हेलो, हेबर के प्रिय पाठकों!
यह लेख iOS डेवलपर नोट्स श्रृंखला का दूसरा भाग है।
सामग्री:
- भाग 1: फाइलों के साथ काम करें; सिंगलटन टेम्पलेट; ऑडियो के साथ काम करें; वीडियो के साथ काम करें; इन-ऐप खरीदारी
- भाग 2: खुद के पॉपअप; नेविगेशन नियंत्रक में मोडल सेग का उपयोग कैसे करें; कोर ग्राफिक्स UIWebView और स्क्रॉल दृश्य के साथ काम करें
- भाग 3: ऑटोलाययट के बिना जीवन; स्पलैश स्क्रीन IOS 6+ में डिवाइस ओरिएंटेशन के साथ काम करें; UITextField Content Shift
- भाग 4: Google Analytics; सूचनाएं पुश करें PSPDFKit; फेसबुक के माध्यम से आवेदन करने के लिए लॉग इन करें; मित्रों को बताएं - फेसबुक, ट्विटर, ईमेल
- भाग 5: कोर डेटा; UITableView और UICollectionView
हम लेख के अंत में अनुकूलन योग्य पॉप-अप से निपटेंगे, क्योंकि यह एक व्यापक विषय है। इस बीच, बाकी सब कुछ।
नेविगेशन नियंत्रक में मोडल सेग का उपयोग कैसे करें
और इसलिए, आपको एक समस्या है: क्लाइंट को मानक नेविगेशन नियंत्रक संक्रमण पसंद नहीं है - "दाईं ओर ओवरलैप" - और वह चाहता है कि नई स्क्रीन, उदाहरण के लिए, "नीचे से स्क्रीन को बदलकर" दिखाई दे। तुरंत हमें समस्या का हल दिखाई देता है: Segue के मॉडल को देखें। सब कुछ ठीक हो जाएगा, लेकिन इसके स्क्रीन के पदानुक्रम के साथ नेविगेशन नियंत्रक का तर्क टूट गया है; और परिणामस्वरूप, अनुप्रयोग क्रैश हो जाता है। इसलिए अब हमें मोडल सेग की जरूरत है, लेकिन पुश सेगमेंट फीचर्स के साथ। मुझे संदेह है कि इस समस्या को हल करने के सरल तरीके हैं, लेकिन मैं सुझाव देता हूं कि यूआईसटोरीबोर्ड सब लीग का एक उपवर्ग लिखें। केवल एक चीज जिसे हमें बदलना है वह है हमारी कक्षा की .m फ़ाइल। विशेष रूप से,
प्रदर्शन विधि:
UIViewAnimationOptionTransitionFlipFromBottom के बजाय, आप अपने ग्राहक के दिल के करीब कोई भी संक्रमण शैली डाल सकते हैं।
वह सब है! कितना सरल है, आप कहते हैं। अब हम किसी भी स्टोरीबोर्ड सेग के लिए एक कस्टम शैली निर्दिष्ट कर सकते हैं, हमारे नए वर्ग को निर्दिष्ट कर सकते हैं और हमारे संक्रमण प्रकार के साथ नेविगेशन नियंत्रक सेगमेंट प्राप्त कर सकते हैं।
कोर ग्राफिक्स
एक समय पर, आपका क्लाइंट हर बार डिज़ाइनर को किक करने से थक जाता है, जब आपको बटन की चौड़ाई 5 पिक्सेल तक बदलने की आवश्यकता होती है (आखिरकार, प्रत्येक बटन के लिए, डिजाइनर ने एक अलग तस्वीर खींची)। गोल किनारों के साथ अपना खुद का बटन बनाएं और क्वार्ट्जकोर.फ्रेमवर्क के साथ चारों ओर एक सीमा। फिर से, सिंगलटन के साथ, यह एक स्निपेट की तरह है जो एक परियोजना पर काम को गति देता है।
वास्तव में, इस दृष्टिकोण का उपयोग UIView के किसी भी उपवर्ग के साथ किया जा सकता है (UIButton बस इतना ही)। हम अपने UIView की
जागृत विधि को फिर से
लिखते हैं :
