ऐतिहासिक पृष्ठभूमि:
Enyo - जावास्क्रिप्ट रूपरेखा।
पाम और एचपी के धनुष में मोजो (एक और जेएस फ्रेमवर्क) को बदलने के लिए डिज़ाइन किया गया है।
पहले संस्करण वेबओएस का हिस्सा थे, और बाद में एक अलग परियोजना में खड़े हो गए।
नमस्ते दुनिया
हम एक फ़ाइल में सबसे सरल आवेदन लिखेंगे, और इसे "index.html" कहेंगे:
<!DOCTYPE html> <html> <head> <meta charset=utf-8> <title>Title</title> <link rel="stylesheet" href="http://enyojs.com/enyo-2.2.0/enyo.css"> <script type="text/javascript" src="http://enyojs.com/enyo-2.2.0/enyo.js"></script> </head> <body> <script type="text/javascript"> enyo.kind({ name: 'App', content: 'Hello World' }); var app = new App() app.renderInto(document.body); </script> </body> </html>
यह कोड क्या करता है?
- ऐप के साथ एक प्रकार के अस्तित्व के Enyo को सूचित करता है (बिल्कुल प्रकार)
- एक प्रकार की ऐप का एक उदाहरण बनाता है
- एक रेंडर इनटू विधि निष्पादित करता है जिसके लिए DOM तत्व को एक तर्क के रूप में पारित किया जाता है
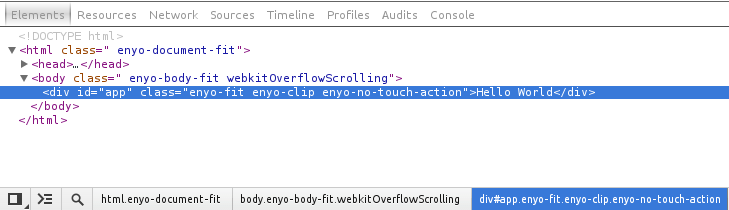
यदि आप अब किसी इंस्पेक्टर का उपयोग कर डोम की जाँच करते हैं, तो आप निम्न चित्र देख सकते हैं:

इस उदाहरण से क्या सीखा जा सकता है (यद्यपि स्पष्ट रूप से नहीं)?
- घोषणा के बाद वैश्विक नाम से ऑब्जेक्ट का प्रकार सुलभ है (रिट्रीट देखें)
- Enyo ऑब्जेक्ट की "सामग्री" में दर्ज डेटा को टैग के अंदर रखा जाएगा
रिट्रीट।
"प्रकार" कहते हुए, मेरा मतलब बिल्कुल वस्तु का प्रकार है, उदाहरण नहीं। यानी हम ऐप के कई उदाहरण बना सकते हैं और इसे अलग-अलग DOM तत्वों में आकर्षित कर सकते हैं, जबकि "सामग्री" के मूल्य प्रत्येक उदाहरण में भिन्न हो सकते हैं।
सच कहूँ तो, इस लेख के लिए एक तत्व है
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div , h1 . ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components Array , content , :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1 , div ... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components Array , ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag components Array , tag div
DOM, ? id Enyo, class style ...
: classes style ! String :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes style
, framework' data-* ?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div , h1 . ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components Array , content , :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1 , div ... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components Array , ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag components Array , tag div
DOM, ? id Enyo, class style ...
: classes style ! String :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes style
, framework' data-* ?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div , h1 . ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components Array , content , :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1 , div ... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components Array , ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag components Array , tag div
DOM, ? id Enyo, class style ...
: classes style ! String :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes style
, framework' data-* ?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div , h1 . ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components Array , content , :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1 , div ... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components Array , ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag components Array , tag div
DOM, ? id Enyo, class style ...
: classes style ! String :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes style
, framework' data-* ?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net , .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div , h1 . ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components Array , content , :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1 , div ... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components Array , ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag components Array , tag div
DOM, ? id Enyo, class style ...
: classes style ! String :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes style
, framework' data-* ?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div , h1 . ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components Array , content , :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1 , div ... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components Array , ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag components Array , tag div
DOM, ? id Enyo, class style ...
: classes style ! String :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes style
, framework' data-* ?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net , .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div , h1 . ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components Array , content , :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1 , div ... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components Array , ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag components Array , tag div
DOM, ? id Enyo, class style ...
: classes style ! String :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes style
, framework' data-* ?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div , h1 . ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components Array , content , :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1 , div ... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components Array , ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag components Array , tag div
DOM, ? id Enyo, class style ...
: classes style ! String :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes style
, framework' data-* ?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net , .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div , h1 . ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components Array , content , :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1 , div ... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components Array , ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag components Array , tag div
DOM, ? id Enyo, class style ...
: classes style ! String :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes style
, framework' data-* ?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div , h1 . ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components Array , content , :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1 , div ... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components Array , ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag components Array , tag div
DOM, ? id Enyo, class style ...
: classes style ! String :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes style
, framework' data-* ?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net , .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div , h1 . ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components Array , content , :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1 , div ... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components Array , ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag components Array , tag div
DOM, ? id Enyo, class style ...
