एक अच्छा दिन, अपने काम के खत्म होने से कुछ घंटे पहले, मुझे यह काम मिलता है: “मुझे एक ब्राउज़र एप्लिकेशन लिखना होगा जो उपयोगकर्ता की क्लिक द्वारा एक पेज से क्लाइंट की साइट पर डेटा भेजना चाहिए। किस तरह का एप्लिकेशन और कौन सा ब्राउज़र पूरी तरह से आपके ऊपर है ... ”।
थोड़ा सोचा के साथ, मैं
Google क्रोम एक्सटेंशन विकल्प के साथ आया:
- क्रोम ब्लिंक इंजन का उपयोग करता है (WebKit का उपयोग अप्रैल 2013 तक किया गया था), Blink WebKit (और यह सफारी है) का एक कांटा है, हम नए ओपेरा को भी नहीं भूलते हैं (हालांकि मैं अभी भी बुकमार्क के साथ पुराने का उपयोग करता हूं)। इस प्रकार, क्रोम के लिए एक्सटेंशन लिखकर, हम इसे कम से कम परिवर्तन के साथ 2 और ब्राउज़रों में पोर्ट कर सकते हैं (या उनके बिना भी)
- Google Chrome API के साथ कोई अनुभव नहीं है
- Google अभी भी एक अच्छी कंपनी है :)
जब मेरे विचार थोड़ा शांत हो गए, तो सबसे पहले मैंने
Google Chrome एक्सटेंशन में harb की खोज में प्रवेश किया। इस विषय पर लेखों का एक व्यापक संस्करण देखकर, मैं मन की शांति के साथ घर गया, पूरी तरह से विश्वास है कि कल सुबह उन्हें पढ़ने के बाद, दिन के अंत तक यह "
टोपी पहनना " होगा (तब मैं कितना गलत था)। उनमें से एक जोड़े को पढ़ने के बाद, मुझे इस बात का सामान्य विचार था कि यह कैसे काम करता है, लेकिन यह मेरे विचारों को लागू करने के लिए पर्याप्त नहीं था। खैर, चलिए शुरू करते हैं ...
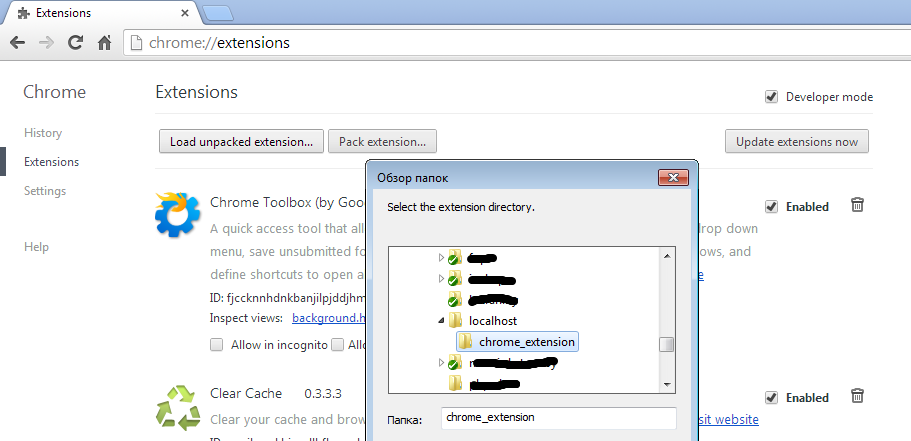
Google क्रोम खोलें, क्रोम दर्ज करें
: // एक्सटेंशन , डेवलपर मोड चेकबॉक्स की जांच करें, लोड अनपैक्ड एक्सटेंशन बटन पर क्लिक करें, फ़ोल्डर का चयन करें, ठीक क्लिक करें।

शुरुआत में यह
शब्द प्रकट था। नीचे आप इस फ़ाइल की सामग्री देख सकते हैं (मैनिफ़ेस्ट। मेसन मेनिफ़ेस्ट फ़ाइल का आवश्यक नाम है)
manifest.json{ "manifest_version": 2, "name": "My application",
मैनिफ़ैस्ट_वर्जन - वर्तमान में 2 का मान आवश्यक है।
संस्करण - आपके एक्सटेंशन का संस्करण, केवल संख्याएँ और `.` हो सकता है (वे। '2.1.12', '0.59', आदि)
आइकन उन सभी
चिह्नों की एक सूची है, जो ब्राउज़र में अलग-अलग स्थानों पर प्रदर्शित होंगे (पता बार में 16, सभी एक्सटेंशन की सूची में 48, आदि)
अनुमतियाँ -
