
मैं Google नक्शे के साथ एक ही परियोजना में काम करता हूं। नया, संस्करण 3. नए कार्ड सभी के लिए अच्छे हैं: वे तेज़ हैं, और डिज़ाइन बहुत सुंदर है, और उनके लिए
अच्छा क्लाइंट लाइब्रेरी है । एक समस्या यह है कि मार्कर एकल रंग के होते हैं, लेकिन मुझे बहु-रंग की आवश्यकता होती है। इस लेख में, हम इस समस्या को हल करेंगे - हम एक छोटी सेवा करेंगे जो हमें आवश्यक रंग का एक मानक मानक मार्कर देगा।
परिणाम, अधीर के लिए,
यहाँ उपलब्ध
है ।
मानक मार्कर

मानक मार्कर Google मैप्स द्वारा
mt.googleapis.com/vt/icon/name=icons/spotlight/spotlight-poi.png&scale=2 पर लिया जाता है (आप इसका उपयोग करके पता लगा सकते हैं, उदाहरण के लिए,
फायरबग , नेटवर्क टैब में पृष्ठ द्वारा अपलोड की गई छवियों की सूची को देखकर। )।
स्केल पैरामीटर के आधार पर, लिंक विभिन्न आकारों की छवियां देता है:
स्केल
| छवि का आकार
|
|---|
1
| 22px × 40px
|
2
| 44px × 80px
|
3
| 66px × 120px
|
4
| 88px × 160px
|
कैसे एक मार्कर को पुन: प्रस्तुत करने के लिए?
हम निम्नानुसार मार्करों को फिर से लिखेंगे:

सबसे पहले, मानक मार्कर को तिरछा करें।

मूल मार्कर के समान आकार का एक मुखौटा चित्र बनाएं, पूरी तरह से उस रंग से भरा हुआ है जिसमें हम मार्कर को फिर से रंगना चाहते हैं। ये चित्र नीले रंग के लिए एक मुखौटा होंगे।

ओवरलैप के साथ मार्कर की काले और सफेद छवि पर एक मुखौटा रखो।

और अंत में, आइए पारदर्शिता बहाल करें (काले और सफेद मार्कर के अल्फा चैनल की नकल करके)।
स्वचालन
यह प्रोग्रामिक रूप से
चित्रमगीक कंसोल यूटिलिटी पैकेज का उपयोग करके मार्कर को फिर से
दिखाने के लिए आवश्यक छवि परिवर्तन करने के लिए सबसे सुविधाजनक है:
convert -size 88x160 xc:"#0000ff" mask.png
सर्वर कार्यान्वयन
नेटवर्क पर प्राप्त छवियों को अपलोड करने के लिए एक सर्वर Node.js. पर लागू किया जाता है आइए देखें कि किसी दिए गए आकार और रंग के साथ मार्कर प्राप्त करने के लिए अनुरोध प्रोसेसिंग / गेटमार्कर? स्केल = {मार्कर आकार} और रंग = {हेक्स-मार्कर रंग कोड} कैसे होता है:
var colorRegexp = /^(?:[0-9a-f]{3}){1,2}$/i;
पूरा कोड
GitHub पर उपलब्ध
है ।
Google मानचित्र पर मार्कर का उपयोग करना
सेवा
http://gmapsmarkergenerator.eu01.aws.af.cm पर उपलब्ध है। मार्कर स्वयं gmapsmarkergenerator.eu01.aws.af.cm/getmarker?scale= {मार्कर आकार} और रंग = {HEX मार्कर रंग कोड} हैं। नक्शे पर उनका उपयोग कैसे करें?
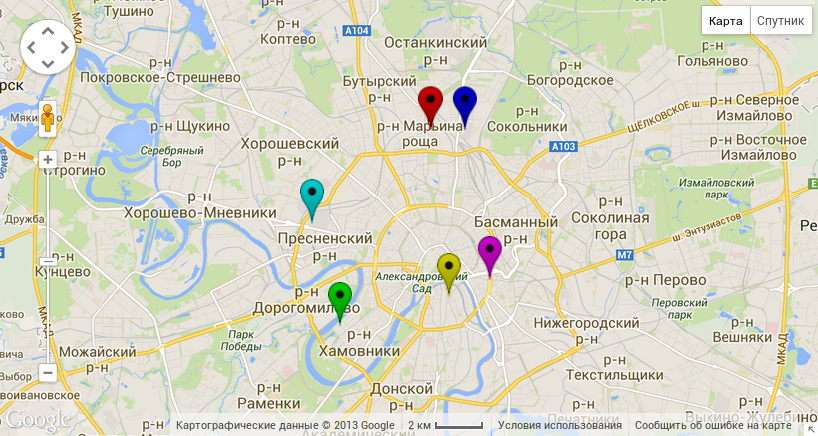
Gmaps.js लाइब्रेरी पर चल रहे एक उदाहरण पर विचार करें:
var map = new GMaps({ div: '#gmap', lat: 55.7722200, lng: 37.6155600, zoom: 11 }); map.addMarkers( [{ "lat": "55.767293", "lng": "37.544298", "icon": "gmapsmarkergenerator.eu01.aws.af.cm/getmarker?scale=1&color=00ffff" }, { "lat": "55.747215", "lng": "37.655428", "icon": "gmapsmarkergenerator.eu01.aws.af.cm/getmarker?scale=1&color=ff00ff" }, { "lat": "55.741408", "lng": "37.629908", "icon": "gmapsmarkergenerator.eu01.aws.af.cm/getmarker?scale=1&color=ffff00" }, { "lat": "55.799994", "lng": "37.618375", "icon": "gmapsmarkergenerator.eu01.aws.af.cm/getmarker?scale=1&color=ff0000" }, { "lat": "55.730858", "lng": "37.561649", "icon": "gmapsmarkergenerator.eu01.aws.af.cm/getmarker?scale=1&color=00ff00" }, { "lat": "55.800309", "lng": "37.639824", "icon": "gmapsmarkergenerator.eu01.aws.af.cm/getmarker?scale=1&color=0000ff" }] );
जैसा कि आप देख सकते हैं, सब कुछ बहुत सरल है, आपको बस प्रत्येक मार्कर के लिए आइकन पैरामीटर निर्दिष्ट करने की आवश्यकता है।
सेवा लिंकGitHub