
विज़ुअल स्टूडियो 2013 में वेब डेवलपर्स के लिए सबसे महत्वपूर्ण नवाचारों में से एक नया HTML संपादक है। पुराने संपादक के विपरीत, जो प्रबंधित और अप्रबंधित कोड का मिश्रण था (और यहां तक कि कुछ फ्रंटपेज घटकों का उपयोग किया गया था), नए संपादक को प्रबंधित कोड में पूरी तरह से फिर से लिखा गया था (वेबमैट्रिक्स से एचटीएमएल संपादक को आधार के रूप में इस्तेमाल किया गया था)।
यह ध्यान देने योग्य है कि ASP.NET वेब फॉर्म के लिए (एक्सटेंशन .aspx , .ascx और .master फाइलें) पुराने संपादक का अभी भी उपयोग किया जाता है।
HTML कोड के साथ काम करने के लिए बेहतर उपकरणों के अलावा, नया संपादक
नॉकआउट जेएस ,
एंगुलरजेएस और
हैंडलबार्स के लिए सिंटैक्स और विशेष उपसर्गों और मेटा टैग (फेसबुक, ट्विटर, ओपन ग्राफ, विंडोज फोन, आईओएस, आदि) के लिए IntelliSense विचारों का भी समर्थन करता है।
दुर्भाग्य से, वेब विकास की दुनिया से प्रत्येक नया उत्पाद निम्नलिखित कारणों से विज़ुअल स्टूडियो में नहीं जा सकता है:
- कई आधुनिक वेब प्रौद्योगिकियां और लाइब्रेरी ओपन सोर्स प्रोजेक्ट्स हैं (उदाहरण के लिए, LESS और कॉफ़ीस्क्रिप्ट कंपाइलर, JSHint वेरिफायर , आदि), और इनमें से कुछ प्रोजेक्ट्स के लाइसेंस हैं जो उन्हें वाणिज्यिक उत्पादों में शामिल नहीं होने देते हैं।
- अब वेब प्रौद्योगिकियां इतनी तेजी से विकसित हो रही हैं कि विकास साधनों द्वारा उनका समर्थन एक सप्ताह के भीतर अप्रासंगिक हो सकता है। इसलिए, न तो लगातार विजुअल स्टूडियो की रिलीज (अब रिलीज के बीच की अवधि दो साल से घटाकर एक साल कर दी गई है), न ही आवधिक अपडेट विजुअल स्टूडियो को अद्यतित रखने की अनुमति देते हैं।
उपरोक्त समस्याओं को हल करने के लिए, माइक्रोसॉफ्ट के कर्मचारी मैड क्रिस्टेंसन ने
वेब एसेंशियल वीएस एक्सटेंशन बनाया। वेब एसेंशियल का सोर्स कोड GitHub पर प्रकाशित किया गया है (2 संस्करण उपलब्ध हैं:
2012 और
2013 )।
विजुअल स्टूडियो 2013 से HTML संपादक की अतिरिक्त विशेषताएं निम्नलिखित हैं जो कि वेब एसेंशियल 2013 को स्थापित करने के बाद उपलब्ध हो जाती हैं:
- ज़ेन कोडिंग समर्थन (वेब एसेंशियल में ज़ेन कोडिंग का उपयोग करने के बारे में अधिक विस्तृत जानकारी जॉन पापा के लेख "विजुअल स्टूडियो 2012 में ज़ेन कोडिंग" ) और
lorem10 मछली जनरेटर (उदाहरण के लिए, यदि आप lorem10 दर्ज lorem10 और टैब कुंजी दबाते हैं, तो मिल सकती है, फिर सिसरो के ग्रंथ "ऑन द लिमिट्स ऑफ गुड एंड एविल") के 10 शब्दों को कोड में डाला जाएगा)। <a> , <style> और <script> लिए परिभाषा कमांड पर जाएं ।- HTML चयनित कोड के टुकड़े का छोटा होना।
- HTML क्षेत्रों के लिए समर्थन (उदाहरण के लिए,
<!--#region main--> - … <!--#endregion--> )।
चूंकि Web Essentials 2013 में HTML
न्यूनतमकरण को
WebMarkupMin लाइब्रेरी का उपयोग करके लागू किया गया था, जो कि मैं इसका लेखक हूं, इस लेख में हम इस सुविधा पर अधिक विस्तार से विचार करेंगे।
 अंजीर। 1.