अनुमतियों के साथ एक सरणी यहाँ सूचीबद्ध है, मुझे केवल tabs.http की आवश्यकता है और किसी भी साइट के साथ ajax एक्सचेंज के लिए https की आवश्यकता है, और यह भी ताकि script_in_content.js पृष्ठभूमि पृष्ठ - background.html के साथ डेटा का आदान-प्रदान कर सके।
बैकग्राउंड बैकग्राउंड पेज का नाम है। पृष्ठभूमि पृष्ठ एक महत्वपूर्ण तत्व हैं, हालांकि कुछ अनुप्रयोगों के लिए यह आवश्यक नहीं है। थोड़ी देर बाद इसकी आवश्यकता क्यों है।
content_scripts - यह कहता है कि script_in_content.js फ़ाइल टैब में खोले गए पृष्ठ के लिए स्वचालित रूप से लोड की जाएगी। पृष्ठ उन साइटों से खुला होना चाहिए जो
http: // * / * उन सभी साइटों में हैं जिनमें http, लेकिन https नहीं है, हालाँकि आप उन्हें निर्दिष्ट भी कर सकते हैं।
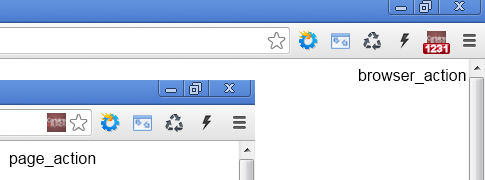
Browser_action - एक्सटेंशन आइकन प्रदर्शित करने के लिए 2 विकल्प हैं:
browser_action और
page_actionपेज_एक्शन कहता है कि एक्सटेंशन प्रत्येक टैब के लिए अलग-अलग है, अर्थात, पता बार में आइकन प्रदर्शित किया जाएगा। इस आइकन को जेएस के उपयोग से छिपाया / प्रदर्शित किया जा सकता है जैसा कि मामला हो सकता है।
browser_action, इसके विपरीत, व्यक्तिगत नहीं माना जाता है और पता बार में प्रदर्शित नहीं किया जाता है, लेकिन एक्सटेंशन के लिए पैनल में। यह आइकन जेएस पर छिपाया नहीं जा सकता (लेकिन अवरुद्ध किया जा सकता है), यह लगातार प्रदर्शित होता है।
Browser_action का
page_action पर एक लाभ है, browser_action आइकन के शीर्ष पर आप कुछ सुंदर अक्षर लिख सकते हैं (मैं केवल 4 वर्ष)।

मैंने
Browser_action चुना, क्योंकि मुझे एक साइट के साथ नहीं, बल्कि कई के साथ काम करने की आवश्यकता है। और हाँ, आइकन के लिए सुंदर अक्षर लागू करना।
Google इस बारे में क्या कहता है:
सुविधाओं के लिए पृष्ठ क्रिया का उपयोग करें जो केवल कुछ पृष्ठों के लिए समझ में आता है
उन विशेषताओं के लिए पृष्ठ क्रियाओं का उपयोग न करें जो अधिकांश पृष्ठों के लिए समझ में आती हैं। इसके बजाय ब्राउज़र क्रियाओं का उपयोग करें।
और इसलिए, हमारा आवेदन क्या करेगा; मैं तुरंत ही कहूंगा, बाद में जो एप्लिकेशन वर्णित किया जाएगा वह क्लाइंट के लिए किया गया एक छोटा सा हिस्सा है। जब प्रबंधक अनुबंध / रिक्ति के बारे में जानकारी देखने के लिए
hantim.ru साइट पर
