शुभ दिन, प्रिय Kravravchians। हाल ही में, मैंने कई दिलचस्प और उपयोगी उपकरण / पुस्तकालय / कार्यक्रम देखे जो मैं ह्रब के साथ साझा करना चाहता हूं।
 ज़ेफिर
ज़ेफिर - ज़ी (एन डी इंजन) पीएच (पी) आई (एनटी) आर (मध्यस्थ)। मार्शमैलो एक संकलित उच्च-स्तरीय प्रोग्रामिंग भाषा है, जिसे फाल्कन (
संकलित PHP MVC फ्रेमवर्क ) के रचनाकारों से सी। ए परियोजना का उपयोग किए बिना PHP एक्सटेंशन लिखने के लिए डिज़ाइन किया गया है।
साइटपॉइंट पर ज़ेफिर के बारे में JSDB.IO
JSDB.IO - जावास्क्रिप्ट के लिए आवश्यक स्क्रिप्ट / लाइब्रेरी / फ्रेमवर्क का एक बड़ा और उच्च-गुणवत्ता वाला डेटाबेस। सब कुछ श्रेणियों में विभाजित किया गया है: एनीमेशन, एप्लिकेशन, ऑडियो, वीडियो, गेम्स, आदि। सभी लोकप्रिय .js को इकट्ठा करने के लिए, मैं तीन और लिंक एक साथ
जोड़ूंगा :
माइक्रोज (
5kb तक की कई छोटी उपयोगिताओं), साथ ही
jsdrivr और
सीडीडीजे , जो आपको अपनी खुद की स्क्रिप्ट जोड़ने की अनुमति देते हैं।
 Snap.svg
Snap.svg Adobe
Webplatform का एक उत्पाद है। मैंने हाल ही में "
योग्य प्रतियोगी राफेल " के बारे में बात की थी और टिप्पणियों में इस वाक्यांश को विवादित किया क्योंकि उसी कई ब्राउज़रों के लिए समर्थन की कमी थी। राफेल, दिमित्री बारानोवस्की के लेखक, स्नैप के विकास में शामिल हैं, और एसवीजी के साथ काम
करने के लिए एक नया पुस्तकालय बनाने का
कारण पुराने ब्राउज़रों में एसवीजी की सभी विशेषताओं का समर्थन करने में असमर्थता है।
 At.js
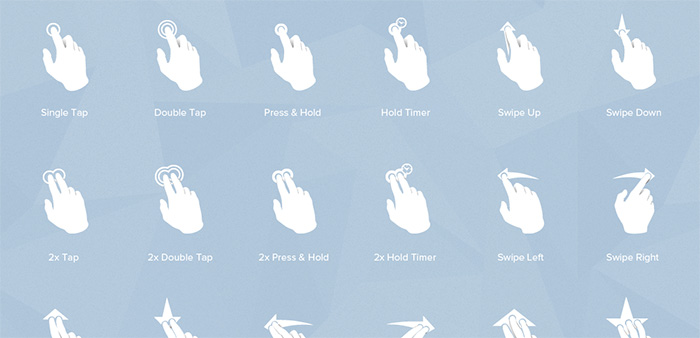
At.js स्वतः पूर्ण होने के लिए एक बहुत ही उपयोगी स्क्रिप्ट है (डेमो में
Emojify का उपयोग किया जाता है)। और ट्विटर से अधिक कार्यात्मक स्वतः पूर्ण लाइब्रेरी -
टाइपहेड है।
$('.atwho-inputor').atwho({ at: "@", data: ["one", "two", "three"], });
 PhysicsJS
PhysicsJS भौतिक विज्ञान जावास्क्रिप्ट इंजन का उपयोग करने के लिए एक मॉड्यूलर, एक्स्टेंसिबल और आसान है। इंजन के प्रदर्शन को देखते हुए, हम विश्वास के साथ कह सकते हैं कि इसकी मदद से एंग्री बर्ड्स जैसे गेम को विकसित करना बहुत आसान हो जाएगा। एनालॉग:
न्यूटन ।

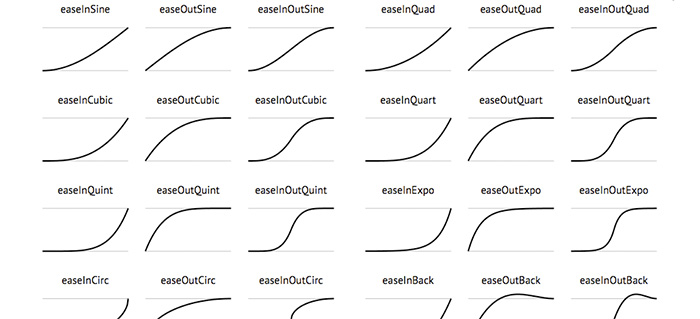
आसान कार्य एनीमेशन की गति को निर्धारित करता है, जिससे यह अधिक यथार्थवादी हो जाता है। वास्तविक चीजें तुरंत और निरंतर गति से चलना शुरू नहीं करती हैं। यदि हम टेबल दराज को खोलते हैं, तो हम पहले इसे तेज करते हैं, और दूसरे भाग में हम इसे धीमा करते हैं। यदि कुछ गिर गया, तो यह पहले तेजी से और तेजी से उड़ता है, और जब यह फर्श से टकराता है, तो यह थोड़ा पीछे हट जाता है। यह साइट आपको हर बार सही शमन सुविधा चुनने में मदद करेगी।
GitHub पर Iskin Habrauser
प्रोजेक्ट ।

GitHub पर एक बहुत ही रोचक परियोजना सभी के लिए एक व्यक्तिगत डैशबोर्ड है। इस सेवा के लिए धन्यवाद, आप नेटवर्क पर अपनी गतिविधि को ट्रैक कर सकते हैं (क्रोम के लिए एक्सटेंशन का उपयोग करके), फेसबुक, ट्विटर, फोरस्क्वेयर, गिटहिब और यहां तक कि रनकीपर के साथ शारीरिक गतिविधि पर भी। जावास्क्रिप्ट, पीएचपी, पायथन में कार्यात्मक एपीआई। 1000+ पुराने और एक लोकप्रिय सामने विकासशील सेवा क्षमताएं।

अंत में:
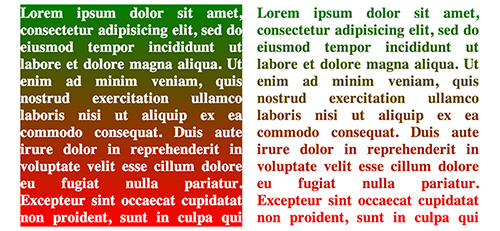
कोडपेन : पूर्ण पाठ ग्रेडिएंट (
वेबकीट नाइटली, क्रोम कैनरी):
-webkit-background-clip: text; -webkit-text-fill-color: transparent;

आपके ध्यान के लिए सभी को बहुत धन्यवाद।
पिछला संग्रह (अंक 5)