हमेशा तैयार-किए गए प्रदर्शन आदर्श नहीं होते हैं। उन घटकों पर विचार करें जो आपको पूरी तरह से अनुकूलित दृश्य बनाने और इंटरफ़ेस के निर्माण में महान लचीलापन प्राप्त करने की अनुमति देते हैं। और मेरे लिए रोगी पाठकों के लिए थोड़ा सा बोनस :)
QML में मॉडल-दृश्य:
- मॉडल-क्यूएमएल में देखें। भाग शून्य, परिचयात्मक
- मॉडल-क्यूएमएल में देखें। भाग एक: पूर्वनिर्मित घटक दृश्य
- मॉडल-क्यूएमएल में देखें। भाग दो: कस्टम दृश्य
- मॉडल-क्यूएमएल में देखें। भाग तीन: QML और जावास्क्रिप्ट में मॉडल
- मॉडल-क्यूएमएल में देखें। भाग चार: सी ++ मॉडल
1. पाथवे
यह घटक आंशिक रूप से तैयार प्रदर्शनों के एक ही समूह से संबंधित है, लेकिन तत्वों की व्यवस्था पूरी तरह से उपयोगकर्ता द्वारा नियंत्रित की जाती है। यह इस तथ्य से प्राप्त होता है कि घटक आपको तत्वों को एक विशिष्ट पथ के साथ व्यवस्थित करने की अनुमति देता है, जो सीधी रेखाओं, घटता और चाप से बना होता है। रास्ता बंद हो सकता है, लेकिन यह आवश्यक नहीं है। पूरे रास्ते में, हम तत्वों के गुणों को भी नियंत्रित कर सकते हैं। उदाहरण के लिए, आप तत्व को एक निश्चित स्थान पर बड़ा बना सकते हैं और ऐसा लगता है कि यह उपयोगकर्ता के करीब है। इसके अलावा, उन तत्वों को जो उपयोगकर्ता से आगे दिखाई देते हैं, उन्हें पारभासी बनाया जा सकता है। सामान्य तौर पर, तत्वों की उपस्थिति को समायोजित करने के लिए कई संभावनाएं हैं।
PathView का मुख्य उद्देश्य केवल डेटा प्रदर्शित करना नहीं है, बल्कि इसे नेत्रहीन रूप से आकर्षक बनाना है। यह इस घटक के साथ है कि कवरफ़्लो (मल्टीमीडिया खिलाड़ियों में एल्बम कवर प्रदर्शित करने के लिए एक लोकप्रिय विकल्प) जैसी चीजें की जाती हैं।
1) सरल उदाहरण
आइए एक सरल उदाहरण से शुरू करते हैं तत्वों को एक वक्र के साथ व्यवस्थित करके (पूरी तरह से सटीक होने के लिए, एक द्विघाती
बेज़ियर वक्र का उपयोग किया जाता है)
import QtQuick 2.0 Rectangle { width: 500 height: 200 PathView { id: view anchors.fill: parent model: 30 path: Path { startX: 0 startY: 0 PathQuad { x: view.width y: 0 controlX: view.width / 2 controlY: view.height } } delegate: Rectangle { width: 20 height: 20 color: "orchid" border { color: "black" width: 1 } } } }
एक पथ प्रकार के ऑब्जेक्ट का उपयोग करके वर्णित किया जाता है, जिसमें हम उन वस्तुओं को रखते हैं जो इस पथ के कुछ हिस्सों का वर्णन करते हैं। हमारे मामले में, पथ में वक्र के रूप में एक खंड होता है।
