
कुछ समय पहले, कार्य jQuery और Google बंद लाइब्रेरी का तुलनात्मक विश्लेषण करने के लिए हुआ था। मुख्य कार्यात्मक विशेषताओं की तुलना थी, लेकिन इसके अलावा, इन दो पुस्तकालयों की गति की जांच करने की इच्छा थी। आंतरिक संरचना के बारे में कुछ ज्ञान ने हमें धारणा बनाने की अनुमति दी, लेकिन परीक्षा परिणाम मेरे लिए कुछ अप्रत्याशित थे, और मैंने फैसला किया कि यह उन्हें हबर समुदाय के साथ साझा करने के लायक था।
परीक्षण संगठन
वास्तविक तुलना शुरू करने से पहले, मुझे "परीक्षण इंजन" बनाना था - कोड की कुछ पंक्तियाँ जो मुझे कई अलग-अलग परीक्षण चलाने की अनुमति देती थीं। उसके बाद, नंगे जावास्क्रिप्ट पर एक ही संचालन का प्रदर्शन (चलो इसे देशी-कॉल कहते हैं) और एक्सटीजेएस पुस्तकालय का उपयोग करना भी तुलनात्मक परीक्षण में आसानी से जोड़ा गया था। कोई और कुछ जोड़ सकता है, लेकिन तब मेरे ज्ञान का भंडार खत्म हो गया था, और मैं सिर्फ परीक्षा के लिए पुस्तकालय का अध्ययन नहीं करना चाहता था।
कोई चाल नहीं है और परीक्षण दृष्टिकोण सबसे आदिम है। वास्तविक माप एक छोटे से फ़ंक्शन द्वारा प्रदान किया गया था जो बस आवश्यक फ़ंक्शन को आवश्यक संख्या में निष्पादित करता है और निष्पादन की गति लौटाता है - प्रति मिलीसेकंड संचालन की संख्या:
runTest = function(test, count){ var start = new Date().getTime(); for(var i=1;i<count;i++) test(); var end = new Date().getTime(); var time = end - start; return count/time; }
विभिन्न पुस्तकालयों का उपयोग करके एक ही प्रकार के कई परीक्षण चलाने के लिए, एक फ़ंक्शन जोड़ा गया जो इनपुट के रूप में परीक्षणों का एक पूरा समूह लेता है:
runGroup = function(label, tests, count){ var res = {}; for(var key in tests) res[key] = runTest(tests[key], count); saveResult(label, res); }
इसने हमें "दृश्य" रूप में परीक्षण कॉल करने की अनुमति दी:
runGroup(' ',{ "native": function1, "jQuery": function2, "closure": function3, "extJS": function4 })
खैर, यह सब करने के लिए, एक फ़ंक्शन जोड़ा गया था जो कई परीक्षणों के परिणामों को औसत करता है और दृश्य धारणा के लिए एक सुंदर प्लेट खींचता है। परीक्षण पृष्ठ का पूरा कोड नीचे होगा।
परीक्षण संचालन
परीक्षण के लिए संचालन का चुनाव विषय के आधार पर किया गया था - परिचालन का सबसे अधिक उपयोग किया जाता है, मेरी राय में, जब एनिमेटेड वेब पेज विकसित करना। प्रत्येक पुस्तकालयों के लिए ऑपरेशन को लागू करने की विधि भी, मेरी राय में, सबसे स्वाभाविक है - मैं लगातार अपने और अन्य लोगों के कोड में ऐसे टुकड़े का सामना करता हूं।
एक आइटम आईडी के लिए खोजें
शायद तत्वों के लिए एक खोज के बिना एक भी वेब पेज पूरा नहीं हुआ है। हर कोई जानता है कि आईडी द्वारा खोज सबसे इष्टतम है, और इसका उपयोग करें। परीक्षण के लिए निम्नलिखित कोड का उपयोग किया गया था:
document.getElementById('id');
वर्ग द्वारा वस्तुओं की खोज करें
स्वाभाविक रूप से, खोज एक पहचानकर्ता तक सीमित नहीं है। अक्सर आपको तत्वों को अधिक "परिष्कृत" तरीके से देखना होगा। परीक्षण के लिए, मैंने कक्षा द्वारा एक खोज का चयन किया:
document.getElementsByClassName('class');
आइटम जोड़ें
