
इस लेख के साथ, हम XAML / C # पर विंडोज 8.1 के लिए एप्लिकेशन विकसित करने की नई विशेषताओं पर लेखों की एक श्रृंखला खोल रहे हैं। हम लगातार एक खाली टेम्पलेट से काम करने वाले "उत्पाद कैटलॉग" एप्लिकेशन पर जाने की योजना बनाते हैं।
पहला लेख विजुअल स्टूडियो 2013 में मानक हब ऐप प्रोजेक्ट टेम्प्लेट पर आधारित एप्लिकेशन का एक सरल संस्करण बनाने के लिए समर्पित है। इसमें, हम सीखेंगे कि अपने अनुप्रयोगों के लिए सुविधाजनक और विविध स्टार्ट-अप स्क्रीन कैसे लागू करें।
काम के लिए आपको आवश्यकता होगी:
टेम्पलेट से एप्लिकेशन बनाना
विजुअल स्टूडियो 2013 खोलें, एक नया प्रोजेक्ट बनाने के लिए चुनें (
फ़ाइल ->
नया ->
प्रोजेक्ट ...)। इसके बाद, टेम्प्लेट में
विजुअल C # ->
विंडोज स्टोर में प्रोजेक्ट चुनें। संकेत दें कि आप
हब ऐप टेम्पलेट का उपयोग करेंगे।

किसी भी प्रोजेक्ट का नाम दर्ज करें, जैसे
eShop ।
निर्मित परियोजना की संरचना पर विचार करें:
- प्रोजेक्ट के लिए इमेज और आइकन के साथ एसेट्स - फोल्डर।
- सामान्य \ - नेविगेशन को लागू करने और आवेदन के जीवन चक्र को सुनिश्चित करने के लिए सहायक कक्षाओं के साथ फाइलें।
- DataModel \ - फाइलें जो डेटा के साथ काम करने का वर्णन करती हैं।
- स्ट्रिंग्स \ - बहुभाषीवाद और अनुप्रयोग के स्थानीयकरण के लिए संसाधन फ़ाइलों के साथ फ़ोल्डर।
- Package.appxmanifest - एप्लिकेशन मैनिफ़ेस्ट जिसमें मुख्य सेटिंग्स, उपयोग की गई सुविधाएँ, एप्लिकेशन नाम, टाइल और अन्य पैरामीटर का वर्णन है।
- App.xaml - आवेदन आरंभीकरण।
- HubPage.xaml - एप्लिकेशन की मुख्य स्क्रीन। हमारे स्टोर की उत्पाद श्रेणियों की एक सूची होगी।
- सेक्शनपेज .xaml - उत्पाद श्रेणियां।
- ItemPage.xaml - विस्तृत उत्पाद जानकारी के लिए स्क्रीन देखें।
F5 , हरे तीर को दबाकर या
डीबग ->
डिबगिंग को चुनकर एप्लिकेशन शुरू करने का प्रयास
करें ।

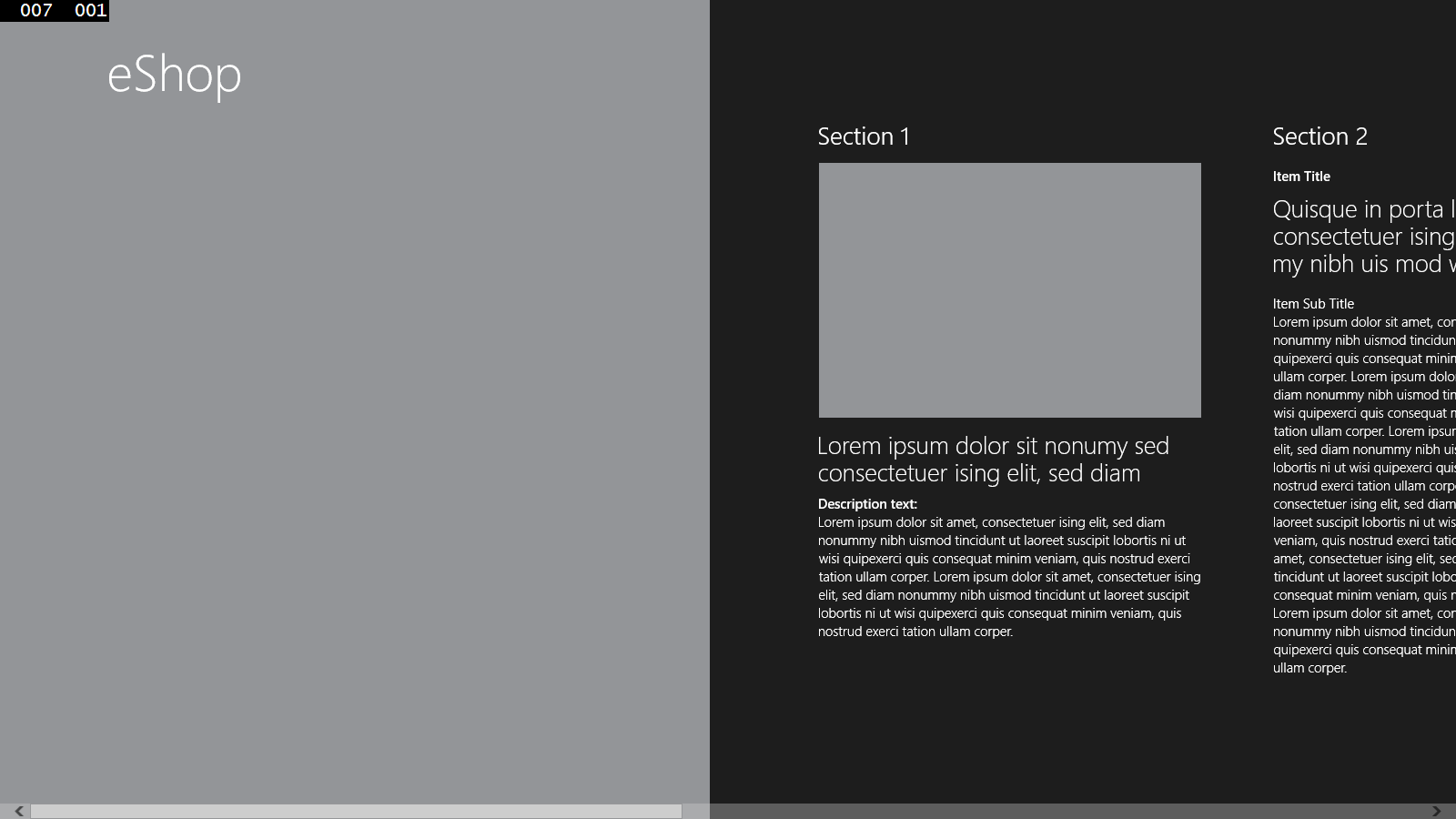
जानें कि आवेदन कैसे काम करता है:
- एप्लिकेशन स्क्रीन को दाईं ओर स्क्रॉल करने का प्रयास करें।
- एक अलग ग्रे टाइल पर क्लिक करने का प्रयास करें।
- समूह शीर्षक पर क्लिक करने का प्रयास करें।
- समूह आइटम के शीर्षक पर क्लिक करने का प्रयास करें।
- भीतरी पृष्ठों में बैक बटन पर क्लिक करने का प्रयास करें।
Visual Studio पर लौटें और डीबग करना बंद करें (
Shift + F5 , एक लाल वर्ग या चयन करें
डीबग -> मेनू से
डीबग करना बंद करें )।
विचार करें कि यह कैसे काम करता है:
- HubPage.xaml
- DataModel \ SampleData.json
- DataModel \ SampleDataSource.cs
हब कंट्रोल के आधार पर प्रोडक्ट कैटलॉग स्टोरफ्रंट बनाना
हमने संयोग से
हब ऐप टेम्पलेट का उपयोग करके एक प्रोजेक्ट नहीं बनाया। और अब,
हब नियंत्रण पहले से ही हमारे आवेदन की मुख्य स्क्रीन पर है।
हब एक नया नियंत्रण है जो एक एप्लिकेशन में एक पदानुक्रमित नेविगेशन प्रणाली के लिए एक
डिज़ाइन पैटर्न लागू करता है।
हब हमारे आवेदन के लिए प्रवेश बिंदु होगा और पदोन्नति और उत्पाद श्रेणियों के साथ एक शोकेस होगा। यह नियंत्रण विभिन्न डेटा स्रोतों से प्राप्त सामग्री (पाठ, वीडियो, चित्र) को प्रदर्शित कर सकता है, साथ ही इसके अंदर नेस्टेड नियंत्रण भी रख सकता है। इसी तरह के व्यवहार को
GridView या
ListView नियंत्रण का उपयोग करके प्राप्त किया जा सकता है, लेकिन इसके लिए बहुत अधिक प्रयास की आवश्यकता होगी।
अब आवेदन पर काम करते हैं।
1. JSON प्रारूप में डेटा तैयार करें।
SampleData.json फ़ाइल खोलें और निम्नलिखित पाठ की प्रतिलिपि बनाएँ:
{"Groups":[ { "UniqueId": "Group-1", "Title": " Nokia Lumia", "Subtitle": " Nokia Lumia", "ImagePath": "Assets/DarkGray.png", "Description" : " Nokia. . .", "Items": [ { "UniqueId": "Group-1-Item-1", "Title": " COLOUD KNOCK", "Subtitle": " . .", "ImagePath": "Assets/2-Misc-Product-Page-Gear-593x500.png", "Price": "999 .", "Description" : " . .", "Content" : " . ." }, { "UniqueId": "Group-1-Item-2", "Title": " COLOUD POP", "Subtitle": " COLOUD POP", "ImagePath": "Assets/3-Misc-Product-Page-Gear-594x500.png", "Price": "999 .", "Description" : " . .", "Content" : " . ." }, { "UniqueId": "Group-1-Item-3", "Title": " COLOUD BOOM ", "Subtitle": "Item Subtitle: 3", "ImagePath": "Assets/1-Misc-Product-Page-Gear-636x500.png", "Price": "999 .", "Description" : " . .", "Content" : " . ." }, { "UniqueId": "Group-1-Item-4", "Title": " NOKIA PURITY PRO MONSTER", "Subtitle": " NOKIA PURITY PRO MONSTER", "ImagePath": "Assets/BH-940-Front.png", "Price": "999 .", "Description" : " , ", "Content" : " , " }, { "UniqueId": "Group-1-Item-5", "Title": " NOKIA PURITY", "Subtitle": " NOKIA PURITY", "ImagePath": "Assets/WH-920-cyan-png.png", "Price": "999 .", "Description" : " -", "Content" : " -" } ] }, { "UniqueId": "Group-2", "Title": " ", "Subtitle": " ", "ImagePath": "Assets/LightGray.png", "Description" : " . ", "Items": [ { "UniqueId": "Group-2-Item-1", "Title": " NOKIA DC-50", "Subtitle": " NOKIA DC-50", "ImagePath": "Assets/Nokia-Portable-Wireless-Charging-Plate-DC-50.png", "Price": "999 .", "Description" : " ", "Content" : " " }, { "UniqueId": "Group-2-Item-2", "Title": " NOKIA DC-19", "Subtitle": " NOKIA DC-19", "ImagePath": "Assets/Nokia-universal-portable-USB-charger-DC-19.png", "Price": "999 .", "Description" : " ", "Content" : " " }, { "UniqueId": "Group-2-Item-3", "Title": " ", "Subtitle": " ", "ImagePath": "Assets/DT-900-Front.png", "Price": "999 .", "Description" : " ", "Content" : " " } ] } ] }
परीक्षण भरने के लिए उत्पादों के चित्र और विवरण नोकिया वेबसाइट से लिए गए थे:
www.nokia.com/ru-ru/accessories/all/hitets2. एप्लिकेशन इंटरफ़ेस तैयार करें और डेटा डिस्प्ले प्रदान करें।
आवेदन की मुख्य स्क्रीन पर चार क्षैतिज रूप से स्क्रॉलिंग सेक्शन होंगे:
- आवेदन और पृष्ठभूमि छवि के नाम के साथ अनुभाग;
- एक प्रचारक आइटम के साथ अनुभाग;
- उत्पाद श्रेणियों के लिए दो खंड। ये आम प्रदर्शन टेम्पलेट का उपयोग करते हुए, दिखने में समान दो खंड होंगे।
HubPage.xaml फ़ाइल खोलें और निम्न कोड पेस्ट करें:
<Page DataContext="{Binding DefaultViewModel, RelativeSource={RelativeSource Self}}" x:Name="pageRoot" x:Class="eShop.HubPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:eShop" xmlns:data="using:eShop.Data" xmlns:common="using:eShop.Common" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"> <Page.Resources> <DataTemplate x:Key="CategoryItemTemplate"> <Grid Height="280" Width="310" Margin="5,10,5,10"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <Border Background="{ThemeResource ListViewItemPlaceholderBackgroundThemeBrush}" Height="150"> <Image Source="{Binding ImagePath}" Stretch="None" AutomationProperties.Name="{Binding Title}"/> </Border> <StackPanel Grid.Row="1" Margin="0,10,0,0"> <TextBlock Text="{Binding Title}" Style="{StaticResource TitleTextBlockStyle}" TextWrapping="NoWrap"/> <TextBlock Text="{Binding Description}" Style="{StaticResource BodyTextBlockStyle}" MaxHeight="60" /> </StackPanel> <Button Grid.Row="2" Content="" Margin="0,10,0,0" HorizontalAlignment="Right" /> </Grid> </DataTemplate> </Page.Resources> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid.ChildrenTransitions> <TransitionCollection> <EntranceThemeTransition/> </TransitionCollection> </Grid.ChildrenTransitions> <Hub SectionHeaderClick="Hub_SectionHeaderClick" > <Hub.Header> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="80"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Button x:Name="backButton" Style="{StaticResource NavigationBackButtonNormalStyle}" Margin="-1,-1,39,0" VerticalAlignment="Top" Command="{Binding NavigationHelper.GoBackCommand, ElementName=pageRoot}" AutomationProperties.Name="Back" AutomationProperties.AutomationId="BackButton" AutomationProperties.ItemType="Navigation Button"/> <TextBlock x:Name="pageTitle" Text="{StaticResource AppName}" Style="{StaticResource HeaderTextBlockStyle}" Grid.Column="1" VerticalAlignment="Top" IsHitTestVisible="false" TextWrapping="NoWrap" /> </Grid> </Hub.Header> <HubSection Width="780" Margin="0,0,80,0"> <HubSection.Background> <ImageBrush ImageSource="Assets/Background.jpg" Stretch="UniformToFill" /> </HubSection.Background> </HubSection> <HubSection Width="500" Header=" " > <DataTemplate> <Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="Auto" /> <RowDefinition Height="*" /> <RowDefinition Height="Auto" /> </Grid.RowDefinitions> <Image Source="Assets/DT-900-Front.png" Stretch="None" Width="420" Height="280"/> <TextBlock Style="{StaticResource SubheaderTextBlockStyle}" Grid.Row="1" Margin="0,10,0,0" TextWrapping="Wrap" Text=" " /> <TextBlock Style="{StaticResource BodyTextBlockStyle}" Grid.Row="2" Text=" - !" /> <Button Grid.Row="3" Content="" Margin="0,10,0,0" HorizontalAlignment="Right" /> </Grid> </DataTemplate> </HubSection> <HubSection IsHeaderInteractive="True" DataContext="{Binding Group1Items}" Header="{Binding Title}" Padding="40,40,40,32"> <DataTemplate> <GridView x:Name="itemGridView" ItemsSource="{Binding Items}" Margin="-9,-14,0,0" AutomationProperties.AutomationId="ItemGridView" AutomationProperties.Name="Items In Group" ItemTemplate="{StaticResource CategoryItemTemplate}" SelectionMode="None" IsSwipeEnabled="false" IsItemClickEnabled="True" ItemClick="ItemView_ItemClick"> </GridView> </DataTemplate> </HubSection> <HubSection IsHeaderInteractive="True" DataContext="{Binding Group2Items}" Header="{Binding Title}" Padding="40,40,40,32"> <DataTemplate> <GridView x:Name="itemGridView" ItemsSource="{Binding Items}" Margin="-9,-14,0,0" AutomationProperties.AutomationId="ItemGridView" AutomationProperties.Name="Items In Group" ItemTemplate="{StaticResource CategoryItemTemplate}" SelectionMode="None" IsSwipeEnabled="false" IsItemClickEnabled="True" ItemClick="ItemView_ItemClick"> </GridView> </DataTemplate> </HubSection> </Hub> </Grid> </Page>
निम्नलिखित पंक्तियों पर ध्यान दें:
<Page DataContext="{Binding DefaultViewModel, RelativeSource={RelativeSource Self}}">
{बाइंडिंग डिफॉल्ट व्यूमॉडल} - वस्तुओं के एक संग्रह को परिभाषित करता है, जिन तत्वों का उपयोग इस पृष्ठ के भीतर डेटा को बांधने के लिए किया जा सकता है।
<HubSection DataContext="{Binding Group1Items}" Header="{Binding Title}">
