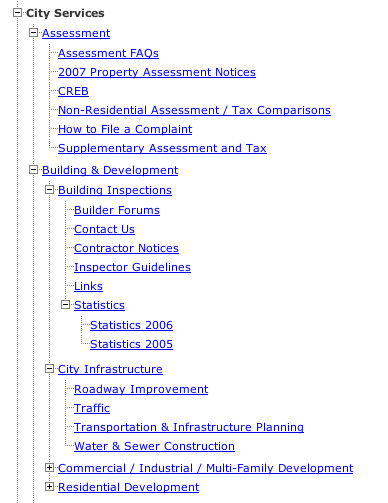
एक परियोजना पर काम करने की प्रक्रिया में, मुझे डेटाबेस में इसके बारे में जानकारी के आधार पर एक बंधनेवाला फ़ोल्डर ट्री बनाने के कार्य का सामना करना पड़ा। स्पष्ट करने के लिए, यह कुछ इस तरह दिखता है:

वास्तव में, कार्य निम्नानुसार था: डेटाबेस तालिका में सर्वर पर निर्देशिका ट्री संरचना संग्रहीत की जाती है, जिसे कुछ परिवर्तनों के बाद उपरोक्त रूप में प्रदर्शित किया जाना चाहिए।
हमारे पास डेटाबेस में निम्नलिखित तालिका संरचना है:
आईडी - पंक्ति
आईडीस्तर - तत्व स्तर
left_key - बायाँ कुंजी
right_key - सही कुंजी
कैप्शन डायरेक्टरी का नाम है।
आप
यहां ऐसी तालिका बनाने के बारे में अधिक जान सकते हैं।
AJAX का उपयोग करते हुए, बाएँ_की फ़ील्ड के मान द्वारा सॉर्ट किए गए इस डेटा को क्लाइंट को भेजा जाता है, जहाँ हमें इसके आधार पर नेस्टेड सूची बनानी चाहिए।
सूची में निम्नलिखित संरचना होनी चाहिए:
<ul>, : <li>, . , <span>, . , <ul> ... ...
चलो एक पेड़ पैदा करना शुरू करते हैं।
सबसे पहले, आपको एक फ़ंक्शन बनाने की ज़रूरत है जो बच्चों या किसी खाली सरणी को वापस कर देता है यदि वे गायब हैं।
var getChilds = function(trgt, arr){ var childs = Array(); var length = arr.length; for (var i = 0; i < length; i++){ var curr = getInts(arr[i]); var under = (curr.level > trgt.level) ; var l_in = (curr.left_key > trgt.left_key); var r_in = (curr.right_key < trgt.right_key); if (under && l_in && r_in) childs.push(arr[i]); } return childs; }
यह फ़ंक्शन समान सरणी के दिए गए तत्व के लिए सरणी के प्रत्येक तत्व को जांचने से ज्यादा कुछ नहीं करता है, वह यह है: यदि प्रश्न में तत्व का स्तर दिए गए तत्व के स्तर से कम है, जबकि बाएं और दाएं कुंजियां क्रमशः दिए गए तत्व के बाएं और दाएं कुंजियों के बीच हैं, तब हम प्रश्न में तत्व को बाल तत्वों की एक सरणी में लिखते हैं।
इस मामले में getInts फ़ंक्शन स्तर, बाएँ_की ओर, और दाएँ_की फ़ील्ड के मानों को संख्यात्मक मानों में रूपांतरित करता है। संख्याओं की तुलना करने के लिए यह आवश्यक है, तार नहीं।
var getInts = function(arr){ temp = Object(); for (var i in arr){ if (i!='name') temp[i] = parseInt(arr[i]) else temp[i] = arr[i] return temp }
बच्चों को प्राप्त करने के बाद, आपको उनसे मूल सरणी को साफ़ करने की आवश्यकता है। मैं दूसरे फ़ंक्शन को लिखने से बेहतर कुछ भी नहीं कर सकता।
var cleanDuplicates = function(from, elements){ var length = arr.length; for (var i = 0; i < length; i++){ if ($.inArray(from[i], elements) > -1) delete from[i] } return from; }
यहां, एरेस एरे में वे एलीमेंट होते हैं, जिन्हें आप एरे से हटाना चाहते हैं।
और अंत में, हम उपरोक्त कार्यों का उपयोग करके सूची का निर्माण करते हैं।
var ul = function(arr){ if (!arr[0]) return '' else{ var html = '<ul>'; var length = arr.length; for (var i = 0; i < length; i++){ var el = arr[i]; var childs = getChilds(el, arr); arr = cleanDuplicates(arr, childs) html += '<li>'+'<span id="cat_'+el.id+'">'+el.name+'</span>' html += ul(childs) html += '</li>' } return html + '</ul>' } }
उपयोग उदाहरण:
'<div class="tree">' + ul(data) + '</div>'
जहां डेटा सर्वर से प्राप्त डेटा है।
ट्री मेनू में इस सूची के अंतिम रूपांतरण के लिए, jQuery के लिए पर्याप्त संख्या में प्लग-इन हैं, उदाहरण के लिए
jQuery के साक्षात्कार ।
उसके साथ काम करना काफी सरल है। आपको पहले
jQuery को खुद से कनेक्ट करना होगा, फिर इस प्लगइन को। कनेक्ट करने के बाद, बस इसे अपनी उत्पन्न सूची वाले ब्लॉक पर सेट करें। यदि हम उदाहरण से लेते हैं, तो यह $ ('ट्री') का एक तत्व है।
$('.tree').treeview();
नतीजतन, हमारे पास एक पेड़ जैसा मेनू है जो एक फ़ोल्डर पर क्लिक करके टकराव / विस्तार का समर्थन करता है (डिफ़ॉल्ट रूप से, एक विस्तारित फ़ोल्डर ट्री बनाया गया है, लेकिन प्लगइन सेटिंग्स के लिए धन्यवाद, विकल्प संभव हैं,
यहां और पढ़ें)।
पुनश्च कृपया ध्यान दें कि jQuery ट्रीव्यू प्लगइन अब विकसित नहीं हो रहा है, लेकिन इस प्लगइन के कार्य एक साधारण ट्री मेनू बनाने के लिए पर्याप्त से अधिक हैं। डेवलपर खुद
JqTree प्लगइन का उपयोग करने का सुझाव देता है।