
मुझे आज एक दिलचस्प बात पता चली।
सिमेंटिक यूआई पोर्टेबल इंटरफेस बनाने के लिए एक रूपरेखा है जो आपकी परियोजनाओं में यूआई तत्वों का पुन: उपयोग करने में मदद करेगा। बूटस्ट्रैप का ऐसा विकल्प।
एक छोटा उदाहरण - यदि आप अपने प्रोजेक्ट में बटन की तरह कुछ जोड़ना चाहते हैं

बस निम्नलिखित तत्वों का उपयोग करें:
semantic add button semantic add icon
फिर html में जोड़ें:
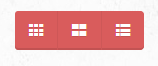
<div class="red ui icon buttons"> <div class="ui button"> <i class="grid layout icon"></i> </div> <div class="ui button"> <i class="block layout icon"></i> </div> <div class="ui button"> <i class="list layout icon"></i> </div> </div>
यह बहुत सुंदर निकला। आधिकारिक साइट पर सब कुछ अच्छी तरह से व्यवस्थित है, छोटे गाइड हैं।
एक समस्या प्री-रिलीज़ है। इसलिए, आप कुछ भी ऑफसाइट डाउनलोड नहीं कर सकते। ऐसा करने के लिए, गिटब पर जाएं । पहले से ही संभव है।
लेकिन साइट पर दाईं ओर बुनियादी इंटरफ़ेस तत्वों का एक संग्रह है - बटन से लेकर सरल पंजीकरण फॉर्म तक।
सिमेंटिक यूआई अभी विकसित करना शुरू कर रहा है, जीथब पर लेखक भी सेमेटिक पर काम में हिस्सा लेने के लिए सभी को प्रदान करता है। ईमेल से संपर्क करें jack@semantic-ui.com