{बाइंडिंग Group1Items} - यह निर्धारित करता है कि नियंत्रण में प्रदर्शन के लिए किस ऑब्जेक्ट से डेटा लिया जाएगा। Group1Items ऑब्जेक्ट में उत्पाद श्रेणी और उसमें मौजूद उत्पादों के बारे में जानकारी होती है।
{बाइंडिंग टाइटल} - Group1Items ऑब्जेक्ट में उत्पाद श्रेणी के नाम वाली संपत्ति को इंगित करता है।
आप
यहां नियंत्रण करने के लिए डेटा बाइंडिंग के बारे में अधिक जानकारी प्राप्त कर सकते हैं।
3. चलो डेटा प्राप्त करें और इसे बांधें।
HubPage.cs फ़ाइल खोलें,
इसमें नेविगेशन Helper_LoadState विधि ढूंढें और इसे निम्न कोड से बदलें:
private async void navigationHelper_LoadState(object sender, LoadStateEventArgs e) { var sampleDataGroup1 = await SampleDataSource.GetGroupAsync("Group-1"); this.DefaultViewModel["Group1Items"] = sampleDataGroup1; var sampleDataGroup2 = await SampleDataSource.GetGroupAsync("Group-2"); this.DefaultViewModel["Group2Items"] = sampleDataGroup2; }
SampleDataSource.GetGroupAsync विधि - नमूनाडॉट.जॉन फ़ाइल से उत्पादों और श्रेणियों पर डेटा प्राप्त करता है, जिसे हमने शुरुआत में सामग्री से भरा था।
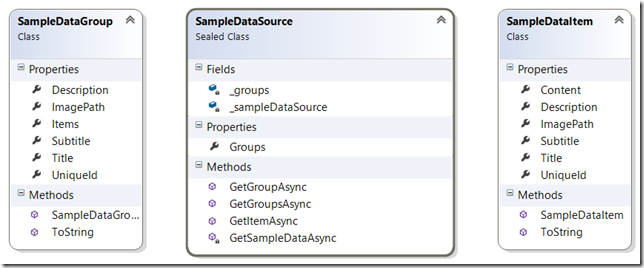
जब नमूना टेम्पलेट का उपयोग करके प्रोजेक्ट बनाया गया था, तो नमूना डेटा स्रोत स्वतः उत्पन्न हो गया था और इसमें निम्न डेटा मॉडल है:
 DefaultViewModel
DefaultViewModel एक सार्वजनिक संपत्ति है, जो डेटा पर इंटरफ़ेस को बांधने के लिए पृष्ठ पर उपयोग की जाने वाली वस्तुओं की एक निर्देशिका है। पृष्ठ पर उपयोग <पृष्ठ> टैग में परिभाषित किया गया है।
4. यह एप्लिकेशन लॉन्च करने का समय है।
आप
F5 , हरे तीर को दबाकर या
डिबग ->
डिबगिंग चुनकर आवेदन शुरू कर सकते हैं।
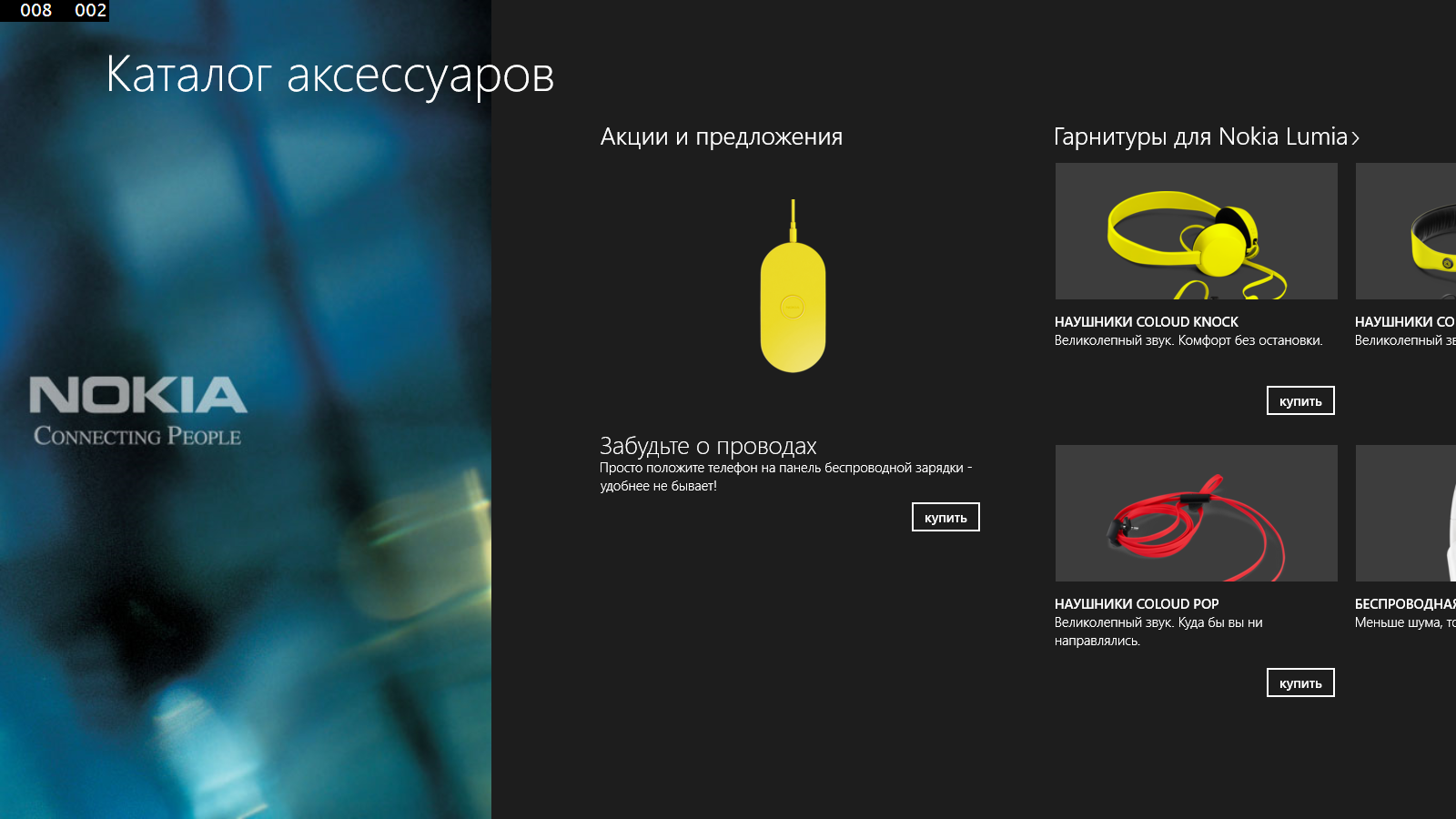
परिणामी आवेदन की उपस्थिति नीचे दिए गए आंकड़ों में प्रस्तुत की गई है।


जैसा कि आप देख सकते हैं, स्थानीय डेटा का उपयोग करने के लिए एप्लिकेशन ने नेत्रहीन परिवर्तन और सीखा है। हालांकि, पूर्ण आवेदन से पहले अभी भी बहुत कुछ करना बाकी है।
हम इसे निम्नलिखित लेखों में करेंगे।
आप समाप्त उदाहरण को लिंक पर डाउनलोड कर सकते हैं:
http://sdrv.ms/1gKmlvw