Chrome डेवलपर टूल की अंतर्निहित ब्राउज़र स्निपेट्स के साथ क्षमताओं का विस्तार किया जा सकता है। यह विकास को गति देता है और वर्कफ़्लो को सरल बनाता है।
GitHub पर स्निपेट्स का एक अच्छा संग्रह उपलब्ध
है ।
Google Chrome में स्निपेट
आप
आधिकारिक क्रोम प्रलेखन में स्निपेट कार्यों के बारे में अधिक पढ़ सकते हैं। और यहाँ एक संक्षिप्त निर्देश है:
- "क्रोम: // झंडे" पर जाएं - "डेवलपर टूल प्रयोग सक्षम करें" जांचें।
- ओपन DevTools: "सेटिंग्स" - "डेवलपर उपकरण प्रयोग" - "स्निपेट्स समर्थन" की जाँच करें।
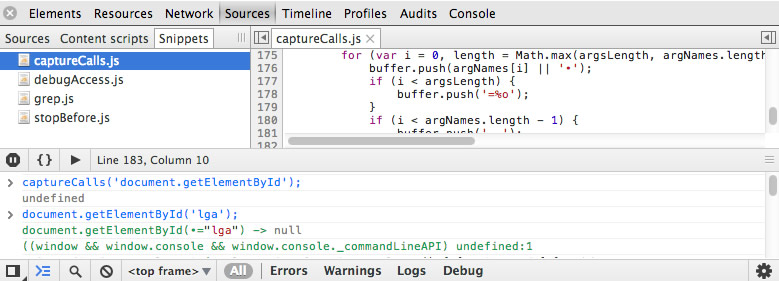
- रिबूट करने के बाद, DevTools "स्रोत" टैब में, "स्निपेट्स" दिखाई देगा, जहां आप स्निप को नियंत्रित कर सकते हैं:

फ़ायरफ़ॉक्स में स्निपेट्स
आप फ़ायरफ़ॉक्स में भी स्निपेट समर्थन को सक्षम कर सकते हैं:
- मेनू "टूल" - "वेब डेवलपर" - "स्क्रैचपैड"।
- स्निपेट चिपकाएँ और चलाएँ (Cmd-R / Ctrl-R)।
- मेनू "फ़ाइल" - "सहेजें", फिर "फ़ाइल" - पुन: उपयोग के लिए "हाल ही में खोलें"।
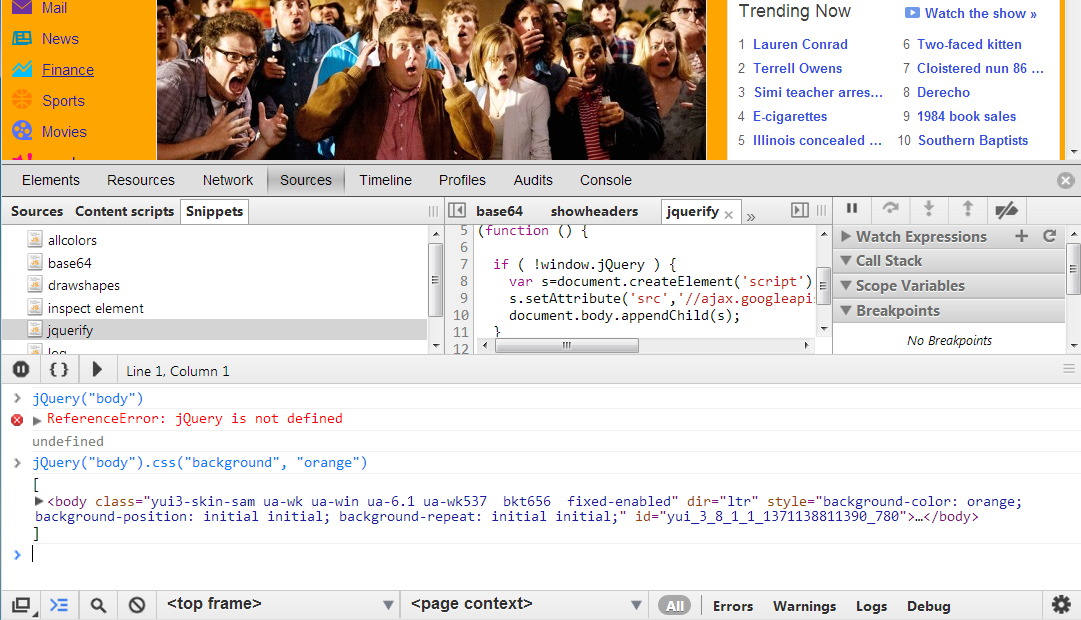
जहाँ यह नहीं है वहाँ jQuery समर्थन शामिल है।
स्निपेट कोड(function () { if ( !window.jQuery ) { var s = document.createElement('script'); s.setAttribute('src', '//ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js'); document.body.appendChild(s); console.log('jquery loaded!'); } })();

