एक वैकल्पिक लेख का शीर्षक "लगभग: बाल-गणना (एन)" है। क्योंकि यह सब कैसे काम करता है नंगे सीएसएस पर और बिना किसी डेटा विशेषताओं या लेआउट में और कुछ भी।
आप कल्पना कीजिए, उदाहरण के लिए, किसी प्रकार का समाचार फ़ीड। चाहे जो भी हो। मुख्य बात यह है कि आपको नहीं पता कि इसमें कितने तत्व होंगे, और उन्हें कैसे व्यवस्थित किया जाए ताकि यह सममित हो। और मैं कुछ बेकार करना चाहता हूं, लेकिन सुंदर: उदाहरण के लिए, दो कॉलम में सब कुछ व्यवस्थित करें, और पूरी चौड़ाई में कुछ ब्लॉक डालें। हर तीसरे, या हर पांचवें।
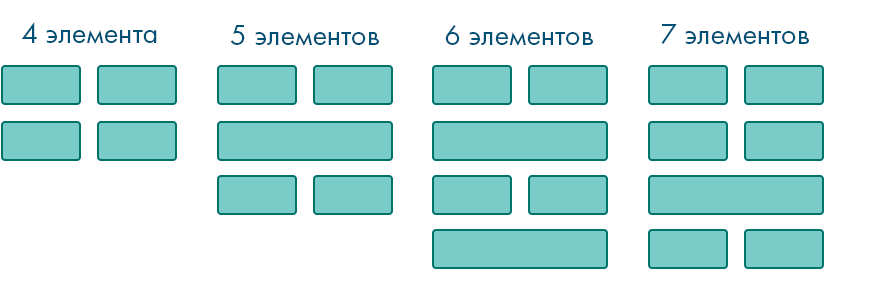
बेशक, यदि आपके पास चार तत्व हैं, और तीसरा जो आपने पूरी चौड़ाई में बनाया है - अंतिम अंत में लटकाएगा। इसलिए, आपको ऐसी सुंदर और बेकार चीज को केवल तभी लागू करने की आवश्यकता है जब तत्वों की संख्या तीन से अधिक हो। और अगर उनमें से एक विषम संख्या है (लेकिन तीन में से एक नहीं) - तो आपको करने की आवश्यकता है, उदाहरण के लिए, पूरे बसबार में अंतिम तत्व।
इस तरह, उदाहरण के लिए:

या, उदाहरण के लिए, आप एक रेडियो बनाने का निर्णय लेते हैं, जैसा कि GTA 5 में। यहां यह है:

और आप तत्वों को एक सर्कल में व्यवस्थित करना चाहते हैं, लेकिन आप नहीं जानते कि कितने हैं। बेशक, विभिन्न मामलों के लिए - आपको एक अलग परिवर्तन निर्दिष्ट करने की आवश्यकता है: घुमाएं ()। ठीक है, या, यदि वांछित है, तो आप पाप और ब्रह्मांड पर भरोसा करते हुए, बाएं और ऊपर के माध्यम से सब कुछ व्यवस्थित कर सकते हैं। लेकिन फिर भी, आपको यह जानना होगा कि आपके पास कितने तत्व हैं।
एक ऐसी परियोजना में जहां सिर्फ इस तरह की सुविधा को लागू करना आवश्यक था, मैंने सबसे पहले सब कुछ सरलतम js के माध्यम से किया:
function countElementChildren(element) { $(element).attr('children', $(element).children().length) }
और scss में मैंने सीधे साथ काम किया
@for $i from 1 through 20 { .parent[children="#{$i}"] { @for $j from 1 through $i { & > :nth-child(#{$j}) { transform: rotate(360deg * (($j - 1) / ($i - 1))); } } } }
मुझे उम्मीद है कि यह कोड सभी के लिए स्पष्ट है। यदि नहीं, तो यह फॉर्म के निर्माण में सामने आता है .parent [बच्चों = 2]>: nth-child (0) {ट्रांसफॉर्मेशन: रोटेट (0deg)} और आगे लूप के साथवंशों की संख्या पर नजर रखने के लिए इस फ़ंक्शन के कॉल को MutationObserver में लपेटना संभव था, लेकिन फिर भी इस समाधान की गलतता की भावना थी - यह सिर्फ एक शैली थी जिसका मुख्य तर्क से कोई लेना-देना नहीं था।
शायद, हर व्यक्ति जो काफी समय से शैलियों का अभ्यास कर रहा है, कहीं न कहीं अंतर्ज्ञान के स्तर पर, एक डिटेक्टर दिखाई देता है "यह उसी शैलियों पर किया जा सकता है।"
नतीजतन, पृष्ठभूमि में लगभग एक दिन तत्वों की संख्या निर्धारित करने के लिए एक समाधान की खोज थी। यहां तक कि दो समाधान भी थे, हालांकि बहुत समान।
तर्क काफी सरल था, तकनीकी रूप से हम लगभग किसी भी तत्व को आगे (~ और + के माध्यम से) संदर्भित कर सकते हैं, लेकिन सूची में तत्वों की संख्या निर्धारित करने के लिए, आपको आगे बढ़ने में सक्षम होना चाहिए, सभी तत्वों को गिनना और वापस जाना होगा।
"रिवर्स" आंदोलन सिर्फ दो विशेषताओं के साथ संभव है - nth-last-of-type और nth-last-child।
इसके अलावा, वास्तव में, यह आंदोलन अंतिम तत्व से किया जाता है, इसलिए अंत में आपको nth-last-child के माध्यम से पहले से आखिरी तक सभी तत्वों के माध्यम से जाने की जरूरत है और पहले बच्चे के माध्यम से तत्व की "अंतिमता" का पता लगाएं।
नतीजतन, चयनकर्ता का पहला संस्करण था
:nth-last-child(20):first-child { }
जो पहले तत्व को संदर्भित करना संभव बनाता है यदि यह अंत से 20 वां है (अर्थात, इसके माता-पिता के केवल 20 बच्चे हैं)।
आप इस तरह से किसी भी अगले आइटम पर जा सकते हैं:
:nth-last-child(20):first-child ~ :nth-child(10) { }
इसने पठनीयता दी, लेकिन यह अभी भी कुछ भारी दिख रहा था।
यह याद रखने का समय था कि: पहला-बच्चा एक विशेष मामला है: nth-child (1), अंत में हमें एक चयनकर्ता मिला
:nth-child(1):nth-last-child(20) { }
इससे किसी भी तरह से बाएं और दाएं चलना संभव हो गया, बच्चों की सूची की शुरुआत और अंत में स्पष्ट रूप से "चिपटना"।
वास्तविक एससीएस में, यह कुछ हद तक राक्षसी निर्माण में बदल गया
@for $i from 1 through 20 { @for $j from 1 through $i { .child:nth-child(#{$j}):nth-last-child(#{$i - $j}) { @include transform(rotate(360deg * (($j - 1) / ($i - 1)))) } } }
यह कैसे काम करता है इसके उदाहरण इस प्रकार हैं:
उनकी संख्या के आधार पर विभिन्न ब्लॉक चौड़ाई के साथ एक उदाहरणएक सर्कल में तत्वों के समान वितरण के साथ एक उदाहरणयह उदाहरण शायद कुछ हद तक वंचित है, लेकिन वास्तव में वे तत्वों के ऐसे "बिंदु" सशर्त संदर्भ की वास्तविक संभावनाओं को दिखाते हैं।
Minuses में से, मैं आउटपुट css फ़ाइल के केवल बड़े आकार को नाम दे सकता था: 20 तत्वों के डिज़ाइन के लिए, प्रत्येक चयनकर्ता जिसमें 14 पंक्तियाँ थीं, जो कि वेंडर उपसर्गों के कारण थी, परिणामी शैली की लंबाई लगभग 2000 लाइनें थी।
मुझे नहीं पता कि यह और कैसे इस्तेमाल किया जा सकता है, लेकिन इसमें स्पष्ट रूप से कुछ है, कुछ बड़ा और दिलचस्प है। यदि आपके पास विचार हैं, तो मैं ख़ुशी से यहाँ उदाहरण जोड़ दूंगा, पोस्ट के अंत में।