आतिशबाजी आपको jQuery के मोबाइल थीम को बदलने, उन्हें देखने और उचित सीएसएस कोड और स्प्राइट निर्यात करने देती है। यह लेख आपको सिखाता है कि एडोब फायरवर्क्स सीएस 6 में अपने खुद के jQuery थीम कैसे बनाएं।
JQuery मोबाइल ढांचा
जैसा कि आप जानते हैं,
jQuery मोबाइल फ्रेमवर्क एक जावास्क्रिप्ट फ्रेमवर्क है जो आपको मोबाइल उपकरणों के लिए जल्दी से एक वेबसाइट बनाने की अनुमति देता है। यह स्मार्टफोन और टैबलेट के लिए बनाया गया एक टच-अनुकूलित वेब फ्रेमवर्क है। jQuery मोबाइल आधुनिक पीसी, स्मार्टफोन, टैबलेट और ई-रीडर प्लेटफार्मों के विशाल बहुमत पर काम करता है। JQuery के मोबाइल ढांचे का उपयोग करना आसान है और इसमें वेब-आधारित नियंत्रण जैसे बटन, स्क्रॉल, आइटम सूची, और बहुत कुछ शामिल हैं।
JQuery मोबाइल में शामिल प्रत्येक लेआउट और इंटरफ़ेस तत्व एक नए ऑब्जेक्ट-ओरिएंटेड सीएसएस फ्रेमवर्क के आसपास बनाया गया है। ढांचा आपको मोबाइल साइटों और अनुप्रयोगों के लिए एक पूर्ण दृश्य थीम डिज़ाइन लागू करने की अनुमति देता है।
छवि के वजन को कम करने और प्रदर्शन में सुधार करने के लिए, jQuery मोबाइल गोल कोनों, ग्रेडिएंट, साथ ही वस्तुओं और पाठ की छाया बनाने के लिए CSS3 के गुणों का उपयोग करता है, और सबसे अधिक उपयोग किए जाने वाले तत्व स्प्राइट प्रारूप में शामिल किए जाते हैं।
थीम्स में कई कलर स्वैच होते हैं जिनमें हेडर (हेडर बार), कंटेंट (कंटेंट बोड) और एक स्टेटस बार (बटन स्टेट्स) शामिल होते हैं, जिन्हें आप आसानी से मिक्स एंड मैच कर सकते हैं। प्रत्येक खुली थीम 26 अद्वितीय डिजाइनों का समर्थन करती है, जो आपको अपने डिजाइन में लगभग असीमित विविधता जोड़ने की अनुमति देती है।