जाता है, तो एप्लिकेशन पृष्ठ के HTML कोड को पार्स करता है और जानकारी (रिक्ति, शहर, आदि) को ढूंढता है। जब आप एक्सटेंशन आइकन पर क्लिक करते हैं, तो एक लॉगिन फ़ॉर्म प्रदर्शित होता है जहां प्रबंधक अपने डेटा में प्रवेश करता है, और फिर कॉर्पोरेट वेबसाइट पर अपने प्रोफ़ाइल में चयनित रिक्ति / अनुबंध जोड़ सकता है।
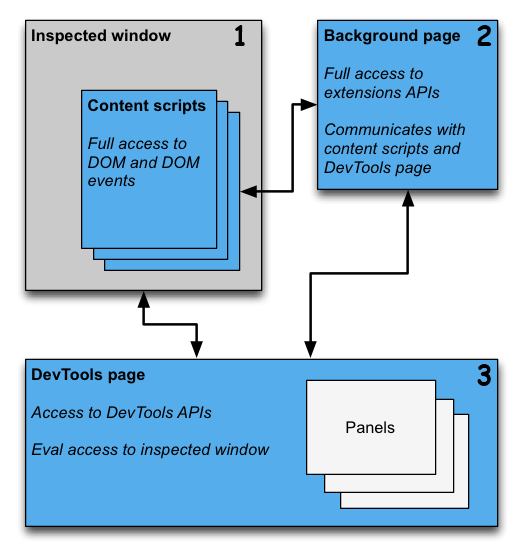
अब यह कैसे काम करता है, इसके बारे में। Google हमें यह चित्र प्रदान करता है:

1) निरीक्षण विंडो वह है जिसे हमने टैब में खोला है, सामग्री स्क्रिप्ट हमारी script_in_content.js है, इसमें पृष्ठ के DOM तक पूर्ण पहुंच है।
2) बैकग्राउंड पेज एप्लिकेशन का दिल है, हमारे मामले में यह बैकग्राउंड.html है।
3) DevTools पेज - जब आप एक्सटेंशन आइकन (हमारे मामले में login.html या find.html) पर क्लिक करते हैं तो यह प्रदर्शित होता है।
केवल एक चीज जो मुझे इस तस्वीर में परेशान करती है, वह है
DevTools पेज और
इंस्पायर्ड विंडो के बीच का कनेक्शन। मुझे एक क्षेत्र से दूसरे क्षेत्र में डेटा स्थानांतरित करने का कोई समाधान नहीं मिला। लेकिन अगर आप एक मध्यस्थ के रूप में
पृष्ठभूमि पृष्ठ को उजागर करते हैं, और इसके माध्यम से इस डेटा को स्थानांतरित करते हैं, तो सब कुछ काम करेगा।
और इसलिए, कोड का समय आ गया है। अदृश्य पक्ष से शुरू करते हैं।
background.html <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="lib.js"></script> <script type="text/javascript" src="bg.js"></script> </head> <body></body> </html>
उम्मीद है कि इससे सवाल नहीं उठने चाहिए। एक टिप्पणी: "background.html - यह ब्राउज़र के काम करने के दौरान पूरे समय में केवल एक बार लोड होता है, लेकिन जब इसे लॉन्च किया गया था तो यह उपलब्ध था।" यहाँ आप देख सकते हैं कि हम 2 js फाइलें लोड कर रहे हैं (lib.js फ़ंक्शन का एक सेट है, bg.js एप्लिकेशन का 'हेड' है)।
bg.js window.onload = function(){
सबसे पहले, हम
window.onload का इंतजार करते हैं, फिर हम katran.by को एक अनुरोध भेजते हैं (हमें json डेटा मिलता है, किस साइट से और क्या RegExp के साथ हम आवश्यक डेटा देंगे), फिर हम ब्राउज़र टैब पर हैंडलर लटकाते हैं (इसके लिए हमने मैनिफ़ेस्ट में निर्दिष्ट किया था) अनुमतियाँ ~ टैब)।
chrome.tabs.onActivated.addListener(function(info) { window.bg.onActivated(info); });
onActivated - तब होता है जब उपयोगकर्ता ने एक नया टैब (क्लिक करके या alt + टैब) पर स्विच किया है।