और यहाँ स्वयं स्निपेट हैं:
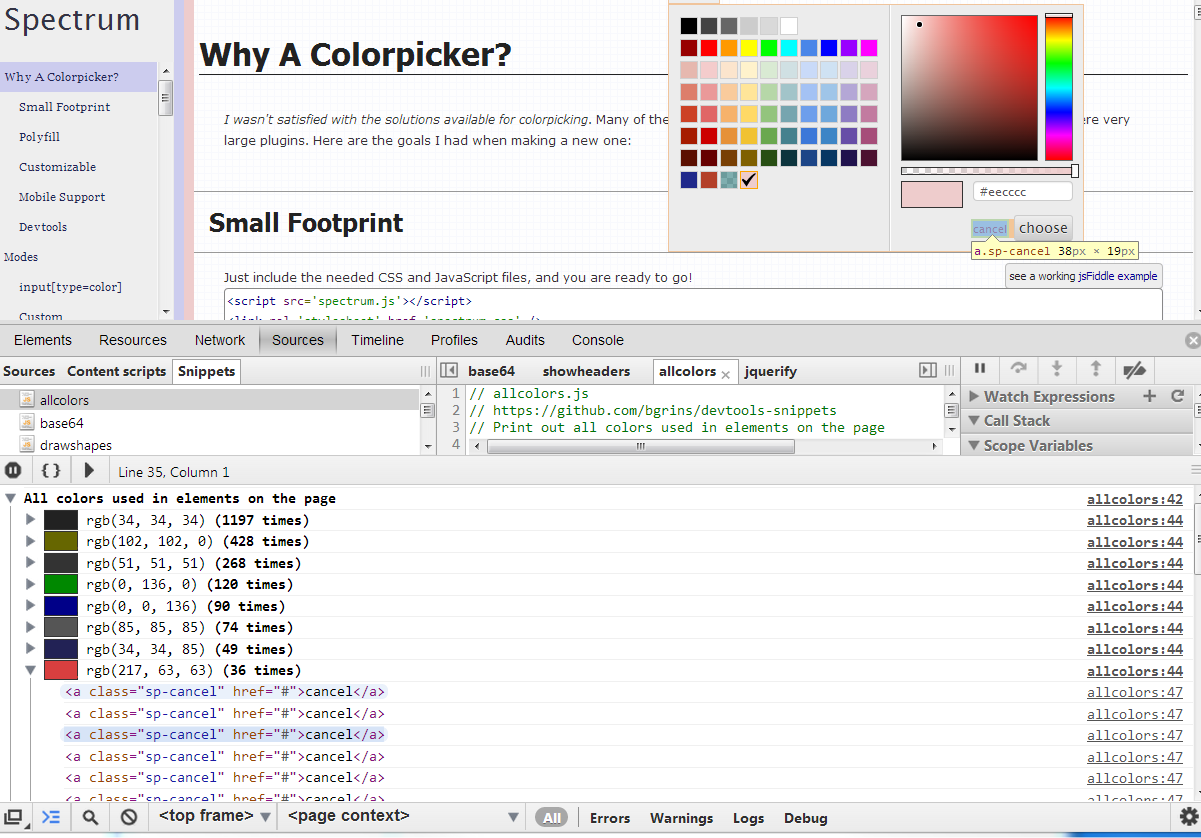
रंग, पृष्ठभूमि-रंग और सीमा-रंग में उपयोग किए गए सभी रंगों को प्रदर्शित करता है।
स्निपेट कोड (function () { var allColors = {}; var props = ["background-color", "color", "border-top-color", "border-right-color", "border-bottom-color", "border-left-color"]; var skipColors = { "rgb(0, 0, 0)": 1, "rgba(0, 0, 0, 0)": 1, "rgb(255, 255, 255)": 1 }; [].forEach.call(document.querySelectorAll("*"), function (node) { var nodeColors = {}; props.forEach(function (prop) { var color = window.getComputedStyle(node, null).getPropertyValue(prop); if (color && !skipColors[color]) { if (!allColors[color]) { allColors[color] = { count: 0, nodes: [] }; } if (!nodeColors[color]) { allColors[color].count++; allColors[color].nodes.push(node); } nodeColors[color] = true; } }); }); var allColorsSorted = []; for (var i in allColors) { allColorsSorted.push({ key: i, value: allColors[i] }); } allColorsSorted = allColorsSorted.sort(function (a, b) { return b.value.count - a.value.count; }); var nameStyle = "font-weight:normal;"; var countStyle = "font-weight:bold;"; var colorStyle = function (color) { return "background:" + color + ";color:" + color + ";border:1px solid #333;"; }; console.group("All colors used in elements on the page"); allColorsSorted.forEach(function (c) { console.groupCollapsed("%c %c " + c.key + " %c(" + c.value.count + " times)", colorStyle(c.key), nameStyle, countStyle); c.value.nodes.forEach(function (node) { console.log(node); }); console.groupEnd(); }); console.groupEnd("All colors used in elements on the page"); })();

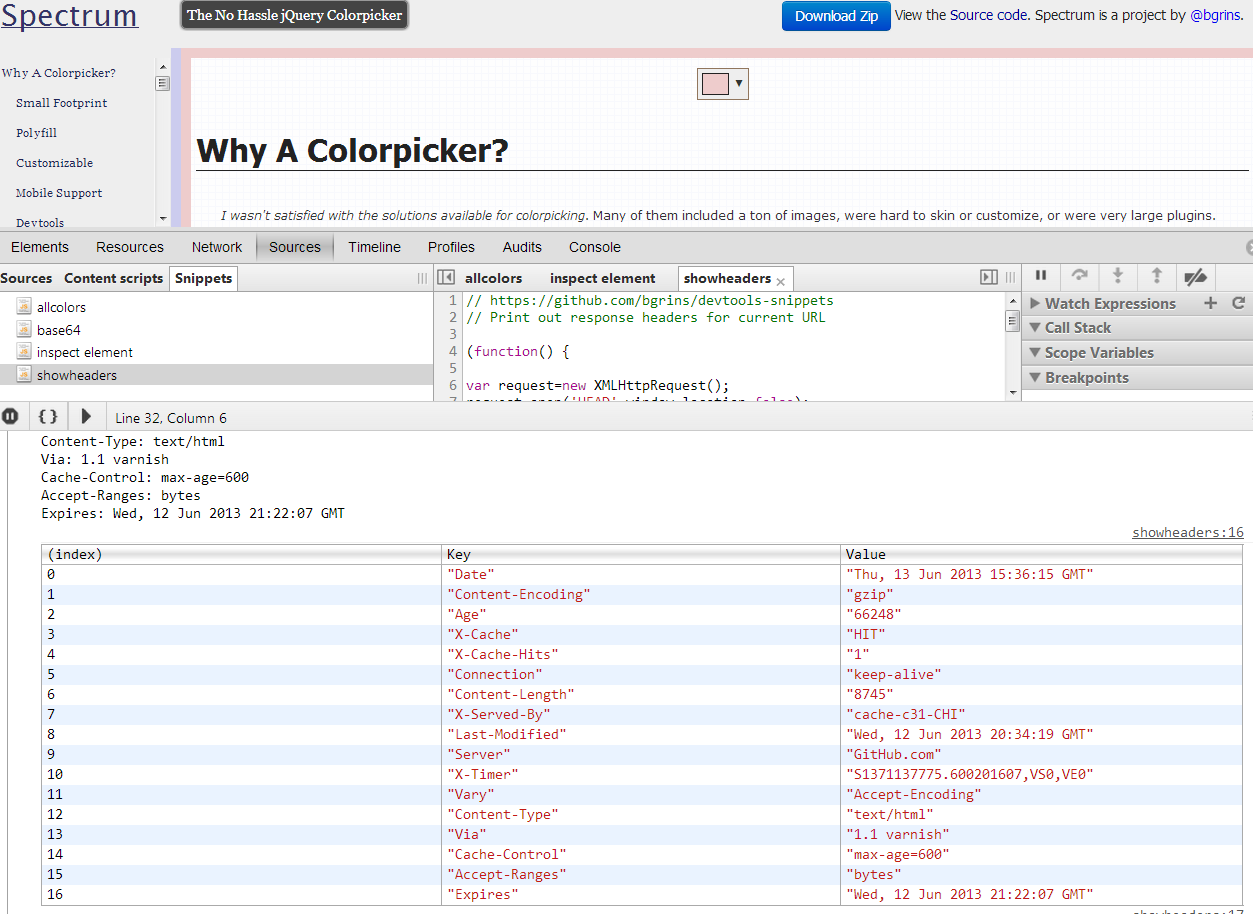
कंसोलटेबल का उपयोग करके HTTP हेडर को आसानी से प्रदर्शित करता है।
स्निपेट कोड (function() { var request=new XMLHttpRequest(); request.open('HEAD',window.location,false); request.send(null); var headers = request.getAllResponseHeaders(); var tab = headers.split("\n").map(function(h) { return { "Key": h.split(": ")[0], "Value": h.split(": ")[1] } }).filter(function(h) { return h.Value !== undefined; }); console.group("Request Headers"); console.log(headers); console.table(tab); console.groupEnd("Request Headers"); })();

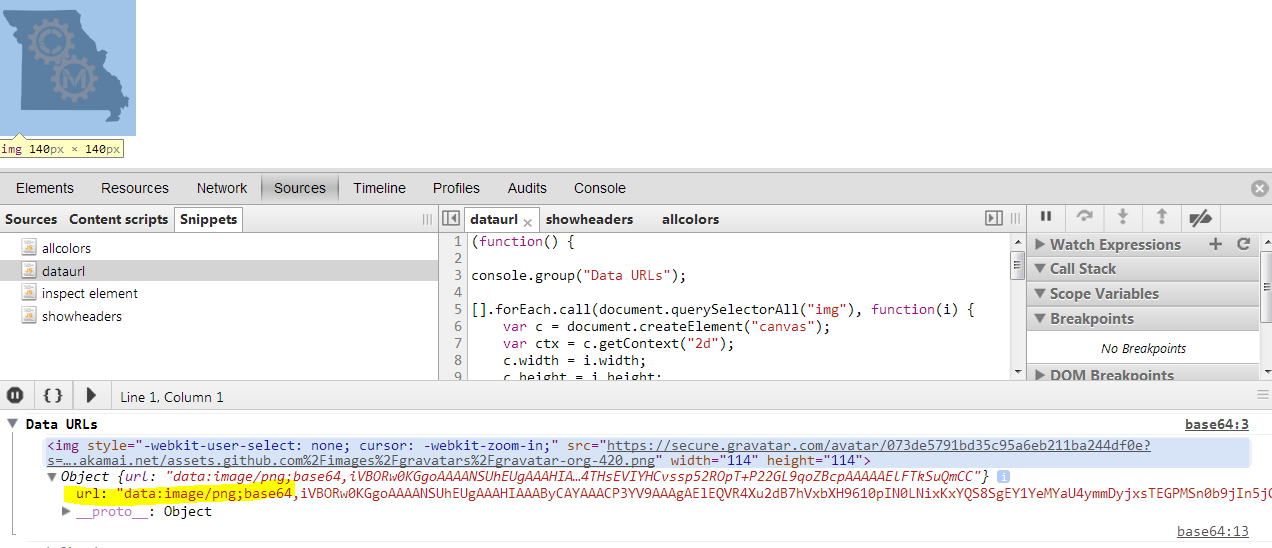
पृष्ठ पर सभी छवियों को डेटा URL (साइट के रूप में एक ही डोमेन में छवियों पर काम करता है) में कनवर्ट करता है।