StartX और startY पैरामीटर्स पथ की शुरुआत के निर्देशांक का वर्णन करते हैं। वह समाप्त होता है जहां वह अपना अंतिम खंड समाप्त करता है। भूखंड, इसके विपरीत, पैरामीटर x और y का उपयोग करके शुरुआत को निर्दिष्ट नहीं करता है, लेकिन अंत। हमारे मामले में, वक्र तीन बिंदुओं पर बनाया गया है: अंत और शुरुआत के अलावा, हमें एक और समन्वय की आवश्यकता है, जिस पर झुकना निर्भर करेगा। इसके निर्देशांक नियंत्रित एक्सएक्सएक्स और कंट्रोलवाई हैं। पथ खंड के लिए, निर्देशांक माता-पिता के सापेक्ष सेट किए जाते हैं, अर्थात। पथ वस्तु। विशेष गुण भी हैं जो आपको पथ की शुरुआत के सापेक्ष निर्देशांक सेट करने की अनुमति देते हैं। इस तरह के गुणों में एक सापेक्ष उपसर्ग होता है (उदाहरण के लिए, सापेक्षकंट्रोली)।
आइए देखें कि हमें क्या मिला:
चूंकि सभी तत्व PathView में रखे गए हैं, हम माउस के साथ तत्वों को खींच सकते हैं और पथ के साथ आगे बढ़ेंगे।
2) बंद रास्ता
पिछले उदाहरण में, मार्ग बंद नहीं है। एक तत्व अपने रास्ते पर पहुंचने के बाद, यह शुरुआत में दिखाई देता है। रास्ता बंद करना ज्यादा कठिन नहीं है। ऐसा करने के लिए, यह आवश्यक है कि इसकी शुरुआत और अंत के निर्देशांक मेल खाते हैं। पाथ ऑब्जेक्ट में एक विशेष बंद संपत्ति भी है जो दर्शाती है कि क्या यह बंद है।
हम पहले उदाहरण को थोड़ा फिर से करेंगे और दो बेज़ियर कर्व्स (पाथक्वाड) से एक बंद रास्ता बनाएंगे।
import QtQuick 2.0 Rectangle { width: 400 height: 400 PathView { id: view anchors.fill: parent model: 50 path: Path { startX: view.width / 2 startY: view.height / 2 PathQuad { relativeX: 0 y: view.height controlX: view.width controlY: 0 } PathQuad { relativeX: 0 y: view.height / 2 controlX: 0 controlY: 0 } } delegate: Rectangle { width: 20 height: 20 color: "hotpink" border { color: "black" width: 1 } } } }
पथ के प्रत्येक तत्व की शुरुआत होती है जहां पिछले एक समाप्त होता है। हमारा अंतिम खंड समाप्त होता है जहां से पूरी यात्रा शुरू होती है।
परिणामस्वरूप, हमें यह आंकड़ा मिलता है:
३) पथ तत्व
माना वक्र के अलावा, QtQuick में क्यूबिक बेजियर वक्र हैं - जो द्विघात के समान है, लेकिन दो नियंत्रण बिंदुओं (PathCubic) के साथ, एक मनमाना संख्या के साथ वक्र (PathCurve), एक चाप है - अर्थात एक सर्कल का हिस्सा (PathArk) और एक सीधी रेखा (PathLine)। इसके अलावा, आप PathSvg घटक का उपयोग करके SVG प्रारूप में एक वक्र को परिभाषित कर सकते हैं। इन सभी घटकों को संयोजित किया जा सकता है और उनमें से सही मार्ग बनाया जा सकता है।
अतिरिक्त घटक हैं जो तत्वों और उनके मापदंडों के स्थान को नियंत्रित नहीं करते हैं। उनमें से एक पैथपेरेंट है, जो आपको पथ के वर्गों के साथ तत्वों के वितरण को नियंत्रित करने की अनुमति देता है। डिफ़ॉल्ट रूप से, तत्व समान रूप से वितरित किए जाते हैं, लेकिन इस घटक का उपयोग करके, आप निर्दिष्ट कर सकते हैं कि पथ के किन हिस्सों में कितने तत्व स्थित होंगे। ऐसा करने के लिए, पथ सेगमेंट के बाद एक PathPercent ऑब्जेक्ट रखा जाता है, जिसका मान पैरामीटर इस पथ के लिए तत्वों का हिस्सा होता है (उदाहरण के लिए, आधे तत्वों के लिए 0.5)।
