पहचान
हाल ही में, मैंने अद्भुत Yii ढांचे का अध्ययन करना शुरू किया। विकास के दौरान, मुझे डेटा को एक फॉर्म से कई तालिकाओं में सहेजने के कार्य के साथ सामना करना पड़ा। गुग्लिंग, मुझे एक संत मार्गदर्शक नहीं मिला जो इस संरक्षण का पूरा अर्थ बताता हो। आधिकारिक रूसी भाषा की साइट पर, मुझे अलेक्जेंडर मकारोव का एक छोटा
लेख मिला, लेकिन फिर, सामान्य शब्दों में, यह इस पद्धति के "नमक" को प्रदर्शित करता है।
मैंने इस लेख को ट्यूटोरियल की शैली में, कई मॉडल के साथ काम करते समय शुरुआती सीआरयूडी चक्र को नेत्रहीन रूप से देखने का अवसर देने का निर्णय लिया, और जो लोग अधिक अनुभवी हैं, इस निर्णय की आलोचना करें और समझाएं कि "यह कैसे करना है"।
समस्या का बयान
उपयोगकर्ता डेटा संग्रहीत करने के लिए दो तालिकाओं को बनाना आवश्यक है। एक को
उपयोगकर्ता कहा जाता है -
उपयोगकर्ता के उपयोगकर्ता नाम और पासवर्ड, उसकी स्थिति और उसके वैश्विक पहचानकर्ता को संग्रहीत करने के लिए डिज़ाइन किया गया है, जिसका उपयोग पूरे सिस्टम में किया जाएगा। दूसरा
user_profile जिसे सार्वजनिक डेटा को उपयोगकर्ता, उसके नाम और उपनाम, आदि के बारे में संग्रहीत करने के लिए डिज़ाइन किया गया है प्रोफ़ाइल तालिका एक विदेशी कुंजी का उपयोग करके उपयोगकर्ता तालिका से जुड़ी हुई है।
उपयोगकर्ता डेटा को एक एकल रूप से सहेजना और संपादित करना आवश्यक है, जिसमें
उपयोगकर्ता तालिका और
user_profile दोनों के क्षेत्र शामिल हैं
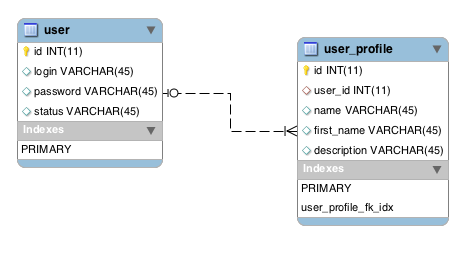
डेटाबेस टेबल बनाना
आइए इस तरह के दो टेबल बनाएं
user - पैरेंट टेबल जहाँ user id बनाई जाती है
user_profile - एक
चाइल्ड टेबल, पैरेंट टेबल पर एक विदेशी कुंजी user_id है

मॉडल निर्माण
Gii कोड जनरेटर का उपयोग करके, इन तालिकाओं के मॉडल बनाएं और उन्हें क्रमशः User और UserProfile कहें।
इसके अलावा, gii का उपयोग करते हुए, हम उपयोगकर्ता मॉडल के लिए एक CRUD बनाएंगे (मैं ध्यान दें कि UserProfile मॉडल के लिए, मैं जानबूझकर CRUD नहीं बनाता हूं, क्योंकि हमें इसकी आवश्यकता नहीं है)
मूल मॉडल का शोधन
मूल मॉडल में, हमें बाल मॉडल से फ़ील्ड जोड़ने की आवश्यकता है:
<?php class User extends CActiveRecord {
और कोड जोड़कर
AfterSave विधि को भी परिभाषित करें:
अब यहाँ क्या हुआ कदम से कदम:
1) ने तीन सार्वजनिक चर जोड़े जो
UserProfile मॉडल के क्षेत्रों के अनुरूप हैं,
उपयोगकर्ता मॉडल में अब ये नए क्षेत्र हैं
public $name; public $first_name; public $description;
2) में
FeatureLabels () विधि, नए क्षेत्रों के लिए विवरण बनाएँ
'name'=>'', 'first_name'=>'', 'description'=>''
3) अब हम
afterSave मेथड बनाते हैं, जो
यूजर मॉडल में डाटा सेव करने के बाद काम करता है,
और हम तुरंत
UserProfile में डेटा सहेजेंगे।
इस प्रकार, हम जांचते हैं कि अब क्या हो रहा है: एक नया रिकॉर्ड बनाना या किसी मौजूदा को संपादित करना।
if($this->isNewRecord){
यदि एक नया उपयोगकर्ता बनाया गया है, तो:
- मैं UserProfile मॉडल का एक उदाहरण बनाता हूं
- हमें निर्मित उपयोगकर्ता की आईडी मिलती है, और इस मान को फ़ील्ड में असाइन करते हैं
$ user_profile-> user_id = $ this-> id;
- मैं उपयोगकर्ताप्रोफ़ाइल मॉडल को उन मानों को निर्दिष्ट करता हूं जो प्रपत्र से आए (हम इस डेटा को प्रपत्र से कैसे प्राप्त करते हैं, देखें UserController में कार्रवाई क्रिएट करें )
- हम UserProfile मॉडल पर सहेजें () विधि निष्पादित करते हैं
यदि यह एक संपादन कार्य था, तो:
- UserProfile मॉडल के लिए updateAll पद्धति को निष्पादित करना आवश्यक है
UserProfile::model()->updateAll(array( 'user_id' =>$this->id, 'name' => $this->name, 'first_name'=>$this->first_name, 'description'=>$this->description ), 'user_id=:user_id', array(':user_id'=> $this->id));
यहां मान
UserController के
एक्शन यूपैड से आबाद हैं
नियंत्रक संशोधन
अब नए सिरे से जेनरेट किए गए
UserController को खोलें।
इसमें, हमें दो क्रियाओं को ठीक
करना है ।
और एक
लोडमॉडल फ़ंक्शन
actionCreate
हम उन सार्वजनिक चर के मानों को असाइन करते हैं जिन्हें हमने मॉडल में जोड़ा है।
यह वह जगह है जहाँ डेटा का उपयोग
afterSave विधि में किया जाता है
public function actionCreate() { $model=new User; if(isset($_POST['User'])) { $model->attributes=$_POST['User'];
actionUpdate
यहां, उपयोगकर्ता बनाते समय एक समान प्रक्रिया होती है
public function actionUpdate($id) { $model=$this->loadModel($id); if(isset($_POST['User'])) { $model->attributes=$_POST['User'];
loadModel
यहां हम ऐसी लाइनें जोड़ते हैं।
हमें उपयोगकर्ता द्वारा प्राप्त उपयोगकर्ता प्रोफ़ाइल तालिका से डेटा लोड करने की आवश्यकता है।
public function loadModel($id) { $model=User::model()->findByPk($id);
यह आवश्यक है ताकि डेटा उस रूप में अपलोड किया जाए जब हम
अपडेट उपयोगकर्ता लिंक पर क्लिक करते हैं,
और एक दृश्य में जानकारी प्रदर्शित करने के लिए
मूल रूप को अंतिम रूप देना
प्रपत्र में, जो
संरक्षित / विचारों / उपयोगकर्ता / _form.php पर स्थित हैहमें उपयोगकर्ता का नाम, उपनाम और विवरण दर्ज करने के लिए तत्वों को जोड़ना होगा
<?php <div class="form"> <?php $form=$this->beginWidget('CActiveForm', array( 'id'=>'user-form', 'enableAjaxValidation'=>false, )); ?> <p class="note">Fields with <span class="required">*</span> are required.</p> <?php echo $form->errorSummary($model); ?> <div class="row"> <?php echo $form->labelEx($model,'login'); ?> <?php echo $form->textField($model,'login',array('size'=>45,'maxlength'=>45)); ?> <?php echo $form->error($model,'login'); ?> </div> ..... //// <div class="row"> <?php echo $form->labelEx($model,'name'); ?