स्वाभाविक रूप से, आपको पृष्ठ में तत्व जोड़ने में सक्षम होना चाहिए। परीक्षण के प्रयोजनों के लिए, शरीर में सीधे उसी प्रकार के स्पैन को जोड़ने का उपयोग किया गया था। यहां पुस्तकालयों का उपयोग किए बिना कोड उनके साथ पहले से काफी लंबा है:
goog.dom.appendChild(document.body, goog.dom.createDom('span',{class:'testspan'}));
तत्व वर्ग परिभाषा;
स्वाभाविक रूप से, तत्वों के गुणों को निर्धारित करने के लिए अक्सर आवश्यकता होती है। मैंने तत्व को सौंपी गई कक्षाओं की सूची की परिभाषा को चुना (तत्व को परीक्षण चक्र के बाहर खोजा गया था):
nElement.getAttribute('class').split(' ');
तत्व वर्ग परिवर्तन
आमतौर पर आपको एक वर्ग को परिभाषित करने की आवश्यकता नहीं है - आपको इसे जोड़ने या हटाने की आवश्यकता है। सभी पुस्तकालय इस मामले के लिए एक प्राकृतिक टॉगल विधि प्रदान करते हैं, लेकिन नंगे जावास्क्रिप्ट पर मुझे एक पूरी गड़बड़ लिखनी थी:
goog.dom.classes.toggle(gElement, 'testToggle');
आइटम शैली बदलें
खैर, एक तत्व के साथ सबसे अधिक इस्तेमाल किया जाने वाला ऑपरेशन इसके लिए कुछ सीएसएस गुण सेट करना है:
nElement.style.backgroundColor = '#aaa';
ऊपर वर्णित सभी तत्वों को एक साथ रखने के बाद, मुझे परीक्षण के लिए एक पृष्ठ मिला, जिसका पूरा पाठ स्पॉइलर के नीचे देखा जा सकता है। पुस्तकालयों का उपयोग इसी CDN (jQuery के लिए संस्करण 1.10.2, ExtJs के लिए 4.2.0 और बंद करने के लिए ट्रंक संस्करण) से किया गया था। कोई भी इसे html फ़ाइल में सहेज सकता है और परीक्षण दोहरा सकता है या अपनी खुद की कुछ चीज़ों को जोड़ सकता है।
लंबा HTML <!DOCTYPE html> <html> <head> <script src="http://code.jquery.com/jquery-1.10.2.min.js"></script> <script src='http://closure-library.googlecode.com/svn/trunk/closure/goog/base.js'></script> <script src="http://cdn.sencha.com/ext/gpl/4.2.0/ext-all.js"></script> <script> goog.require('goog.dom'); goog.require('goog.dom.classes'); goog.require('goog.style'); </script> <style> table{border-collapse:collapse;} th {font-size:120%; } td {border: solid black 1px; width: 180px; height: 60px; text-align: center; } .rowlabel {width: 120px; text-align: left; background-color: beige;} .avg {font-weight: bold; font-size:120%; color: darkblue;} </style> <title>Benchmark</title> </head> <body> <div id="testid" class="testclass"></div> <button onclick="getBenchmark()">Run</button> <table id="result"></table> </body> </html> <script> var runCount = 4; </script>
परीक्षण के परिणाम
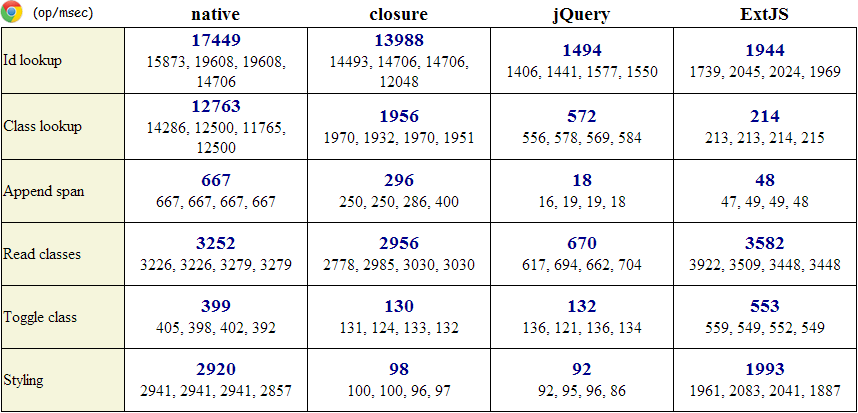
मैंने अपनी मशीन पर स्थापित सभी ब्राउज़रों में निर्दिष्ट परीक्षण किया। यह ब्राउज़रों की तुलना करने के लिए नहीं किया गया था, लेकिन यह सुनिश्चित करने के लिए कि विभिन्न ब्राउज़रों के तहत पुस्तकालय अपेक्षाकृत समान व्यवहार करते हैं। तदनुसार, मैंने संस्करणों को अपडेट करने की परवाह नहीं की। नीचे दी गई गोलियों में परिणाम (मिलीसेकंड प्रति ऑपरेशन की संख्या)। (प्रत्येक सेल में बोल्ड में चार परीक्षणों का औसत मूल्य दिखाया जाता है, सामान्य मामलों में, प्रत्येक परीक्षण में मान)।
क्रोम
संस्करण 28.0.1500.72