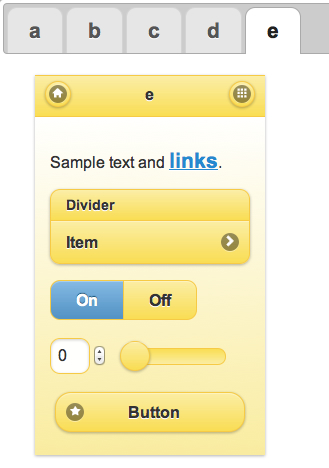
तो, विषय में क्षैतिज मेनू की निम्न पांच शैलियाँ शामिल हैं (चित्र 1):

अंजीर। 1. पांच अलग-अलग डिफ़ॉल्ट शैलियों में से चुनें।
डिफ़ॉल्ट रूप से, एक "ए" पैटर्न सभी हेडर और फ़ुटर्स के लिए नियत किया जाता है, क्योंकि हेडर और फ़ूटर तत्व आमतौर पर मोबाइल एप्लिकेशन में नेत्रहीन हाइलाइट किए गए तत्व होते हैं।
- रंग को क्षैतिज मेनू से दूसरे रंग के स्वैच पर सेट करें।
- शीर्ष लेख और पाद लेख में विषय विशेषता डेटा जोड़ें।
- एक वैकल्पिक वर्तनी पैटर्न सेट करें (उदाहरण के लिए, "बी" या "डी")।
- निर्दिष्ट थीम रंग स्वैच लागू करें।
मेनू के लिए उत्पन्न सीएसएस कोड नीचे दिखाया गया है:
{ border:1px solid #2a2a2a; background:#111; color:#fff;font-weight:bold; text-shadow:0 -1px 1px #000; background-image:-moz-linear-gradient(top,#3c3c3c,#111); background-image:-webkit-gradient(linear,left top,left bottom,color-stop(0,#3c3c3c),color-stop(1,#111)); -msfilter:"progid:DXImageTransform.Microsoft.gradient(startColorStr='#3c3c3c', EndColorStr='#111111')" }
एक jQuery थीम टेम्पलेट बनाएं और संशोधित करें
JQuery के मोबाइल थीम में कई डिफ़ॉल्ट छवि स्प्राइट और स्वैच शामिल हैं। स्प्राइट और स्वैच में उन्नत बदलाव के लिए आप पटाखों द्वारा दी गई कार्यक्षमता का उपयोग कर सकते हैं। आप किसी मौजूदा पृष्ठ को डुप्लिकेट करके और इसे संशोधित करके कई पैटर्न भी बना सकते हैं।
आइए आतिशबाजी CS6 में एक नया विषय बनाकर शुरू करें:
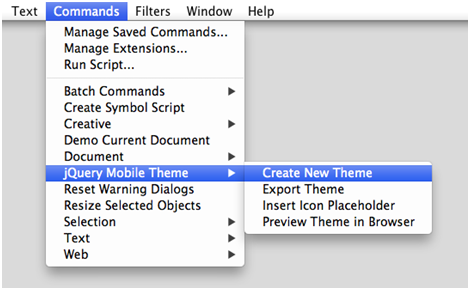
कमांड्स चुनें> jQuery मोबाइल थीम> नया थीम बनाएं (चित्र 2):

अंजीर। 2. एक नया jQuery मोबाइल विषय बनाएँ।
पृष्ठ नाम का उपयोग नमूना नाम (स्वैच) के लिए किया जाता है। यह अनुशंसा की जाती है कि आप पृष्ठ नाम के लिए एकल वर्ण (az) का उपयोग करें। आप मौजूदा लोगों को डुप्लिकेट करके और आवश्यकता के अनुसार थीम बदलकर नए पेज बना सकते हैं। प्रत्येक पृष्ठ अपना सीएसएस नमूना उत्पन्न करता है।
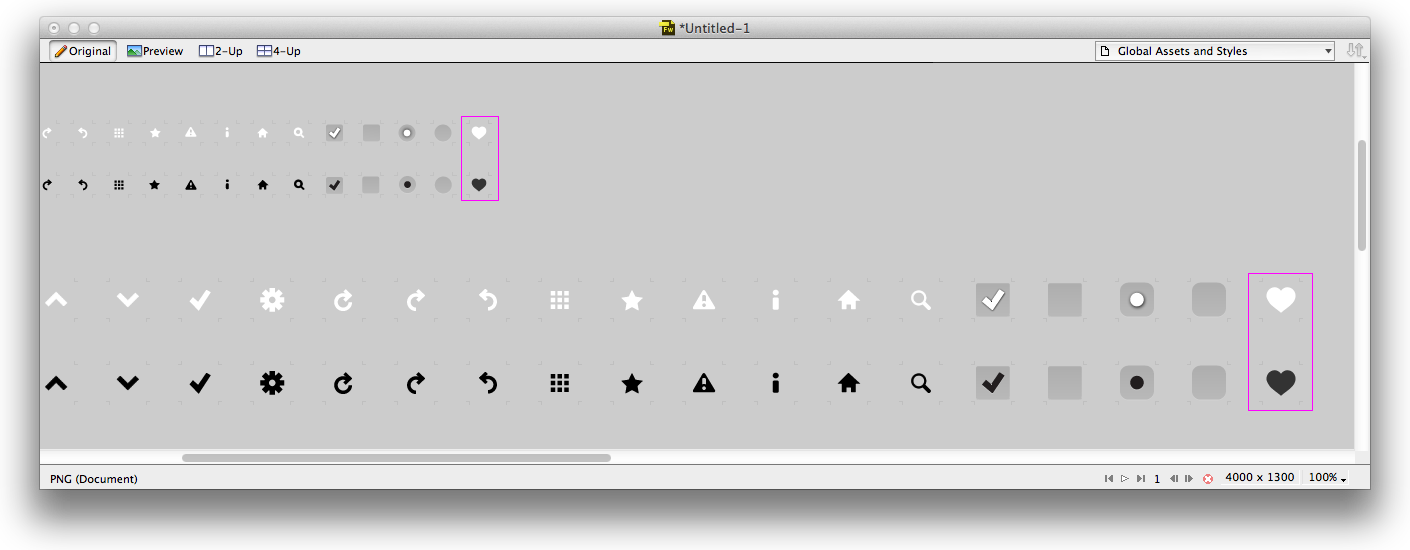
डिफ़ॉल्ट टेम्पलेट में निम्नलिखित स्प्राइट्स शामिल हैं (चित्र 3):

अंजीर। 3. डिफ़ॉल्ट स्प्राइट।
आप स्प्राइट के मौजूदा सेट में अपने आइकन शामिल कर सकते हैं। अतिरिक्त आइकन सक्षम करने के लिए, डिफ़ॉल्ट jQuery टेम्पलेट में आइकन प्लेसहोल्डर डालें। प्लेसहोल्डर डालने के बाद, अन्य प्रस्तावों और रंग योजनाओं के लिए एक कार्य आइकन बनाएं।
एक आइकन प्लेसहोल्डर बनाएं
- आइकन प्लेसहोल्डर जोड़ने के लिए, jQuery के मोबाइल थीम चुनें> आइकन प्लेसहोल्डर डालें।
- आइकन का नाम दर्ज करें और OK पर क्लिक करें (ग्लोबल प्लेसेंट (सामान्य गुण) और स्टाइल पेज (पेज स्टाइल) में आइकन के लिए चार प्लेसहोल्डर्स जोड़े गए हैं।
- टूलबार पर "छुपाएँ स्लाइस" विकल्प चुनें।
- आइकन विविधताएं बनाएं और उन्हें प्लेसहोल्डर्स में जोड़ें।

अंजीर। 5. आइकन विविधताएं बनाएं और उन्हें प्लेसहोल्डर्स में जोड़ें।
बदलें jQuery के मोबाइल टेम्पलेट
पटाखे का उपयोग करके, आप उस थीम के आधार पर त्वचा को बदल सकते हैं जो साइट के डिज़ाइन से मेल खाती है।
