एचटीएमएल 5 पर वस्तुओं को खींचना और गिराना किसी को आश्चर्यचकित नहीं करेगा, लेकिन फिर भी मैं आपको केवल HTML5 का उपयोग करके
कई वस्तुओं को सुंदर खींचने और ड्रॉप करने के लिए दिलचस्प तरीके से कुछ बताने की कोशिश करूंगा।
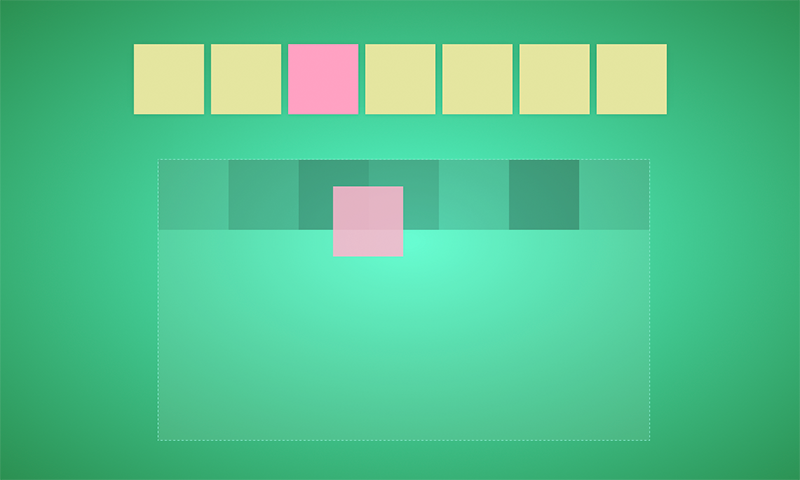
पृष्ठ पर टाइप ए के तत्वों का एक समूह होता है, जिसे किसी एक या समूह को टाइप बी के एक तत्व में खींचा जा सकता है। उपयोगकर्ता को यह देखना चाहिए कि क्या वह एक तत्व या कई को ड्रग करता है। एक तत्व को खींचना सरल है, बस ड्रैग करने योग्य संपत्ति को
true सेट करें, निश्चित रूप से, सभी ने किया।
मेरे पास एक-एक करके घसीटने के लिए एक पेज तैयार है।
item वर्ग वाले तत्वों को
dropzone वर्ग के साथ तत्व में चुना और स्थानांतरित किया जा सकता है (
dropzone बॉक्स पर क्लिक करके
dropzone )।
बदसूरत खींचें और ड्रॉप डेमोचयन करने के लिए, आपको एक तत्व पर क्लिक करने की आवश्यकता है, आप केवल चयनित तत्वों को खींच और छोड़ सकते हैं, आप एक बार में कई तत्वों को खींच और छोड़ सकते हैं।
पृष्ठ संरचना:
<div class="items-container"> <div class="items"> <div class="item"><span>a</span></div> <div class="item"><span>b</span></div> <div class="item"><span>c</span></div> <div class="item"><span>d</span></div> <div class="item"><span>e</span></div> <div class="item"><span>f</span></div> <div class="item"><span>g</span></div> </div> </div> <div class="dropzone-container"> <div class="dropzone"></div> </div>
कोड:
यदि आपने कई तत्वों को चुनने और खींचने की कोशिश की, तो आपने देखा कि इस क्रिया के दौरान केवल एक नेत्रहीन खींचा जाता है। अब हम इसे ठीक कर देंगे!
पुराने फैशन में यह बस किया जाता है - हम माउस घटनाओं की सदस्यता लेते हैं और माउस के पीछे तत्वों के एक समूह को खींचते हैं। HTML5 के आगमन के साथ, ब्राउज़र के कंधों पर एनीमेशन की देखभाल को स्थानांतरित करके इस दिनचर्या का हिस्सा समाप्त किया जा सकता है। यह एक ही तत्व के साथ मामले में उसी तरह काम करेगा।
"सही चित्र" प्राप्त करने के लिए कई तत्वों को खींचते समय
setDragImage ऑब्जेक्ट की
setDragImage विधि का उपयोग करने के लिए।
function setDragImage(image, x, y)image - वह तत्व जिसकी छवि खींचते समय उपयोग की जाएगी।
x और
y ऑफसेट हैं।
इसलिए, इससे पहले कि हम ड्रैग करना शुरू कर दें, जब हम
e.dataTransfer.setData('text/html', html) को खींचने और छोड़ने के लिए डेटा सेट करते हैं, तो हमें
setDragImage विधि से पास होने के लिए सही चित्र तत्व को इकट्ठा करना होगा। पहले हम उन चर को परिभाषित करते हैं जो इसके लिए आवश्यक हैं:
frame का उपयोग करके, वांछित आकार और चित्र तत्व के निर्देशांक सेट करें:
$image.css({ position: 'absolute',
चयनित तत्वों की प्रतियों को
$image :
$selectedItems.each(function(i, item) { var $item = $(item), $clone = $item.clone(), itemOffset = $item.offset();
अंतिम राग:
हम आयत को खोजने के लिए
getFrame विधि का उपयोग करते हैं जिसमें चयनित तत्व फिट होते हैं:
function getFrame($items) { var offset = $items.first().offset(), frame = { lx: offset.left, ly: offset.top, rx: offset.left, ry: offset.top }; $items.each(function() { var $this = $(this), offset = $this.offset(), width = $this.width(), height = $this.height(); if (offset.left < frame.lx) frame.lx = offset.left; if (offset.top < frame.ly) frame.ly = offset.top; if (offset.left + width > frame.rx) frame.rx = offset.left + width; if (offset.top + height > frame.ry) frame.ry = offset.top + height; }); return frame; }
सुंदर खींचें और ड्रॉप डेमोगिटहब नमूना कोड