
एक डिजाइन विकसित करते समय, न केवल बड़ी स्क्रीन पर, बल्कि मोबाइल उपकरणों पर भी इसके प्रदर्शन की शुद्धता को ध्यान में रखना आवश्यक है। और सबसे पहले यह सामग्री की पठनीयता की चिंता करता है। इसलिए, टाइपोग्राफी पर विशेष ध्यान दिया जाना चाहिए, जो वेब डिज़ाइन का आधार है। इस विषय पर छह साल पहले एक उपयोगी लेख है -
वेब डिज़ाइन 95% टाइपोग्राफी (लेखक ओलिवर रीचेंस्टीन) है।
आरंभ करने के लिए, मोबाइल उपकरणों पर उदाहरण के साथ वेब टाइपोग्राफी के मुख्य बिंदुओं पर विचार करें।
आकार
मोबाइल उपकरणों पर साइटों को पढ़ने में सबसे आम समस्याओं में से एक फ़ॉन्ट का आकार बहुत छोटा है। आपको छोटे पाठ को पढ़ने के लिए लगातार साइट को स्केल करना होगा, और यह उपयोगकर्ता के लिए बहुत कष्टप्रद है। भले ही साइट पर मोबाइल संस्करण या उत्तरदायी डिज़ाइन हो, लेकिन छोटे प्रिंट के कारण खराब पठनीयता की समस्या असामान्य नहीं है।
सामान्य तौर पर, पृष्ठों पर फ़ॉन्ट आकार साइट की उपस्थिति और आकर्षण को पूरी तरह से बदल सकता है।
मॉड्यूलर स्केल कैलकुलेटर - टिम ब्राउन से एक कैलकुलेटर, जो आपको साइट के लिए फ़ॉन्ट आकार चुनने में मदद करेगा, जिसमें "गोल्डन अनुपात" (1: 1.618) शामिल है।
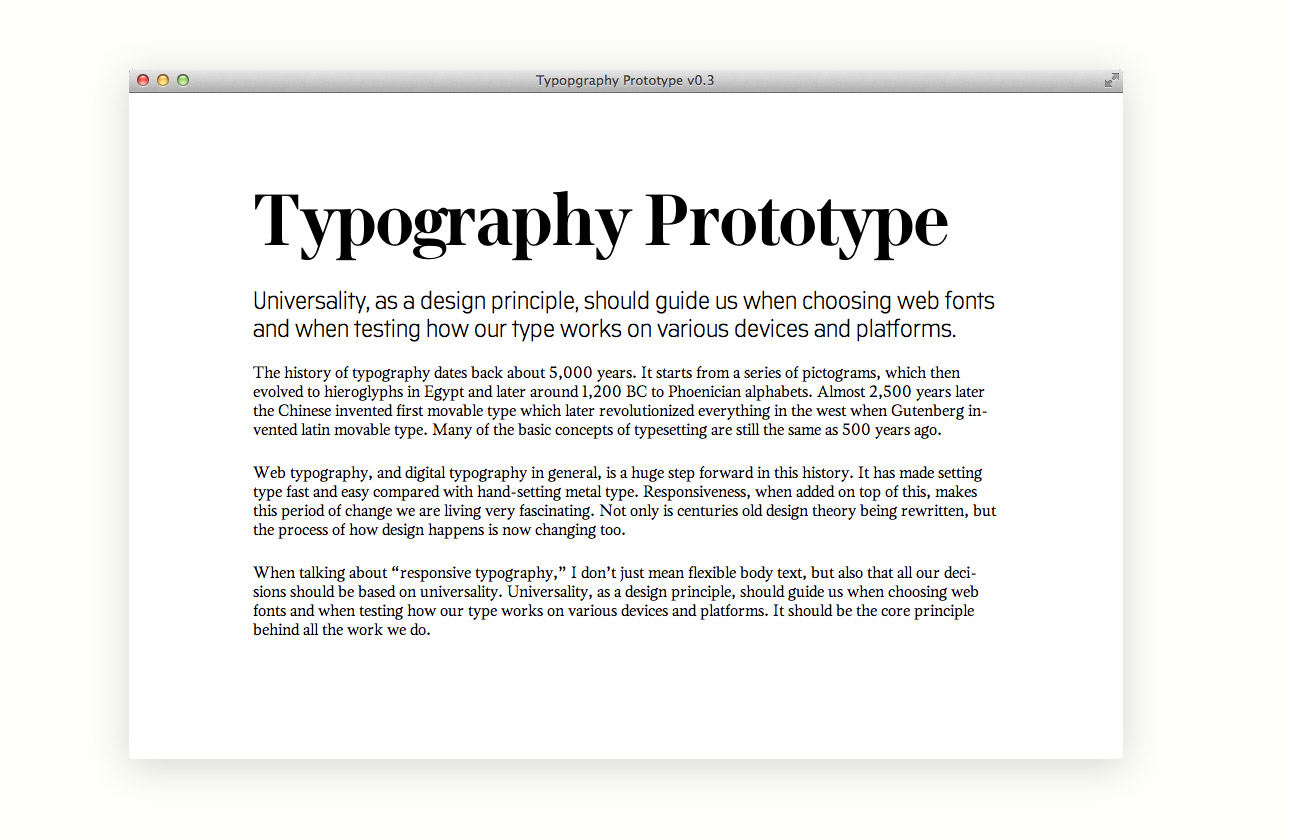
16/24/72 के फ़ॉन्ट आकार अनुपात के साथ एक उदाहरण साइट:

इसके विपरीत
साइट पर किसी भी पाठ को पृष्ठभूमि के विपरीत होना चाहिए, जब डेस्कटॉप और मोबाइल डिवाइस पर देखा जाता है। यह सरल और स्पष्ट नियम अक्सर उपेक्षित होता है, इसलिए यह बैंगनी पृष्ठभूमि पर लाल पाठ या नीले रंग पर पीले रंग को देखने के लिए होता है।
वैसे, यहां तक कि एक सेवा भी है जो साइट पर रंगों के विपरीत की जांच करती है -
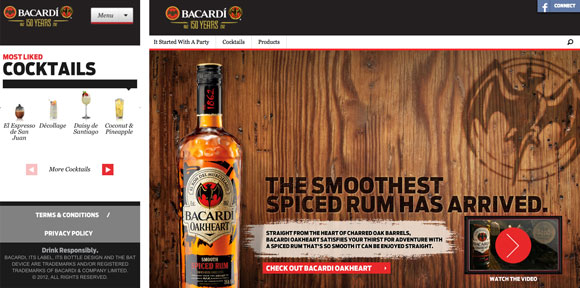
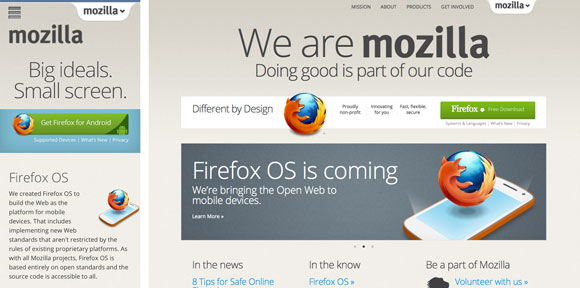
checkmycolours.com । नीचे अच्छी सामग्री कंट्रास्ट वाली कुछ साइटें हैं।


इंडेंट
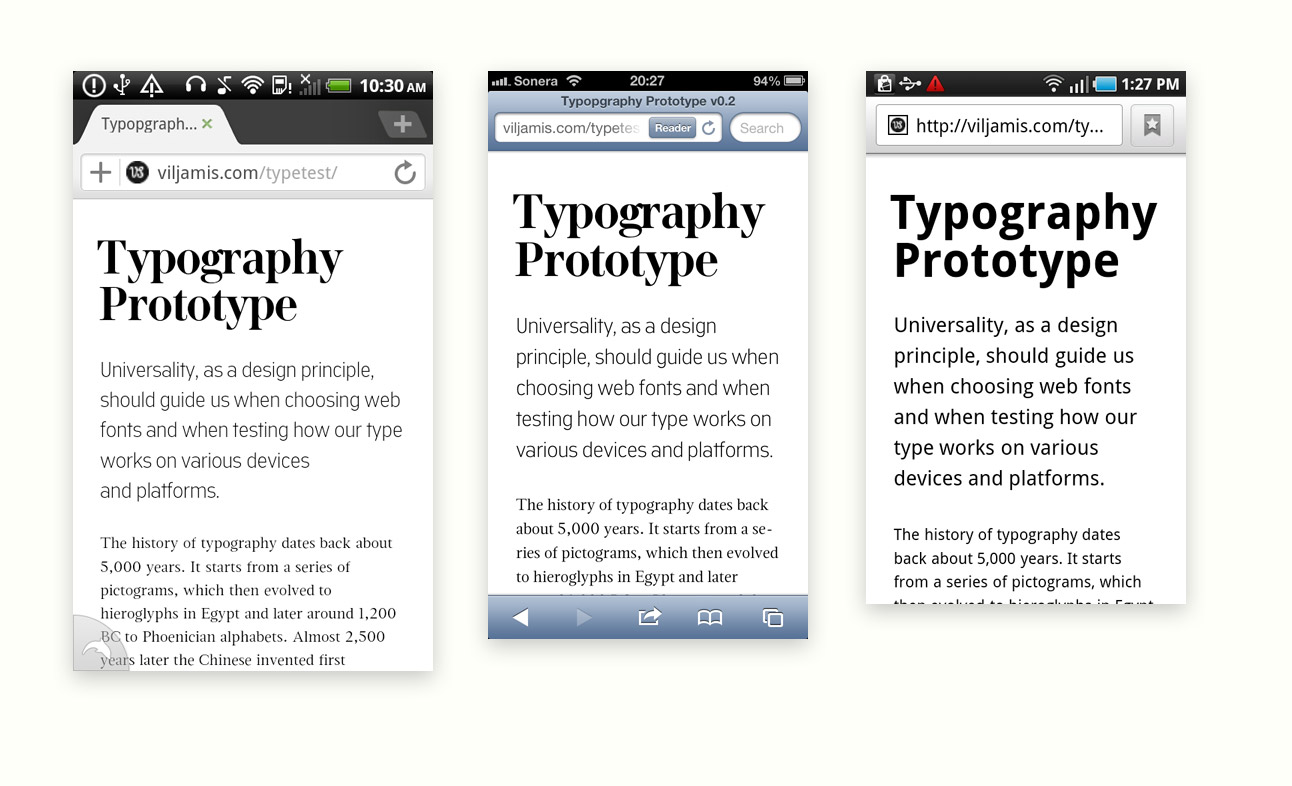
विभिन्न उपकरणों में अलग-अलग स्क्रीन आकार होते हैं, साथ ही डिस्प्ले के विभिन्न पहलू अनुपात भी होते हैं। साइट बनाते समय यह याद रखना आवश्यक है, किनारों से पर्याप्त इंडेंटेशन और सही लाइन रिक्ति के साथ पाठ पढ़ने के लिए सुविधाजनक है। यह मोबाइल डिवाइस पर पाठ पढ़ने के लिए विशेष रूप से सच है। उदाहरण:


फ़ॉन्ट चयन
किसी भी डिवाइस और किसी भी OS पर सही ढंग से प्रदर्शित होने वाले फॉन्ट चुनना कोई आसान काम नहीं है। यह विचार करना बहुत महत्वपूर्ण है कि फ़ॉन्ट को विभिन्न उपकरणों पर कैसे प्रस्तुत किया जाएगा, उदाहरण के लिए:

विशेष वेब सेवाएं इस समस्या को हल करने में मदद करेंगी:
वेब फ़ॉन्ट नमूना ,
टाइपकास्ट ऐप और
