
प्रविष्टि
मैं इस सीएमएस में आया, आश्चर्यजनक रूप से
गीथहब पर नहीं। "सीएमएस" के अनुरोध पर वह जुमला के ठीक बाद 3 वें स्थान पर है। एंकर डेवलपर्स हमें लुभाते हैं:
- मुक्त
- बहुत हल्का वजन सीएमएस। एंकर का वजन एक नियमित JPG छवि से कम है (~ 150kb)
- विषय बनाने की सादगी। इसके लिए आपको केवल HTML / CSS और PHP के बुनियादी ज्ञान की आवश्यकता है
- ऑपरेशन की अविश्वसनीय आसानी
आइए एक नज़र डालें और देखें कि क्या वास्तव में ऐसा है, और क्या एंकर के पास कोई क्षमता है।
भरने
इससे पहले कि आप खुद सीएमएस देखना शुरू करें, आइए इसके इंसाइड के बारे में थोड़ी बात करते हैं। प्रणाली को संचालित करने के लिए आप PHP 5.3.6+ संस्करण और डेटाबेस MySQL 5.2 + होना आवश्यक है। CMS के केंद्र में नैनो इंजन है, जो MVC (मॉडल-व्यू-कंट्रोलर) आर्किटेक्चर, ORM तकनीक और आधुनिक चिप्स को सपोर्ट करता है।
प्रारंभ करें: स्थापना

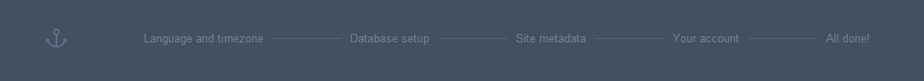
किसी भी सीएमएस के साथ काम शुरू होता है, ज़ाहिर है, इसकी स्थापना के साथ। एंकर सीएमएस स्थापना को 4 चरणों में विभाजित किया गया है। तीसरे में डेटाबेस के लिए उपयोग की स्थापना की, - - एक साइट का नाम, एक विवरण यदि आवश्यक हो, अपनी साइट पर फ़ाइलों का स्थान और पहली विंडो में, हम भाषा (रूस अभी भी है) और समय क्षेत्र दूसरे में चुनने के लिए आमंत्रित कर रहे हैं। अंतिम विंडो में, आपको व्यवस्थापक नाम, पासवर्ड और ईमेल खाता सेट करना होगा। स्थापना सरल है और 3 मिनट से अधिक नहीं लगती है।
व्यवस्थापक पैनल

तो, स्थापना पूर्ण है। हम क़ीमती बटन पर क्लिक करते हैं और व्यवस्थापक पैनल में आते हैं। यहाँ हम एक सुपर minimalist डिजाइन द्वारा पूरा किया गया है - यह सीएमएस में मैं कभी नहीं मिले। जैसा कि आप देख सकते हैं, साइट 6 बिंदुओं का उपयोग करके प्रबंधित की गई है: पोस्ट, टिप्पणियां, पृष्ठ, श्रेणियां, उपयोगकर्ता और विविध (साइट सेटिंग्स के साथ ब्लॉक यहां कहा जाता है)। बाईं ओर दो और बटन हैं जो आपको साइट खोलने की अनुमति देते हैं (और यह वर्तमान विंडो में खुलता है - असुविधाजनक रूप से) और व्यवस्थापक पैनल से बाहर निकलें।
सामान्य तौर पर, व्यवस्थापक पैनल सुखद होता है और हल्के वर्डप्रेस की भावना पैदा करता है। ठीक है, चलो मेनू आइटम के अवलोकन पर चलते हैं। लाइन में पहली रिकॉर्ड है।
रिकॉर्डिंग
विभाजन, आप ऊपर स्क्रीनशॉट पर देख सकते हैं और कुछ भी नहीं अलौकिक वहाँ नहीं है - श्रेणियों और रिकॉर्ड की एक सूची के साथ दो कॉलम। यहां सबसे दिलचस्प बात "एक रिकॉर्ड लिखें" बटन के तहत है।

