
हमारे वेब विकास विभाग की एक अच्छी परंपरा है। प्रत्येक 2 सप्ताह में हमारे पास "नंगे शुक्रवार" होते हैं - ये मिनी-सम्मेलन हैं जहां हम काम के दौरान संचित और उपयोगी ज्ञान साझा करते हैं। आज, हम इस तरह के ज्ञान का काफी संचय कर चुके हैं, और हमने इसे धीरे-धीरे हब्रायोसिटी के व्यक्ति में जनता के साथ साझा करना शुरू करने का फैसला किया।
तो, हम आपके ध्यान के लिए दिलचस्प और (उम्मीद है) अल्पज्ञात HTML और CSS व्यंजनों का एक संग्रह प्रस्तुत करते हैं। यदि आप में से प्रत्येक कुछ नया सीखता है तो हमें खुशी होगी!
ब्लॉक को लंबवत और क्षैतिज रूप से केंद्रित करना
सबसे अधिक बार, ऐसे ब्लॉकों को शीर्ष और बाईं संपत्तियों का उपयोग करके 50% द्वारा स्थानांतरित किया जाता है, और फिर नकारात्मक इंडेंटेशन द्वारा केंद्र में स्थानांतरित कर दिया जाता है। लेकिन एक और अधिक सुंदर तरीका है जिसके बारे में हर कोई नहीं जानता है:
{ position: absolute; top: 0; bottom: 0; left: 0; right: 0; margin: auto; }

यदि ब्लॉक स्थित है, और छवि नहीं है, तो आपको इसकी ऊंचाई और चौड़ाई भी निर्धारित करनी होगी।
यह ट्रिक IE7 में काम नहीं करेगा। मुझे आशा है कि आपने लंबे समय तक उस पर ध्यान केंद्रित नहीं किया होगा)
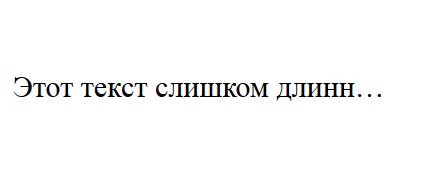
एक दीर्घवृत्त के लिए पाठ की एक पंक्ति आउटपुट
सुंदर पुरानी संपत्ति (IE 6 में काम करता है!), हालांकि, यह आधिकारिक तौर पर केवल CSS3 मानक में जोड़ा गया था। चूंकि इसका उपयोग अक्सर नेटवर्क पर नहीं पाया जाता है, इसलिए हम यह निष्कर्ष निकाल सकते हैं कि हर कोई इसके बारे में नहीं जानता है।
.text-overflow { white-space: nowrap; overflow: hidden; text-overflow: ellipsis; display: block; }

एक ब्लॉक को चौड़ाई में सेट किया जा सकता है, लेकिन डिफ़ॉल्ट रूप से यह माता-पिता की संपूर्ण चौड़ाई तक फैला होता है। तदनुसार, जब बच्चे के ब्लॉक की चौड़ाई माता-पिता की चौड़ाई से अधिक हो जाती है, तो एक दीर्घवृत्त दिखाई देने लगेगा। यह तकनीक केवल एक लाइन के लिए काम करती है।
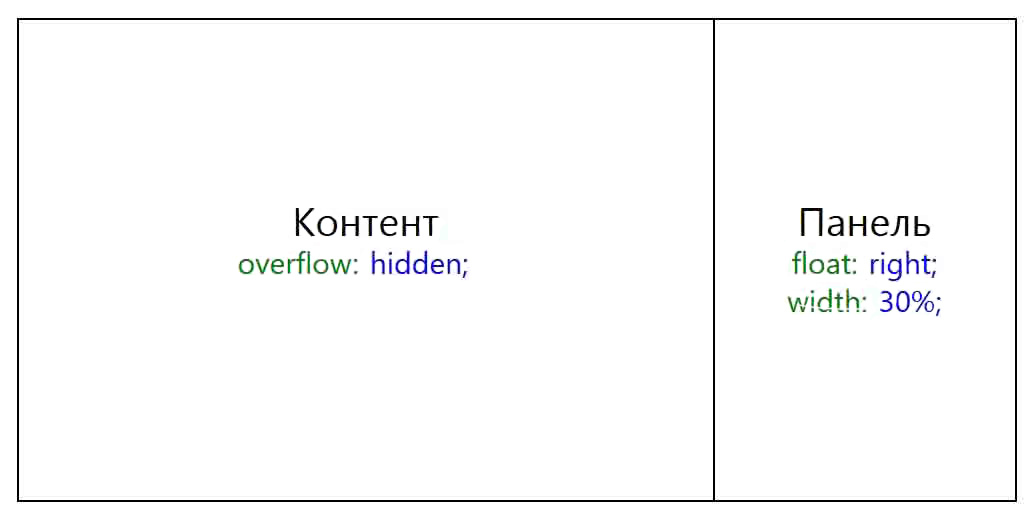
आश्रित चौड़ाई ब्लॉक
मान लीजिए कि हम साइट में साइडबार जोड़ना चाहते हैं।
<aside class="panel"> ... </aside> <div class="content"> ... </div>
इसके अलावा, सामग्री की चौड़ाई केवल पैनल की चौड़ाई पर निर्भर करती है। चौड़ाई को स्पष्ट रूप से निर्दिष्ट किए बिना यह कैसे करें? एक तरीका है:
.content { overflow: hidden; } .panel { float: right; width: 20%; }

