active, .no-touch .nav li:nth-child(6n+2) a:focus { background: rgb(245, 160, 41); } .no-touch .nav li:nth-child(6n+3) a:hover, .no-touch .nav li:nth-child(6n+3) a:active, .no-touch .nav li:nth-child(6n+3) a:focus { background: rgb(44, 168, 219); } .no-touch .nav li:nth-child(6n+4) a:hover, .no-touch .nav li:nth-child(6n+4) a:active, .no-touch .nav li:nth-child(6n+4) a:focus { background: rgb(31, 120, 176); } .no-touch .nav li:nth-child(6n+5) a:hover, .no-touch .nav li:nth-child(6n+5) a:active, .no-touch .nav li:nth-child(6n+5) a:focus { background: rgb(39, 70, 90); } .no-touch .nav li:nth-child(6n+6) a:hover, .no-touch .nav li:nth-child(6n+6) a:active, .no-touch .nav li:nth-child(6n+6) a:focus { background: rgb(32, 54, 68); } .nav ul li { transition: background 0.5s; } }
520px (32.5em) से 799px (49.938em) आकार की स्क्रीन के लिए, मेनू को दो कॉलम में दिखाई देना चाहिए। टच स्क्रीन पर एक सुविधाजनक नल के लिए कुछ इंडेंटेशन जोड़ें:
@media (min-width: 32.5em) and (max-width: 49.938em) { .nav li { display: block; float: left; width: 50%; } .nav a { padding: 0.8em; } .nav li span, .nav li span.icon { display: inline-block; } .nav li span.icon { width: 50%; } .nav li .icon + span { font-size: 1em; } .icon + span { position: relative; top: -0.2em; }
बड़े स्क्रीन नेविगेशन मोबाइल उपकरणों के लिए बहुत जटिल है, इसलिए हम इसे सरल बनाते हैं:
.nav li i { display: inline-block; padding: 8% 9%; border: 4px solid transparent; border-radius: 50%; font-size: 1.5em; background: rgba(255,255,255,0.1); transition: border .5s; } .no-touch .nav li:hover i, .no-touch .nav li:active i, .no-touch .nav li:focus i { border: 4px solid rgba(255,255,255,0.1); } }
फ़ॉन्ट आकार और चौड़ाई अनुकूलित करें:
@media (min-width: 32.5em) and (max-width: 38.688em) { .nav li span.icon { width: 50%; } .nav li .icon + span { font-size: 0.9em; } }
सबसे छोटी स्क्रीन के लिए केवल "मेनू" बटन को छोड़कर, पूरे नेविगेशन को छिपाना आवश्यक है, जिस पर क्लिक करके सभी आइटम खुल जाते हैं। हम जावास्क्रिप्ट का उपयोग करते हैं:
क्लीनर HTML कोड के लिए, मेनू बटन सीधे जावास्क्रिप्ट में बनाया गया है। बटन के लिए सीएसएस:
.nav .navtoogle{ display: none; width: 100%; padding: 0.5em 0.5em 0.8em; font-family: 'Lato',Calibri,Arial,sans-serif; font-weight: normal; text-align: left; color: rgb(7, 16, 15); font-size: 1.2em; background: none; border: none; border-bottom: 4px solid rgb(221, 221, 221); cursor: pointer; } .navtoogle i{ z-index:-1; } .icon-menu { position: relative; top: 3px; line-height: 0; font-size: 1.6em; }
डिफ़ॉल्ट रूप से, बटन छिपा हुआ है, स्क्रीन आकार 519px (32.438em) से कम होने पर दिखाई देता है:
@media (max-width: 32.438em) { .nav .navtoogle{ margin: 0; display: block; }
हम जावास्क्रिप्ट समर्थन के बिना उपयोगकर्ताओं के लिए मेनू प्रदर्शित करने के लिए "नो-जेएस" वर्ग का उपयोग करते हैं:
.no-js .nav ul { max-height: 30em; overflow: hidden; }
जब जावास्क्रिप्ट का समर्थन किया जाता है, तो मेनू छिपाएँ:
.js .nav ul { max-height: 0em; overflow: hidden; } .js .nav .active + ul { max-height: 30em; overflow: hidden; transition: max-height .4s; }
सबसे छोटी स्क्रीन के लिए मेनू को अपनाना:
.nav li span { display: inline-block; height: 100%; } .nav a { padding: 0.5em; } .icon + span { margin-left: 1em; font-size: 0.8em; }
बाईं ओर सीमा जोड़ें:
.nav li:nth-child(6n+1) { border-left: 8px solid rgb(174, 78, 1); } .nav li:nth-child(6n+2) { border-left: 8px solid rgb(191, 117, 20); } .nav li:nth-child(6n+3) { border-left: 8px solid rgb(13, 111, 150); } .nav li:nth-child(6n+4) { border-left: 8px solid rgb(10, 75, 117); } .nav li:nth-child(6n+5) { border-left: 8px solid rgb(16, 34, 44); } .nav li:nth-child(6n+6) { border-left: 8px solid rgb(9, 18, 25); }
परिणामी नेविगेशन डेस्कटॉप ब्राउज़र में खिड़की के आकार में अच्छा दिखता है, लेकिन मोबाइल उपकरणों पर समान मेनू आइटम के साथ समस्याएं हो सकती हैं। टच डिवाइस का निर्धारण करने के लिए,
मॉडर्निज़र का उपयोग करें। यदि स्पर्श समर्थित है, तो टैग "स्पर्श" जोड़ा गया है:
.touch .nav a { padding: 0.8em; } }
यह सब है, यह एक सुंदर रेटिना-तैयार नेविगेशन निकला जो किसी भी डिवाइस पर अच्छी तरह से प्रदर्शित होता है!