- पटाखे में एक पृष्ठ खोलें और इच्छित आइटम का चयन करें।
- कैनवास पर व्यक्तिगत तत्वों को बदलें (उदाहरण के लिए, आप रंग अपडेट कर सकते हैं, टेक्स्ट स्टाइल बदल सकते हैं, ढाल भर सकते हैं, कोनों की गोलाई की डिग्री को समायोजित कर सकते हैं, प्रभाव लागू कर सकते हैं, जैसे कि छाया, या यदि आवश्यक हो तो अन्य अपडेट करें)।
- फ़ाइल> सहेजें का चयन करके परिवर्तन सहेजें।
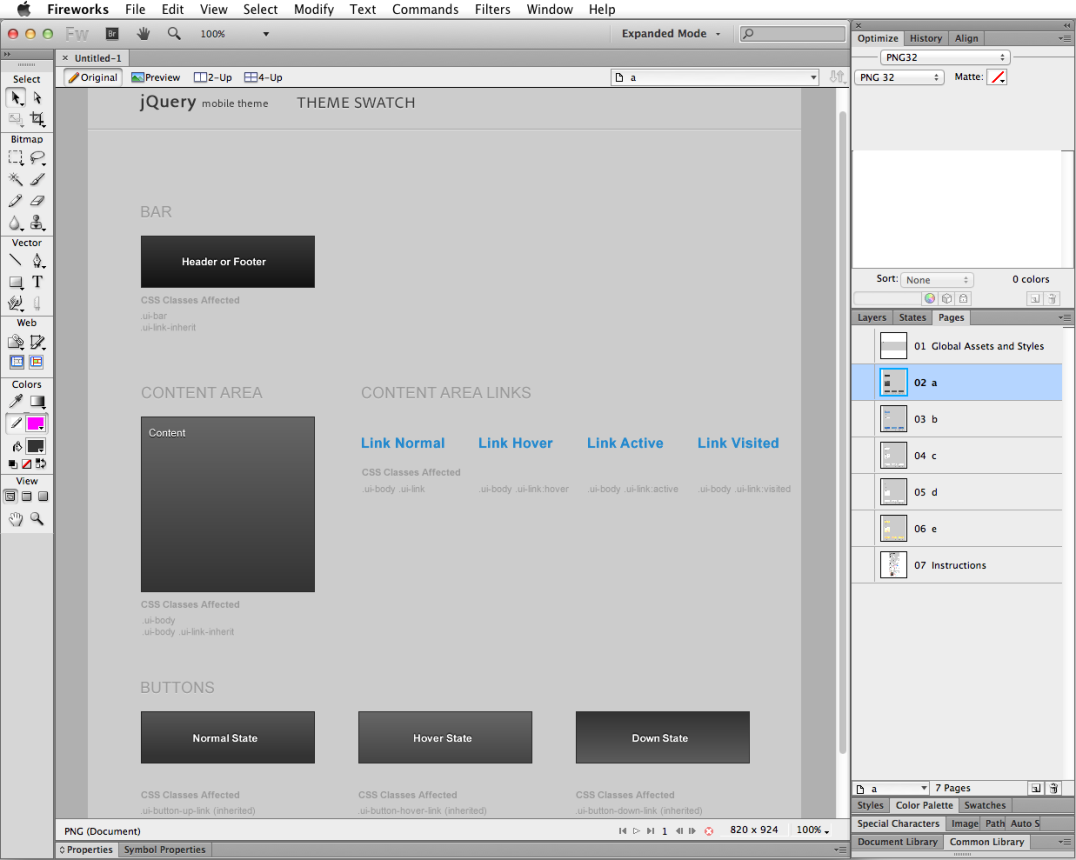
कैनवास पर प्रत्येक वस्तु नमूना में सीएसएस कोड के साथ एक अनुभाग से मेल खाती है। प्रत्येक ऑब्जेक्ट के नाम से कोड दर्शाया गया है (चित्र 6):

अंजीर। 6. पेज बदलने के बाद पटाखे का दस्तावेज।
परिवर्तन किए जाने के बाद, हम डिजाइन की प्रगति देखेंगे।
संशोधित टेम्पलेट फ़ाइल देखने के लिए इन चरणों का पालन करें:
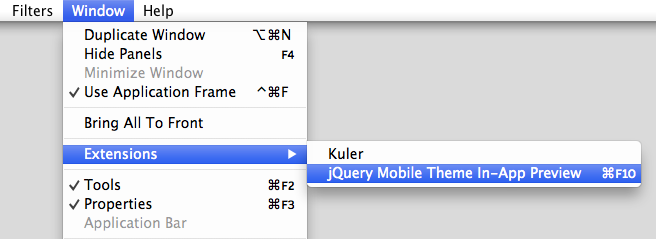
विंडो> एक्सटेंशन्स> बिल्ट-इन jQuery मोबाइल थीम व्यू या
Windows> एक्सटेंशन> jQuery मोबाइल थीम इन-ऐप पूर्वावलोकन (चित्र 7):

अंजीर। 7. आतिशबाजी कार्यक्षेत्र में पूर्वावलोकन विषयों का विकल्प।
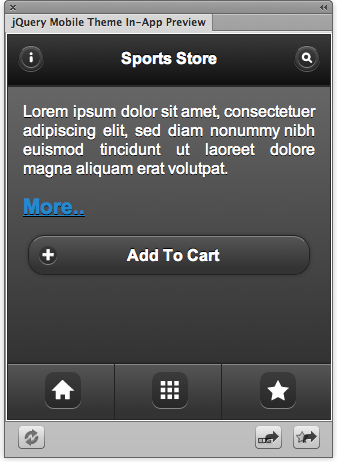
एक पूर्वावलोकन पैनल दिखाई दिया है और अद्यतन पृष्ठ (छवि 8) दिखाता है:

अंजीर। 8. jQuery के मोबाइल विषय पूर्वावलोकन पैनल में अद्यतन।
ब्राउज़र में सभी थीम और स्प्राइट देखने के लिए, चुनें:
Commands> jQuery Mobile Theme> किसी ब्राउज़र में थीम देखना या
कमानों> jQuery मोबाइल थीम> पूर्वावलोकन थीम ब्राउज़र में (चित्र 9):

अंजीर। 9. ब्राउज़र में विषय देखें।