स्निपेट कोड (function() { console.group("Data URLs"); [].forEach.call(document.querySelectorAll("img"), function(i) { var c = document.createElement("canvas"); var ctx = c.getContext("2d"); c.width = i.width; c.height = i.height; try { ctx.drawImage(i, 0, 0); console.log(i, c.toDataURL()); } catch(e) { console.log(i, "No Permission - try opening this image in a new tab and running the snippet again?", i.src); } }); [].forEach.call(document.querySelectorAll("canvas"), function(c) { try { console.log(c, c.toDataURL()); } catch(e) { console.log(c, "No Permission"); } }); console.groupEnd("Data URLs"); })();
 Window.performance ऑब्जेक्ट के
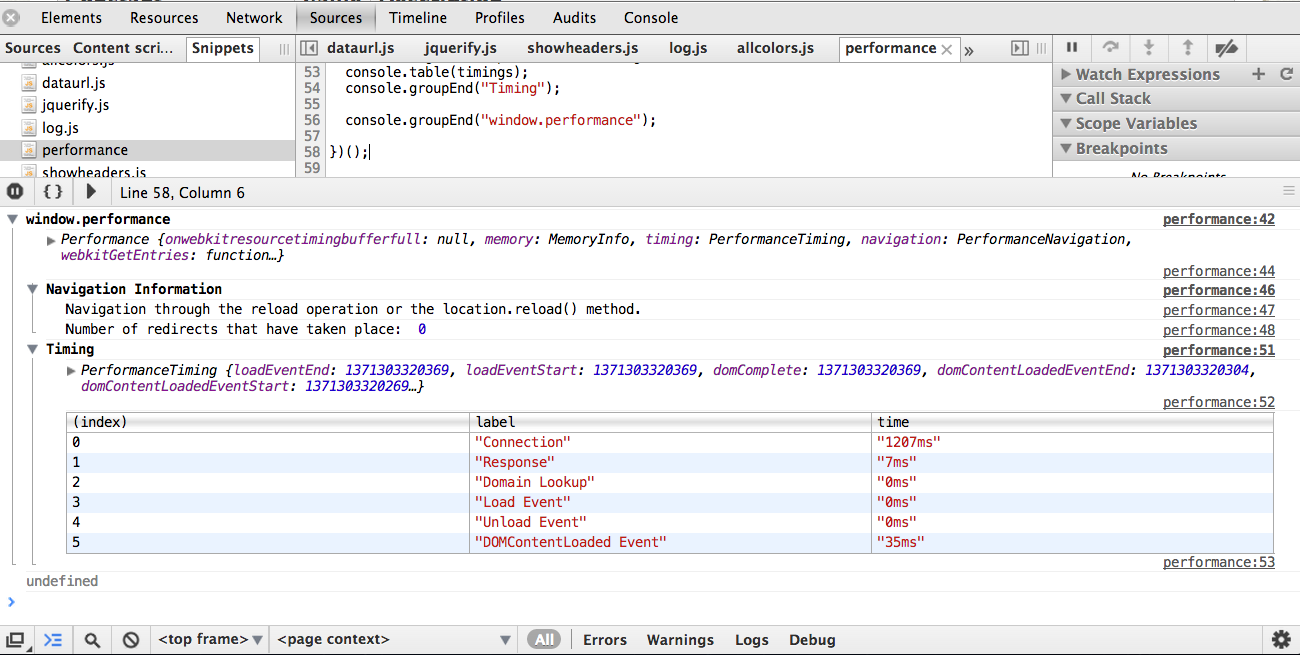
Window.performance ऑब्जेक्ट के बारे में जानकारी प्रदर्शित करता है।
स्निपेट कोड (function () { var t = window.performance.timing; var timings = []; timings.push({ label: "Time Until Page Loaded", time: t.loadEventEnd - t.navigationStart + "ms" }); timings.push({ label: "Time Until DOMContentLoaded", time: t.domContentLoadedEventEnd - t.navigationStart + "ms" }); timings.push({ label: "Total Response Time", time: t.responseEnd - t.requestStart + "ms" }); timings.push({ label: "Connection", time: t.connectEnd - t.connectStart + "ms" }); timings.push({ label: "Response", time: t.responseEnd - t.responseStart + "ms" }); timings.push({ label: "Domain Lookup", time: t.domainLookupEnd - t.domainLookupStart + "ms" }); timings.push({ label: "Load Event", time: t.loadEventEnd - t.loadEventStart + "ms" }); timings.push({ label: "Unload Event", time: t.unloadEventEnd - t.unloadEventStart + "ms" }); timings.push({ label: "DOMContentLoaded Event", time: t.domContentLoadedEventEnd - t.domContentLoadedEventStart + "ms" }); var navigation = window.performance.navigation; var navigationTypes = { }; navigationTypes[navigation.TYPE_NAVIGATENEXT || 0] = "Navigation started by clicking on a link, or entering the URL in the user agent's address bar, or form submission.", navigationTypes[navigation.TYPE_RELOAD] = "Navigation through the reload operation or the location.reload() method.", navigationTypes[navigation.TYPE_BACK_FORWARD] = "Navigation through a history traversal operation.", navigationTypes[navigation.TYPE_UNDEFINED] = "Navigation type is undefined.", console.group("window.performance"); console.log(window.performance); console.group("Navigation Information"); console.log(navigationTypes[navigation.type]); console.log("Number of redirects that have taken place: ", navigation.redirectCount) console.groupEnd("Navigation Information"); console.group("Timing"); console.log(window.performance.timing); console.table(timings); console.groupEnd("Timing"); console.groupEnd("window.performance"); })();

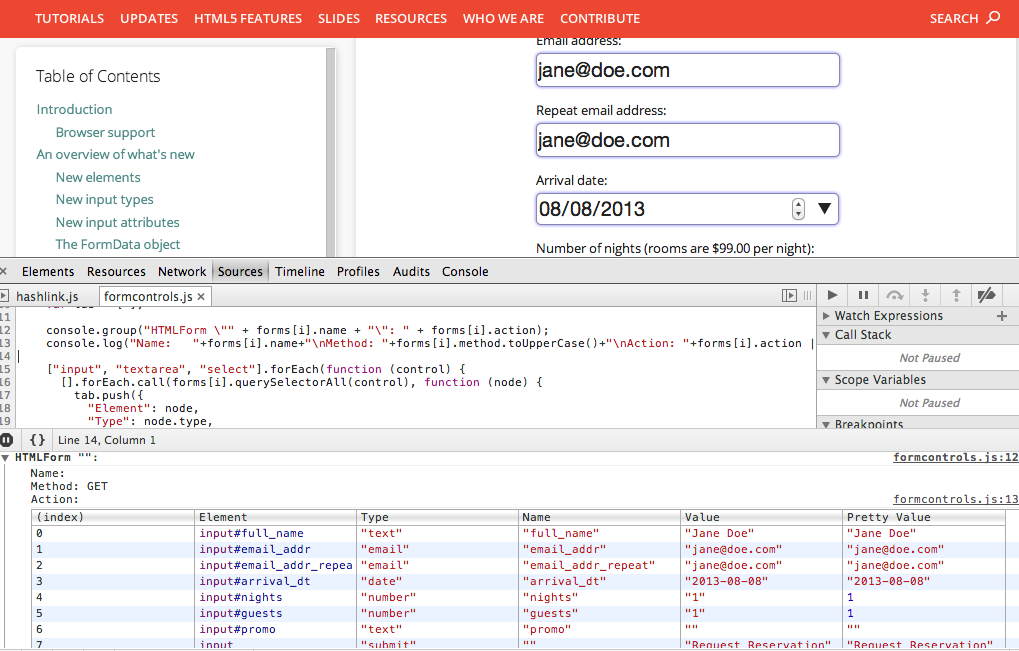
एक सुविधाजनक सारणीबद्ध रूप में पृष्ठ पर सभी रूपों का डेटा प्रदर्शित करता है।
स्निपेट कोड (function() { var forms = document.querySelectorAll("form"); for (var i = 0, len = forms.length; i < len; i++) { var tab = [ ]; console.group("HTMLForm \"" + forms[i].name + "\": " + forms[i].action); console.log("Element:", forms[i], "\nName: "+forms[i].name+"\nMethod: "+forms[i].method.toUpperCase()+"\nAction: "+forms[i].action || "null"); ["input", "textarea", "select"].forEach(function (control) { [].forEach.call(forms[i].querySelectorAll(control), function (node) { tab.push({ "Element": node, "Type": node.type, "Name": node.name, "Value": node.value, "Pretty Value": (isNaN(node.value) || node.value === "" ? node.value : parseFloat(node.value)) }); }); }); console.table(tab); console.groupEnd(); } })();

बाकी के लिए, कोई कम उपयोगी स्निपेट नहीं,
GitHub पृष्ठ देखें।