अक्सर सरल टाइपसेटिंग कार्यों के लिए HTML मार्कअप की जटिल संरचना और सीएसएस ट्रिक्स के उपयोग की आवश्यकता होती है। केंद्रित तत्व या संरेखण सामग्री बहुत थकाऊ हो सकती है। इन कार्यों में से एक साइट के शीर्ष के तत्वों को संरेखित करना है ताकि लोगो बाईं तरफ हो और दाईं ओर मेनू आइटम। आप फ्लोट और स्थिति का उपयोग कर सकते हैं: निरपेक्ष, और लंबवत संरेखित करने के लिए - विभिन्न तत्वों में मार्जिन और पैडिंग जोड़ें। ऐसा लगता है कि कुछ भी जटिल नहीं है। लेकिन अगर साइट को मोबाइल उपकरणों पर सही ढंग से प्रदर्शित किया जाना चाहिए, तो कई समस्याएं हैं।

निम्नलिखित इस समस्या को हल करने के लिए एक संक्षिप्त तरीके का वर्णन करता है।
HTML मार्कअप यथासंभव सरल है:
<header> <h1>Super Bad</h1> <nav><a>First Link</a><a>Second Link</a><a>Third Link</a></nav> </header>
हेडर की ऊंचाई तय हो गई है,
पाठ-संरेखण जोड़ें
: बच्चों के लिए
औचित्य :
header { text-align: justify; letter-spacing: 1px; height: 8em; padding: 2em 10%; background: #2c3e50; color: #fff; }
प्रदर्शन जोड़ें
: सभी
नौसेना तत्वों के लिए
इनलाइन-ब्लॉक ताकि आप उन्हें एक के बाद एक व्यवस्थित कर सकें:
header h1, header nav { display: inline-block; }
पाठ-संरेखित करने के लिए
: हम चाहते हैं के रूप में काम करने के लिए विशेषता को
सही ठहराते हैं, हमें psedo तत्वों के साथ एक छोटी सी चाल का उपयोग करने की आवश्यकता है, जो कि Jelmer de Maat द्वारा
इनलाइन-ब्लॉक का उपयोग करते हुए बिल्कुल सही सीएसएस ग्रिड तकनीक में लेख में पाया गया था:
header::after { content: ''; display: inline-block; width: 100%; }

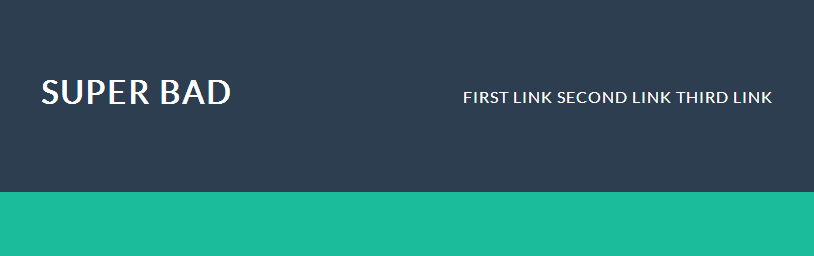
परिणाम क्षैतिज संरेखण था,
फ्लोट और
स्थिति का उपयोग किए बिना
: निरपेक्ष । अब आपको तत्वों को लंबवत रूप से संरेखित करने की आवश्यकता है।
नव तत्वों के लिए
ऊर्ध्वाधर-संरेखित करते समय, मूल ब्लॉक की ऊंचाई पर निर्भरता होगी - हेडर। और यह बहुत सही नहीं है।
ऊर्ध्वाधर-संरेखित करने के उदाहरण
: शीर्ष और
ऊर्ध्वाधर-संरेखित: मध्य पर jsbin। नीचे लंबवत संरेखित करने का संभवतः सबसे सुविधाजनक तरीका है।
हम फिर से छद्म तत्वों का उपयोग करते हैं। मिशल Czernow द्वारा उल्लेख
अज्ञात में केंद्रित लेख से उदाहरण का उपयोग कर:
header h1 { height: 100%; } header h1::before { content: ''; display: inline-block; vertical-align: middle; height: 100%; }
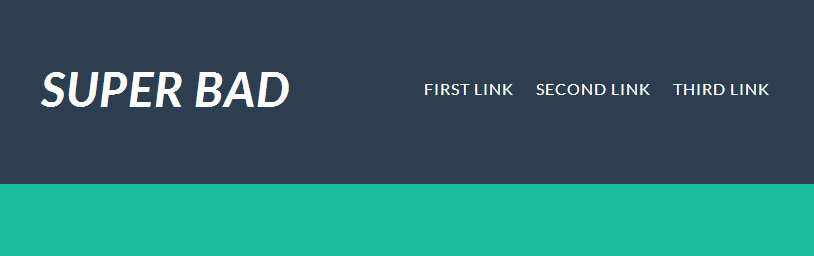
परिणाम वह है जो आपको चाहिए:

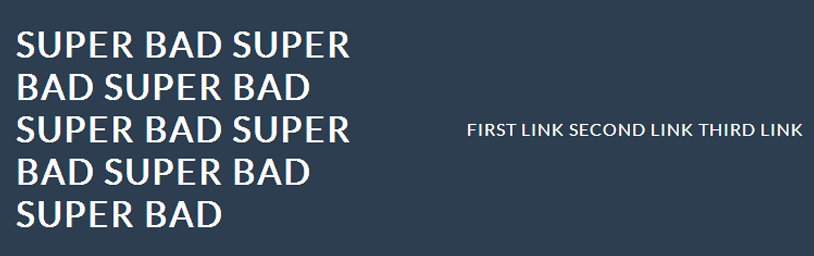
यह दो समस्याओं को हल करने के लिए बनी हुई है: हेडर और अनुकूलनशीलता में बड़ी मात्रा में पाठ के साथ सही प्रदर्शन। यदि साइट का शीर्षक बहुत लंबा है, तो लेआउट बाहर निकलना शुरू हो जाएगा:

हम
हेडर छद्म तत्व चाल का उपयोग करते हैं:
सीएसएस कोड header { text-align: justify; height: 15em; padding: 2em 5%; background: #2c3e50; color: #fff; } header::after { content: ''; display: inline-block; width: 100%; } header > div, header nav, header div h1 { display: inline-block; vertical-align: middle; } header > div { width: 50%; height: 100%; text-align: left; } header > div::before { content: ''; display: inline-block; vertical-align: middle; height: 100%; }
यह बहुत अच्छा लग रहा है:

अब हम अनुकूलनशीलता की ओर बढ़ते हैं। इस समस्या को हल करने के कई तरीके हैं, आप केवल हेडर की ऊंचाई निर्धारित नहीं कर सकते हैं, और सभी आंतरिक तत्व ऊंचाई के अनुकूल होंगे। आपको छद्म तत्वों के साथ दूसरी चाल की आवश्यकता नहीं है, jsbin पर एक
जीवंत उदाहरण ।
सीएसएस कोड header { text-align: justify; padding: 2em 5%; background: #2c3e50; color: #fff; } header::after { content: ''; display: inline-block; width: 100%; } header h1, header nav { display: inline-block; vertical-align: middle; } header h1 { width: 50%; text-align: left; padding-top: 0.5em; } header nav { padding-top: 1em; }
यदि आपको शीर्ष लेख की ऊंचाई निर्धारित करने की आवश्यकता है, तो आपको छद्म तत्वों के साथ दूसरी चाल का उपयोग करना होगा, और विभिन्न आकारों की स्क्रीन के लिए मीडिया क्वेरी को जोड़ना होगा:
@media screen and (max-width: 820px){ header { height: auto; } header > div, header > div h1, header nav { height: auto; width: auto; display: block; text-align: center; } }
परिणाम अनुकूल है और मोबाइल उपकरणों पर इस तरह दिखता है:

उदाहरण स्पष्टता के लिए 820px का उपयोग करता है, एक लाइव साइट पर, पाठ्यक्रम का मूल्य आवश्यकताओं के अनुसार अलग-अलग होना चाहिए। Internet Explorer 8 का समर्थन करने के लिए, आपको "::" के बजाय छद्म तत्वों के लिए ":" का उपयोग करना चाहिए।
अंतिम सीएसएस @import url(http://fonts.googleapis.com/css?family=Lato:400,700italic); * { padding: 0; margin: 0; } body { background: #1abc9c; font-family: 'Lato', sans-serif; text-transform: uppercase; letter-spacing: 1px;} header { text-align: justify; height: 8em; padding: 2em 5%; background: #2c3e50; color: #fff; } header::after { content: ''; display: inline-block; width: 100%; } header > div, header > div::before, header nav, header > div h1 { display: inline-block; vertical-align: middle; text-align: left; } header > div { height: 100%; } header > div::before { content: ''; height: 100%; } header > div h1 { font-size: 3em; font-style: italic; } header nav a { padding: 0 0.6em; white-space: nowrap; } header nav a:last-child { padding-right: 0; } @media screen and (max-width: 720px){ header { height: auto; } header > div, header > div h1, header nav { height: auto; width: auto; display: block; text-align: center; } }
परिणाम: