प्रिय पाठक, इस लेख के साथ मैं लेआउट के लिए समर्पित लेखों की एक श्रृंखला खोलता हूं।
पहला भाग यह वर्णन करेगा कि शुद्ध एचटीएमएल और सीएसएस में मानक उपकरणों का उपयोग करके यह कैसे किया जाए। निम्नलिखित भागों में, हम विचार करेंगे कि कैसे किया जाए, लेकिन आधुनिक रूपरेखाओं और सीएमएस की मदद से।
भाग 1. मानक तरीकों से लेआउट
इस लेआउट का लाभ यह है कि कोड अधिक "स्वच्छ" है, जिसका अर्थ है कि यह तेजी से लोड होता है और विशिष्ट आवश्यकताओं के लिए अधिक आसानी से बदलता है। इस लेआउट का नुकसान यह है कि फ्रेमवर्क का उपयोग करते समय इसकी तुलना में अधिक समय की आवश्यकता होती है।
तो चलिए शुरू करते हैं। हमारे प्रयोगात्मक के रूप में, हम Pcklaboratory स्टूडियो से नि: शुल्क psd टेम्पलेट
कॉर्पोरेट ब्लू लेंगे।

फ़ाइल संरचना
पहला कदम हमारी फ़ाइलों के लिए एक सरल फ़ाइल संरचना बनाना है।
- उदाहरण के लिए, हमारे प्रोजेक्ट के नाम के साथ एक फ़ोल्डर बनाएँ, Whitesquare।
- इसमें, हम एक खाली index.html फ़ाइल बनाते हैं।
- प्रोजेक्ट फ़ोल्डर में, एक खाली शैली के साथ एक css फ़ोल्डर बनाएँ। फाइल।
- प्रोजेक्ट फ़ोल्डर में, खाली चित्र फ़ोल्डर बनाएँ।

प्रारंभिक निरीक्षण
फ़ाइल संरचना बनाने के बाद, फ़ोटोशॉप में psd फ़ाइल खोलें। टेम्पलेट की सावधानीपूर्वक जांच करना और उसका मूल्यांकन करना महत्वपूर्ण है। हमें निम्नलिखित बातों को समझने की आवश्यकता है:
- छवियों को कैसे कटा जाएगा?
- मुख्य शैली क्या होगी?
- हमें क्या लेआउट मिलता है?
जब आप मानसिक रूप से इन प्रश्नों का उत्तर स्वयं देते हैं, उसके बाद ही आप चित्र और लेखन कोड को आगे बढ़ा सकते हैं। आइए इन मुद्दों को क्रम में देखें।
आम छवियां
इस स्तर पर, आपको केवल सामान्य छवियों को काटने और सहेजने की आवश्यकता होती है जो साइट के सभी पृष्ठों पर होगी और सामग्री से संबंधित नहीं होगी। हमारे मामले में, यह एक हल्का ग्रे पेज बैकग्राउंड, हेडर बैकग्राउंड, एक खाली इमेज, दो लोगो और सोशल नेटवर्क बटन होंगे।
लोगो को इस प्रकार सहेजें:
/images/logo.png
/images/footer-logo.png
लेआउट से रिक्त चित्रों के रूप में, हम एकल-पिक्सेल ग्रे छवि का उपयोग करेंगे, जिसे हम आवश्यक रूप से फैलाएंगे
/ छवियाँ / नमूना
दोहराव और क्षैतिज रूप से दोहराकर पूरी छवि का निर्माण करने के लिए पृष्ठभूमि की छवियों को एक न्यूनतम टुकड़े के साथ काट दिया जाना चाहिए।
/images/bg.png
/images/h1-bg.png
समान आकार वाले सामाजिक नेटवर्क के आइकन आसानी से एक फ़ाइल में सहेजे जाते हैं और तेज़ डाउनलोड के लिए स्प्राइट के रूप में उपयोग किए जाते हैं। ऐसा करने के लिए, आप फ़ोटोशॉप में मैन्युअल रूप से चित्रों को गोंद कर सकते हैं, या आप पहले उन्हें एक बार में काट सकते हैं, और फिर उन्हें एक विशेष सेवा का उपयोग करके गोंद कर सकते हैं, उदाहरण के लिए
http://ru.spritegen.website-performance.org । परिणाम दो फाइलें हैं:
/images/social.png
/images/social-small.png
छवियों का नामकरण करते समय सामान्य नियम यह है कि छोटे और सरल चित्र, जैसे आइकन, लोगो आदि। png प्रारूप में सहेजा गया, और तस्वीरें jpg प्रारूप में।
मूल शैलियों
और केवल अब आप कोड लिखना शुरू कर सकते हैं। लेकिन हम ऐसा सामान्य HTML से नहीं, बल्कि CSS में नियमों के हस्तांतरण के साथ करना शुरू करेंगे।
इस स्तर पर, सभी दृश्य शैलियों को डिजाइन से सीएसएस में स्थानांतरित करना वांछनीय है, जो प्रत्येक टैग के लिए डिफ़ॉल्ट रूप से लागू किया जाएगा।
मुख्य पृष्ठभूमि का रंग लगभग # f8f8f8 रंग से मेल खाता है। यह दिखाया जाएगा कि क्या पृष्ठभूमि की छवि लोड नहीं होती है। पृष्ठ के शीर्ष पर एक ग्रे डिजाइनर पट्टी है। इसे बॉडी के लिए बॉर्डर प्रॉपर्टी के जरिए अप्लाई करें।
मुख्य फ़ॉन्ट सामग्री क्षेत्र में पाठ लिखने के लिए उपयोग किया जाने वाला फ़ॉन्ट है। उसकी शैलियों का पता लगाने के लिए, आपको इसे फ़ोटोशॉप में चुनने और फ़ॉन्ट गुणों को देखने की आवश्यकता है। इस मामले में, यह # 8f8f8f रंग के साथ ताओमो 12px है। इसके अलावा इस लेआउट में पैराग्राफ में वृद्धि हुई है।
हम इन सभी शैलियों को शैलियों में लिखते हैं:
body { color: #8f8f8f; font: 12px Tahoma, sans-serif; background-color: #f8f8f8; border-top: 5px solid #7e7e7e; margin: 0; } input[type="text"] { background-color: #f3f3f3; border: 1px solid #e7e7e7; height: 30px; color: #b2b2b2; padding: 0 10px; vertical-align: top; } button { color: #fff; background-color: #29c5e6; border: none; height: 32px; font-family: 'Oswald', sans-serif; } p { margin: 20px 0; }
भविष्य में, हम सभी शैलियों को एक ही फ़ाइल में लिखेंगे, इसलिए हम इसे "स्टाइल" कहेंगे।
HTML वायरफ्रेम
और अंत में, हम HTML कोड लिखने का अभ्यास कर सकते हैं। हम index.html में निम्नलिखित लिखते हैं:
<!doctype html> <html> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=Edge"> <title>Whitesquare</title> <link rel="stylesheet" href="css/styles.css" type="text/css"> <link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Oswald:400,300" type="text/css"> </head> <body> </body> </html>
यहां हम इंगित करते हैं कि हम एचटीएमएल 5 मार्कअप, यूटीएफ -8 एन्कोडिंग का उपयोग करते हैं, पृष्ठ को व्हाट्सएप कहा जाता है। हम अपनी स्टाइलशीट और बाहरी फ़ॉन्ट स्टाइल फ़ाइल भी शामिल करते हैं।
हेड सेक्शन में आखिरी ब्लॉक में, हम एक विशेष स्क्रिप्ट शामिल करते हैं, जो आपको संस्करण 9 से कम इंटरनेट एक्सप्लोरर ब्राउज़र में Html5 टैग का समर्थन करने की अनुमति देती है। एक्स-यूए-संगत मेटा टैग रिपोर्ट करता है कि यदि आप इंटरनेट एक्सप्लोरर का उपयोग करते हैं, तो यह साइट को सबसे आधुनिक तरीके से प्रतिबिंबित करना चाहिए।
भविष्य में सभी HTML कोड एक ही फ़ाइल को संदर्भित करेंगे, इसलिए, लेखक अब विशेष रूप से संकेत नहीं देगा कि html कोड कहां लिखा जाए।
ख़ाका
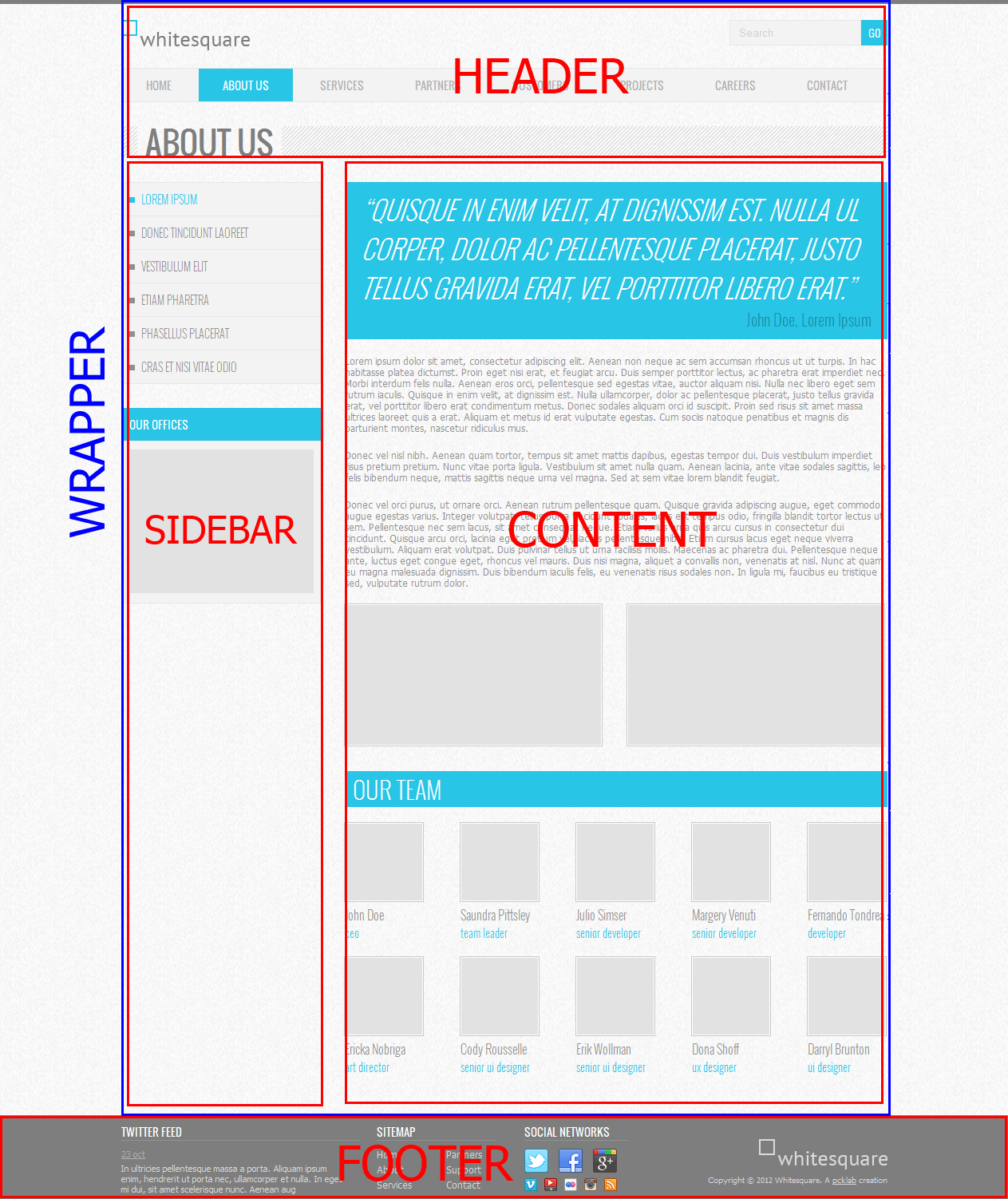
इस मामले में, हम देखते हैं कि साइट में दो कॉलम हैं: मुख्य सामग्री और साइडबार। उनके ऊपर एक हेडर (हेडर) है, जिसमें तीन क्षैतिज ब्लॉक हैं: खोज, मेनू और पेज के नाम के साथ लोगो। स्तंभों के नीचे एक भूरे रंग का क्षैतिज पाद लेख है।

हम इसका वर्णन बॉडी टैग में करते हैं:
<body> <div id="wrapper"> <header></header> <nav></nav> <div id="heading"></div> <aside></aside> <section></section> </div> <footer></footer> </body>
आवरण का उपयोग ब्लॉकों को संयोजित करने और उन्हें पृष्ठ के केंद्र में संरेखित करने के लिए किया जाता है।
फिर हम ब्लॉक शैलियों को निर्दिष्ट करेंगे:
#wrapper { max-width: 960px; margin: auto; } header { padding: 20px 0; }
लोगो

हेडर टैग में लोगो डालें:
<header> <a href="/"><img src="" alt="Whitesquare logo"></a> </header>
कोई अतिरिक्त शैलियों की आवश्यकता नहीं है।
खोज

हेडर टैग में खोज फ़ॉर्म डालें:
<header> … <form name="search" action="#" method="get"> <input type="text" name="q" placeholder="Search"><button type="submit">GO</button> </form> </header>
और उसके लिए सही संरेखण शैलियों:
form[name="search"] { float: right; }
मेन्यू

मेनू प्रदर्शित करने के लिए, आपको नौसेना टैग के अंदर लिंक के साथ एक सूची बनाने की आवश्यकता है:
<nav> <ul class="top-menu"> <li><a href="/home/">HOME</a></li> <li class="active">ABOUT US</li> <li><a href="/services/">SERVICES</a></li> <li><a href="/partners/">PARTNERS</a></li> <li><a href="/customers/">CUSTOMERS</a></li> <li><a href="/projects/">PROJECTS</a></li> <li><a href="/careers/">CAREERS</a></li> <li><a href="/contact/">CONTACT</a></li> </ul> </nav>
इसके लिए सीएसएस शैलियाँ निम्नानुसार होंगी:
nav a { text-decoration: none; } nav ul { margin: 0; padding: 0; } nav li { list-style-position: inside; font: 14px 'Oswald', sans-serif; padding: 10px; } .top-menu li { display: inline-block; padding: 10px 30px; margin: 0; } .top-menu li.active { background: #29c5e6; color: #fff; } .top-menu a { color: #b2b2b2; }
यहां हमने संकेत दिया कि सभी नेविगेशन्स के लिए लिंक अंडरलाइनिंग नहीं होंगे, सूची आइटम के लिए मानक इंडेंटेशन को हटा दिया, सूची को क्षैतिज रूप से प्रदर्शित किया और वांछित रंगों और फ़ॉन्ट को निर्दिष्ट किया।
पृष्ठ का शीर्षक

पृष्ठ शीर्षक शीर्षक आईडी के साथ एक div में रखा गया है
<div id="heading"> <h1>ABOUT US</h1> </div>
शीर्ष लेख में निम्नलिखित शैलियाँ हैं:
#heading { background: transparent url(../images/h1-bg.png); margin: 30px 0; padding-left: 20px; } h1 { display: inline-block; color: #7e7e7e; font: 40px/40px 'Oswald', sans-serif; background: url(../images/bg.png); margin: 0; padding: 0 10px; }
हम div पर पृष्ठभूमि के साथ एक ग्रे पट्टी खींचते हैं और एच 1 के लिए पारदर्शी पृष्ठभूमि की छाप बनाने के लिए वांछित फ़ॉन्ट और पृष्ठ के पृष्ठभूमि रंग के साथ इनलाइन एच 1 डालते हैं।
लाउडस्पीकरों
पेज कॉलम बनाने के लिए आपको निम्नलिखित शैलियों को लिखना होगा:
aside { float: left; width: 250px; } section { margin-left: 280px; padding-bottom: 50px; }
यहां हमने साइडबार के लिए 250 पिक्सेल की एक निश्चित चौड़ाई निर्धारित की है, इसे बाएं किनारे पर भेज दिया है और सामग्री को बाएं किनारे से दाहिने 280 पिक्सेल पर ले जाया गया है। नीचे दी गई सामग्री के लिए इंडेंटेशन भी जोड़ा।
सबमेनू