ओपेरा
संस्करण 12.10.1652

फ़ायरफ़ॉक्स
संस्करण 22.0

इंटरनेट एक्सप्लोरर
संस्करण 9.0.8112.16421

परिणाम
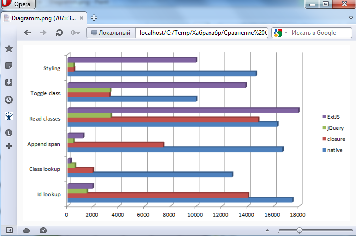
तुलनात्मक परिणामों को चार्ट पर स्पष्ट रूप से देखा जा सकता है, जो क्रोम में परीक्षण के परिणामों पर बनाया गया है (परिणाम सामान्य किए गए थे ताकि परीक्षणों के विभिन्न समूह एक ही चार्ट पर फिट हों)। चार्ट पर जितनी लंबी बार, उतनी तेज़:

जैसा कि अपेक्षित था, jQuery पर DOM का हेरफेर अपेक्षाकृत धीमा है, लेकिन परिमाण के एक क्रम से अंतर मेरे लिए एक आश्चर्य के रूप में आया। लेकिन jQuery और क्लोजर दोनों पर तत्वों की विशेषताओं के साथ जोड़तोड़ लगभग समान हैं (और विशेष रूप से extJS से हीन हैं, जो, इसके विपरीत, DOM को हेरफेर करने में थोड़ा खो देता है)। सामान्य तौर पर, इन परीक्षणों के बाद jQuery में मेरा आत्मविश्वास कुछ हद तक हिल गया था, लेकिन, इसके बावजूद, परीक्षण में सहायक कार्यों को इस विशेष पुस्तकालय का उपयोग करके लिखा गया था।
मुझे नहीं लगता है कि इन परिणामों से दूरगामी निष्कर्ष निकाले जाने चाहिए - अधिकांश वेब अनुप्रयोगों के लिए, इनमें से किसी भी संचालन का सामूहिक निष्पादन करना वास्तव में आवश्यक नहीं है, लेकिन कभी-कभी यह उपयोग किए गए साधनों पर ध्यान देने और उन लोगों को चुनने के लायक है जो इसके लिए सबसे उपयुक्त हैं। कार्य। कोई भी लाइब्रेरी डोम के साथ काम करने के लिए देशी तरीकों के उपयोग पर प्रतिबंध नहीं लगाती है, और यदि आवश्यक हो, तो आप सभी लाइब्रेरी रैपरों के माध्यम से जाने के बिना हमेशा उन तक पहुंच सकते हैं।