परिचित का सिद्धांत काफी सरल है। उपयोगकर्ता, जब सूची आइटम को देखते हैं, तो क्लिक करने के बाद
रीड बटन को देखता है, जिसके बारे में डेटा और क्लिक करने का समय किसी अन्य सूची में मिलता है जहां उन्हें संग्रहीत किया जाएगा। यह सूची स्वचालित रूप से आइटम देखने के लिए पृष्ठ पर वेब डेस्क पर रखे जाने के बाद बनाई जाएगी, और इसका नाम ReadList_ <समीक्षा के लिए गाइड सूची> के रूप में बनाया जाएगा। परिचितों और परिचितों की सूचियों को देखने के लिए, हम एक और वेब डेस्क लिखेंगे जिसे हम सूची संपादन फॉर्म पर रखेंगे, जिसे हम पढ़ेंगे, क्योंकि यह समझा जाता है कि सामान्य उपयोगकर्ता देख सकते हैं, लेकिन दस्तावेज़ को संपादित नहीं करते।
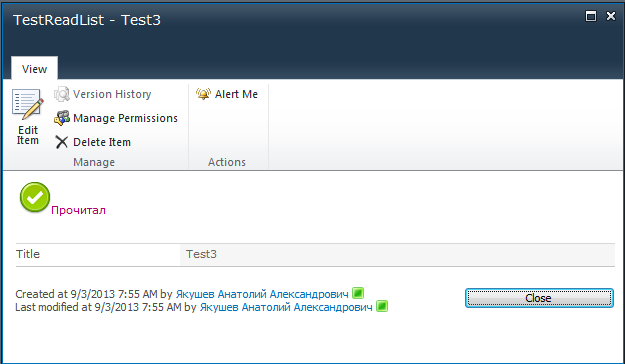
यहाँ वेब साइट कैसी दिखती है।
बटन क्लिक करने से पहले:

और क्लिक करने के बाद:

हम सूची स्वयं बनाते हैं, जिन तत्वों को उपयोगकर्ताओं को खुद से परिचित करना चाहिए। मैंने इसे
TestReadList कहा, हम एक अतिरिक्त फ़ील्ड जोड़ते हैं जो व्यक्ति या समूह फ़ील्ड
के प्रकार
को असाइन करता है, इस क्षेत्र का अर्थ तब स्पष्ट हो जाएगा जब हम
परिचितों को देखने के लिए एक वेब डेस्क बनाते हैं।
Visual Studio में, एक खाली SharePoint2010
SPConfirmReadProject प्रोजेक्ट बनाएँ।
हम इसे विज़ुअल वेब पार्ट प्रोजेक्ट में जोड़ते हैं, इसे कन्फर्मवार्टपार्ट कहते हैं, और इमेज SharePoint फ़ोल्डर के लिंक को जोड़ते हैं (प्रोजेक्ट पर राइट-क्लिक करें। प्रोजेक्ट में Add-> SharePoint "Images" मैप्ड फ़ोल्डर)। इसके बाद Images \ SPConfirmReadProject फ़ोल्डर में अपना चित्र जोड़ें। इसका इस्तेमाल लिंकबटन में किया जाएगा।
यहाँ कोड
ConfirmWebPart.ascx है<table> <tr> <td> <asp:LinkButton ID="bRead" runat="server" OnClick="bRead_Click"><img src="../_Layouts/Images/SPConfirmReadProject/accept.png" style="border:0px;"/></asp:LinkButton> </td> </tr> <tr> <td> <asp:Label ID="lStatus" runat="server" Text=""></asp:Label> </td> </tr> </table>
यहां हम वास्तव में लिंकबटन और लेबल बनाते हैं।
ConfirmWebPart.asxc.cs कोड पर जाएं:
protected void Page_Load(object sender, EventArgs e) { bool isReal = false;
अब सब कुछ तैनात किया जा सकता है। वेब डेस्क को एलिमेंट व्यू फॉर्म पर रखा गया है।
ऐसा करने के लिए, सूची रिबन टैब पर, प्रपत्र वेब पार्ट्स का चयन करें -> दिखाए गए अनुसार डिफ़ॉल्ट प्रदर्शन फ़ॉर्म।

प्रपत्र विंडो में, वेब पार्ट जोड़ें पर क्लिक करें। श्रेणियों में, हम कस्टम का चयन करेंगे, और वेब पार्ट्स में हमारे पास हमारी वेब डेस्क होगी जिसका नाम SPConfirmReadProject - ReadUserWebPart है। ऐड बटन पर क्लिक करें और संपादन बंद करें।
यह वास्तव में वेब डेस्क परिचित पर है।
अब हम उस वेब व्यूइंग डेस्क को लिखेंगे, जिसने खुद को जाना हो और जिसने नहीं।
वेब डेस्क में 2 लिंकबटन, लेबल और ग्रिड व्यू शामिल हैं।
जब आप "दस्तावेज़ के साथ परिचित" बटन पर क्लिक करते हैं तो यह ऐसा दिखता है।

यहाँ सब कुछ बस है, हम मूर्खता से परिचितों की सूची में चढ़ते हैं और उन्हें बाहर निकालते हैं। और दिलचस्प बात यह है कि अगर हम "परिचित नहीं" बटन पर क्लिक करते हैं।

ऐसा करने के लिए, "असाइन किया गया" फ़ील्ड का उपयोग करें जो आइटम को पढ़ने के लिए असाइन किए गए लोगों और / या समूहों को सूचीबद्ध करता है। इस समस्या को हल करने के लिए, हम "निरुपित" फ़ील्ड से लोगों की एक सूची लेते हैं और पाठकों की सूची से लोगों के साथ तुलना करते हैं। चलिए शुरू करते हैं।
प्रोजेक्ट में VisualWebPart जोड़ें। चलो इसे
ReadUsersWebPart कहते हैं।
ReadUserWebPart.ascx में जोड़ें
<table> <tr> <td> <asp:LinkButton ID="lbRead" runat="server" OnClick="lbRead_Click" BorderWidth="0"><img src="../_Layouts/Images/SPConfirmReadProject/thumb_up.png" style="border:0px;" /> </asp:LinkButton> </td> <td> <p> </p> </td> <td> <asp:LinkButton ID="lbUnRead" runat="server" OnClick="lbUnRead_Click" BorderWidth="0"><img src="../_Layouts/Images/SPConfirmReadProject/thumb_down.png" style="border:0px;" /> </asp:LinkButton> </td> </tr> </table> <p></p> <asp:Label ID="Label1" runat="server"></asp:Label> <asp:GridView ID="gridView" runat="server" AllowPaging="True" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" CellPadding="4" EnableModelValidation="True" ForeColor="Black" GridLines="Horizontal" PageSize="20"> <FooterStyle BackColor="#CCCC99" ForeColor="Black" /> <HeaderStyle BackColor="#333333" Font-Bold="True" ForeColor="White" /> <PagerStyle BackColor="White" ForeColor="Black" HorizontalAlign="Right" /> <SelectedRowStyle BackColor="#CC3333" Font-Bold="True" ForeColor="White" /> </asp:GridView>
और ReadUsersWebPart.ascx.cs में हम निम्नलिखित लिखते हैं:
private SPGroup SearchGroup(string group) { SPGroup groupObject = null; foreach (SPGroup singleGroup in SPContext.Current.Web.Groups) { if (group == singleGroup.Name) { groupObject = singleGroup; } } return groupObject; }
इसके बाद, आप उन उपयोगकर्ताओं को समाचार पत्र भेज सकते हैं, जो विजुअल स्टूडियो या SharePoint डिज़ाइनर में वर्कफ़्लो का उपयोग करके असाइन किए गए फ़ील्ड में पंजीकृत हैं।
मुझे उम्मीद है कि लेख आपके लिए उपयोगी होगा। जल्द ही मैं लिखूंगा कि आप इन सूचियों को कैसे प्रिंट कर सकते हैं, और एक के लिए, और वीएस में इस कार्य के लिए वर्कफ़्लो मेल कैसे लिखें।