इसे एक उदाहरण के रूप में देखें:
import QtQuick 2.0 Rectangle { width: 500 height: 200 PathView { id: view anchors.fill: parent model: 20 path: Path { startX: 0 startY: height PathCurve { x: view.width / 5 y: view.height / 2 } PathCurve { x: view.width / 5 * 2 y: view.height / 4 } PathPercent { value: 0.49 } PathLine { x: view.width / 5 * 3 y: view.height / 4 } PathPercent { value: 0.51 } PathCurve { x: view.width / 5 * 4 y: view.height / 2 } PathCurve { x: view.width y: view.height } PathPercent { value: 1 } } delegate: Rectangle { width: 20 height: 20 color: "orchid" border { color: "black" width: 1 } } } }
हम बीच में दो आर्क और एक सीधी रेखा का रास्ता बनाते हैं। उसी समय, हम यह सुनिश्चित करते हैं कि तत्व पथ के चरम भागों पर केंद्रित हैं। और यह पता चला है कि केंद्रीय अनुभाग में केवल एक तत्व शामिल है:
पथ का एक अन्य अतिरिक्त तत्व PathAttribute है, जो आपको पथ पर उनके स्थान के आधार पर तत्वों के मापदंडों को नियंत्रित करने की अनुमति देता है। प्रतिनिधि में, ये पैरामीटर संलग्न PathView.name गुणों के माध्यम से उपलब्ध होंगे, जहां नाम संपत्ति का उपयोग करके सेट किया गया है।
PathAttribute उस पथ के बिंदु पर पैरामीटर मान सेट करता है जिसमें वह स्थित है। पथ के हिस्से पर तत्वों के मापदंडों के मान जो दो PathAttribute ऑब्जेक्ट के बीच स्थित है, आसानी से एक PathAttribute के मूल्यों से दूसरे में स्थानांतरित हो जाएंगे। यदि एक तरफ यह वस्तु नहीं है, तो शून्य मान लिया जाएगा।
आइए केंद्रीय वस्तु को दो बार बड़ा करें और सबसे बाहरी तत्व पारभासी हों:
import QtQuick 2.0 Rectangle { property int itemSize: 20 width: 500 height: 200 PathView { id: view anchors.fill: parent model: 20 path: Path { startX: 0 startY: height PathAttribute { name: "size"; value: itemSize } PathAttribute { name: "opacity"; value: 0.5 } PathCurve { x: view.width / 5 y: view.height / 2 } PathCurve { x: view.width / 5 * 2 y: view.height / 4 } PathPercent { value: 0.49 } PathAttribute { name: "size"; value: itemSize * 2 } PathAttribute { name: "opacity"; value: 1 } PathLine { x: view.width / 5 * 3 y: view.height / 4 } PathAttribute { name: "size"; value: itemSize * 2 } PathAttribute { name: "opacity"; value: 1 } PathPercent { value: 0.51 } PathCurve { x: view.width / 5 * 4 y: view.height / 2 } PathCurve { x: view.width y: view.height } PathPercent { value: 1 } PathAttribute { name: "size"; value: itemSize } PathAttribute { name: "opacity"; value: 0.5 } } delegate: Rectangle { width: PathView.size height: PathView.size color: "orchid" opacity: PathView.opacity border { color: "black" width: 1 } } } }