chrome.tabs.onUpdated.addListener(function(id, info, tab) { ..... });
onUpdated - तब होता है जब पृष्ठ पूरी तरह से लोड होता है (न केवल DOM, बल्कि सभी चित्र) टैब में लोड होता है।
chrome.browserAction.onClicked.addListener(function(tab) { window.bg.onClicked(tab); });
onClicked - तब होता है जब उपयोगकर्ता एप्लिकेशन आइकन पर क्लिक करता है। एक छोटी सी टिप्पणी, अगर
default_popup एक क्लिक के दौरान सेट की जाती है, तो ऑनक्लिप्ड हैंडलर शुरू नहीं होगा।
default_popup एक html पेज है जिसे एक्सटेंशन आइकन पर क्लिक करने के बाद प्रदर्शित किया जाएगा।
default_popup को मेनिफ़ेस्ट में सेट किया जा सकता है, साथ ही
chrome.browserAction.setPopup ({popup: "find.html"}) का उपयोग किया जा सकता है; या
chrome.pageAction.setPopup ({popup: "find.html"}); chrome.extension.onConnect.addListener(function(port){ port.onMessage.addListener(factory); });
पोर्ट का उपयोग करके
script_in_content.js से भेजे गए डेटा को प्राप्त करने के लिए इस
काले जादू के निर्माण की आवश्यकता है।
डाटा प्रोसेसिंग
कारखाना (obj) द्वारा किया जाता है
function factory(obj){ if(obj && obj.method){ if(obj.data) window.bg[obj.method](obj.data); else window.bg[obj.method](); } }
जब उपयोगकर्ता एक टैब लोड करता है, और निम्न होता है:
- बुलाया हैंडलर
onUpdated if (info && info.status && (info.status.toLowerCase() === 'complete')) यदि सब कुछ लोड है - डीब्रीफिंग जारी रखें।if(!id || !tab || !tab.url || (tab.url.indexOf('http:') == -1)) यदि उपयोगकर्ता एक वेबसाइट नहीं खोलता है (https के लिए जाँच करना भूल गया है, तो अभी देखा :)), और उदाहरण के लिए, सेटिंग्स टैब या ftp, आदि, तो हम कुछ नहीं करते हैंwindow.bg.push(tab); - वर्तमान टैब के बारे में जानकारी एकत्र करेंchrome.tabs.executeScript(id, {code:"initialization()"}); - अब हम आरंभीकरण () फ़ंक्शन को निष्पादित करने के लिए script_in_content.js का आदेश देते हैंwindow.bg.tabs[id].port_info.postMessage({method:'setTabId', data:id}) - हम script_in_content.js को डेटा भेजते हैंchrome.browserAction.setPopup({popup: "find.html"}); - यदि उपयोगकर्ता पहले लॉग इन कर चुका है तो पॉपअप पेज सेट करें
बैकग्राउंड .