अंजीर। 1. वेब अनिवार्य 2013 में उपयोग किए जाने वाले NuGet पैकेजों की सूची।
HTML-code का एक टुकड़ा न्यूनतम करना कई तरह से JavaScript और CSS के लिए समान कार्यक्षमता के समान है: पहला, आवश्यक कोड टुकड़ा (या फ़ाइल की संपूर्ण सामग्री) का चयन करें, फिर राइट-क्लिक करें और परिणाम के संदर्भ मेनू में
वेब आवश्यकताएँ ► को कम करें (छवि 2) का
चयन करें । )।
 चित्र 2.
चित्र 2. एचटीएमएल कोड का स्निपेट न्यूनतम करने के लिए।
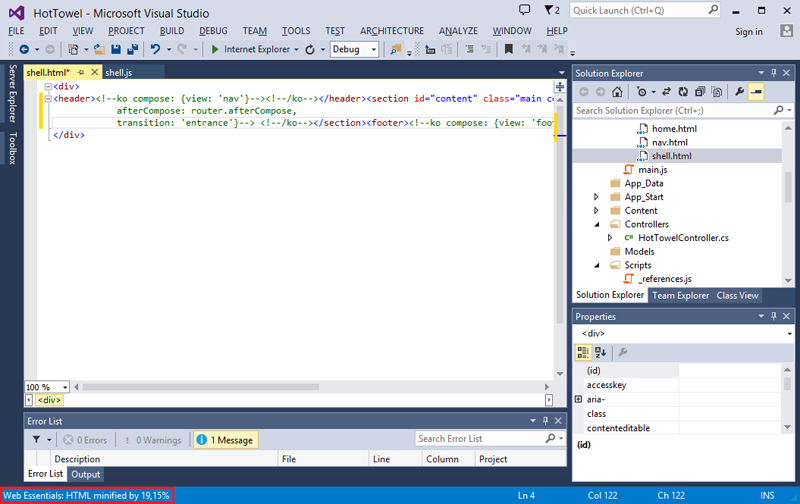
यदि न्यूनतमकरण सफल रहा था, तो चयनित टुकड़े के स्थान पर न्यूनतम कोड दिखाई देगा, और विज़ुअल स्टूडियो की स्थिति पट्टी इस बारे में जानकारी प्रदर्शित करेगी कि हम कितना कम करके सहेजने में कामयाब रहे (चित्र 3)।
 अंजीर। 3.
अंजीर। 3. कम से कम करने के बाद HTML कोड का एक टुकड़ा।
यदि कम से कम करने के दौरान त्रुटियां हुईं, तो चयनित कोड टुकड़ा अन न्यूनतम हो जाएगा, और स्थिति बार में एक त्रुटि संदेश प्रदर्शित होगा।
अब देखते हैं कि हमारे पास क्या है:
लिस्टिंग 1. फ़ाइल
MenuItems/MinifyFile.cs ।
using EnvDTE; using EnvDTE80; using Microsoft.Ajax.Utilities; using Microsoft.VisualStudio.Shell; using System; using System.Collections.Generic; using System.ComponentModel.Design; using System.IO; using System.Linq; using System.Windows; using WebMarkupMin.Core; using WebMarkupMin.Core.Minifiers; using WebMarkupMin.Core.Settings; namespace MadsKristensen.EditorExtensions { internal class MinifyFileMenu { … private static List<string> _htmlExt = new List<string>() { ".html", ".htm", ".aspx", ".ascx", ".master", ".cshtml", ".vbhtml" }; … public static string MinifyString(string extension, string content) { if (extension == ".css") { … } else if (extension == ".js") { … } else if (_htmlExt.Contains(extension.ToLowerInvariant())){ var settings = new