शुभ दिन, प्रिय Kravravchians। हाल ही में, मैंने कई दिलचस्प और उपयोगी उपकरण / पुस्तकालय / कार्यक्रम देखे जो मैं ह्रब के साथ साझा करना चाहता हूं।
 Pace.js
Pace.js आपकी परियोजना में प्रगति पट्टी जोड़ने का सबसे आसान तरीका (
यहाँ प्रलेखन ) है।
पेस के लिए कई विषय हैं जो केवल सीएसएस में वर्णित हैं। हबस्पॉट से गीथहब: वीएक्स और
मैसेंजर पर दो और
सार्वभौमिक परियोजनाएं हैं - "21 वीं सदी के लिए संवाद" और "21 वीं सदी के लिए अलर्ट"। मैं इसकी सलाह देता हूं।
 फ्लैट यूआई फ्री 2.1
फ्लैट यूआई फ्री 2.1डिजाइनमोडो, एक लोकप्रिय सूचना संसाधन, ने
GitHub पर ट्रेंडी फ्लैट डिज़ाइन शैलियों में इंटरफ़ेस तत्वों का एक व्यापक सेट प्रकाशित किया
है । मार्च में इस वापस के बारे में, habrayuzer
ilya42 ने लिखा । और इस सप्ताह परियोजना को संस्करण 2.1 में अद्यतन किया गया था। अब फ्लैट UI में बूटस्ट्रैप 3 के लिए समर्थन है, कई नए तत्व, आइकन और फोंट अपडेट किए गए हैं। बच्चों की संख्या पहले से ही 5000 से अधिक है।
 framer
framerडेवलपर
Koen बोक द्वारा एक भयानक आविष्कार। फ्रैमर इंटरएक्टिव और एनिमेटेड इंटरफेस को प्रोटोटाइप करने के लिए एक नि: शुल्क उपकरण है। अनुप्रयोग फ़ोटोशॉप के साथ सिंक्रनाइज़ करता है, लेआउट लेयर्स को .png में स्लाइस करता है (निश्चित रूप से, लेआउट के लिए आपको अपने हाथों से थोड़ा काटना होगा, लेकिन यह सब डिज़ाइनर के लेआउट पर निर्भर करता है) और सब कुछ z- इंडेक्स और ट्रैसनफॉर्म मैट्रिक्स 3 डी पर लेआउट। और डिजाइनर
ब्राउज़र में इस सरल वाक्यविन्यास अधिकार (दुर्भाग्य से केवल क्रोम) का उपयोग करके अन्तरक्रियाशीलता और एनीमेशन जोड़ देंगे
। PSD.Logo, PSD.OverviewButton PNG फ़ाइल नाम हैं। डेवलपर
फ्रैमर के बारे में बोलते हुए, मैं उनके प्रोजेक्ट
कैक्टस के बारे में भी बताना चाहूंगा - पाइथन में सांख्यिकीय साइटों का एक जनरेटर, जो जांगो टेम्पलेट का उपयोग कर रहा है।

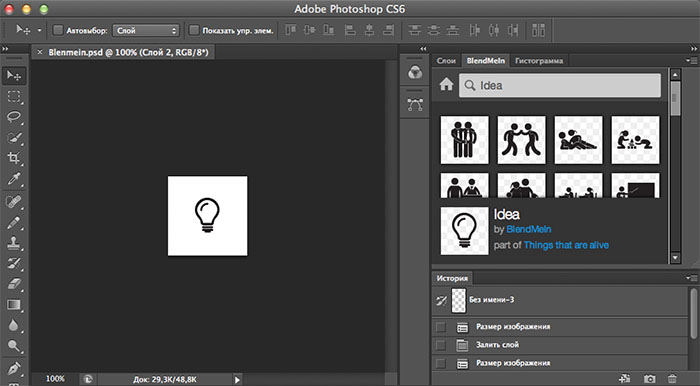
बस दूसरे दिन, फ़ोटोशॉप के लिए एक बहुत ही सुविधाजनक विस्तार दिखाई दिया - Blendme.in। उसके लिए धन्यवाद, सभी सबसे लोकप्रिय आइकन सेट सीधे फ़ोटोशॉप विंडो में उपलब्ध होंगे। क्रिएटिव कॉमन्स एट्रिब्यूशन 3.0 अनपोर्टेड लाइसेंस के तहत इमेज फाइल वितरित की जाती हैं।
Photoshop CS6 के लिए फ़ोटोशॉप CC संस्करण के लिए संस्करण
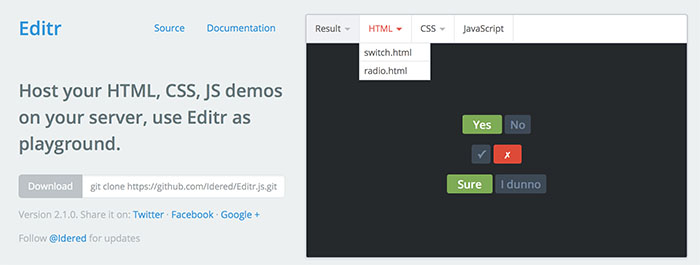
Editr का उपयोग करके, आप HTML, CSS, जावास्क्रिप्ट के साथ काम करने के लिए अपने सर्वर खेल के मैदान पर व्यवस्थित कर सकते हैं। उच्च-गुणवत्ता और सुंदर परियोजना: एसीई संपादक पर आधारित, एम्मेट, बेस 64, लेस और कॉफ़ीस्क्रिप्ट, जेएस और सीएसएस सत्यापन, कई विषयों के लिए समर्थन।
सरल और एक ही समय में बहुत उपयोगी jQuery प्लगइन। तत्व को उत्तरदायी बनाने के लिए, मीडिया-प्रश्नों में न्यूनतम चौड़ाई और अधिकतम-चौड़ाई के समान सीएसएस और उचित आकार के साथ .gt और .lt कक्षाओं में, इसके लिए
डेटा-प्रतिक्रिया विशेषता जोड़ें और लिखें:
.quote.lt500 {background: blue} .quote.gt150.lt300 {background: red}

उत्तरदायी मेनू बनाने के लिए एक प्रयोग करने योग्य jQuery प्लगइन। एक बहुत ही सुंदर डेमो पेज आपको इस
मुस्कान स्क्रिप्ट के प्रति उदासीन नहीं छोड़ेगा। देशी जेएस में एक समान, शायद और भी अधिक कार्यात्मक स्क्रिप्ट है -
उत्तरदायी-नौसेनामैं पहले से ही "इंटरैक्टिव प्रोटोटाइप" के लिए उपकरण के बारे में बात कर चुका हूं। समग्र कुछ इस तरह है: फिलहाल, यह एक iOS- केवल एप्लिकेशन है जो
दूरस्थ रूप से फ़ोटोशॉप से
कनेक्ट होता है और डिजाइनरों को इंटरएक्टिव प्रोटोटाइप बनाने की अनुमति देता है। एक और अंतर यह है कि यह भुगतान किया जाता है और संभवतः अधिक स्थिर होता है।
"ब्रेस वेबसाइटों को होस्ट करने का नया तरीका है।" यह वास्तव में सरल साइटों की मेजबानी करने का एक दिलचस्प तरीका है। आप XML- आधारित CMS के साथ भी कुछ कर सकते हैं। लेकिन अभी के लिए, यह केवल "दिलचस्प" है और, शायद, कुछ के लिए, ग्राहकों को लेआउट प्रदर्शित करने के लिए एक सुविधाजनक सेवा।
अंत में:
- पॉलिमर एक बहुत ही महत्वाकांक्षी परियोजना है। यह वेब घटकों के आधार पर वेब के लिए एक नए प्रकार की लाइब्रेरी है, जिसे आधुनिक ब्राउज़रों पर वेब प्लेटफ़ॉर्म के नवीनतम तत्वों को संचालित करने के लिए डिज़ाइन किया गया है। मोटे तौर पर, यह नवीनतम मानकों और ब्राउज़रों में क्रॉस-ब्राउज़र संगतता के लिए समर्थन बनाने के लिए पॉलीफ़ाइल्स का एक विशाल सेट है।
- फायरशेल - मैं कहूंगा कि यह ग्रंट, SCSS / SASS के साथ एक अधिक पूर्ण बॉयलरप्लेट है और मौजूदा H5BP से अधिक है
- शायद किसी ने SVG.js के बारे में मेरी पोस्ट नहीं देखी
- ब्राउजरवॉर्म एक ब्राउज़रस्टैक की तरह है, लेकिन जेएस के परीक्षण के लिए
- CLNDR.js जेएस पर सबसे उच्च गुणवत्ता वाले और कार्यात्मक कैलेंडर में से एक है।
- हौसले से पके हुए दो सुंदर फोंट: फ़ायरफ़ॉक्स ( गीथहब ) और द एक्जो के लिए मोज़िला से फ़िएरा , जो किकस्टार्टर के लिए धन्यवाद प्रकट हुआ
- सिम्परियम एक रियलटाइम सेवा है, जो पुशर के लिए एक अच्छा प्रतियोगी है। अधिक क्रॉस-प्लेटफॉर्म और कम खर्चीला। ऑटोमैटिक (वर्डप्रेस, ग्रेवार्ट, आदि) द्वारा विकसित
- Learnyounode Node.js के लिए एक और ट्यूटोरियल है, लेकिन एक कंसोल है ।
आपके ध्यान के लिए सभी को बहुत धन्यवाद।
अगला संग्रह (अंक 5) पिछला संग्रह (अंक 3)