html से
script_in_content.js पर डेटा ट्रांसफर करने के 2 तरीके हैं:
- chrome.tabs.executeScript (पूर्णांक tabId, InjectDetails विवरण, फ़ंक्शन कॉलबैक) - एक बात, लेकिन इस तरह से आप केवल डेटा को एक स्ट्रिंग के रूप में स्थानांतरित कर सकते हैं (एक वस्तु नहीं, एक सरणी नहीं)
- hrome.tabs.sendMessage (पूर्णांक tabId, कोई भी संदेश, फ़ंक्शन प्रतिक्रिया कॉलबैक) - इस तरह से आप कुछ भी पास कर सकते हैं, सत्य को अतिरिक्त सेटिंग्स की आवश्यकता होगी
और इसलिए, हमने डेटा को script_in_content.js पर भेजा है, इसलिए इसके कोड पर विचार करने का समय आ गया है।
आपकी आंख को पकड़ने वाली पहली चीज पृष्ठभूमि। Html से डेटा का रिसेप्शन है, जैसा कि आप देख सकते हैं कि यह bg .js में भी वैसा ही है:
chrome.extension.onConnect.addListener(function(port){ port.onMessage.addListener(factory); });
जैसा कि आपको याद है, पहले
bg.js में हमने
initialization() ,
setTabId() ,
setHosts() और
run() लॉन्च किया था। सबसे बड़ी रूचि है window.popup.run ()। वहां, खुले पृष्ठ के सर्वर के डोमेन नाम की जांच की जाती है, और यदि यह नाम उन साइटों की सूची से मेल खाता है, जिसमें हम रुचि रखते हैं (जिसमें से डेटा को कॉर्पोरेट संसाधन में स्थानांतरित किया जाना चाहिए) -
find = true; और अनुरोध
window.bg.mustParsed(obj) भेजें।
window.bg.mustParsed(obj) bg.js. mustParsed: function(data) { if(this.tabs[data.tab_id]){ var id = data.tab_id; this.tabs[id].must_parsed = data.find;
यदि एक डोमेन मैच पाया गया था, तो
parsePage() पृष्ठ का
स्क्रिप्ट स्क्रिप्ट_in_content.js में
चलाएँ ।
parsePage: function() {
यदि स्क्रिप्ट को पृष्ठ पर कुछ मिला, तो वह जो कुछ भी ढूंढता है उसे सरणी में डाल दिया जाता है, वर्तमान पृष्ठ को उसमें url जोड़ देता है और
bg.js पर वापस भेज
देता है , यह कहते हुए: "जो मैंने पाया, उसे देखें ..."। इसके जवाब में,
bg.js इनपुट डेटा को पार्स करता है, और यदि RegExp को कुछ मिला, तो वह आइकन पर मैचों की संख्या (1, 2, आदि) को
chrome.browserAction.setBadgeText({text: this.tabs[id].matches_count}); ।
ये सभी
bg.js और
script_in_content.js बंडल के मुख्य आकर्षण हैं।
अब बात करते हैं
पॉपअप की । जब उपयोगकर्ता एप्लिकेशन आइकन पर क्लिक करता है, तो
login.html फॉर्म प्रदर्शित होता है।
प्रबंधक कॉर्पोरेट साइट से अपना डेटा दर्ज करता है, लॉगिन पर क्लिक करता है और फिर निम्न होता है:
login.html <!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="login.js"></script> <link type="text/css" rel="stylesheet" href="login.css"> <title>Grabber popup</title> </head> <body> <div class="body"> <div class="emptyLogin"> <div id="error_message"> </div> <form name="login_form" action="" method="get" id="popup_login_form"> <table> <tbody> <tr> <td align="right"> E-mail:</td> <td><input type="text" name="login" value="" tabindex="1"></td> </tr> <tr> <td align="right">:</td> <td><input type="password" name="pass" value="" tabindex="2"></td> </tr> <tr> <td colspan="2" align="center"><input type="submit" value="Login" class="button"></td> </tr> </tbody> </table> </form> </div> <div id="loader"><img src="ajax-loader.gif" title="Loding" alt="Loading"></div> </div> </body> </html>
login.js window.onload = function(){