अपमान करने के लिए एक रिकॉर्ड बनाने की प्रक्रिया सरल है - और यह इसकी मुख्य समस्या है। कोई "उन्नत" क्षेत्रों आप नहीं मिलेगा - केवल शीर्षक, पाठ, पता, श्रेणी और विवरण। वह सब है। "दृश्य" पाठ स्वरूपण के लिए संभावनाएं भी पर्याप्त नहीं हैं - आप एक शैली (बोल्ड या इटैलिक) चुन सकते हैं या एक उद्धरण, एक कोड या एक लिंक डाल सकते हैं। हालांकि, कोई भी नियमित HTML टैग का उपयोग करने से आपको परेशान करता है - यह एक निश्चित प्लस है।
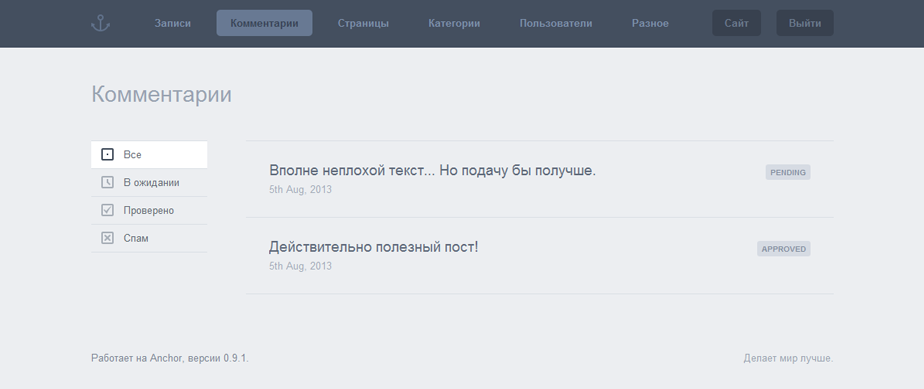
टिप्पणियाँ

जब सामग्री प्रकाशित करने से आपको टिप्पणी करने का अवसर में शामिल हैं, तो उपयोगकर्ता एक टिप्पणी के नीचे छोड़ सकते हैं। इस खंड में, ये वही टिप्पणियां प्रबंधित किया जा सकता - स्वीकृत करने के लिए / ब्लॉक और देखने प्रेषक के जानकारी (नाम, ईमेल और खुद टिप्पणी)। सामान्य तौर पर, सिस्टम वर्डप्रेस के समान है।
पेज
यहां सब कुछ रिकॉर्ड के समान है। और एक ही क्षेत्र संपादित करते हुए, सिवाय इसके कि पेज मेनू, जो शीर्षक में स्थित है में प्रदान कर सकते हैं।
श्रेणी
इस अनुभाग में, आप नई श्रेणियां बना सकते हैं और मौजूदा लोगों को संपादित कर सकते हैं। सब कुछ सरल है।
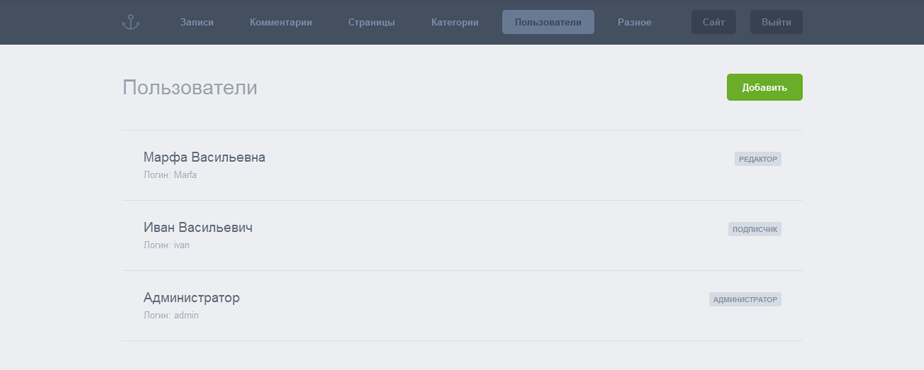
उपयोगकर्ताओं

यहां हम मौजूदा उपयोगकर्ताओं (व्यवस्थापक सहित) के डेटा को संपादित कर सकते हैं, साथ ही नए भी बना सकते हैं। कुल में उपयोगकर्ताओं की 3 श्रेणियां हैं: व्यवस्थापक, संपादक और ग्राहक। उनके अधिकार उपयुक्त हैं: व्यवस्थापक प्रबंधन करता है, संपादक लिखता है, लेकिन ग्राहक पढ़ता है :)
अनेक वस्तुओं का संग्रह

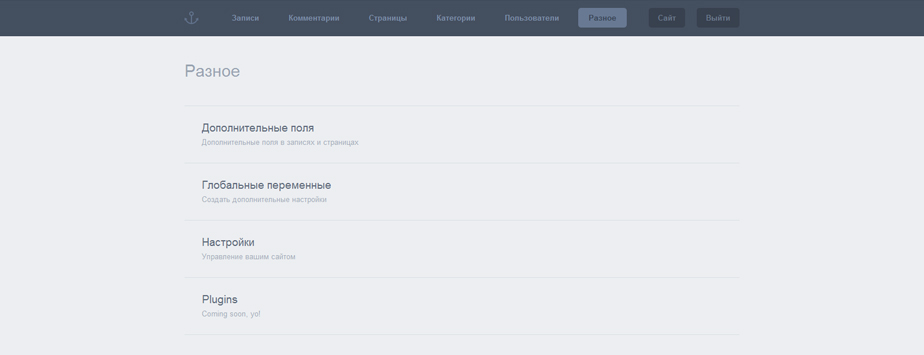
विविध टैब के तहत, जैसा कि मैंने कहा, सामान्य सेटिंग्स हैं। यहां उन्हें 4 श्रेणियों में बांटा गया है।
पहली श्रेणी "अतिरिक्त फ़ील्ड" आपको पोस्ट और पृष्ठों में अतिरिक्त जोड़ने की अनुमति देती है। क्षेत्रों है कि संग्रहीत किया जा सकता सादा पाठ, छवि, फ़ाइल या डालने मनमाना एचटीएमएल। इन क्षेत्रों के लिए धन्यवाद, हमारे पास सामग्री के डिजाइन के लिए अधिक अवसर हैं। यह अच्छा है।
अगला, कोई कम दिलचस्प श्रेणी ग्लोबल वैरिएबल्स नहीं है। इसका उपयोग करते हुए, आप चर (जिनमें से मान किसी भी पाठ होंगे) बना सकते हैं, और फिर, एक विशेष कोड का उपयोग करके, उन्हें साइट के किसी भी हिस्से में पेस्ट कर सकते हैं।
"सेटिंग" की श्रेणी में आप घर पृष्ठ, पेज, टिप्पणियों के ऑटो-प्रकाशन, ई-मेल सूचना और रोकने वाले शब्द पर पदों की संख्या सेट स्थापित करने के लिए, साइट का नाम, एक संक्षिप्त विवरण निर्धारित कर सकते हैं। आप यहां साइट के लिए एक टेम्प्लेट भी स्थापित कर सकते हैं। सीएमएस के साथ पूरा केवल एक ही है, सरलतम टेम्पलेट।
अंतिम श्रेणी उन प्लगइन्स के लिए समर्पित है जो निकट भविष्य में जोड़ने का वादा करते हैं। हां, दुर्भाग्य से, वर्तमान में कोई पूर्ण प्लग-इन सिस्टम नहीं है, जो मुझे लगता है, निश्चित रूप से ब्लॉग इंजन की दुनिया में एक गंभीर प्रतियोगी के रूप में एंकर की स्थिति को मजबूत करेगा, और जब यह प्रणाली लागू की जाती है, तो यह अतिरिक्त कार्यक्षमता जोड़ने के लिए आसान तरीका के साथ डेवलपर्स प्रदान करेगा। अपने प्रोजेक्ट के लिए।
परिणाम
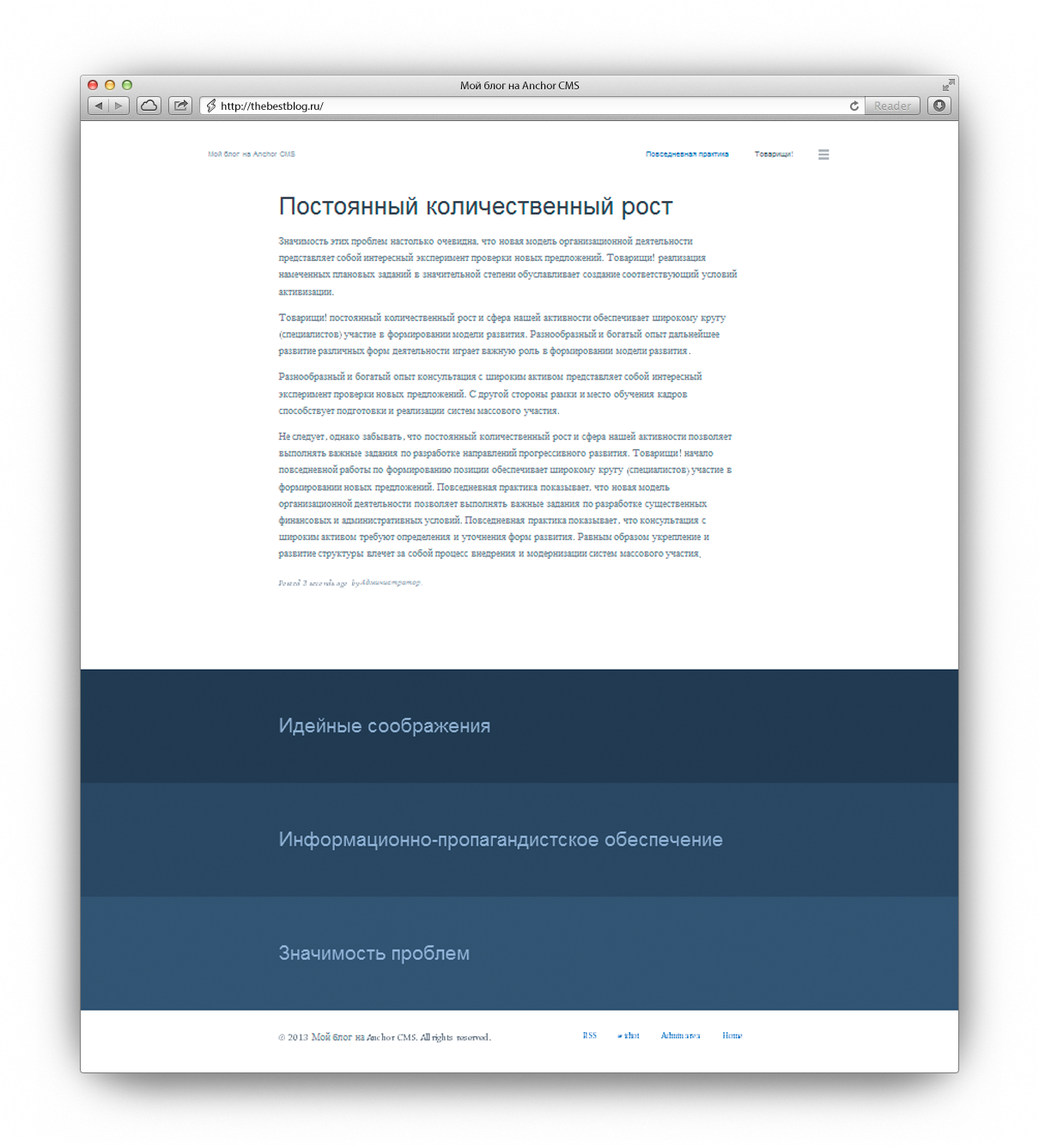
सीएमएस के साथ पेश करने के बाद, मैं podobavlyat सामग्री का फैसला किया है और देखते हैं कि सभी एक ही किया जाएगा। यह बहुत अच्छा निकला, यह देखते हुए कि इसमें 10 मिनट से अधिक समय नहीं लगा। परिणाम कम है।

