शुभ दिन, प्रिय Kravravchians। हाल ही में, मैंने कई दिलचस्प और उपयोगी उपकरण / पुस्तकालय / कार्यक्रम देखे जो मैं ह्रब के साथ साझा करना चाहता हूं।

नाम अपने लिए बोलता है। यह संसाधन मौजूदा ब्राउज़रों के लिए सभी प्रकार के हैक का भंडार है। इस साइट को देखने के बाद, पॉल आयरिश ने खुद समझदारी से कहा: "
पवित्र बकवास अद्भुत ।"
डेविड डीसंद्रो (ट्विटर, H5BP) से 5 महान आविष्कार
 चिनाई
चिनाई - "चिनाई" के रूप में अनुवादित - एक ग्रिड लेआउट बनाने के लिए आदर्श समाधान। अप्रकाशित Flexbox विनिर्देशन के लिए गुणवत्ता प्रतिस्थापन। सरल वाक्यविन्यास Pinterest / Surfingbird जैसे लेआउट बनाना आसान बनाता है। देशी JavaSciprt पर और jQuery प्लगइन के रूप में मौजूद है।
आइसोटोप - "जादू लेआउट के लिए एक उत्तम jQuery प्लगइन। यह आपको लेआउट को आसानी से फ़िल्टर करने, सॉर्ट करने और गतिशील करने की अनुमति देता है। ”
imagesLoaded.js - यह निर्धारित करता है कि चित्र कब अपलोड किए गए थे। 4 घटनाओं को शामिल करता है: हमेशा, किया, विफल, प्रगति। उपयोग में आसान।
ड्रैगबिली कोड के लेखक की सबसे अच्छी परंपरा में देशी जावास्क्रिप्ट में jQuery यूआई
ड्रैगेबल का एक एनालॉग है। स्पर्श इंटरफ़ेस के साथ काम करता है।
नज़दीकी पिक्सलेट - कैनवस
अला में छिपी छवियों के "पिक्सेलेशन"
नग्न शैली के कुछ कार्यों में छिपी हुई हैं ।
सिनेमा टिकट उपयोगिता

हाल के एक पोस्ट को पढ़ने के बाद, "
एक बोर्डिंग पास की उपयोगिता: एक वर्ष में दो मानव जीवन कैसे बचाएं, " मैं
कोडपैन पर एक
पैन साझा करना चाहता था।


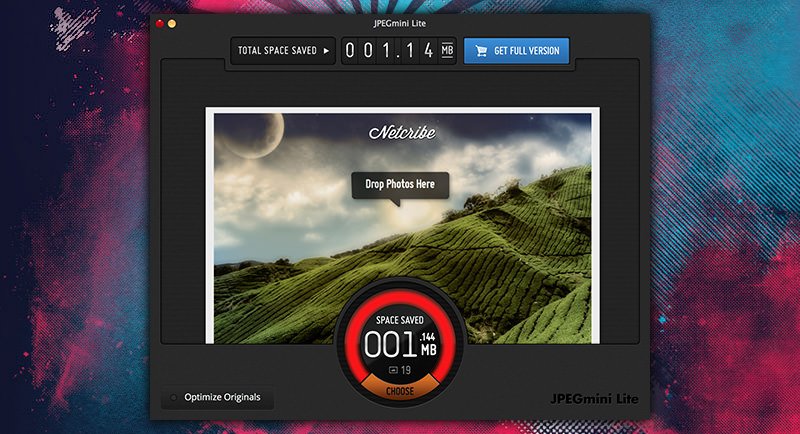
JPEGmini विंडोज और मैक के लिए एक बढ़िया ऐप है जो बिना किसी दृश्य प्रभाव के स्मार्ट कंप्रेशन एल्गोरिदम का उपयोग करता है। आवेदन का मुफ्त संस्करण आपको प्रति दिन 20mb से अधिक का अनुकूलन करने की अनुमति देता है, जो ब्लॉगर्स के लिए काफी पर्याप्त है। लेकिन अगर हम परियोजना में "
वास्तविक " छवि अनुकूलन के बारे में बात करते हैं, तो आपको
क्रैकन चुनने की आवश्यकता है, जिसमें एक एपीआई है और जेपीजी, पीएनजी, जीआईएफ और एसवीजी फ़ाइलों के साथ काम करता है। यह भी उल्लेखनीय है कि क्रैकन
मॉर्डन.इ प्रोजेक्ट में माइक्रोसॉफ्ट के साथ सहयोग कर रहा है।

यह सेवा आपके ड्रॉपबॉक्स खाते के साथ सिंक्रोनाइज़ की जाती है, जिसके बाद यह चयनित .PSD में सभी मौजूदा फोंट प्रदर्शित करता है और दिखाता है कि उन्हें कहां पर खरीदना है।
GitHub पर परियोजना , सब कुछ अद्भुत
PSD.rb के लिए धन्यवाद काम करता है
एक सुंदर सीएसएस रिबन की आवश्यकता है? "इंटरनेट" में इस मामले के लिए एक जनरेटर भी है:
दोनों उपकरण साइट का विश्लेषण करते हैं और अप्रयुक्त सीएसएस कक्षाओं के बारे में सूचित करते हैं। अंतर यह है कि
UCSS Node.js के लिए है, और
हीलियम क्लाइंट-साइड जावास्क्रिप्ट है, और पुराने लोगों की संख्या को देखते हुए, यह ओपेरा सॉफ्टवेयर से अपने समकक्षों की तुलना में अधिक लोकप्रिय है। CSS सत्यापन के बारे में बोलते हुए, मैं
CSS Trashman (
CSS Ratiocinator GitHub ) का लिंक छोड़ना चाहता हूं

और आप कंसोल में अपने संपर्कों को खूबसूरती से व्यवस्थित कर सकते हैं: अंत में:
- RethinkDB - JSON दस्तावेज़ों को संग्रहीत करने के लिए बनाया गया है और कई मशीनों पर स्केल करने में सक्षम है।
- स्लाइड शो एक बहुत ही सरल और सुविधाजनक स्लाइडर है।
- उत्तरदायी एक दिलचस्प विचार है, और इस उपक्रम के लिए एक पूर्ण आइकन आइकन देखना और भी अधिक दिलचस्प होगा।
- शाफ़्ट और क्लैंक - HTML, CSS और JS में मोबाइल अनुप्रयोगों का तेजी से प्रोटोटाइप।
- Rimg.js - एक साधारण स्क्रिप्ट उत्तरदायी छवियों के लेआउट को सरल बनाती है।
- Mobify.js उत्तरदायी लेआउट बनाने में एक सार्वभौमिक सहायक है।
- ग्रंटिकॉन - ग्रंट आइकन प्लगइन।
- Sails.js - कस्टम, एंटरप्राइज़-ग्रेड Node.js ऐप्स बनाना आसान है।
- मॉन्टेज जेएस - आधुनिक वेब ऐप्स के निर्माण के लिए एक एचटीएमएल 5 ढांचा।
- स्लैश-लैंग वेब के लिए एक नई प्रोग्रामिंग भाषा है। परियोजना के लेखकों के अनुसार: “रूबी, पर्ल और अच्छे पुराने PHP से प्रेरित है।
- TrifleJS - V8 और PhantomJS का उपयोग करके ट्रिडेंट इंजन (इंटरनेट एक्सप्लोरर) का अनुकरण।
पिछला संग्रह (अंक 6)