और हमें ऐसे तत्व मिलते हैं जिनमें आकार और पारदर्शिता आसानी से बदल जाती है:
यदि आपको एक चिकनी संक्रमण की आवश्यकता नहीं है, लेकिन आपको बस विभिन्न आकारों के तत्वों को बनाने की आवश्यकता है, तो आप पथ के प्रत्येक ऐसे भाग को PathView ऑब्जेक्ट्स के साथ घेर सकते हैं, और आसन्न अनुभागों के बीच शून्य-लंबाई पथ के अतिरिक्त अनुभाग सम्मिलित करते हैं, जिस पर एक मान से दूसरे स्थान पर संक्रमण होगा। लेकिन शून्य आकार के कारण, वहाँ कोई तत्व नहीं हैं और यह दिखाई नहीं देगा।
प्रदर्शित करने के लिए, हम पिछले उदाहरण को थोड़ा परिष्कृत करते हैं और पथ के तीन हिस्सों में से प्रत्येक को PathAttribute ऑब्जेक्ट्स से घिरा हुआ बनाते हैं, और इन भागों के बीच PathLine ऑब्जेक्ट्स को शून्य लंबाई में रखते हैं।
import QtQuick 2.0 Rectangle { property int itemSize: 20 width: 500 height: 200 PathView { id: view anchors.fill: parent model: 20 path: Path { startX: 0 startY: height PathAttribute { name: "size"; value: itemSize } PathAttribute { name: "opacity"; value: 0.5 } PathCurve { x: view.width / 5 y: view.height / 2 } PathCurve { x: view.width / 5 * 2 y: view.height / 4 } PathAttribute { name: "size"; value: itemSize } PathAttribute { name: "opacity"; value: 0.5 } PathPercent { value: 0.49 } PathLine { relativeX: 0; relativeY: 0 }
नतीजतन, हमें किनारों पर छोटे पारभासी तत्व मिलते हैं और केंद्र में एक बड़ा और अपारदर्शी तत्व होता है:
4) कवरफ्लो
अनुभाग की शुरुआत में, मैंने कवरफ़्लो का उल्लेख किया। उन लोगों के लिए एक बोनस के रूप में, जो इस जगह तक पढ़ चुके हैं, एक छोटा कार्यान्वयन उदाहरण :)
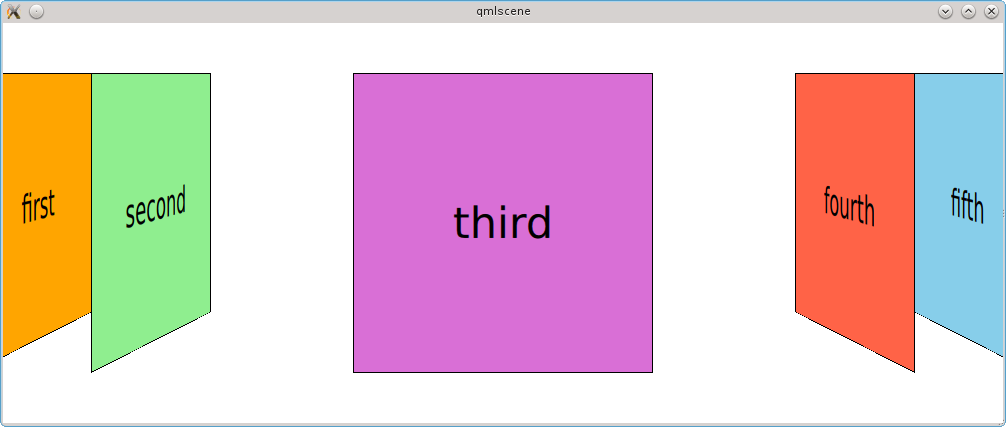
import QtQuick 2.0 Rectangle { property int itemAngle: 60 property int itemSize: 300 width: 1200 height: 400 ListModel { id: dataModel ListElement { color: "orange" text: "first" } ListElement { color: "lightgreen" text: "second" } ListElement { color: "orchid" text: "third" } ListElement { color: "tomato" text: "fourth" } ListElement { color: "skyblue" text: "fifth" } ListElement { color: "hotpink" text: "sixth" } ListElement { color: "darkseagreen" text: "seventh" } } PathView { id: view anchors.fill: parent model: dataModel pathItemCount: 6 path: Path { startX: 0 startY: height / 2 PathPercent { value: 0.0 } PathAttribute { name: "z"; value: 0 } PathAttribute { name: "angle"; value: itemAngle } PathAttribute { name: "origin"; value: 0 } PathLine { x: (view.width - itemSize) / 2 y: view.height / 2 } PathAttribute { name: "angle"; value: itemAngle } PathAttribute { name: "origin"; value: 0 } PathPercent { value: 0.49 } PathAttribute { name: "z"; value: 10 } PathLine { relativeX: 0; relativeY: 0 } PathAttribute { name: "angle"; value: 0 } PathLine { x: (view.width - itemSize) / 2 + itemSize y: view.height / 2 } PathAttribute { name: "angle"; value: 0 } PathPercent { value: 0.51 } PathLine { relativeX: 0; relativeY: 0 } PathAttribute { name: "z"; value: 10 } PathAttribute { name: "angle"; value: -itemAngle } PathAttribute { name: "origin"; value: itemSize } PathLine { x: view.width y: view.height / 2 } PathPercent { value: 1 } PathAttribute { name: "z"; value: 0 } PathAttribute { name: "angle"; value: -itemAngle } PathAttribute { name: "origin"; value: itemSize } } delegate: Rectangle { property real rotationAngle: PathView.angle property real rotationOrigin: PathView.origin width: itemSize height: width z: PathView.z color: model.color border { color: "black" width: 1 } transform: Rotation { axis { x: 0; y: 1; z: 0 } angle: rotationAngle origin.x: rotationOrigin } Text { anchors.centerIn: parent font.pointSize: 32 text: model.text } } } }
शुरू करने के लिए, हम परिणामी परिणाम को देखेंगे, और फिर हम कार्यान्वयन का विश्लेषण करेंगे। और हमें कुछ इस तरह मिला:
हम सभी तत्वों को वाई अक्ष के चारों ओर केंद्रीय को छोड़कर घुमाते हैं। ऐसा करने के लिए, हम रोटेशन घटक का उपयोग कर प्रतिनिधियों के लिए रोटेशन परिवर्तन निर्धारित करते हैं। अक्ष गुण में, आपको उन कुल्हाड़ियों के लिए 1 सेट करने की आवश्यकता है जिनके चारों ओर ऑब्जेक्ट घूमेगा।
तत्वों के लिए, हम कई मापदंडों को बदलते हैं: रोटेशन कोण, जेड अक्ष के साथ स्थान और मोड़ (मूल)। कोण के साथ, सब कुछ सरल और स्पष्ट है: जो तत्व बाईं ओर हैं वे 60 डिग्री तक घूमते हैं, और उन पर क्रमशः -60। लेकिन शेष मापदंडों पर यह अधिक विस्तार से रोकने के लायक है।
Z समन्वय यह निर्धारित करता है कि कौन सा तत्व "ऊपर" होगा, अर्थात जब दो वस्तुएं किसी स्थान पर प्रतिच्छेद करती हैं, तो Z से कम वाली वस्तु को Z के साथ एक वस्तु द्वारा अवरुद्ध किया जाएगा, जो अधिक से अधिक समन्वय करती है। डिफ़ॉल्ट रूप से, PathView में, एक बड़े इंडेक्स वाला एक तत्व पिछले एक को ओवरराइड करता है। कवरफ्लो में, बाईं ओर के तत्वों के लिए, आपको दूसरे तरीके की आवश्यकता है: "उच्च" वे तत्व हैं जो केंद्र के करीब हैं। यदि कुछ भी नहीं किया जाता है, तो आखिरी तत्व तपस्या पर फिट होगा, और यह बदले में इसके सामने के तत्व पर होगा, आदि। इसलिए, हम Z को बदल देते हैं ताकि केंद्र से तत्व आगे, "कम" हो। हमारे उदाहरण में, आकार ऐसे हैं कि तत्व ओवरलैप नहीं करते हैं, लेकिन यदि आप खिड़की की चौड़ाई को थोड़ा कम करते हैं, तो ओवरलैप तुरंत दिखाई देगा:

अंत में, मोड़। हम अपनी आयत पर उस बिंदु को सेट करते हैं जिसके चारों ओर घुमाव होगा। डिफ़ॉल्ट रूप से, यह ऊपरी बाएं कोने है, अर्थात। निर्देशांक के साथ बिंदु (0, 0)। क्योंकि यदि हम Y अक्ष के आस-पास के तत्व को घुमाते हैं, तो Y समन्वय स्वयं यहाँ कोई मायने नहीं रखता है। लेकिन यह एक्स पर ध्यान देने योग्य है। बाईं ओर तत्वों के मामले में, हम इस समन्वय को 0 पर सेट करते हैं और तत्व को बाएं किनारे के चारों ओर घुमाते हैं और यह पता चलता है कि दाएं किनारे नेत्रहीन आगे बढ़ जाता है। यदि हम दाईं ओर के तत्वों के लिए भी ऐसा ही करते हैं, तो यह पता चलता है कि हम बाईं ओर के तत्वों को "स्वयं से", और दाईं ओर के तत्वों - "अपने आप" की ओर घुमाते हैं, अर्थात्। बायाँ किनारा करीब होगा, और दायाँ भाग भी नज़दीक हो जाएगा और दायाँ भाग बड़ा होगा। नतीजतन, हमें ऐसी स्थिति मिलती है कि बाईं ओर और दाईं ओर के तत्व अलग-अलग आकार के होंगे, जिनकी हमें बिल्कुल आवश्यकता नहीं है। हम सभी तत्वों को "खुद से" घुमाते हैं और इसके लिए, दाईं ओर के तत्वों में हम धुरी बिंदु को ऊपरी दाएं कोने में स्थानांतरित करते हैं ताकि वे अपने दाहिने किनारे के चारों ओर घूमें।
पिछले उदाहरणों में, PathView ने मॉडल से सभी तत्वों को प्रदर्शित किया। एक साथ प्रदर्शित वस्तुओं की संख्या pathItemCount पैरामीटर का उपयोग करके सीमित की जा सकती है। यहां मैंने इसे छह पर सेट किया।
संक्षेप में, हम कह सकते हैं कि क्यूएमएल की मदद से, डेटा को प्रस्तुत करने का एक लोकप्रिय तरीका कवरफ्लो के रूप में मानक पुस्तकालय से तत्वों का उपयोग करके आसानी से लागू किया जाता है।
संक्षिप्त सारांश
PathView एक घटक है जो मुख्य रूप से एक आकर्षक इंटरफ़ेस बनाने पर केंद्रित है। इस उपकरण में बहुत लचीलापन है, जिससे आप तत्वों को न केवल एक सीधी रेखा में रख सकते हैं, बल्कि एक अनियंत्रित पथ पर भी, और साथ ही प्रतिनिधि के मापदंडों को भी बदल सकते हैं, जिस पथ के आधार पर यह स्थित है।
2. आपका सबमिशन
QML हमें अपनी प्रस्तुति देने के लिए उपकरण देता है यदि हमारे पास ऐसी आवश्यकता है। यह बहुत मुश्किल नहीं है और सरल तत्वों के संयोजन से महसूस किया जाता है।
सबसे पहले, हमें मॉडल के प्रत्येक तत्व के लिए प्रतिनिधि ऑब्जेक्ट बनाने की आवश्यकता है। इसके लिए हम एक विशेष घटक - रिपीटर का उपयोग करेंगे। वह विशेष रूप से तत्वों के निर्माण में लगा हुआ है, कोई स्थिति नहीं आदि। वह काम नहीं करता है। इसका उपयोग उसी तरह से किया जाता है जैसे कि * घटक देखें: हम इसे एक मॉडल और एक प्रतिनिधि देते हैं और यह मॉडल के प्रत्येक तत्व के लिए प्रतिनिधि उदाहरण बनाएगा।