Login.js का कार्य फॉर्म पर
ऑनसुबमिट को लटका देना है और उपयोक्तानाम / पासवर्ड को
background.html (bg.ss) पर भेजना है ,
और यह निम्नलिखित निर्माण का उपयोग करके किया जाता है (जैसा कि आप देखेंगे, हम सीधे
bg.js ऑब्जेक्ट के तरीकों को कॉल कर सकते हैं):
var bg_wnd = chrome.extension.getBackgroundPage(); var result = bg_wnd.bg.loginUser(data);
bg_wnd.bg.loginUser(data) सर्वर को डेटा भेजता है, यदि सबकुछ ठीक है, तो पॉपअप
login.html खोज को प्रतिस्थापित
करता है ।
और उपयोगकर्ता डेटा को एक चर में संग्रहीत किया जाता है। पॉपअप निम्नानुसार बदलें:
setPopup: function(popup_file) { chrome.browserAction.setPopup({tabId: this.active_tab.tabId, popup: popup_file}); },
एक छोटी सी टिप्पणी, यदि उपयोगकर्ता ने पॉपअप
login.html खोला है, तो पासवर्ड को स्थानांतरित करने की उम्मीद में कर्सर को 'योर ई-मेल:' फ़ील्ड और प्रेस
टैब (पहली बार) में डालें, तो वह दुखी हो जाएगा, फोकस नहीं बदलेगा। यह
बग अभी भी प्रासंगिक है।
तो, बस थोड़ा सा बचा है।
हम सफलतापूर्वक लॉग इन करने के बाद, हम popup को
find.html में बदलते हैं ।
find.html <!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="find.js"></script> <link type="text/css" rel="stylesheet" href="find.css"> <title>Grabber</title> </head> <body> <div class="body"> <div class="carsRows" id="popup_cars_rows"> <h3 style="text-align: center; margin: 5px 0;"> </h3> <form name="cars_form" action="" method="get" id="popup_cars_form"> <table id="popup_cars_table"> <thead> <tr> <th class="make"></th> <th class="info"></th> <th class="addBtn"> </th> </tr> </thead> <tbody> </tbody> </table> </form> </div> <div class="carsRows" id="popup_cars_rows_none" style="display: none;"> <h3 style="text-align: center; margin: 5px 0;"> </h3> </div> <div id="loader"><img src="ajax-loader.gif" title="Loding" alt="Loading"></div> </div> </body> </html>
find.js window.onload = function(){
जैसे ही
find.html लोड किया गया है,
find.js लेता
है । इसका कार्य bg.js से पूछना है: 'आपके पास वर्तमान पृष्ठ पर क्या है' - और प्रदर्शित करें कि
bg.js ने क्या दिया है।
window.onload = function(){
यह एक टर्नकी समाधान की तरह दिखता है।

'ऐड' बटन के साथ, मुझे लगता है कि आप यह पता लगा सकते हैं कि यह कैसे काम करता है। अंत में मैं कहना चाहता हूं कि इस पूरी बात को कैसे डिबेट किया जा रहा है।
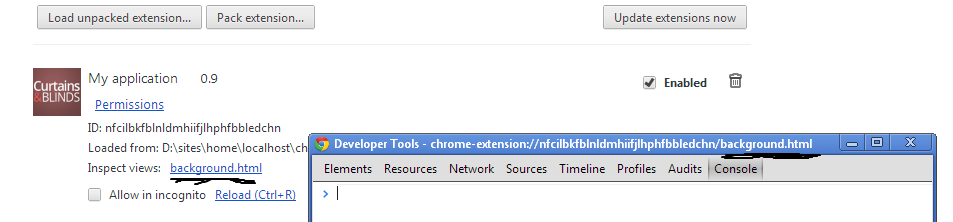
Background.html -
bg.js और
lib.js स्क्रिप्ट के संचालन को देखने के लिए,
chrome: // एक्सटेंशन पृष्ठ पर
background.html लिंक पर क्लिक करें।
 script_in_content.js
script_in_content.js - यह पृष्ठ के संदर्भ में निष्पादित किया जाता है, इसलिए आप सुरक्षित रूप से पृष्ठ का निरीक्षण कर सकते हैं और कंसोल को त्रुटि आउटपुट के साथ देख सकते हैं।
login.html और
find.html - अपने डेवलपर टूल प्रदर्शित करने के लिए, आपको एप्लिकेशन आइकन पर क्लिक करना होगा और पेज निरीक्षण का चयन करने के लिए राइट-क्लिक करना होगा।

पुनश्च। सभी जावास्क्रिप्ट js फाइलों में होनी चाहिए, यदि आप इसे html में पेस्ट करते हैं - क्रोम शपथ लेगा।
इसके अलावा कुछ लिंक:
प्रलेखन के लिए:
मैनिफ़ेस्ट .json ,
Chrome का APIon github.com:
सोर्स कोडपीएसएस।
X256 के अनुसार परिचय को सही किया।