"इंटरनेट" में मुझे इस प्रश्न का विस्तृत उत्तर नहीं मिला। एक नियम के रूप में, हैंडलर प्राप्त करने के लिए मानक विधि का उपयोग करने की सिफारिश की जाती है:
$(elem).data('events')
लेकिन मेरे मामले में, वह काम नहीं करना चाहता था, इसलिए मुझे jQuery कोड को थोड़ा समझना और यह पता लगाना था कि वे कहाँ संग्रहीत हैं।
तो, चलो क्रम में शुरू करते हैं।
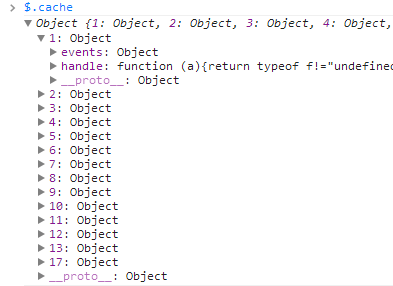
1. jQuery में सभी घटना डेटा jQuery.cache चर में संग्रहीत किया जाता है
यदि हम वहां देखें, तो हम देखेंगे कि यह वस्तुओं का एक सरल सरणी है:

सरणी में तत्वों की संख्या आईडी की विशिष्ट वस्तुएं हैं जिनसे यह डेटा संबंधित है।
तो आप कैसे जानते हैं कि किस आईडी, उदाहरण के लिए, एक दस्तावेज़ ऑब्जेक्ट से?
2. jQuery ऑब्जेक्ट की आईडी एक विशेष चर में ऑब्जेक्ट के अंदर संग्रहीत की जाती है, जिसका नाम jQuery प्रारंभ होने पर उत्पन्न होता है।
और इसे jQuery.expando में स्टोर किया जाता है। इस प्रकार, वस्तु का आईडी निम्नानुसार पाया जा सकता है:
elem[ jQuery.expando ]
3. अब हम जानते हैं कि ऑब्जेक्ट के लिए डेटा jQuery.cache में संग्रहीत है, और हम जानते हैं कि ऑब्जेक्ट की आईडी कैसे प्राप्त करें। हमारी वस्तु के लिए jQuery डेटा प्राप्त करें:
jQuery.cache[ elem[ jQuery.expando ] ]
ईवेंट प्राप्त करने के लिए, आपको ऊपर प्राप्त ऑब्जेक्ट की घटनाओं को संदर्भित करना होगा:
jQuery.cache[ elem[ jQuery.expando ] ].events
4. इसके बाद, आप उन ऑब्जेक्ट्स के साथ एक सरणी प्राप्त कर सकते हैं जहां ईवेंट हैंडलर संग्रहीत हैं, उदाहरण के लिए 'कीडाउन', इस प्रकार है:
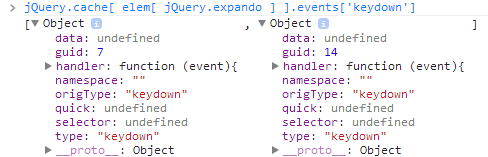
jQuery.cache[ elem[ jQuery.expando ] ].events['keydown']
5. हम वस्तुओं की एक सरणी प्राप्त करते हैं, जिनमें से प्रत्येक में एक हैंडलर विधि है - यह हमारी घटना हैंडलर है:

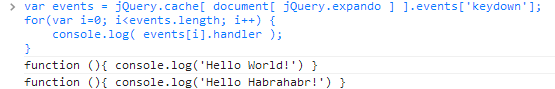
एक उदाहरण के रूप में, दस्तावेज़ ऑब्जेक्ट के लिए स्थापित संचालकों को 'कीडाउन' के लिए आउटपुट करें:
var events = jQuery.cache[ document[ jQuery.expando ] ].events['keydown']; for(var i=0; i<events.length; i++) { console.log( events[i].handler ); }
परिणाम: