एक प्रस्तावना के रूप में
वेब डिज़ाइन के लोगों ने हाल ही में एकल पृष्ठ वेब अनुप्रयोगों की कोशिश की है। जो कई मामलों में उचित है।
लेकिन यह स्पष्ट रूप से सोचने की गलती है कि एक पृष्ठ वेब अनुप्रयोग कुछ भी बिना AngularJS, Ember और अन्य नॉकआउट के बिना नहीं किया जा सकता है।
किसी भी मामले में, यदि आपको कुछ सरल करने की आवश्यकता है जैसे कि टू-डू सूची, तो क्लाइंट को मेगा-फ्रेमवर्क के किलोबाइट्स को खींचना बिल्कुल आवश्यक नहीं है। वास्तव में, किलोबाइट यातायात का आधा संकट है। AngularJS कहते हैं, मुख्य मूल्य, यह है कि किसी भी सार्वभौमिक डेटा बाइंडिंग तंत्र की तरह, यह एक महत्वपूर्ण रन-टाइम लोड बनाता है।
यह लेख कोड + jQuery / Zepto की 60 लाइनों में एक साधारण ऐप फ्रेमवर्क बनाने का तरीका है कि आप अपनी आवश्यकताओं के लिए और लोड में अनावश्यक संस्थाओं के बिना विस्तार कर सकते हैं।
समस्या का बयान
हमारी रूपरेखा ...:
- ... समर्थन रूटिंग, अर्थात घोषणात्मक मॉडल में यह कहने का अवसर होना चाहिए: "यह url हैश को इस दृश्य में दिखाया जाना चाहिए।"
- विभिन्न विचारों को गतिशील रूप से लोड करना संभव होना चाहिए। हमारे आवेदन के कुछ हिस्सों को या तो बूट करना मुश्किल हो सकता है, या आवश्यक नहीं है, उदाहरण के लिए, एक अनधिकृत उपयोगकर्ता के लिए।
- लिपियों को गतिशील रूप से लोड करना संभव होना चाहिए। पैरा 2 में बताए गए कारणों के लिए
- हमारा एप्लिकेशन ब्राउज़िंग इतिहास का समर्थन करेगा - ब्राउज़र में बैक बटन पिछले पृष्ठ को दिखाना चाहिए, आदि।
- खैर, यह सब कॉम्पैक्ट और एक्स्टेंसिबल होना चाहिए क्योंकि हमारे आवेदन के तर्क की आवश्यकता होगी।
एक उदाहरण जो हम पाना चाहते हैं
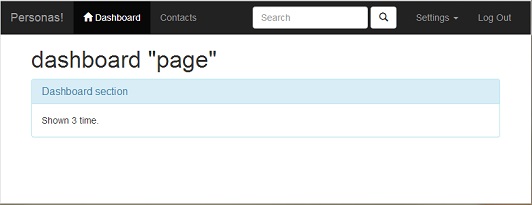
बूटस्ट्रैप एप्लिकेशन -
संपर्क सूची - इसमें सूची ही होती है, कार्ड में संपर्क विवरण और एक निश्चित नियंत्रण कक्ष (डैशबोर्ड) होता है। उस पैनल पर क्या होगा यह हमारे लिए महत्वपूर्ण नहीं है - हम जानते हैं कि कुछ ठीक होगा।

आइए जाने ...
एकल पृष्ठ वेब अनुप्रयोग में एक, आमतौर पर स्थिर, HTML फ़ाइल होती है। लेकिन डिज़ाइन के अनुसार, हमारे पास स्पष्ट उप-पृष्ठ या विचार हैं। हम स्वयं से सहमत हैं कि ये उप-पृष्ठ हमारे मार्कअप में <अनुभाग> तत्वों द्वारा दर्शाए जाएंगे:
<body> ... <section id=dashboard class="container" src="pages/dashboard.htm"></section> <section id=about class="container" src="pages/about.htm"></section> <section id=contact class="container" src="pages/contact.htm"></section> <section id=contacts class="container" src="pages/contacts.htm"></section> ... </body>
गैर-मानक src विशेषता (अनुभाग तत्व के लिए) को छोड़कर यहां सब कुछ स्पष्ट है।
हम सहमत हैं कि src विशेषता इस दृश्य का प्रतिनिधित्व करने के लिए आवश्यक html अंश को इंगित करेगी। इस तरह के टुकड़े मांग पर लोड किए जाएंगे यानी केवल जब उपयोगकर्ता इस दृश्य को दिखाने के लिए कहता है।
अगला, हम अपने वेब डिजाइनर से सहमत हैं कि स्थापित सक्रिय वर्ग के साथ अनुभाग तत्व वर्तमान और तदनुसार दिखाई देगा। ऐसा करने के लिए, हमें केवल एक CSS नियम की आवश्यकता है:
body > section:not(.active) { display:none; }
मार्ग
हम टीम से सहमत हैं कि हमारे आवेदन के अंदर नेविगेशन फॉर्म के हाइपरलिंक के माध्यम से किया जाता है
यानी इस तरह के हाइपरलिंक की सक्रियता को आईडी = "अनुभाग-नाम" के साथ एक अनुभाग तत्व दिखाना चाहिए।
भागों को दिखाने के लिए हाइपरलिंक्स का उपयोग करना हमें ब्राउज़िंग इतिहास (बटन "फॉरवर्ड" और "बैक") के लिए "आउट ऑफ द बॉक्स" समर्थन देता है।
इस कार्यान्वयन में, मैं रेडी-मेड हैशचेंज () jQuery प्लगइन का उपयोग करता हूं, लेकिन यदि लक्ष्य ब्राउज़र केवल वे हैं जो jQuery2 द्वारा समर्थित हैं, तो संबंधित ईवेंट पर सामान्य ईवेंट हैंडलर पर्याप्त है।
लोड किए गए "पृष्ठ" टुकड़े की संरचना
हमारे मामले में डाउनलोड किए गए टुकड़े में मार्कअप (HTML स्वयं) और एक स्क्रिप्ट अनुभाग शामिल होगा - जो हमारे पृष्ठ का हैंडलर है। यहाँ एक उदाहरण है
पृष्ठ / contact.htm - एक संपर्क दिखाने / संपादित करने के लिए कार्ड।
<form class="form-horizontal" role="form" name="contactDetails"> ... </form> <script> app.handler(function() { </script>
ऊपर दिए गए कोड में
app.handler(function() {...}) को कॉल हमारे दृश्य को इनिशियलाइज़ करता है और दृश्य में डेटा लोडर फ़ंक्शन को पंजीकृत करता है।
बस इतना ही। यह हमारे ऐप फ्रेमवर्क के कोड को लाने के लिए बना हुआ है - कोड की बहुत 60 लाइनें जो यह सब एक साथ बांधती हैं।
सिद्धांत रूप में, बिना किसी विशेष टिप्पणी के यहां सब कुछ स्पष्ट होना चाहिए। लेकिन अगर हम सीटी बजाते हैं, तो शर्माएं नहीं।
उपरोक्त सभी कई मोबाइल वेब अनुप्रयोगों में उपयोग किए जाने वाले वास्तविक ढांचे से एक निचोड़ है।
मोबाइल के मामले में, ऐप का विस्तार तरीकों
app.getData() और
app.postData() से किया गया है। मैं पाठकों की कल्पना के लिए इस कार्यक्षमता को छोड़ देता हूं।