HtmlMinificationSettings { RemoveOptionalEndTags = false, AttributeQuotesRemovalMode = HtmlAttributeQuotesRemovalMode.KeepQuotes }; var minifier = new HtmlMinifier(settings); MarkupMinificationResult result = minifier.Minify(content, generateStatistics: true); if (result.Errors.Count == 0) { EditorExtensionsPackage.DTE.StatusBar.Text = "Web Essentials: HTML minified by " + result.Statistics.SavedInPercent + "%"; return result.MinifiedContent; } else { EditorExtensionsPackage.DTE.StatusBar.Text = "Web Essentials: Cannot minify the current selection"; return content; } } return null; } … } }
यह उपरोक्त कोड से देखा जा सकता है कि HTML
HtmlMinifier वर्ग के एक उदाहरण का उपयोग करके किया जाता है जो सुरक्षित सेटिंग्स के साथ बनाया गया था (यह विशेषताओं से उद्धरण चिह्नों को हटाने और वैकल्पिक अंत टैग हटाने के लिए मना किया गया है)। चूँकि JS और CSS
HtmlMinifier के
HtmlMinifier वर्ग के कंस्ट्रक्टर के माध्यम से स्पष्ट रूप से पारित नहीं होते हैं, तो डगलस
क्रॉकफोर्ड पर आधारित
JSMin न्यूनतम का उपयोग एम्बेडेड JS कोड को कम करने के लिए किया जाएगा, और Mads Christenen के मिनिमाइज़र
कुशल स्टाइलशीट मिनिफ़र के आधार पर एम्बेडेड CSS कोड के लिए उपयोग किया जाएगा।
और लेख के अंत में मैं वेब आवश्यक में HTML न्यूनतम से संबंधित कुछ अस्पष्ट बिंदुओं को स्पष्ट करने का प्रयास करूंगा:
- जावास्क्रिप्ट और सीएसएस के विपरीत, समाधान एक्सप्लोरर से सीधे HTML फ़ाइलों को कम करने का कोई तरीका नहीं है (केवल HTML संपादक के माध्यम से न्यूनतम उपलब्ध है)।
- WebMarkupMin का वर्तमान संस्करण फॉर्म
{{…}} निर्माण को सही ढंग से नहीं संभाल सकता है, जो आमतौर पर हैंडलबार्स, मूंछें , जेसेंडर, और होगन.जे के विचारों में उपयोग किए जाते हैं । इसलिए, यह अनुशंसा की जाती है कि आप नियमित रूप से HTML फ़ाइलों और नॉकआउटJS विचारों के लिए HTML कम से कम का उपयोग करें। - <Script> और <style> टैग्स की सामग्री को कम करते समय, आपको न केवल सामग्री का चयन करना होगा, बल्कि स्वयं टैग भी चाहिए।
