लंबे समय तक जावास्क्रिप्ट फ़ंक्शन का उपयोग ड्रैग एंड ड्रॉप कार्यक्षमता बनाने के लिए किया गया था, हालांकि, ब्राउज़र हमेशा परिणाम को सही ढंग से प्रदर्शित नहीं कर सकते थे। HTML 5 में थोड़ा जावास्क्रिप्ट के साथ समझदारी से ड्रैग एंड ड्रॉप का समर्थन करने का एक तरीका है। यह आलेख HTML 5 में ड्रैग एंड ड्रॉप के उपयोग का एक उदाहरण देता है।
ब्राउज़र का समर्थन
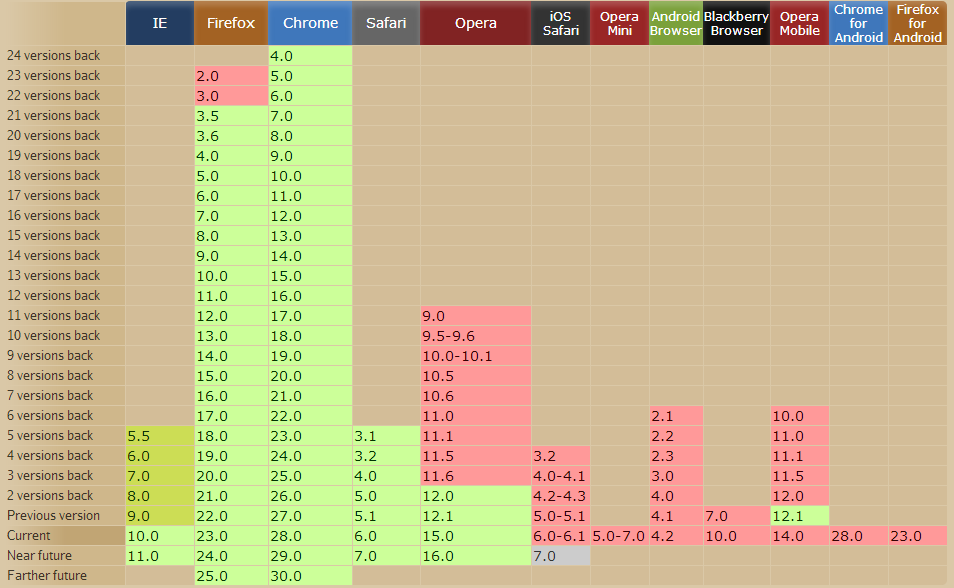
आज तक, HTML 5 में ड्रैग एंड ड्रॉप फ़ंक्शन सभी आधुनिक डेस्कटॉप ब्राउज़र (आंशिक रूप से भी IE 5.5!) द्वारा सही ढंग से संभाला जाता है, लेकिन मोबाइल इस सुविधा का समर्थन नहीं करता है। अधिक विवरण
caniuse.com तालिका में ।

ड्रैग एंड ड्रॉप इवेंट्स
निम्नलिखित ड्रैग एंड ड्रॉप ईवेंट हैं जिनके साथ आप ड्रैग एंड ड्रॉप प्रक्रिया को नियंत्रित कर सकते हैं:
- dragStart: उपयोगकर्ता आइटम को खींचना शुरू कर देता है।
- DragEnter: ड्रैग किया गया आइटम गंतव्य आइटम तक पहुँचता है।
- ड्रैगओवर: माउस कर्सर खींचते समय आइटम पर है।
- dragLeave: माउस कर्सर घसीट आइटम की सीमा छोड़ देता है।
- खींचें: खींचते समय कर्सर चलता है।
- ड्रॉप: एक आइटम गिराया जा रहा है।
- ड्रैगएंड: उपयोगकर्ता माउस कर्सर को खींचते हुए छोड़ता है।
DataTransfer ऑब्जेक्ट
यह वह जगह है जहां ड्रैग प्रक्रिया स्वयं होती है। सबसे महत्वपूर्ण पैरामीटर:
- dataTransfer.effectAllowed = मान: उपलब्ध कार्रवाई का प्रकार देता है - कोई नहीं, कॉपी करें, कॉपी करें, कॉपी करें, लिंक करें, लिंक करें, लिंक करें, मूव करें, सभी या अनइंस्टॉल करें।
- dataTransfer.setData (स्वरूप, डेटा): वांछित प्रारूप में डेटा जोड़ता है।
- dataTransfer.clearData (स्वरूप): डेटा को निकालता है।
- dataTransfer.setDragImage (तत्व, x, y): छवि को कर्सर के निर्देशांक (0, 0 - ऊपरी बाएं कोने) के साथ खींचने के लिए सेट करता है।
- data = dataTransfer.getData (स्वरूप): डेटा लौटाता है।
उदाहरण खींचें और छोड़ें
अब
ड्रैग एंड ड्रॉप का उपयोग करने का एक
सरल, सरल उदाहरण देखें , जहां दो छोटे नीले डिव बड़े लाल रंग में स्थानांतरित किए जा सकते हैं और अपने मूल स्थान पर भी लौट सकते हैं।
किसी वस्तु को खींचना शुरू करना
सबसे पहले, आपको ड्रैग करने योग्य विशेषता जोड़कर HTML ब्लॉक लेआउट बनाना होगा:
<div id="boxA" draggable="true"></div>
