युपीडी
आज, इसका कोई मतलब नहीं है। बस अपने आप को HTTP / 2 कॉन्फ़िगर करें
यह क्या है
एक ठीक दिन, मुझे स्पष्ट रूप से पता चला कि मैं छवि फ़ाइलों के लिए लंबे लिंक लिखने से थक गया था, हर बार उन्हें चौड़ाई और ऊंचाई पूछते हुए, इस बात का ख्याल रखते हुए कि लोड होने पर यह सब नहीं कूदता था और जब आप माउस से अधिक ब्लिंक नहीं करते थे। और मैंने इस पूरी दिनचर्या को स्वचालित करने का फैसला किया। यह कैसे
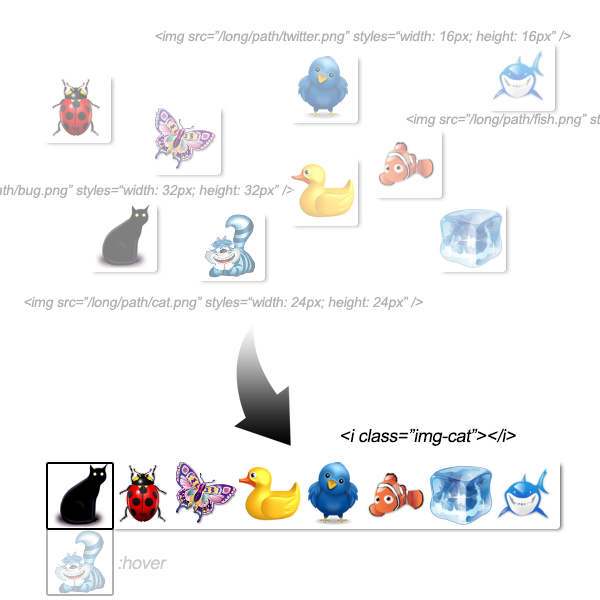
बूटस्ट्रैप सीएसएस स्प्राइट दिखाई दिया - एक पुस्तकालय जो आपको एक एकल स्प्राइट के रूप में आपकी सभी छवियों के साथ काम करने की अनुमति देता है। उसी समय, स्प्राइट टाइल्स तक पहुंच ट्विटर बूटस्ट्रैप की शैली में की जाती है।
मैं आपको एक उदाहरण देता हूं: हमारे पास एक
cat.png छवि
फ़ाइल है । इस छवि को दिखाने के लिए, आपको
<i> टैग का उपयोग करने की आवश्यकता है, जो इसके लिए
img-cat CSS क्लास को दर्शाता है, जैसा कि हम Twitter बूटस्ट्रैप पर करते हैं:
<i class="img-cat"></i>

लाभ
कैसे उपयोग करें
चलो पुस्तकालय का उपयोग करने का सबसे आसान तरीका देखें। स्प्राइट उत्पन्न करने के लिए, आपको यह निर्दिष्ट करने की आवश्यकता है कि कहाँ और क्या फ़ाइलें लेनी हैं। हमारे मामले में, हम jpg, jpeg, gif और png को डायरेक्टरी
/ पाथ / टू / इमेज / सोर्स से लेते हैं। फिर हम स्प्राइट फ़ाइल का पथ निर्दिष्ट करते हैं -
/path/to/images/sprite.png - सभी स्रोत छवियों को इसमें जोड़ा जाएगा। एक CSS फ़ाइल भी जेनरेट की जाएगी -
/path/to/css/sprite.css , जिसमें सभी संसाधित छवियों के लिए कक्षाएं हैं। ये कक्षाएं एक छवि, उसके आकार और माउसओवर व्यवहार के लिंक को परिभाषित करती हैं।
$sprite = new BootstrapCssSprite(array( 'imgSourcePath' => '/path/to/images/source', 'imgSourceExt' => 'jpg,jpeg,gif,png', 'imgDestPath' => '/path/to/images/sprite.png', 'cssPath' => '/path/to/css/sprite.css', 'cssImgUrl' => '/url/to/images/sprite.png', )); $sprite->generate();
नई छवियों को जोड़ते समय ही पीढ़ी शुरू की जानी चाहिए।
Yii फ्रेमवर्क के लिए एक घटक के रूप में कार्यान्वयन भी तैयार है। उसके साथ काम करना पूरी तरह से समान होगा। आपको बस
YiiBootstrapCssSprite.php फ़ाइल को
/ एक्सटेंशन / पर कॉपी करना
होगा और इसे विन्यास में जोड़ना होगा:
'components' => array( ... 'sprite' => array( 'class' => 'ext.YiiBootstrapCssSprite', 'imgSourcePath' => '/path/to/images/source', 'imgSourceExt' => 'jpg,jpeg,gif,png', 'imgDestPath' => '/path/to/images/sprite.png', 'cssPath' => '/path/to/css/sprite.css', 'cssImgUrl' => '/url/to/images/sprite.png', ), ... )
फिर हम एक स्प्राइट उत्पन्न करते हैं:
abstract class BaseController { public function init() { ... if (APP_ENV === APP_ENV_DEV) { Yii::app()->sprite->generate();
: होवर
जब आप माउस पर मंडराते हैं, तो छवि बदलने के लिए, बस
cat.png के बगल में छवि फ़ाइल
cat.hover.png रखें । और वह सब है! यदि आपको अपने मूल तत्व पर होवर करते समय छवि को बदलने की आवश्यकता है (और स्वयं छवि नहीं), तो आपको इस तत्व में
hover-img CSS वर्ग को मिलाना होगा:
<button class="btn hover-img"><i class="img-cat"></i> My Cat</button>
हॉवर ईवेंट का मैन्युअल रूप से अनुकरण करना भी संभव है:
$('.img-cat').addClass('hover');
भविष्य की योजना
विकास की
कुछ योजनाएँ हैं। मुख्य से:
- विभिन्न ग्राफिक पुस्तकालयों का उपयोग करके स्प्राइट पीढ़ी को लागू करें (अब केवल जीडी लिब के साथ कार्यान्वयन है)।
- मुख्य PHP चौखटे (
Yii , Zend, Symfony) के लिए एक घटक (बंडल, आदि) के रूप में पुस्तकालय को डिज़ाइन करें। - अन्य वेब-उन्मुख भाषाओं (रूबी,
पायथन , .Net, जावा, आदि) के लिए पुस्तकालय को पोर्ट करें।
मुझे उम्मीद है कि लेख के प्रकाशन के बाद, भविष्य की योजनाओं में काफी विस्तार होगा, और सभी देशों और लोगों के वेब डेवलपर्स की खुशी बढ़ेगी। आपकी टिप्पणियों की प्रतीक्षा कर रहा हूं और अनुरोध का अनुरोध कर रहा हूं :)
UPD मैक्सिमव एक अच्छा विचार
लेकर आया :
<i> टैग को
<div> से बदलें। आप इस टैग को एक विन्यास योग्य विकल्प बना सकते हैं। और @ SelenIT2
ने एक बहुत ही समझदार स्पष्टीकरण दिया कि इसे प्रतिस्थापित करना बेहतर है
<div> नहीं , बल्कि
<span> के साथ , ताकि लोअरकेस तत्वों में चिपकाने पर DOM को न तोड़ा जाए।