ऊपरी पैनल में टैब पर क्लिक करके, हम विभिन्न तत्वों के संबंध में अलग-अलग नमूने देखने के लिए विभिन्न विषयों के बीच स्विच करते हैं।
सीएसएस और स्प्राइट उत्पन्न करें
एक बार जब आप टेम्पलेट बना लेते हैं या अपडेट कर लेते हैं, तो आप सीएसएस कोड और साइट के लिए स्प्राइट्स बनाने के लिए पटाखों का उपयोग कर सकते हैं। अपने CSS नमूना और स्प्राइट्स को निर्यात करने के लिए निम्नलिखित दो विकल्पों में से एक चुनें।
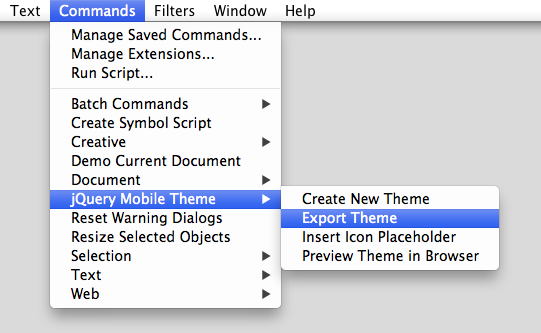
विकल्प 1: सीएसएस और स्प्राइट का एक साथ निर्यात।सभी नमूनों (नमूने) और स्प्राइट्स के एक साथ निर्यात के लिए, चयन करें:
कमांड्स> jQuery मोबाइल थीम> सभी पेजों के लिए स्वेट और स्प्राइट्स बनाने के लिए एक्सपोर्ट थीम (चित्र 10):
 विकल्प 2: किसी विशिष्ट नमूने या स्प्राइट का निर्यात करें।
विकल्प 2: किसी विशिष्ट नमूने या स्प्राइट का निर्यात करें।एक विशिष्ट नमूना निर्यात करने के लिए, क्लिक करें:
JQuery के मोबाइल थीम इन-ऐप प्रीव्यू पैनल में करंट स्वैच निर्यात करें
जब आप इसे अपडेट करने के लिए किसी विशिष्ट नमूने के केवल मेनू को कॉन्फ़िगर करना चाहते हैं, तो इस विकल्प का उपयोग करें (चित्र 11)।

अंजीर। 11. जब आप Export Current Swatch विकल्प चुनते हैं, तो केवल वर्तमान आइटम निर्यात और अद्यतन किया जाता है।
केवल स्प्राइट चित्र निर्यात करने के लिए, क्लिक करें:
निर्यात स्प्राइट छवियां jQuery के मोबाइल थीम इन-ऐप पूर्वावलोकन पैनल में।
विभिन्न प्रस्तावों और रंग योजनाओं के लिए स्प्राइट उत्पन्न किए जाएंगे। सीएसएस शैलियों भी उत्पन्न होती हैं जिनमें प्रत्येक स्प्राइट के लिए स्थानांतरित मान होते हैं। जब आप स्प्राइट सूची में अपने स्वयं के आइकन शामिल करना चाहते हैं या मौजूदा लोगों को बदलना चाहते हैं तो इस विधि का उपयोग करें।