> <?php echo $form->textField($model,'name',array('size'=>45,'maxlength'=>45)); ?> <?php echo $form->error($model,'name'); ?> </div> <div class="row"> <?php echo $form->labelEx($model,'first_name'); ?> <?php echo $form->textField($model,'first_name',array('size'=>45,'maxlength'=>45)); ?> <?php echo $form->error($model,'first_name'); ?> </div> <div class="row"> <?php echo $form->labelEx($model,'description'); ?> <?php echo $form->textField($model,'description',array('size'=>45,'maxlength'=>45)); ?> <?php echo $form->error($model,'description'); ?> </div> //// <div class="row buttons"> <?php echo CHtml::submitButton($model->isNewRecord ? 'Create' : 'Save'); ?> </div> <?php $this->endWidget(); ?> </div><!-- form -->
प्रस्तुति को अंतिम रूप देना
दृश्य फ़ाइल, जो
संरक्षित / दृश्य / उपयोगकर्ता / दृश्य में स्थित है। देखें, हम विस्तृत प्रदर्शन विजेट में अपने नए फ़ील्ड भी जोड़ते हैं
<?php .... <?php $this->widget('zii.widgets.CDetailView', array( 'data'=>$model, 'attributes'=>array( 'id', 'login', 'password', 'status',
और
संरक्षित / संरक्षित / विचारों / उपयोगकर्ता / _view.php फ़ाइल में निम्नलिखित जोड़ें:
<?php ?> <div class="view"> <b><?php echo CHtml::encode($data->getAttributeLabel('id')); ?>:</b> <?php echo CHtml::link(CHtml::encode($data->id), array('view', 'id'=>$data->id)); ?> <br /> ... //// <b><?php echo CHtml::encode($data->getAttributeLabel('name')); ?>:</b> <?php echo CHtml::encode($data->name); ?> <br /> <b><?php echo CHtml::encode($data->getAttributeLabel('first_name')); ?>:</b> <?php echo CHtml::encode($data->first_name); ?> <br /> <b><?php echo CHtml::encode($data->getAttributeLabel('descrption')); ?>:</b> <?php echo CHtml::encode($data->descrption); ?> <br /> //// </div>
परिणाम का सत्यापन
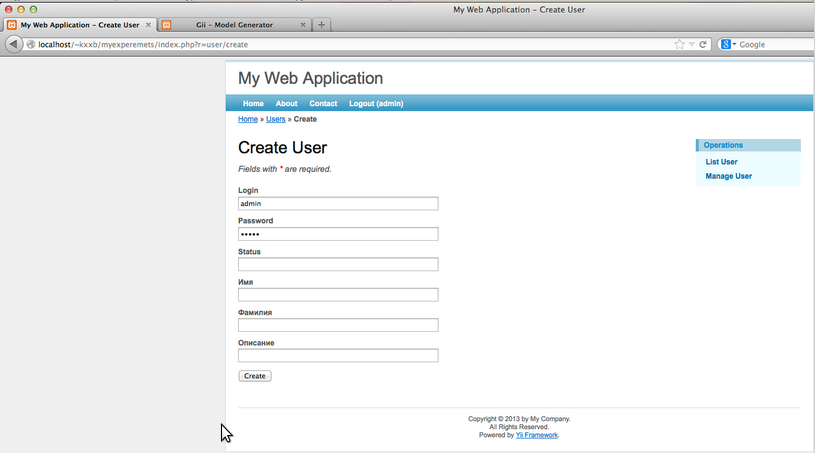
अब, यदि सब कुछ ऊपर वर्णित के अनुसार किया जाता है, तो पते पर जाएं
स्थानीयहोस्ट / YourProjectName / index.php? r = उपयोगकर्ता / बनाएँ
सभी फ़ील्ड भरें और
क्रिएट पर क्लिक
करें ।
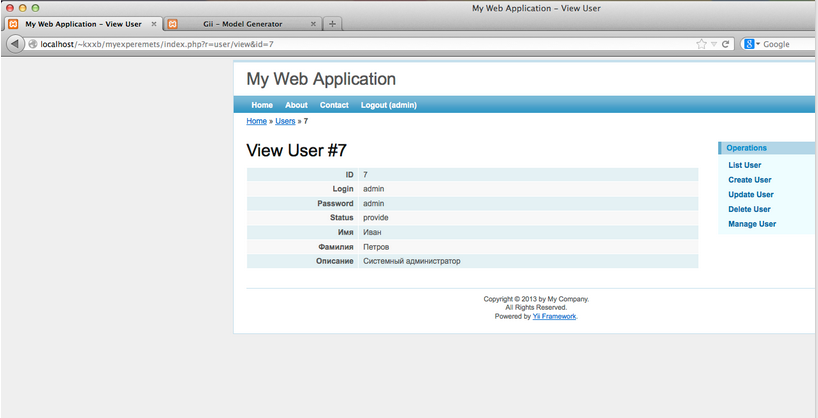
जिसके बाद, आपको यह परिणाम देखना चाहिए:

यदि हम इस प्रविष्टि को संपादित करना चाहते हैं, तो
अद्यतन उपयोगकर्ता लिंक पर क्लिक करें,
हमारा फॉर्म डेटा से भर जाएगा

किया
मुझे उम्मीद है कि लेख शुरुआती डेवलपर्स के लिए उपयोगी होगा, और एक समान समाधान खोजने में समय बचाएगा।
किसी भी रचनात्मक आलोचना, अनुभवी डेवलपर्स, व्यक्तिगत उदाहरण के साथ स्वाद।
आपका ध्यान के लिए धन्यवाद!
साहित्य का इस्तेमाल किया
व्यंजनों अनुभाग से एक लेख, "
संबंधित डेटा की बचत "।