शुभ दिन, प्रिय Kravravchians। हाल ही में, मैंने कई दिलचस्प और उपयोगी उपकरण / पुस्तकालय / कार्यक्रम देखे जो मैं ह्रब के साथ साझा करना चाहता हूं।
Riot.js - 1kb क्लाइंट-साइड MVP फ्रेमवर्क
 थोड़ा सा सांख्यिकीय सत्य:
थोड़ा सा सांख्यिकीय सत्य:इसी तरह के लोकप्रिय चौखटे के बीच सबसे छोटा सबसे विशिष्ट कोड (टोडो एमवीसी आवेदन के लिए उदाहरण में) "मूल" मूट प्रोजेक्ट भी बहुत अच्छा है और यह दर्शाता है कि मंच कैसा होना चाहिए।इंक - उत्तरदायी ईमेल फ्रेमवर्क

मैं तुरंत कहना चाहता हूं कि यह ZURB का एक उत्पाद है - फंडेशन के रचनाकारों से। स्याही कंकाल की तरह अधिक है और इसका अपना बॉयलरप्लेट है, साथ ही कई
तैयार लेआउट और एक छोटा सा
इनलाइनर टूल है जो आपको मेल पर अपना लेआउट भेजेगा। मेल पत्रों के लेआउट के बारे में हब पर कई लेख हैं, और मैं इन लेखों से स्याही की तुलना उपयोगी तकनीकों / स्निपेट के सेट से करूंगा। सामान्य तौर पर, रूपरेखा बहुत उपयोगी होती है, और विशेष रूप से शुरुआती लोगों के लिए।
निम्नलिखित ईमेल क्लाइंट का समर्थन करता है:
- Apple मेल (5 और 6)
- Microsoft आउटलुक (2000, 2002, 2003, 2007, 2010, 2011, 2013)
- मोज़िला थंडरबर्ड (3, नवीनतम)
- Android मूल (2.3, 4)
- iOS मूल (6, 7)
- AOL मेल
- जीमेल
- याहू! मेल
- Outlook.com

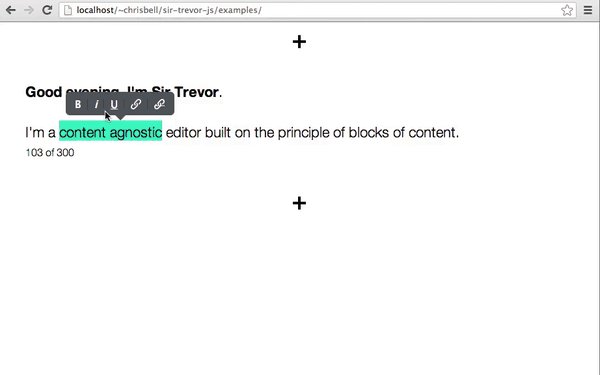
सुविधाजनक संपादक इंटरफ़ेस। अच्छा न्यूनतर डिजाइन। उपयोग में आसानी और सेटिंग्स की एक विस्तृत चयन।
स्थापना:
Sit-trevor.js
को काम करने के लिए jQuery, Underscore और
Eventable की आवश्यकता होगी।
<form> <textarea class="js-st-instance"></textarea> </form>
<script> new SirTrevor.Editor({ el: $('.js-st-instance') }); </script>
परिणाम:
{ "data": [{ "type": "text", "data": { "text": "Hello, my name is **Sir Trevor**" } }] }
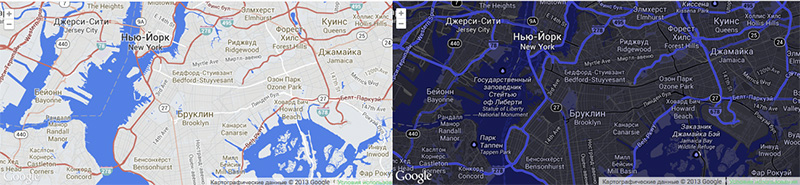
Snazzymaps - Google नक्शे के लिए JS शैलियों का एक संग्रह


बहुत सरल है, लेकिन बहुत उपयोगी उपकरण है। Bear CSS आपके HTML से सभी वर्ग के नाम और पहचानकर्ता लेता है और CSS बनाता है। वास्तव में, यह OCSS और SMACSS के सिद्धांतों के अनुसार शैलियों का वर्णन करने के लिए बहुत अधिक सुविधाजनक, और भी अधिक सही है, जब आप अपने सामने दस्तावेज़ की संरचना देखते हैं। हां, प्रीप्रोसेसरों के साथ आप एक पेड़ भी बना सकते हैं, लेकिन आपको अभी भी शैलियों के विवरण के साथ खुद को मानसिक रूप से विचलित करना होगा। प्लस - कोई भी समय बहुत से कॉपी-पेस्ट पर बर्बाद नहीं होता है। मैं आपको कोशिश करने की सलाह देता हूं।
और Sublime के लिए कुछ अन्य प्लगइन होगा ...BLOKK फ़ॉन्ट त्वरित मॉकअप के लिए एक सुविधाजनक समाधान है।


Wordpress के लिए शानदार पोस्टिंग ऐप। एक अद्भुत इंटरफ़ेस, रेटिना छवियों के साथ काम करने की सुविधा, लेख प्रकाशित करने के लिए कार्यक्रम निर्धारित करना, और सबसे महत्वपूर्ण बात,
ऐप स्टोर में मुफ्त में ।

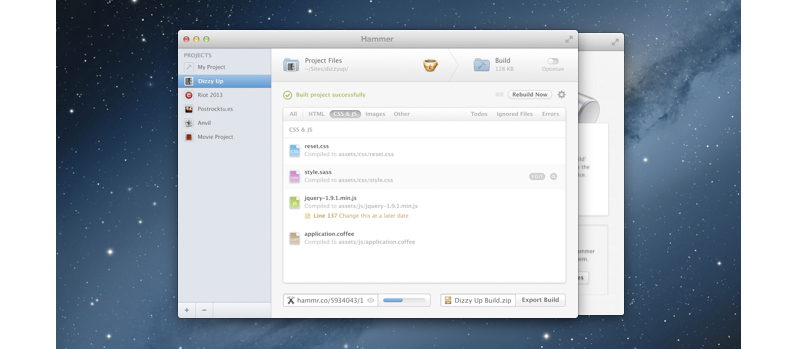
Compiles SASS (Bourbon के साथ), CoffeeScript, HAML & Markdown
ने सिर्फ LESS की कमी के कारण खरीदारी नहीं की । प्रकाशित करते समय, यह एक HTTP सर्वर बनाता है, जो आपको विभिन्न उपकरणों पर प्रोजेक्ट का परीक्षण करने और पुनः लोड किए बिना पृष्ठ को रीफ्रेश करने की अनुमति देता है। लेकिन सबसे महत्वपूर्ण बात विशेष "हैमर" टैग का एक सेट है:
@stylesheet और @javascript , जो मौजूदा शैलियों और लिपियों को जोड़ती हैं।@path पथ विभिन्न निर्देशिकाओं में एक ही तरह से काम करने वाली फ़ाइलों को शामिल करने के लिए एक स्मार्ट पथ है।@include PHP में समान है।- HTML के साथ छवियों और चर के लिए
@placeholder । @todo - HTML में टिप्पणियां जो TODO शीट में बदल जाती हैं।
एक बोनस कई
मुफ्त टेम्पलेट होगा । मज़ेदार तथ्य यह है कि उत्पाद दंगा स्टूडियो से है (मैंने गलती से लोगो की वजह से इसे खोजा था), जिसकी परियोजना भी
दंगाई है ।
जेएस , जिसका मैंने ऊपर उल्लेख किया है।
अंत में:
- अपेक्षाकृत हाल ही में, मैंने "कंटेंट डिज़ाइन की भविष्य की क्रांति" के बारे में लिखा था और यहां बताया गया है कि यह कैसे दिखेगा: GitHub ( क्रोमिटरी और क्रोम कैनरी के नवीनतम बिल्ड में डेमो काम करता है : // झंडे प्रायोगिक WebKit फीचर आइटम को सक्रिय करता है )।
- OAuth.io एक एपीआई (जावास्क्रिप्ट, फोनगैप , आईओएस, एंड्रॉइड, फ्लेक्स) और एक सेवा है जो 80 से अधिक ओउथ प्रदाताओं (फेसबुक, ट्विटर, वीके, गिटहब, ड्रॉपबॉक्स, आदि) के साथ बातचीत को सरल करता है।
- Thorax.js बड़े स्केलेबल एप्लिकेशन (दुनिया में सबसे बड़े रिटेल नेटवर्क के डेवलपर्स से वॉलमार्ट) बनाने के लिए बैकबोन और हैंडलबार फ्रेमवर्क के एक उच्च-गुणवत्ता वाले "क्रॉसिंग" का परिणाम है। इसमें थोरैक्स योमेन जनरेटर भी है ।
- Drawingboard.js कैनवास दराज का उपयोग करने के लिए एक आसान है।
- Salvattore.js लोकप्रिय jQuery के चिनाई का एक एनालॉग है, लेकिन सीएसएस कॉन्फ़िगरेशन के साथ।
- RECESS ट्विटर टीम से CSS और LESS के लिए लिंटर / कंपाइलर है।
- Datauri , uri ( GitHub पर रिपॉजिटरी ) के डेटा के लिए एक सरल और सुविधाजनक ऑनलाइन इमेज कन्वर्टर है।
- शोर बनावट जनरेटर और लंबी छाया जनरेटर - सरल और हमेशा उपयोगी।
- एक्चुअलविम - "विम द्वारा संचालित सब्लिम टेक्स्ट 3 इनपुट मोड।"
- जब भी - क्रॉन रब में नौकरी करते हैं।
- CryptoJS।
- DevTools के लिए प्रयोग करने योग्य स्निपेट्स का एक संग्रह।
- फोटो मटर बुनियादी कार्यक्षमता के साथ एक मुफ्त ऑनलाइन PSD संपादक है।
पिछला संग्रह (अंक 7)