
हम में से कई लोग अक्सर हमारी साइटों में नक्शे सम्मिलित करते हैं। आमतौर पर, यह एकमात्र मार्कर के साथ संपर्क पृष्ठ पर एक मानचित्र होता है जो कार्यालय स्थान को चिह्नित करता है। लेकिन कभी-कभी ग्राहक की कल्पना पर मुड़ता है और "रचनात्मकता" शुरू होती है। एक समय में, मैंने कभी-कभी बदलते Google मैप्स एपीआई को समझने के लिए बहुत समय बिताया और मैं आपके साथ एक एकल मार्कर से आगे जाने वाले मानचित्रों के साथ सामान्य समस्याओं को हल करने के लिए अपनी सर्वोत्तम प्रथाओं को आपके साथ साझा करना चाहता हूं।
नीचे वर्णित सब कुछ जीएमएपी एपीआई प्रलेखन को ध्यान से पढ़कर पता लगाया जा सकता है। यह माना जाता है कि पाठक पहले से ही नक्शे को लागू करने, एपीआई को जोड़ने और एक मार्कर सेट करने में सक्षम है। लेख पूरा होने का दावा नहीं करता है, लेकिन Google मैप्स एपीआई के उपयोगकर्ताओं को नौसिखिए के लिए उपयोगी हो सकता है।
ड्राइविंग निर्देश
अक्सर, नक्शे पर यह न केवल एक जगह को चिह्नित करने के लिए आवश्यक है, बल्कि इसे प्राप्त करने का एक तरीका भी है। ऐसा करने के कई तरीके हैं। उन सभी के लिए, पॉलीनेन्स का उपयोग किया जाता है।
विकल्प 1: कार द्वारा ड्राइव करें
इस विकल्प में Google द्वारा स्वयं मार्ग निर्धारित करना शामिल है। ऐसा करने के लिए, निर्दिष्ट करें कि कहाँ जाना है, कहाँ और किस पर।

directionsDisplay = new google.maps.DirectionsRenderer(); var request = { origin: new google.maps.LatLng(60.023539414725356,30.283663272857666), // destination: new google.maps.LatLng(59.79530896374892,30.410317182540894), // travelMode: google.maps.DirectionsTravelMode.DRIVING // }; directionsService.route(request, function(response, status) { if (status == google.maps.DirectionsStatus.OK) { directionsDisplay.setDirections(response); } }); directionsDisplay.setMap(map);
Google उनकी राय में, सबसे सुविधाजनक तरीके से मार्ग बिछा रहा है। एक महत्वपूर्ण बिंदु: बड़े (और ऐसा नहीं) शहरों में आंदोलन की दिशाओं के बीच एक बड़ा अंतर है। दोनों सुविधा के लिए और यातायात प्रतिबंध के कारण।
Google के पास चार रूटिंग मोड हैं:
• google.maps.TravelMode.DRIVING - कार
• google.maps.TravelMode.BICYCLING - साइकिल
• google.maps.TravelMode.TRANSIT - सार्वजनिक परिवहन (हर जगह काम नहीं करता है)
• google.maps.TravelMode.WALKING - पैदल यात्री
और अगर दूर है?
विकल्प 2: विमान से उड़ान भरना
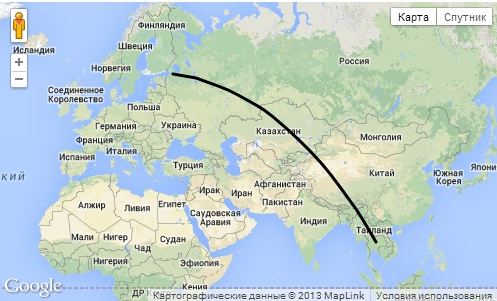
एपीआई में समुद्री और हवाई मार्गों की गणना करने की क्षमता नहीं है। जाहिर तौर पर मांग में कमी के कारण। लेकिन कभी-कभी आपको मानचित्र पर कुछ प्रकार के हवाई मार्ग प्रदर्शित करने की आवश्यकता होती है। उदाहरण के लिए, एक खराब माल आपूर्ति कार्ड के लिए। प्रारंभिक डेटा समान हैं, प्रस्थान का बिंदु और आगमन का बिंदु। इस मार्ग को बनाने के लिए आपको बस मानचित्र पर एक पॉलीलाइन बनाने की आवश्यकता है:

route[route.length] = new google.maps.Polyline({ path: [new google.maps.LatLng(16.003575733881323, 101.689453125), new google.maps.LatLng(59.934288, 30.3350336)], // geodesic: true, // . map: map // });
नक्शा एनीमेशन
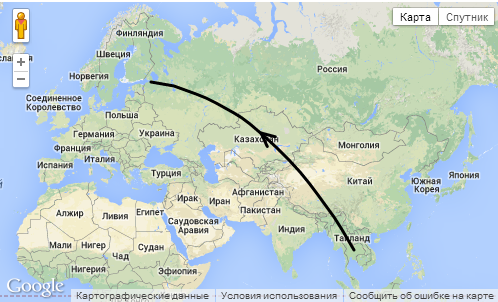
यदि हमारे पास नक्शे पर एक पंक्ति है, उदाहरण के लिए, एक वायु आपूर्ति मार्ग, तो वहां एक एनीमेशन को पेंच करना अच्छा होगा जो दिखाता है कि यह विमान कहाँ से उड़ रहा है।

function animate(route) { // var count = 0; icons = null; var lnght=route.length; offsetId = window.setInterval(function() { count = (count + 1) % 200; for(var i= 0; i < lnght; i++){ icons = route[i].get('icons'); icons[0].offset = (count / 2) + '%'; route[i].set('icons', icons); } }, 40); } function initialize() { ... // route[route.length] = new google.maps.Polyline({ path: [new google.maps.LatLng(16.003575733881323, 101.689453125), new google.maps.LatLng(59.934288, 30.3350336)], geodesic: true, icons: [{ icon: {path: google.maps.SymbolPath.FORWARD_OPEN_ARROW}, offset: '100%'}], map: map }); animateCircle(route); }
देश पर रंग कैसे डालें?
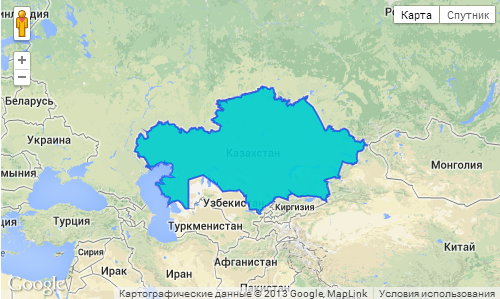
मान लीजिए कि किसी उद्देश्य के लिए आपको मानचित्र पर किसी देश पर पेंट करने की आवश्यकता है। उदाहरण के लिए, उन देशों को दिखाना, जिनमें आप रहे हैं। इन उद्देश्यों के लिए, KML प्रारूप फ़ाइलों का उपयोग करना सुविधाजनक है। देशों के कंट्रोल्स वाली फाइलें खुद
यहां या
यहां ली जा सकती
हैं । संपादन (रंग, आदि Google धरती में हो सकते हैं)।

var KmlLayer = new google.maps.KmlLayer({ url: 'http://yoursite.com/kml/Kazakhstan.kmz', map: map });
यहाँ कोड बहुत सरल है, इसका वर्णन करने का कोई मतलब नहीं है। केवल ध्यान देने योग्य बात यह है कि फ़ाइल का पथ पूरा होना चाहिए, क्योंकि Google सर्वर इसके प्रसंस्करण में शामिल हैं।
मानचित्र को रंगीन करें
कभी-कभी साइट की उपस्थिति के लिए एक मानचित्र को स्टाइल करना आवश्यक होता है। हालाँकि Google के विशेषज्ञों ने एक नक्शा बनाया जो सबसे अधिक सूट करता है, लेकिन सब कुछ बदलने का एक तरीका है। उदाहरण के लिए, ताकि चयनित देश बेहतर दिखाई दे। इन उद्देश्यों के लिए,
कार्ड स्टाइलिंग विज़ार्ड का उपयोग करना सबसे सुविधाजनक है, जो इन उद्देश्यों के लिए Google प्रदान करता है। विज़ार्ड JSON में कोड आउटपुट करता है, जिसे तुरंत स्क्रिप्ट में डाला जा सकता है।

var styles = [ { "featureType": "landscape", "stylers": [ { "color": "#ffffff" } ] },{ "featureType": "road", "stylers": [ { "lightness": 80 } ] },{ "featureType": "administrative.locality", "stylers": [ { "visibility": "off" } ] },{ "elementType": "geometry.stroke", "stylers": [ { "color": "#000000" }, { "weight": 0.5 }, { "lightness": 11 } ] },{ "featureType": "poi", "stylers": [ { "visibility": "off" } ] } ]; map.setOptions({styles: styles});
उपयोगी लिंक
KML बनाने के लिए सेवा । इससे पॉलीलाइन बनाने या निर्देशांक निर्धारित करने के लिए कई बिंदुओं को प्राप्त करना आसान हो जाता है।
पॉलीइन्स का
एक और जनरेटर, रद्द करने की क्षमता के साथ।