पोजिशनिंग के लिए, हम रो और कॉलम तत्वों का उपयोग कर सकते हैं, जिसमें हम अपने रिपीटर को रखते हैं। पुनरावर्तक का उपयोग करके बनाए गए तत्व इसके माता-पिता के बच्चे बन जाते हैं, अर्थात्। इस स्थिति में, पंक्ति या स्तंभ, जो अपने तत्वों को क्रमशः एक पंक्ति या स्तंभ के रूप में रखते हैं।
केवल नेविगेशन का काम बाकी है। यदि इतने सारे तत्व होंगे कि वे सभी उन्हें आवंटित किए गए स्थान में फिट नहीं होंगे, तो हमें स्क्रॉलिंग तत्वों को लागू करने की आवश्यकता है। यह फ्लिकेबल घटक का उपयोग करके किया जाता है, जो टच स्क्रीन या उसी माउस के माउस व्हील और जेस्चर को प्रोसेस करता है और तत्वों को स्क्रॉल करता है।
उदाहरण के लिए, तत्वों को लंबवत नहीं बल्कि क्षैतिज रूप से व्यवस्थित करें:
import QtQuick 2.0 Rectangle { width: 360 height: 360 ListModel { id: dataModel ListElement { color: "orange" text: "first" } ListElement { color: "lightgreen" text: "second" } ListElement { color: "orchid" text: "third" } ListElement { color: "tomato" text: "fourth" } } Flickable { anchors.fill: parent contentWidth: row.width Row { id: row height: parent.height Repeater { model: dataModel delegate: Item { height: parent.height width: 100 Rectangle { anchors.margins: 5 anchors.fill: parent color: model.color border { color: "black" width: 1 } Text { anchors.centerIn: parent renderType: Text.NativeRendering text: model.text } } } } } } }
हम पंक्ति तत्व की ऊंचाई तय करने के लिए निर्धारित करते हैं, और चौड़ाई अपने बच्चों की कुल चौड़ाई के आधार पर स्वचालित रूप से बदल जाएगी। फ़्लीकेबल पर हम कंटेंटविद सेट करते हैं - यह, जैसा कि आप अनुमान लगा सकते हैं, इसकी सामग्री की चौड़ाई। यदि यह फ्लिकेबल की चौड़ाई से बड़ा है, तो यह उन्हें स्क्रॉल करने में सक्षम करेगा। हमारे उदाहरण में, अंतिम तत्व बस फिट नहीं है और आप यह सुनिश्चित कर सकते हैं कि स्क्रॉल काम करता है।
जैसा कि आप देख सकते हैं, QtQuick पुस्तकालय आपको तैयार किए गए विचारों का उपयोग किए बिना करने की अनुमति देता है और सरल घटकों से अपना खुद का निर्माण करता है, जो अच्छी तरह से भी काम करेगा।
निष्कर्ष
मानक घटक आपको विभिन्न प्रकारों के अभ्यावेदन को कार्यान्वित करने की अनुमति देते हैं: सारणी से तत्वों तक एक मनमाना मार्ग। तैयार विचारों के अलावा, आप बुनियादी घटकों से पूरी तरह से अपना खुद का बना सकते हैं।
पाथव्यू को एक सुंदर स्वरूप और एनीमेशन पर केंद्रित प्रदर्शन बनाने के लिए डिज़ाइन किया गया है और आपको तत्वों के पथ को निर्धारित करने की अनुमति देता है, तत्व के मापदंडों को बदलता है, इसके स्थान और पथ के विभिन्न भागों पर तत्वों के घनत्व पर निर्भर करता है।