: classes style ! String :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes style
, framework' data-* ?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div , h1 . ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components Array , content , :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1 , div ... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components Array , ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag components Array , tag div
DOM, ? id Enyo, class style ...
: classes style ! String :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes style
, framework' data-* ?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net , .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div , h1 . ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components Array , content , :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1 , div ... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components Array , ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag components Array , tag div
DOM, ? id Enyo, class style ...
: classes style ! String :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes style
, framework' data-* ?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div , h1 . ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components Array , content , :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1 , div ... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components Array , ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag components Array , tag div
DOM, ? id Enyo, class style ...
: classes style ! String :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes style
, framework' data-* ?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div , h1 . ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components Array , content , :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1 , div ... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components Array , ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag components Array , tag div
DOM, ? id Enyo, class style ...
: classes style ! String :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes style
, framework' data-* ?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div , h1 . ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components Array , content , :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1 , div ... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components Array , ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag components Array , tag div
DOM, ? id Enyo, class style ...
: classes style ! String :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes style
, framework' data-* ?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div , h1 . ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components Array , content , :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1 , div ... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components Array , ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag components Array , tag div
DOM, ? id Enyo, class style ...
: classes style ! String :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes style
, framework' data-* ?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div , h1 . ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components Array , content , :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1 , div ... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components Array , ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag components Array , tag div
DOM, ? id Enyo, class style ...
: classes style ! String :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes style
, framework' data-* ?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div , h1 . ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components Array , content , :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1 , div ... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components Array , ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag components Array , tag div
DOM, ? id Enyo, class style ...
: classes style ! String :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes style
, framework' data-* ?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div , h1 . ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components Array , content , :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1 , div ... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components Array , ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag components Array , tag div
DOM, ? id Enyo, class style ...
: classes style ! String :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes style
, framework' data-* ?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net , .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div , h1 . ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components Array , content , :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1 , div ... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components Array , ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag components Array , tag div
DOM, ? id Enyo, class style ...
: classes style ! String :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes style
, framework' data-* ?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div , h1 . ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components Array , content , :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1 , div ... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components Array , ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag components Array , tag div
DOM, ? id Enyo, class style ...
: classes style ! String :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes style
, framework' data-* ?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div , h1 . ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components Array , content , :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1 , div ... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components Array , ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag components Array , tag div
DOM, ? id Enyo, class style ...
: classes style ! String :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes style
, framework' data-* ?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div , h1 . ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components Array , content , :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1 , div ... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components Array , ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag components Array , tag div
DOM, ? id Enyo, class style ...
: classes style ! String :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes style
, framework' data-* ?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div , h1 . ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components Array , content , :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1 , div ... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components Array , ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag components Array , tag div
DOM, ? id Enyo, class style ...
: classes style ! String :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes style
, framework' data-* ?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div , h1 . ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components Array , content , :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1 , div ... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components Array , ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag components Array , tag div
DOM, ? id Enyo, class style ...
: classes style ! String :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes style
, framework' data-* ?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net , .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div , h1 . ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components Array , content , :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1 , div ... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components Array , ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag components Array , tag div
DOM, ? id Enyo, class style ...
: classes style ! String :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes style
, framework' data-* ?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div , h1 . ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components Array , content , :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1 , div ... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components Array , ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag components Array , tag div
DOM, ? id Enyo, class style ...
: classes style ! String :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes style
, framework' data-* ?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div , h1 . ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components Array , content , :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1 , div ... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components Array , ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag components Array , tag div
DOM, ? id Enyo, class style ...
: classes style ! String :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes style
, framework' data-* ?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div , h1 . ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components Array , content , :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1 , div ... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components Array , ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag components Array , tag div
DOM, ? id Enyo, class style ...
: classes style ! String :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes style
, framework' data-* ?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div , h1 . ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components Array , content , :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1 , div ... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components Array , ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag components Array , tag div
DOM, ? id Enyo, class style ...
: classes style ! String :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes style
, framework' data-* ?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div , h1 . ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components Array , content , :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1 , div ... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components Array , ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag components Array , tag div
DOM, ? id Enyo, class style ...
: classes style ! String :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes style
, framework' data-* ?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div , h1 . ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components Array , content , :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1 , div ... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components Array , ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag components Array , tag div
DOM, ? id Enyo, class style ...
: classes style ! String :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes style
, framework' data-* ?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div , h1 . ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components Array , content , :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1 , div ... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components Array , ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag components Array , tag div
DOM, ? id Enyo, class style ...
: classes style ! String :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes style
, framework' data-* ?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div , h1 . ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components Array , content , :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1 , div ... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components Array , ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag components Array , tag div
DOM, ? id Enyo, class style ...
: classes style ! String :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes style
, framework' data-* ?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div , h1 . ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components Array , content , :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1 , div ... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components Array , ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag components Array , tag div
DOM, ? id Enyo, class style ...
: classes style ! String :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes style
, framework' data-* ?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net