टाइपेकिट का फ़ॉन्ट ब्राउज़र । कभी-कभी विभिन्न स्क्रीन आकारों के लिए विभिन्न फोंट का उपयोग करना उचित होता है। यह अभ्यास किया जाता है, उदाहरण के लिए, साइट
ए लिस्ट के अलावा ।
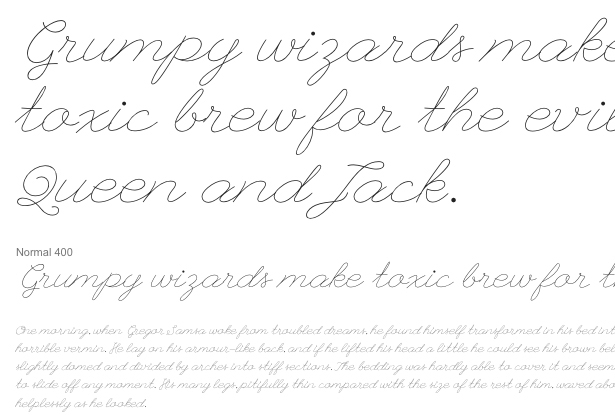
इसके अलावा, अनुचित स्थानों पर कस्टम फोंट का उपयोग न करें। यहाँ, उदाहरण के लिए,
लीग स्क्रिप्ट जैसा दिखता है, इसे पढ़ना असंभव है:

उत्तरदायी डिजाइन
एक अनुकूली डिजाइन विकसित करते समय उपरोक्त सभी को ध्यान में रखा जाना चाहिए, जिसमें फ़ॉन्ट आकार, इंडेंटेशन और लाइन की लंबाई को बदलने पर विशेष ध्यान दिया जाएगा। और हां, परिणामस्वरूप लेआउट का परीक्षण।
फ़ॉन्ट आकार बदलें
फ़ॉन्ट आकार सेट करने के लिए अधिकांश साइटें px या em का उपयोग करती हैं। Em बेहतर है क्योंकि यह उपयोगकर्ता को ब्राउज़र में फ़ॉन्ट आकार बदलने की अनुमति देता है। लेकिन एक खामी है - एम में आकार मूल तत्व के फ़ॉन्ट-आकार पर निर्भर करता है। इसलिए, रेम का उपयोग करना बेहतर है: फ़ॉन्ट आकार मूल तत्व पर निर्भर करेगा - html:
html { font-size: 62.5%; } body { font-size: 1.4rem; } h1 { font-size: 2.4rem; }
मीडिया प्रश्नों के साथ उदाहरण:
@media (max-width: 640px) { body {font-size:1.2rem;} } @media (min-width: 640px) { body {font-size:1rem;} } @media (min-width:960px) { body {font-size:1.2rem;} } @media (min-width:1100px) { body {font-size:1.5rem;} }