जैसा कि आप देख सकते हैं, "अतिप्रवाह: छिपा हुआ" सभी समस्याओं को हल करता है।
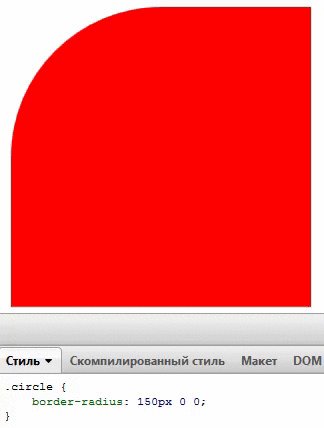
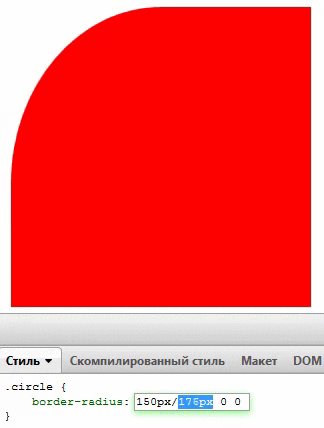
अण्डाकार कोण
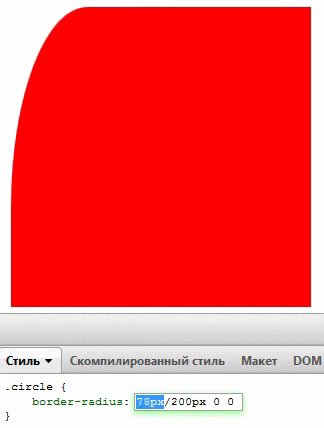
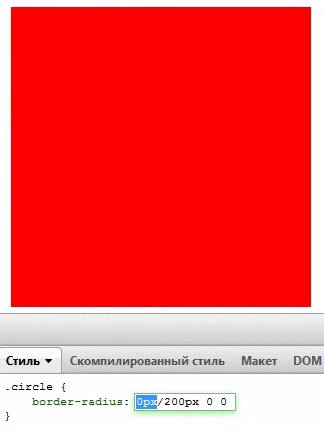
कुछ लोगों को पता है (या बस अभ्यास में उपयोग नहीं करते हैं) कि सीमा-त्रिज्या पैरामीटर में आप 4 नहीं, बल्कि 8 पैरामीटर, प्रति कोण 2 पैरामीटर निर्दिष्ट कर सकते हैं। इस मामले में, पहला पैरामीटर क्षैतिज त्रिज्या सेट करता है, और दूसरा - ऊर्ध्वाधर। एक उदाहरण:
.circle { border-radius: 150px/100px 100px/200px 0 0; }