- (void)awakeFromNib { [super awakeFromNib]; self.layer.cornerRadius = 5.0f; self.layer.masksToBounds = YES; self.layer.borderColor = [UIColor whiteColor].CGColor; self.layer.borderWidth = 1.0f; }
यह आसान है। सबसे पहले, वंशानुक्रम में, हमें अपने कोड को निष्पादित करने की आवश्यकता है क्योंकि सुपरक्लास अपने काम को पूरा करता है। तो हम उसी विधि को कहते हैं, लेकिन सुपरक्लास में। दूसरे, हम अपनी तरह की परत के कोनों की वक्रता की त्रिज्या निर्धारित करते हैं और परत को निर्दिष्ट मुखौटा का पालन करते हैं। तीसरा, हम फ्रेम का रंग (सीजीकोल, निश्चित रूप से) और इसकी मोटाई निर्धारित करते हैं।
मुझे पता है कि ग्राफिक संदर्भ के साथ कुछ अपेक्षित गहरे काम हैं, लेकिन यही कारण है कि वे एक फ्रीलांसर के लिए फास्ट चीट शीट हैं - जब कोर ग्राफिक्स के साथ एक नया कार्य दिखाई देता है, तो हम लेख लिखेंगे।
UIWebView और स्क्रॉल दृश्य के साथ काम करें
हमारे पास पहले से ही एक UIWebView है, चलो इसमें सामग्री लोड करते हैं:
NSString *htmlString; NSString *cssString; <... ...> htmlString = [NSString stringWithFormat:@"<style>%@</style>%@", cssString, htmlString]; NSURL *url = [[NSURL alloc] initFileURLWithPath:pathToApplicationDirectory]; [self hideOverscrollShadowsForWebView:webView]; [webView loadHTMLString:htmlString baseURL:url];
बस हमारी शैली और HTML के साथ एक वेब पेज मिला। और UIWebView ओवरक्लॉक के दौरान अप्रिय ग्रे छाया को छिपाने के लिए, हमने निम्नलिखित विधि का उपयोग किया:
- (void)hideOverscrollShadowsForWebView:(UIWebView *)webView { id scrollview = [webView.subviews objectAtIndex:0]; for (UIView *subview in [scrollview subviews]) if ([subview isKindOfClass:[UIImageView class]]) subview.hidden = YES; webView.backgroundColor = [UIColor clearColor]; }
हम स्क्रॉलव्यू से सभी बच्चे के विचार छिपाते हैं, जो हमारे UIWebView का है। और एक पारदर्शी पृष्ठभूमि भी सेट करें।
UIScrollView के बारे में केवल एक ही बात कही जानी है: कभी भी कंटेंट को सेट करना न भूलें, और आप खुश रहेंगे।
कस्टम पॉपअप
इस लेख की विशालता के बारे में बात करने का समय आ गया है। इस बार, क्लाइंट को जल्दी से और आपकी भागीदारी के बिना पॉप-अप की उपस्थिति को बदलने की आवश्यकता थी। खैर, नौकरी के लिए!
आइए थ्योरी के बारे में थोड़ी बात करते हैं, कि कैसे हम सभी चीजों को पूरा करते हैं।
स्टोरीबोर्ड में, हमें एक पूर्ण पॉप-अप विंडो को लागू करने का प्रबंधन करने की संभावना नहीं है, लेकिन हम एक अलग पॉपअप व्यू.एक्सिब फ़ाइल बना सकते हैं!
और एक मॉडल के रूप में, हम तीन कक्षाएं पॉपअप व्यू, पॉपअपकंट्रोलर, पॉपअपकंट्रोलरडेलगेट बनाएंगे।
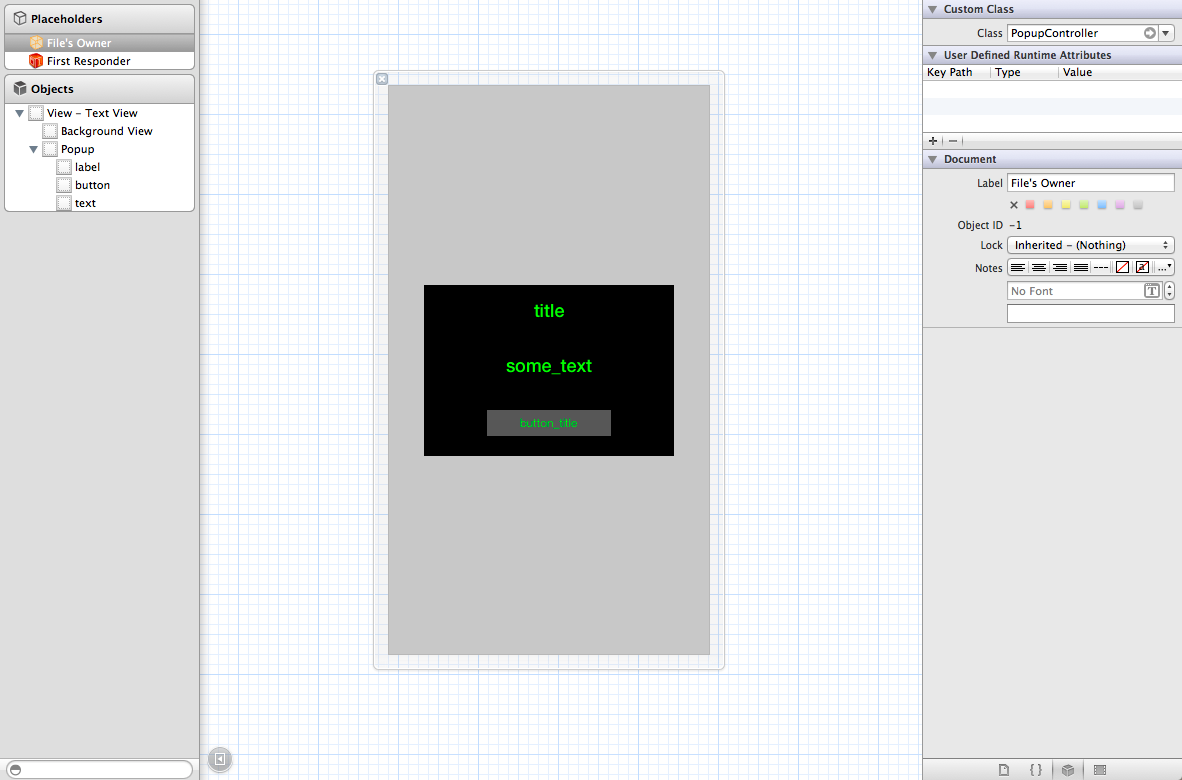
