पिछले लेख में,
हम नैन्सीएफएक्स पर पहला आवेदन बनाते हैं। भाग तीन नैन्सी मॉड्यूल। हमने नैन्सी मॉड्यूल के साथ मुलाकात की। इस लेख में, हम उनका अध्ययन करना जारी रखेंगे।
जैसा कि मैंने पिछले लेख में बताया था, नैन्सी Request.Form अनुरोध संपत्ति का उपयोग करता है। फॉर्म एक डायनामिक कार्ड है जिसका मान अनुरोध निकाय से लिया गया है। नैन्सी के लिए अनुरोध निकाय में प्रेषित मानों को सही ढंग से पार्स करने के लिए, आपको सामग्री-प्रकार: एप्लिकेशन / x-www-form-urlencoded को सही ढंग से सेट करना होगा। यदि सामग्री-प्रकार गलत तरीके से सेट किया गया था, तो मान के रूप में नल मिलने पर आश्चर्यचकित न हों। नैन्सी केवल x-www-form-urlencoded डेटा को स्वचालित रूप से पार्स करती है। और इसलिए चलिए एक मॉड्यूल बनाने की कोशिश करते हैं जो पोस्ट अनुरोध को संसाधित करता है। सबसे पहले, निम्न वर्ग बनाएं:
namespace NancyFxApplication { public class Dish { public int Id { get; set; } public string Name { get; set; } public bool IsSpicy { get; set; } } }
और वर्ग
using System.Collections.Generic; namespace NancyFxApplication { public static class DishesRepository { public static List<Dish> Dishes = new List<Dish> { new Dish { Id=1, Name = "Porridge", IsSpicy = false}, new Dish {Id = 2, Name = "Chili", IsSpicy = true}, new Dish {Id = 3, Name = "Icecream", IsSpicy = false} }; public static List<Dish> GetAllDishes() { return Dishes; } public static void AddDish(Dish dish) { Dishes.Add(dish); } } }
अगला हम नए नैन्सी मॉड्यूल को परिभाषित करते हैं
using Nancy; namespace NancyFxApplication { public class DishModule : NancyModule { public DishModule() : base("/Dish") { Post["/Add"] = ctx => { var dish = new Dish {Id = Request.Form.Id, Name = Request.Form.Name, IsSpicy = Request.Form.IsSpicy}; DishesRepository.AddDish(dish); return new Response { StatusCode = HttpStatusCode.Accepted }; }; Get["/GetAll"] = ctx => Response.AsJson(DishesRepository.GetAllDishes()); } } }
अब आवेदन शुरू करने और डिश / गेटएएल मार्ग को नेविगेट करने के बाद, हमें निम्नलिखित परिणाम मिलते हैं
[ {"Id":1,"Name":"Porridge","IsSpicy":false}, {"Id":2,"Name":"Chili","IsSpicy":true}, {"Id":3,"Name":"Icecream","IsSpicy":false} ]
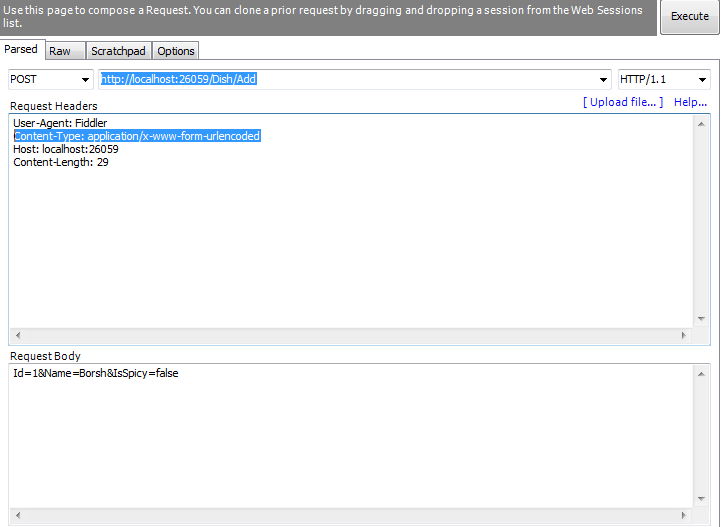
अब हम फीडर का उपयोग करेंगे और डिश / ऐड रूट के लिए पोस्ट अनुरोध करेंगे

और फिर से हम डिश / गेटएल मार्ग के बारे में एक अनुरोध प्राप्त करें और प्राप्त करें
[ {"Id":1,"Name":"Porridge","IsSpicy":false}, {"Id":2,"Name":"Chili","IsSpicy":true}, {"Id":3,"Name":"Icecream","IsSpicy":false}, {"Id":1,"Name":"Borsh","IsSpicy":false} ]
जैसा कि आप देख सकते हैं, सब कुछ काम करता है। हालाँकि, x-www-form-urlencoded केवल साधारण डेटा स्वरूपों के लिए अच्छा है। लेकिन यह जटिल डेटा के लिए उपयुक्त नहीं है। जटिल डेटा स्वरूपों को स्थानांतरित करने के लिए, JSON और XML मदद करेंगे। आइए इस प्रकार से डिश क्लास को संशोधित करें:
public class Dish { public int Id { get; set; } public string Name { get; set; } public bool IsSpicy { get; set; } public List<Ingridients> Ingridientses { get; set; } }
हमारी परियोजना में एक वर्ग जोड़ें:
public class Ingridients { public int Id { get; set; } public string Name { get;set; } }
नैन्सी में सामग्री प्रकार के दो परिवारों के लिए दो deserializers शामिल हैं। JSON ("एप्लिकेशन / json", "टेक्स्ट / json", "एप्लिकेशन / vnd ... + json") और XML ("एप्लिकेशन / xml", "टेक्स्ट / xml", "एप्लिकेशन / vnc ... + xml") के लिए ")। अन्य प्रकार की सामग्री, जैसे प्रोटोकॉल बफ़र्स, सीएसवी, आदि के साथ काम करने के लिए भी नैन्सी का विस्तार किया जा सकता है। आप अपने कंटेंट प्रकार के लिए अपने खुद के डिसेरिलाइज़र भी लिख सकते हैं
और इसलिए अपने मॉड्यूल को संशोधित करें ताकि यह JSON प्रारूप में डेटा प्राप्त कर सके
using Nancy; using Nancy.ModelBinding; namespace NancyFxApplication { public class DishModule : NancyModule { public DishModule() : base("/Dish") { Post["/Add"] = ctx => { var dish = this.Bind<Dish>(); DishesRepository.AddDish(dish); return new Response { StatusCode = HttpStatusCode.Accepted }; }; Get["/GetAll"] = ctx => Response.AsJson(DishesRepository.GetAllDishes()); } } }
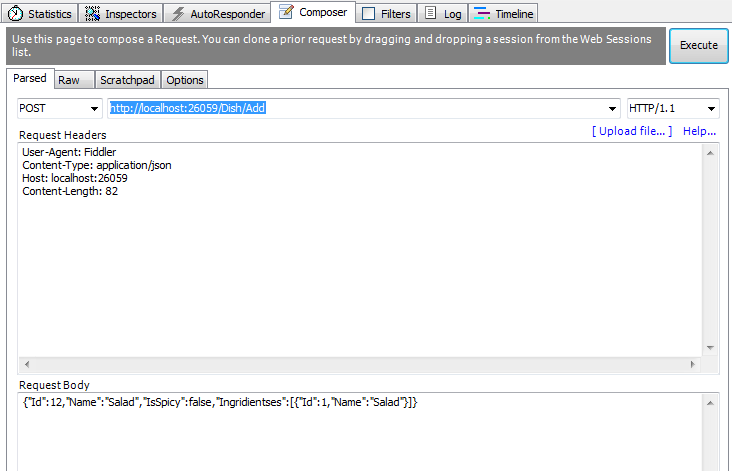
बाँध विधि - एक विस्तार विधि जो नैन्सी में स्थित है। मोडेलबाइंडिंग नामस्थान। यह आपको अपने JSON को अपनी व्यावसायिक वस्तु पर मैप करने की अनुमति देता है। अब यदि आप एप्लिकेशन चलाते हैं और फीडर में निम्नलिखित पोस्ट को "/ जोड़ें" रूट पर निष्पादित करते हैं

और फिर हम डिश / गेटएल को निष्पादित करेंगे जो हम प्राप्त करेंगे
[ {"Id":1,"Name":"Porridge","IsSpicy":false,"Ingridientses":null}, {"Id":2,"Name":"Chili","IsSpicy":true,"Ingridientses":null}, {"Id":3,"Name":"Icecream","IsSpicy":false,"Ingridientses":null}, {"Id":12,"Name":"Salad","IsSpicy":false, "Ingridientses":[{"Id":1,"Name":"Salad"}]} ]
जैसा कि आप देख सकते हैं, हमारे मॉडल को आवेदन द्वारा स्वीकार किया गया है और हमारे नकली भंडार में दर्ज किया गया है।
अंत में, मैं XML डिसेरिएलाइज़ेशन के बारे में एक आरक्षण करना चाहता हूं। बिज़ प्रॉपर्टी के बिंद गुणों का उपयोग करने के लिए, विशेषताओं के साथ चिह्नित करना आवश्यक है जैसा कि हम साधारण एक्सएमएल क्रमांकन के साथ करते हैं। उसी समय, हमारे पास गारंटी होगी कि वस्तु को सही तरीके से निपटाया जाएगा।
अगले लेख में, हम आपके साथ सुपर सिंपल व्यू इंजन ग्राफिक्स इंजन पर चर्चा करेंगे। आपकी टिप्पणियों और प्रश्नों की प्रतीक्षा है।