निष्कर्ष
एंकर सीएमएस एक स्वतंत्र, तेज़ और सुपर-सरल सामग्री प्रबंधन प्रणाली है जिसे मुख्य रूप से ब्लॉगिंग के लिए डिज़ाइन किया गया है। लगभग किसी भी जटिलता का अपना खाका बनाना उसके लिए आसान है। सभी आवश्यक कार्यों का उपयोग किया जा सकता है, जैसा कि वे कहते हैं, "बॉक्स से बाहर।"
सिस्टम एक ब्लॉग निर्माण पर समाप्त नहीं होता है। इसका उपयोग करके, टेम्पलेट्स और पृष्ठों को संपादित करने के लिए लचीले कार्य, आप उदाहरण के लिए, एक अच्छा पोर्टफोलियो (
जैसे , या
ऐसा ) या एक प्रचार वेबसाइट बना सकते हैं। यह सब आपकी क्षमताओं और कल्पना पर निर्भर करता है।
मुझे विश्वास है कि एंकर सीएमएस ब्लॉगिंग की दुनिया में अपनी जगह खोजने के लिए पूरी तरह से सक्षम है। यद्यपि वर्डप्रेस के रूप में इस तरह की लोकप्रियता हासिल करना संभव है, यह निश्चित रूप से लोगों के एक निश्चित चक्र को दिलचस्पी देगा।
आप इसकी
आधिकारिक वेबसाइट पर एंकर सीएमएस डाउनलोड कर सकते हैं।