सबसे पहले, स्क्रीनशॉट के रूप में अपने पॉप-अप विंडो के लेआउट को इकट्ठा करें। ध्यान दें कि हमारे मामले में, फाइल का मालिक पॉपअपकंट्रोलर क्लास का ऑब्जेक्ट होगा, और व्यू खुद पॉपअप व्यू क्लास का ऑब्जेक्ट होगा। बैकग्राउंड व्यू एक ट्रांसलूसेंट लाइट ग्रे उविवि है।

आइए पहले
पॉपअप व्यू के कार्यान्वयन को
देखें :
मुझे धक्का दो! #import <UIKit/UIKit.h> @interface PopupView : UIView @property (strong, nonatomic) IBOutlet UIView *backgroundView; @property (strong, nonatomic) IBOutlet UIView *innerPopupView; @property (strong, nonatomic) IBOutlet UILabel *popupTitleLabel; @property (strong, nonatomic) IBOutlet UILabel *popupTextLabel; @property (strong, nonatomic) IBOutlet UIButton *popupButton; @end
हमने कोड में सभी उपयोगकर्ता इंटरफ़ेस तत्वों को शामिल किया है; हमने
PopupView.m को नहीं बदला
, हमने मानक जनरेट किए गए कोड को छोड़ दिया।
हमारे पास एक पॉपअप विंडो टेम्पलेट है, अब हमें इसे कुशलता से उपयोग करने की आवश्यकता है। एक पॉपअप कंट्रोलर बनाएं।
PopupController.h :
मुझे धक्का दो! #import <Foundation/Foundation.h> #import "PopupControllerDelegate.h" #import "PopupView.h" @interface PopupController : NSObject // UIViewController, PopupView @property (strong, nonatomic) UIViewController<PopupControllerDelegate> *delegate; // . ! @property (strong, nonatomic) NSMutableArray *activePopups; - (IBAction)touchedButton:(UIButton *)sender; - (id)initWithDelegate:(UIViewController<PopupControllerDelegate> *)delegate; - (void)showHelloWorldPopup; - (void)dismissAllPopups; @end
हमने जो कुछ भी किया, वह उन संपत्तियों को सेट करने के लिए था, जिन्हें हमने शुरू करने के लिए सार्वजनिक विधियों को सरल पॉप-अप विंडो को दिखाया, सभी पॉप-अप विंडो को बंद किया। और उन्होंने पॉपअपकंट्रोलर में पॉपअप के अंदर बटन के लिए एक छोटा सा एक्शन जोड़ा।
पॉपअप कंट्रोलर :
मुझे धक्का दो! #import "PopupController.h" @implementation PopupController - (id)initWithDelegate:(UIViewController<PopupControllerDelegate> *)delegate { self = [super init]; if (self) { // self.activePopups = [NSMutableArray array]; // self.delegate = delegate; } return self; } - (void)showHelloWorldPopup { PopupView *popup = [self popupFromRestorationID:@"text"]; [self configurePopup:popup]; [self showPopup:popup]; } - (IBAction)touchedButton:(UIButton *)sender { [self.delegate touchedPopupButton:sender]; } - (void)dismissAllPopups { for (UIView *popup in activePopups) { [self hidePopup:popup]; } } <...>
आरंभीकरण के दौरान, हम तुरंत अपनी कक्षा के प्रतिनिधि को सेट करते हैं।
मैंने आसान पढ़ने के लिए तीन अन्य तरीकों में
showHelloWorldPopup पद्धति के कोड को विभाजित किया है: हम पॉप-अप विंडो को इनिशियलाइज़ करते हैं, इसे कॉन्फ़िगर करते हैं और इसे दिखाते हैं।
जब उपयोगकर्ता पॉप-अप विंडो पर बटन को स्पर्श करेगा, तो हम इस बारे में अपने प्रतिनिधि को सूचित करेंगे।
बर्खास्तगीपॉपअप विधि बस साझा सरणी में सभी पॉप-अप का पता
लगाती है और प्रत्येक को बंद कर देती है।
चलो लापता तरीकों को साफ करें:
मुझे धक्का दो! <...> - (PopupView *)popupFromRestorationID:(NSString *)restorationID {
बदले में सभी चाल:
- UIView का उपयोग करते हुए एनिमेशन: वह सब कुछ जो एनिमेशन में लिखा गया है : ब्लॉक को धीरे-धीरे एक निर्धारित समय में निष्पादित किया जाएगा। समापन से कोड : ब्लॉक एनिमेशन के तुरंत बाद, तुरंत निष्पादित करेगा :
- जब उपयोगकर्ता ग्रे डिमिंग पर क्लिक करता है, तो पॉपअप तुरंत गायब हो जाता है
- यदि आप बस एक राज्य के लिए बटन पाठ सेट करते हैं, तो पाठ दूसरों के लिए नहीं बदलेगा, इसलिए सेटटाइटल: फॉरबटन: विधि सभी राज्यों के लिए बटन पाठ को एक साथ बदल देती है
एक समान पॉप-अप आर्किटेक्चर बनाकर, हम क्लाइंट को अपनी भागीदारी के बिना खिड़कियों की उपस्थिति को बदलने में सक्षम करते हैं। ग्राहक को तत्वों के रंग, आकार, व्यवस्था को बदलने दें - जब तक वह कोड के साथ कनेक्शन को नहीं छूता है, तब तक सब कुछ उसी तरह काम करेगा जैसा उसे करना चाहिए।
खैर, और अंत में, मैं आपको दिखाता हूं कि हमारी कक्षा कैसे काम करती है।
PopupControllerDelegate.h जोड़ें:
#import <Foundation/Foundation.h> @protocol PopupControllerDelegate @required - (void)touchedPopupButton:(UIButton *)sender; @end
कोई भी UIViewController जिस पर पॉप-अप विंडो दिखाई दे सकती है, वह इस विंडो की घटनाओं को संभालने में सक्षम हो सकती है और PopupControllerDelegate प्रोटोकॉल का जवाब दे सकती है।
उदाहरण के लिए, हम अपने दृश्य को लोड करने के बाद HelloWorld विंडो दिखाना चाहते हैं, जो वांछित प्रोटोकॉल का जवाब देता है और जिसमें पहले से ही एक प्रारंभिक पॉपअप कंट्रोलर ऑब्जेक्ट है। देखने के लिए निम्न कोड जोड़ें
[popupController showHelloWorldPopup];
और पॉपअप ईवेंट हैंडलर जोड़ें:
- (void)touchedPopupButton:(UIButton *)sender {
निष्कर्ष
अंत तक पढ़ने के लिए धन्यवाद!
लेख का दूसरा भाग वैंकूवर जाने से पहले डोमोडेडोवो हवाई अड्डे पर लिखा गया था। देर रात है, मैं कॉफी से बाहर निकल रहा हूं। मैं आपको
मुझे क्षमा करने के लिए कहता
हूं , और यदि आपको पाठ / कोड में कोई टाइपो / अशुद्धि मिलती है, तो कृपया
मेरे हब केंद्र को सूचित करें, माइनस डालने या कोई गुस्सा टिप्पणी लिखने के लिए जल्दबाजी न करें।
निम्नलिखित लेख और भी दिलचस्प विषय होंगे: सामाजिक नेटवर्क, PSPDFKit, पुश सूचनाओं पर सामग्री साझा करना।