आप WebMarkupMin लाइब्रेरी के बारे में अधिक जानकारी मेरे लेख
"WebMarkupMin HTML Minifier - .NET प्लेटफ़ॉर्म के लिए एक आधुनिक HTML मिनिमाइज़र" में पढ़ सकते हैं।
संदर्भ
- आधिकारिक वेब अनिवार्य वीएस एक्सटेंशन वेबसाइट
- मैड्स क्रिस्टेंसन की वीडियो रिपोर्ट "वेब डेवलपर्स के लिए विजुअल स्टूडियो 2013: दीप डाइव" सम्मेलन // बिल्ड / 2013 (26 से 28 जून, 2013 तक आयोजित)
- मैड्स क्रिस्टेंसन की वीडियो रिपोर्ट विजुअल स्टूडियो 2013 वेब एडिटर फीचर्स - एचटीएमएल एडिटर
- मैड्स क्रिस्टेंसन का लेख "विजुअल स्टूडियो 2013 के लिए मेरी सड़क"
- मैड्स क्रिस्टेंसन का लेख "विज़ुअल स्टूडियो 2013 डिज़ाइनर में स्थिर HTML फ़ाइलों को खोलें"
- UserVoice पर "WebMarkupMin द्वारा स्थिर HTML और XML फ़ाइलों को छोटा करने के लिए विकल्प जोड़ें"
- WebMarkupMin प्रोजेक्ट पेज कोडप्लेक्स पर
- मेरा लेख "WebMarkupMin HTML Minifier - .NET प्लेटफॉर्म के लिए एक आधुनिक HTML मिनिमाइज़र"
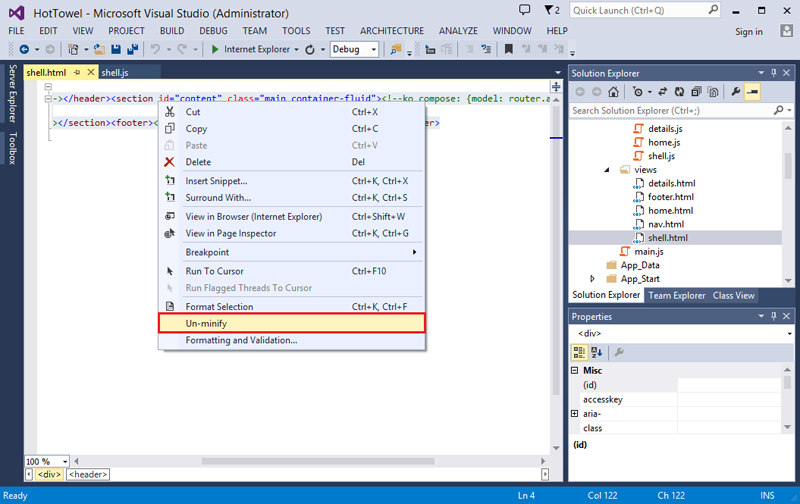
UPD1: लेख के मुख्य पाठ में, मैंने नए एचटीएमएल संपादक की एक दिलचस्प विशेषता के बारे में बात नहीं की - डिमिनिमाइजेशन (
उनकी टिप्पणी के लिए अलेक्जेंडर चेर्निकोव को धन्यवाद)। Deminimization (un-minification या ब्यूटिफिकेशन) एक व्युत्क्रम छोटाकरण ऑपरेशन है जो कोड को पठनीय बनाता है (लाइन फीड और इंडेंटेशन जोड़कर)। चयनित खंड या संपूर्ण दस्तावेज़ कोड को हटाने के लिए, HTML संपादक (छवि 4) के संदर्भ मेनू में
Un-minify कमांड का चयन करें।
 चित्र 4.
चित्र 4. डीमिनीकरण से पहले HTML कोड का स्निपेट।
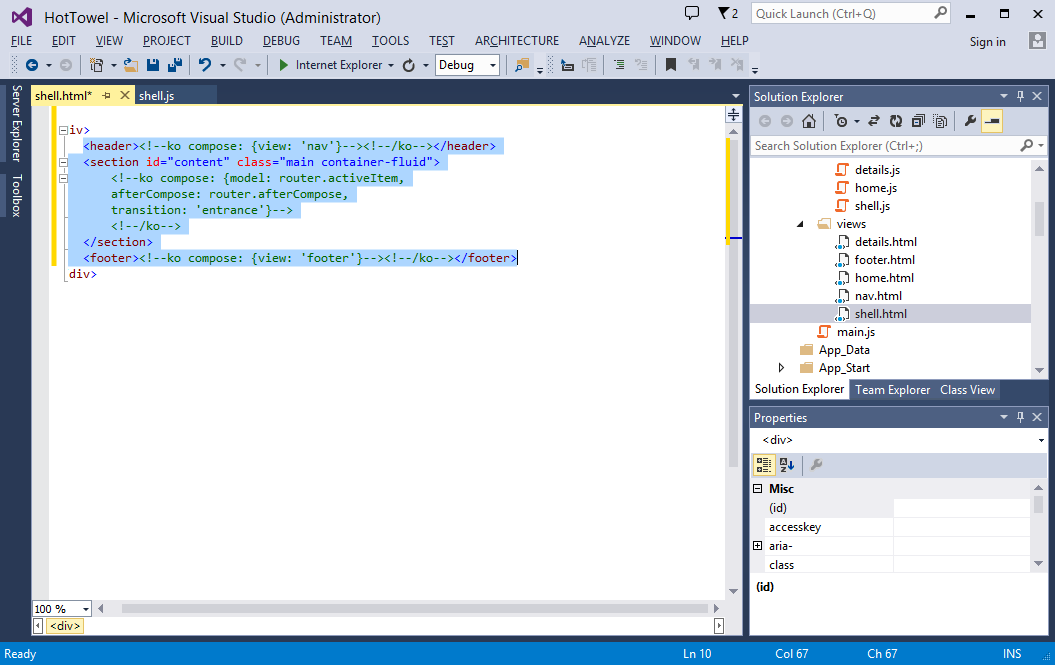
 अंजीर। 5.
अंजीर। 5. डामरीकरण के बाद HTML स्निपेट।
यह भी ध्यान देने योग्य है कि HTML कोड को कम से कम करने का विरोध करना स्टूडियो की एक विशेषता है, न कि वेब एसेंशियल।