उत्पन्न सीएसएस फ़ाइल को एक jQuery पृष्ठ पर लागू करना।
इस बिंदु पर, आपने पहले ही अपने मोबाइल डिवाइस के लिए साइट विषय को अपडेट करने के लिए एक नया CSS स्टाइलशीट बनाया है।
इस अनुभाग में, आप सीखेंगे कि अपनी वेबसाइट पर CSS फ़ाइल कैसे लिंक करें।
इन चरणों का पालन करें:
- Dreamweaver CS6 लॉन्च करें।
एक मौजूदा साइट खोलें या
फ़ाइल> नया या चुनें
नए दस्तावेज़ संवाद बॉक्स में रिक्त HTML पृष्ठ बनाने के लिए विकल्प का चयन करें। - JQuery मोबाइल पेज बनाने के लिए इन्सर्ट> jQuery मोबाइल> पेज चुनें।
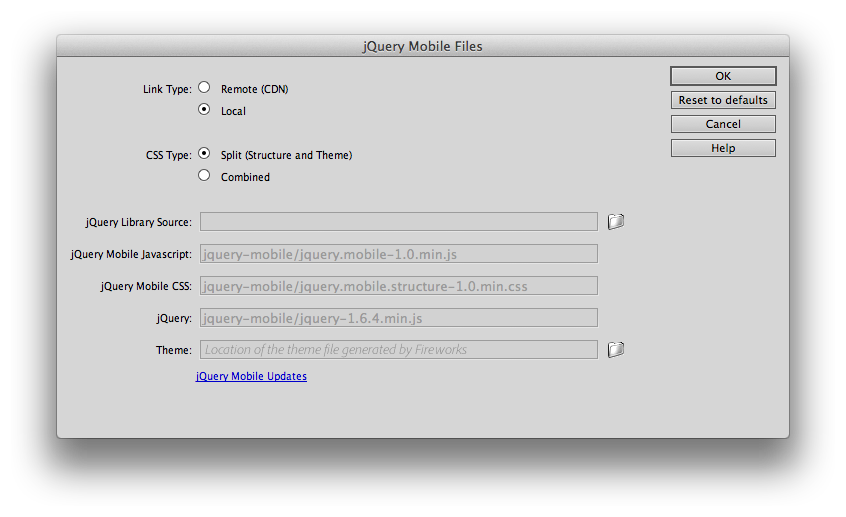
दिखाई देने वाली jQuery की मोबाइल फ़ाइलें संवाद बॉक्स में, आप jQuery फ़ाइलों की स्थानीय या दूरस्थ प्रतियां लिंक कर सकते हैं। माइकल डोमिनिक ने संरचना और फ़ाइल थीम का अलग से उपयोग करने की सिफारिश की है। एक संरचना शैली शीट में थीम को छोड़कर सभी शैलियों शामिल हैं। थीम स्टाइल शीट के लिए, पटाखे में बनाई गई थीम स्टाइल शीट फ़ोल्डर पर जाएं।

अंजीर। 12. jQuery फ़ाइलों की स्थानीय या दूरस्थ प्रतियों से लिंक करें।
पटाखे में उत्पन्न jQuery के मोबाइल संरचना में डिफ़ॉल्ट रूप से बनाया गया पृष्ठ और आतिशबाजी में आपके द्वारा बनाई गई थीम फ़ाइलों को निम्न टैग द्वारा पहचाना जाता है:
/>
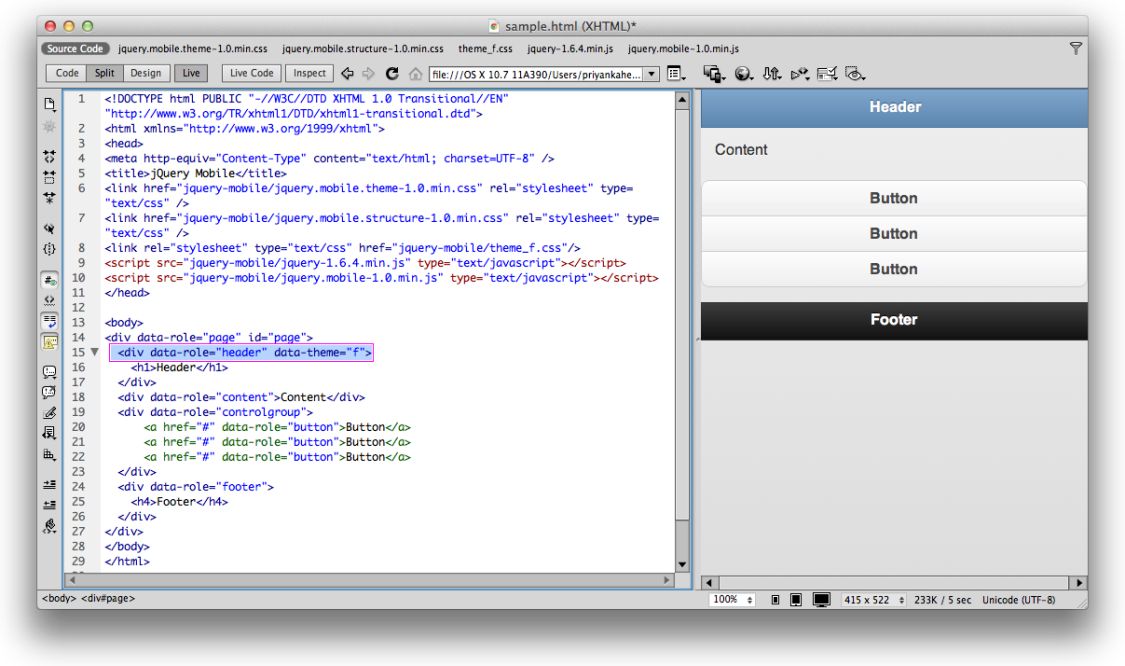
/> - कोड अवलोकन आपको यह देखने की अनुमति देता है कि CSS शैली HTML पेज (चित्र 13) के साथ कैसे जुड़ी है।