इंडेंटेशन और लाइन की लंबाई
बेयार्ड इंस्टीट्यूट के एक
अध्ययन के अनुसार, आसान पढ़ने के लिए इष्टतम लाइन की लंबाई 50 से 75 अक्षर है। किसी भी उपकरण पर इस नियम का स्वचालित रूप से पालन करना आसान नहीं है। उदाहरण के लिए, डिवाइस का डिफ़ॉल्ट फ़ॉन्ट आकार 16 px है, और हम 20 px का उपयोग करना चाहते हैं। यह पता चला है कि हमारे फ़ॉन्ट का आकार 1.25 रेम होना चाहिए। हम टेक्स्ट ब्लॉक को 675 px चौड़ा बनाते हैं, फिर 60 अक्षरों को लाइन में रखा जाएगा:
@media (min-width: 950px) { .container {width:675px;} }
इस प्रकार, किसी भी आकार के साथ स्क्रीन के लिए कंटेनरों को लिखना संभव है। बड़ी स्क्रीन पर बेहतर पठनीयता के लिए, आप अभी भी दो कॉलम में सामग्री रख सकते हैं:
@media (min-width:1140px) { .content { -webkit-column-count: 2; -webkit-column-gap: 1em; -moz-column-count: 2; -moz-column-gap: 1em; column-count: 2; column-gap: 1em; } }
1140 पिक्सेल से अधिक की चौड़ाई के साथ, पाठ को दो स्तंभों में विभाजित किया जाएगा।
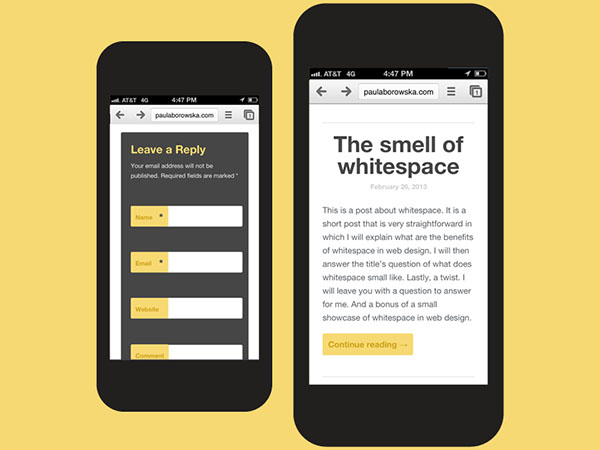
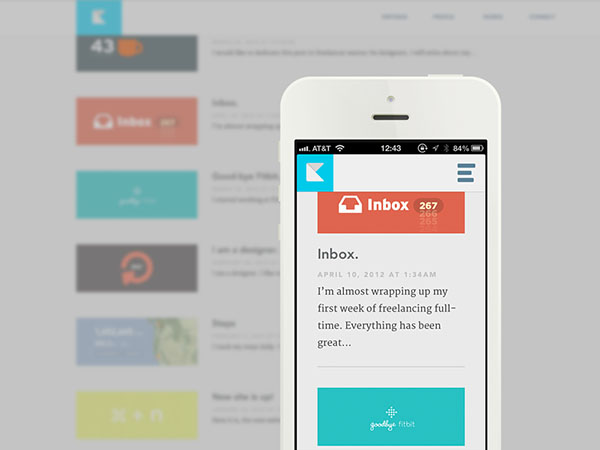
मोबाइल टाइपोग्राफी के अच्छे उदाहरण





पढ़ने के लिए उपयोगी