 (यदि हम 5 लाइनों में JS + HTML + CSS करते हैं, तो कुछ उपयोगी है।)
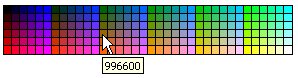
(यदि हम 5 लाइनों में JS + HTML + CSS करते हैं, तो कुछ उपयोगी है।)तथाकथित रंग बीनने वाले को एक क्लिक और Ctrl-C के साथ "सुरक्षित" वेब पैलेट के 216 रंगों में से एक के HEX कोड को क्लिपबोर्ड पर कॉपी करने के लिए डिज़ाइन किया गया है।
बीनने वाले को बहुत कुछ पता है:
1) होवर पर रंग कोड दिखाता है;
2) क्लिक द्वारा कॉपी के लिए एक कोड प्रदान करता है;
3) कोड की मात्रा को बदले बिना रंग और कोशिकाओं की एक अलग संख्या में सुधार किया गया।
<body onload="var H=512,D=51,s='',h=function(a){return a.toString(16).substr(1)},r=256,g,b,v;for(;r<H;r+=D){for(g=256;g<H;g+=D)for(b=256;b<H;b+=D)s+='<b style="background-color:'+(v=h(r)+h(g)+h(b))+';display:inline-block;width:8px;height:8px;border:1px solid;margin:-1px"onmouseover=this.title=\''+v+'\' onclick=prompt(\'\',\''+v+'\') ></b>';s+='<br>'}document.body.innerHTML+=s">
Github डेमो (फिडल को पता नहीं है कि इसे कैसे सपोर्ट करना है)
फ़ीड के लिए एक सरल और व्यापक कोड है।
प्रतियोगिता के बाद, इसे एक असम्बद्ध रूप में शांतिपूर्ण उद्देश्यों के लिए इस्तेमाल किया जा सकता है। वैश्विक रोकना नहीं है।
<script> window.onload = function(){(function(H, D, s, h, r, g, b, v){ for(; r < H; r += D){ for(g = 256; g < H; g += D) for(b = 256; b < H; b += D){ v = h(r) + h(g) + h(b); s+='<b class=picker style="background-color:'+ v +'" onmouseover=this.title="'+ v +'" onclick=prompt("'+ v.replace(/(.)./g,'$1') +'","'+ v +'") ></b>';} s+='<br>'; } document.body.innerHTML += s; })(512, 51, '', function(a){return a.toString(16).substr(1);}, 256)}; </script> <style> b.picker{display: inline-block; width: 8px; height: 8px; border-right: 1px solid #444; border-bottom: 1px solid #444;} </style>
फिडेल (शैलचित्र शैल की वास्तविकताओं के अनुकूल शैली)।
ऊपर दिए गए कोड के अनुरूप तैनात संस्करण के लिए
Github डेमो ।