हम मुख्य मेनू के समान सबमेनू बनाते हैं। ऐसा करने के लिए, निम्नलिखित टैग में लिखें:
<aside> <nav> <ul class="aside-menu"> <li class="active">LOREM IPSUM</li> <li><a href="/donec/">DONEC TINCIDUNT LAOREET</a></li> <li><a href="/vestibulum/">VESTIBULUM ELIT</a></li> <li><a href="/etiam/">ETIAM PHARETRA</a></li> <li><a href="/phasellus/">PHASELLUS PLACERAT</a></li> <li><a href="/cras/">CRAS ET NISI VITAE ODIO</a></li> </ul> </nav> </aside>
और सबमेनू पर निम्नलिखित स्टाइल लागू करें:
.aside-menu li { font-weight: 300; list-style-type: square; border-top: 1px solid #e7e7e7; } .aside-menu li:first-child { border: none; } .aside-menu li.active { color: #29c5e6; } .aside-menu a { color: #8f8f8f; }
सबमेनू के लिए, पतले फ़ॉन्ट और वर्ग मार्कर का उपयोग किया जाता है। सीमांकक प्रदर्शित करने के लिए, पहले को छोड़कर, सूची के प्रत्येक तत्व की ऊपरी सीमा खींचें।
साइडबार सामग्री
साइडबार सामग्री में, सबमेनस के अलावा, लेआउट में कार्यालयों के स्थान के साथ एक छवि भी होती है।

Html में, ऐसा दिखता है:
<h2>OUR OFFICES</h2> <p><img src="images/sample.png" width="230" height="180" alt="Our offices"></p>
शैलियों में हम फ़ॉन्ट, रंग और संकेत निर्दिष्ट करेंगे:
aside > h2 { background: #29c5e6; font: 14px 'Oswald', sans-serif; color: #fff; padding: 10px; margin: 30px 0 0 0; } aside > p { background: #f3f3f3; border: 1px solid #e7e7e7; padding: 10px; margin: 0; }
ये शैलियाँ केवल हेडिंग और पैराग्राफ पर लागू होती हैं जो सीधे साइडबार के अंदर होती हैं, लेकिन गहरी नहीं।
उद्धरण
हम एक उद्धरण जोड़कर सामग्री का लेआउट शुरू करेंगे।

अनुभाग अनुभाग में एक उद्धरण कोड जोड़ें
<section> <blockquote> <p> “QUISQUE IN ENIM VELIT, AT DIGNISSIM EST. NULLA UL CORPER, DOLOR AC PELLENTESQUE PLACERAT, JUSTO TELLUS GRAVIDA ERAT, VEL PORTTITOR LIBERO ERAT.” </p> <cite>John Doe, Lorem Ipsum</cite> </blockquote> </section>
और इसके लिए शैलियों को लागू करें:
blockquote { margin: 0; background: #29c5e6; padding: 10px 20px; font-family: 'Oswald', sans-serif; font-weight: 300; } blockquote p { color: #fff; font-style: italic; font-size: 33px; margin: 0; } blockquote cite { display: block; font-size: 20px; font-style: normal; color: #1d8ea6; margin: 0; text-align: right; }
यहां कुछ नया नहीं है, साथ ही फोंट, पृष्ठभूमि और इंडेंट भी।
सामग्री

हमने पाठ सामग्री के लिए सभी शैलियों को पहले ही जोड़ दिया है। इसलिए, यह पाठ के साथ केवल तीन पैराग्राफ को जोड़ने के बाद ही रहता है
.
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. .
.
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. . .
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. .
.
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. . .
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. .
.
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. ..
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. .
.
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. . .
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. .
.
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. . .
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. .
.
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. . .
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. .
.
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. . .
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. .
.
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. ..
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. .
.
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. . .
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. .
.
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. . .
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. .
.
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. ..
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. .
.
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. . .
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. .
.
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. . .
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. .
.
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. ..
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. .
.
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. . .
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. .
.
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. . .
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. .
.
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. ..
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. .
.
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. . .
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. .
.
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. . .
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. .
.
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. ..
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. .
.
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. . .
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. .
.
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. . .
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. .
.
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. .