अंजीर। 13. "शीर्षक" टैग के तहत एक टैग है जो सीएसएस फ़ाइल को ड्रीमविवर में डिफ़ॉल्ट jQuery एचटीएमएल पेज से जोड़ता है। - कोड विंडो में, jQuery CSS स्टाइलशीट के लिए एक लिंक जोड़ें जो आपने पटाखे का उपयोग करके उत्पन्न किया था, जैसा कि निम्नलिखित टैग में दिखाया गया है:
/>
इस रणनीति का उपयोग करके, आप पटाखों में बनाए गए नए विषयों को पूरे पृष्ठ पर या विशिष्ट तत्वों पर लागू कर सकते हैं।
उदाहरण के लिए, डिफ़ॉल्ट क्षैतिज मेनू डिज़ाइन "A" का उपयोग करने के बजाय, आप अन्य मेनू शैलियों को लागू करने के लिए कोड का उपयोग कर सकते हैं।
/>इन परिवर्तनों को लागू करने के बाद, लाइव व्यू बटन पर क्लिक करके देखें कि अपडेटेड थीम ड्रीमवेवर कार्यक्षेत्र में कैसे दिखाई देती है (छवि 14):

Dreamweaver में jQuery Swatch पैनल का उपयोग करके एक jQuery पेज को निर्यात किए गए आइकन को जोड़ना
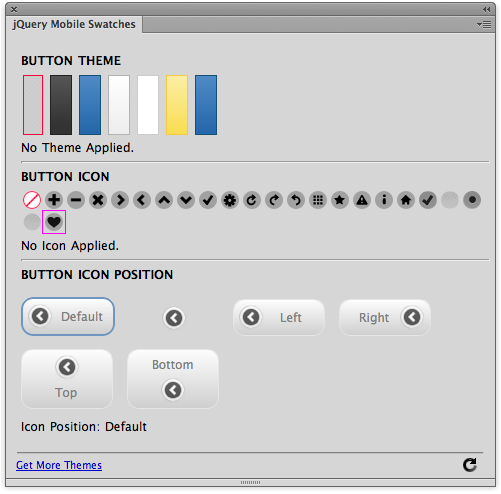
- Window> jQuery Mobile Swatch पर क्लिक करके jQuery Swatch पैनल खोलें।
- वह बटन चुनें, जिसमें आप आइकन जोड़ना चाहते हैं।
- JQuery Mobile Swatches में एक पॉपअप विंडो में ताज़ा करें पर क्लिक करें।
- आपके द्वारा बनाए गए आइकन का चयन करें।

अंजीर। 15. नमूने (स्वैच) jQuery मोबाइल।
एक jQuery पृष्ठ पर एक आइकन जोड़ना
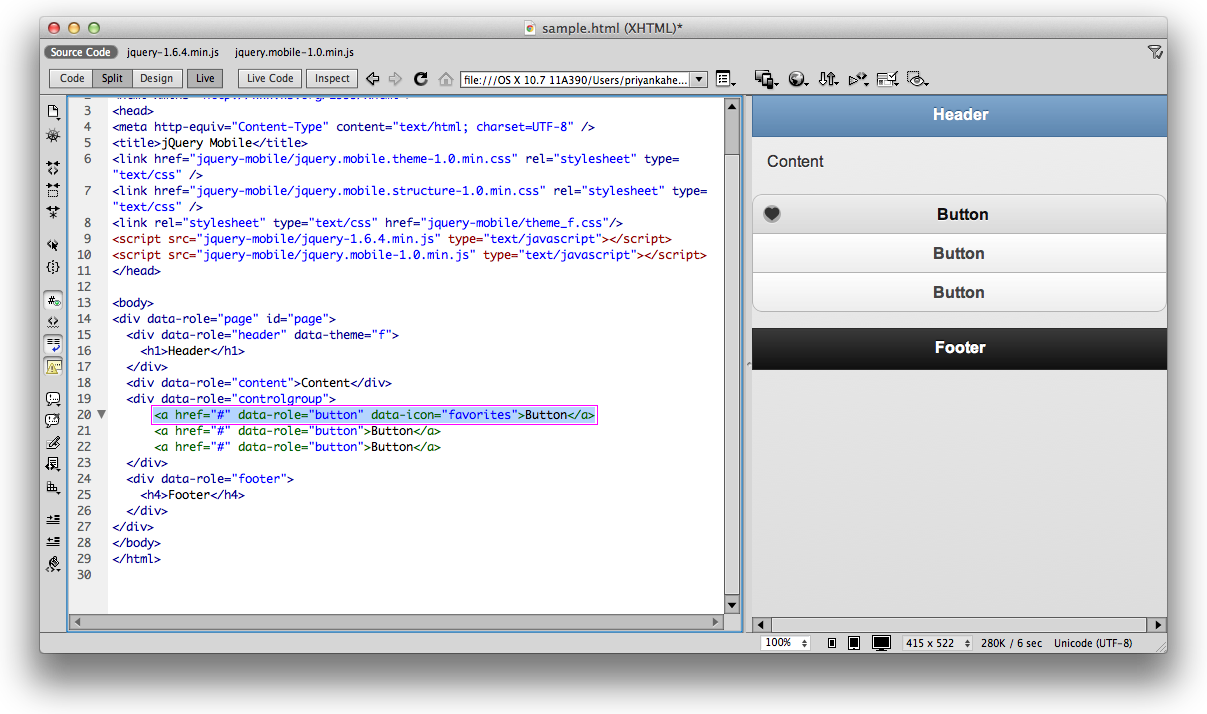
- वह टैग चुनें, जिसमें आप एक आइकन जोड़ना चाहते हैं।
- आइकन को शामिल करने वाले खुले स्रोत कोड में,
Button आइकन विशेषता डेटा टैग में लिखें, जैसा कि नीचे दिखाया गया है (चित्र। 16):
