CSS-Tricks.com से क्रिस कॉयर के लेख का अनुवाद " फ़िल्टर्स रिस्पॉन्सिव डिज़ाइन पैटर्न के साथ खोजें "।विशेष रूप से उत्तरदायी डिजाइन में डिजाइन पैटर्न एक बहुत ही उपयोगी चीज है। एक उदाहरण पर विचार करें: चौड़ाई में टैब वाले ब्लॉक में एक बड़ी स्क्रीन पर, कई टैब रखे गए हैं, लेकिन लेआउट मोबाइल डिवाइस पर निकल जाएगा। समाधान एक
विशेष डिज़ाइन पैटर्न का उपयोग करना है जो सभी टैब को ड्रॉप-डाउन आइटम में संपीड़ित करता है।
ब्रैड फ्रॉस्ट ने भी एक साथ
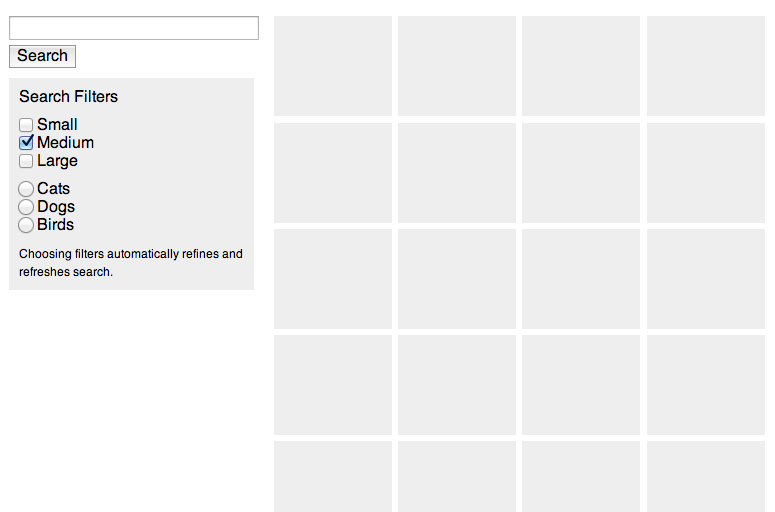
अनुकूली पैटर्न का एक बहुत अच्छा संग्रह रखा, बहुत उपयोगी। एक अन्य उदाहरण परिणामों के एक फिल्टर के साथ एक खोज प्रपत्र है। डेस्कटॉप पर कई जगह हैं:

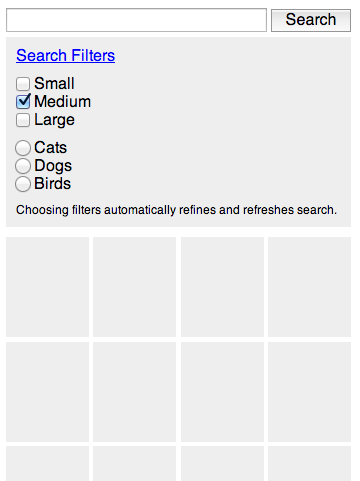
छोटे स्क्रीन पर इतनी जगह नहीं है, इसलिए आप परिणामों के साथ नीचे की ओर सीधे जा सकते हैं:

बेहतर प्रदर्शन के लिए, फ़िल्टर को क्लिक करके छुपाया / दिखाया जा सकता है:

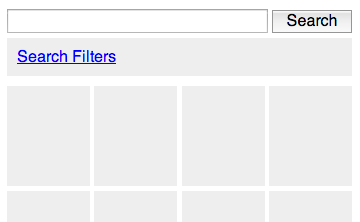
सवाल उठता है: अगर किसी मोबाइल डिवाइस के पेज को नीचे स्क्रॉल किया जाए तो फिल्टर का उपयोग कैसे करें? इसका समाधान एक "फ़िल्टर बार" बनाना है जो स्क्रीन के शीर्ष से जुड़ा होगा और इसलिए हमेशा उपलब्ध होगा:

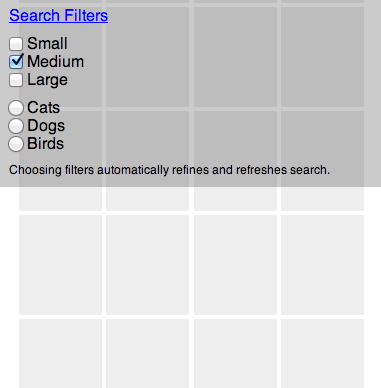
खुले राज्य में:

इसलिए हमें एक
उत्तरदायी डिज़ाइन पैटर्न मिला। CSS कोड में विशेष रूप से उल्लेखनीय कुछ भी नहीं है, संरचना को बदलने के लिए मीडिया क्वेरी का उपयोग किया जाता है। और जावास्क्रिप्ट भाग में, एक उदाहरण का उपयोग
स्थायी हेडर्स लेख से किया जाता है, जिसमें मामूली बदलाव होते हैं।
बेशक, वह हमेशा की तरह सभी समस्याओं का समाधान नहीं करता है। इसलिए वे पैटर्न हैं, पैटर्न नहीं। क्या "फ़िल्टर बार" में खोज फ़ील्ड होनी चाहिए? हो सकता है कि। यदि अधिक फिल्टर पॉइंट हैं तो क्या करें? क्या मुझे अप बटन की आवश्यकता है? यह सब एक विशिष्ट परियोजना पर काम के दौरान तय किया जाना चाहिए।