फिर प्रक्रिया की शुरुआत के जावास्क्रिप्ट फ़ंक्शन को परिभाषित करें:
function dragStart(ev) { ev.dataTransfer.effectAllowed='move'; ev.dataTransfer.setData("Text", ev.target.getAttribute('id')); ev.dataTransfer.setDragImage(ev.target,100,100); return true; }
पहली पंक्ति संभव प्रकार के ड्रैग एंड ड्रॉप - मूव को सेट करती है, दूसरी - प्रक्रिया डेटा - टाइप (टेक्स्ट) और आईडी सेट करती है। तीसरी पंक्ति में, setDragImage कर्सर की स्थिति निर्धारित करता है, इस मामले में, 200x200 पिक्सल के एक वर्ग के बीच में।
किसी वस्तु को खींचना समाप्त करना
आपको तीन ईवेंट सेट करने होंगे: ड्रैगनटर, ड्रैगओवर और ड्रॉप:
<div id="big" ondragenter="return dragEnter(event)" ondrop="return dragDrop(event)" ondragover="return dragOver(event)"></div>
इसके अलावा, आपको ड्रैग और ड्रॉप प्रक्रिया को पूरा करने के लिए जावास्क्रिप्ट फ़ंक्शंस जोड़ने की ज़रूरत है - यह निर्धारित करने के लिए कि कर्सर जारी होने पर तत्वों का क्या होना चाहिए:
function dragEnter(ev) { event.preventDefault(); return true; } function dragOver(ev) { event.preventDefault(); }
इस सरल उदाहरण में, केवल मूल क्रियाएं निर्दिष्ट हैं, लेकिन आप दूसरों को जोड़ सकते हैं - पृष्ठभूमि का रंग बदल सकते हैं, पाठ जोड़ सकते हैं, आदि। अगला अंतिम चरण है। यहां ड्रैग एंड ड्रॉप को समाप्त करने की क्रियाएं निर्धारित की गई हैं:
function dragDrop(ev) { var data = ev.dataTransfer.getData("Text"); ev.target.appendChild(document.getElementById(data)); ev.stopPropagation(); return false; }
जैसा कि आप
उदाहरण से देख सकते हैं, खींचने और छोड़ने के बाद के नीले ब्लॉकों को उनके मूल स्थान पर लौटाया जा सकता है। सौभाग्य से, यह बहुत सरल है। सभी फ़ंक्शन घोषित हैं, यह निम्नलिखित कोड जोड़ने के लिए बना हुआ है:
<section id="section" ondragenter="return dragEnter(event)" ondrop="return dragDrop(event)" ondragover="return dragOver(event)">
निष्कर्ष
जावास्क्रिप्ट पुस्तकालयों ने ड्रैग एंड ड्रॉप के लिए बड़ी संख्या में समाधान तैयार किए हैं, और वे अक्सर वर्णित उदाहरण की तुलना में उपयोग करना आसान होते हैं। हालांकि, भविष्य में सबसे अधिक संभावना है, एचटीएमएल 5 और जावास्क्रिप्ट का एक गुच्छा तेजी से उपयोग किया जाएगा।
प्रयुक्त सामग्री और उपयोगी पढ़ना