"पसंदीदा" या "पसंदीदा" आइकन का अर्थ वह नाम है जिसके साथ पटाखे में आइकन बनाया गया था।

अंजीर। 16. कोड में आइकन विशेषता डेटा जोड़ना।
नोट: jQuery के मोबाइल ढांचे के अनुसार, पटाखे पोर्टेबल सामग्री के आकार को अनुकूलित करने के लिए मॉडल निर्यात नहीं करते हैं।
अंतभाषण
C पटाखे कई स्क्रीन के लिए वेब डिज़ाइन बनाने और विकसित करने के लिए पहले से कहीं ज्यादा आसान है। इसके अलावा, उत्पन्न सीएसएस क्रॉस-प्लेटफ़ॉर्म है, जिन साइटों को आप फ़ंक्शन बनाते हैं और ठीक उसी तरह प्रदर्शित करते हैं जैसे आप स्मार्टफ़ोन और टैबलेट पर अपेक्षा करते हैं। ड्रीमविवर में पूर्वावलोकन विकल्पों का उपयोग करें लाइव दृश्य में संपादन देखने के लिए या परिवर्तन पोस्ट करने से पहले अपने काम का परीक्षण करने के लिए ब्राउज़र में, जो संयोगवश, आप आतिशबाजी के अंदर भी देख सकते हैं।
यह लेख माइकल डोमिनिक द्वारा
पटाखे में jQuery के मोबाइल वेबसाइट थीम बनाना पढ़ने के बाद लिखा गया था।
CSS स्टाइल शीट बनाने के लिए पटाखों के एक्सटेंशन के बारे में अधिक जानकारी:
http://www.adobe.com/devnet/fireworks/articles/css3-mobile-pack-extracting.htmlhttp://tv.adobe.com/watch/fireworks-tips-and-tricks/using-the-new-css3-mobile-packhttp://tv.adobe.com/watch/cs6-creative-cloud-feature-tour-for-web/new-jquery-mobile-theme-skinning-support-in-fireworks-cs6http://www.adobe.com/devnet/html5.htmljQuery के मोबाइल फ्रेमवर्क थीम प्रलेखन
यह कार्य
एक क्रिएटिव कॉमन्स एट्रीब्यूशन-नॉन-कॉमर्शियल-शेयरएलाइक लाइसेंस 3.0 अनपोर्टेड के तहत लाइसेंस प्राप्त है ।