छद्म तत्वों के बारे में थोड़ा
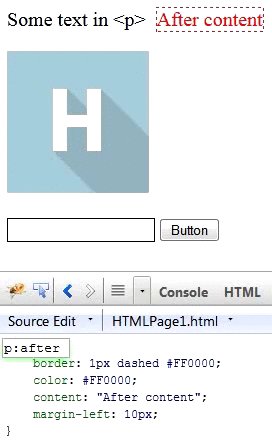
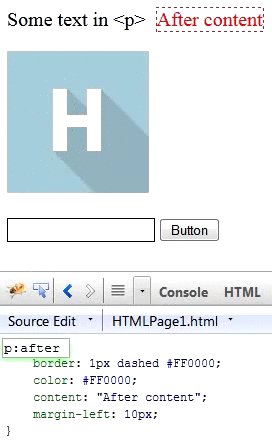
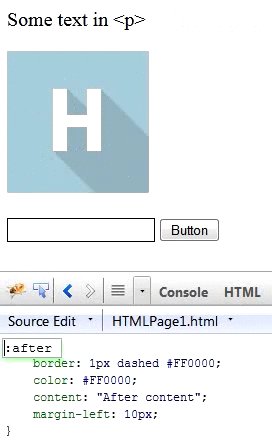
पहले और बाद: छद्म तत्व डिफ़ॉल्ट रूप से उस तत्व को ओवरलैप करेंगे, जिसमें वे जोड़े गए हैं। मामले में जब छद्म तत्व को अभिभावक के नीचे Z अक्ष पर रखा जाना चाहिए, तो एक नकारात्मक z- सूचकांक इंगित किया गया है।
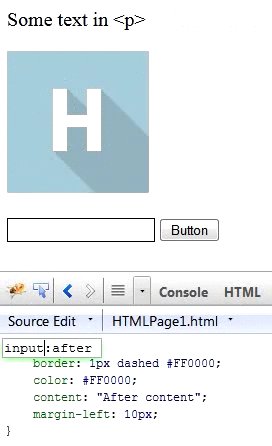
इसके अलावा, छद्म तत्व उन टैग के साथ काम नहीं करेंगे जिनमें पाठ सामग्री नहीं हो सकती है। इनमें <img>, <br>, और, विचित्र रूप से पर्याप्त, <इनपुट> शामिल हैं।

लेकिन <hr> किसी कारण से छद्म तत्वों को सामान्य रूप से उठाता है।
बोनस: शुद्ध एचटीएमएल मिनी फायरबग
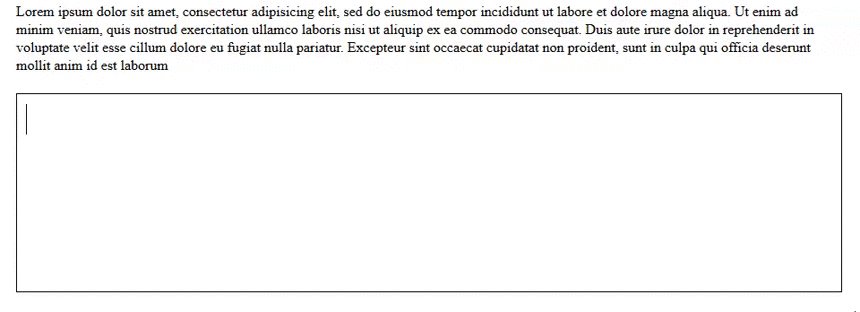
बस इस कोड को पेज पर पेस्ट करें:
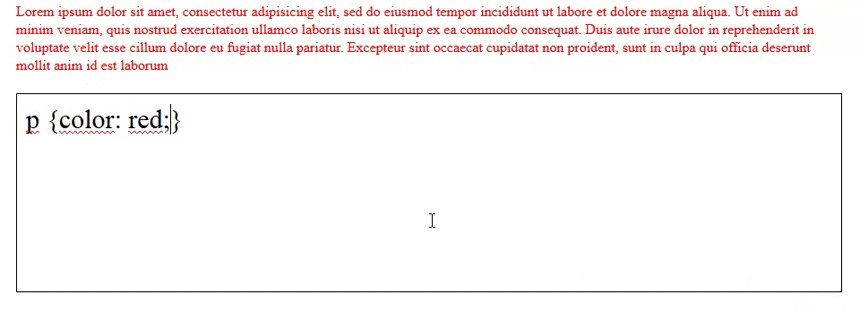
<style contenteditable style="display: block; border: 1px solid black; width: 90%; height: 300px; position: fixed; bottom: 50px; left: 5%;"></style>

वोइला, सब कुछ काम करता है। धन्यवाद HTML5
बात व्यावहारिक रूप से बेकार है, हालांकि, यदि आप इसे बड़े फ़ॉन्ट आकार में सेट करते हैं, तो यह प्रस्तुतियों के दौरान एक अच्छा काम कर सकता है। आखिरकार, कुछ लोग वास्तविक फायरबग के छोटे अक्षरों को देख सकते हैं।
आज के लिए बस इतना ही। आपका ध्यान देने के लिए आप सभी का धन्यवाद! आपकी टिप्पणियों की प्रतीक्षा है!