प्रिय दोस्तों!
जैसा कि वादा किया गया था, हम इस ब्लॉग पर Payler विकास प्रक्रिया के बारे में बात करना जारी रखते हैं। आज की पोस्ट परियोजना के लिए डिजाइन विकास के लिए समर्पित होगी।

परियोजना का विचार पिछले साल के अंत में पैदा हुआ था। प्रारंभ में, यह एक सरल भुगतान गेटवे माना जाता था, जिससे आप बैंक कार्ड से भुगतान स्वीकार कर सकते हैं। हमने लंबे समय तक विभिन्न नामों पर विचार किया और हल किया, मुख्य रूप से मुक्त डोमेन की उपलब्धता के साथ उनकी तुलना की। हम पेलर में रुक गए, यह सबसे अधिक कामुक और यादगार था। तब हमारे कला निर्देशक रुस्लान ने नारा दिया - नो बकवास भुगतान। आखिरकार, भुगतान प्रणाली पारदर्शी, समझने योग्य और सार्थक होनी चाहिए। ब्रांड का मुख्य विचार निम्नलिखित था: यह निश्चित रूप से एक मित्र होना चाहिए और यह जानना चाहिए कि इसके उपयोगकर्ताओं को क्या चाहिए। शीघ्र, सहायक और उत्तरदायी होना चाहिए। किसी कारण के लिए, रूस में कई ब्रांड अलग तरीके से करते हैं: हमें "ब्रांड निदेशक", "बेंटले पर ब्रांड व्यवसायी" और "ब्रांड शिक्षक" जैसे प्रकार देखने की अधिक संभावना है। और पेलर एक "ब्रांड मित्र" का एक उदाहरण है। साइट के लिए एक लोगो और स्टब्स बनाया:

शांत होने का क्षण आने के बाद, कई अन्य परियोजनाओं पर ध्यान देने की आवश्यकता थी। जैसे ही अवसर दिखाई देने लगा, जल्द से जल्द सब कुछ करने का निर्णय लिया गया, जबकि समय और संसाधन थे। हमारे पास पहले से ही एक लोगो, एक ठूंठ और एक नाम था, इसलिए हमने तुरंत परियोजना की वास्तुकला और कार्यक्षमता पर विचार करना शुरू कर दिया।
कार्य अराजकता शुरू हो गई है। कुछ स्क्रीन अग्रिम में तैयार किए गए थे, क्योंकि कार्यक्षमता का पूरा सेट पूरी तरह से नहीं बनाया गया था। प्रारंभ में, एक डिजाइनर ने परियोजना पर काम किया, एक हफ्ते बाद यह स्पष्ट हो गया कि काम की मात्रा बहुत बड़ी थी, और दूसरा जुड़ा हुआ था। कार्यक्षमता के संदर्भ में, यह केवल यह स्पष्ट था कि भुगतान स्वीकार किए जाने चाहिए, मोटर लेनदेन के लिए एक एंटीफ्राड और एक भुगतान टर्मिनल होना चाहिए। पहले, व्यवस्थापक पैनल का डिज़ाइन इस तरह दिखता था:

उसी समय, एक विपणन प्रकृति का काम किया गया था - हमने परियोजना की स्थिति पर नए सिरे से गौर किया, मुख्य संदेशों और नारे को बदल दिया। अब यह इस तरह लगता है: "भुगतानकर्ता: दोस्ताना भुगतान।" पोजिशनिंग पर काम करने के बाद, हमने एक प्रेजेंटेशन बनाया, जिसे सोशल नेटवर्क पर लॉन्च किया गया और ग्राहकों को भेजा गया। आप इसे यहाँ डाउनलोड कर सकते हैं अगर दिलचस्पी है:
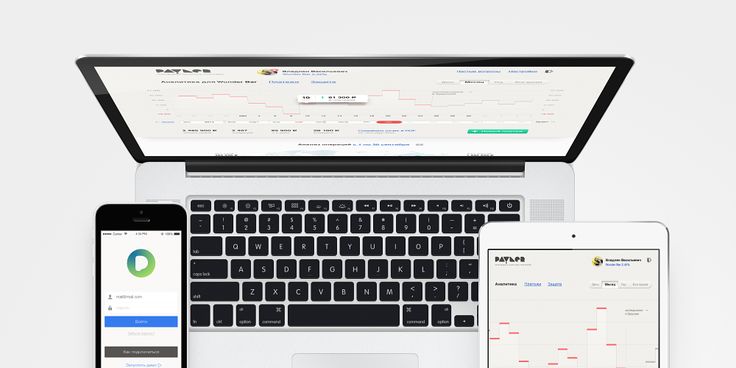
payler.com/Payler.pdfकुछ समय बाद, उन्होंने मोबाइल एप्लिकेशन और वेब इंटरफ़ेस के एक कार्यशील प्रोटोटाइप पर काम करने के लिए कार्यक्षमता को छोड़ना शुरू कर दिया। फिर से, हम थोड़ा आगे भागे, क्योंकि कार्यक्षमता पूरी तरह से सहमत नहीं थी। लेकिन ऐसी स्थितियों में, हम कुछ असामान्य डिजाइन समाधान के साथ आने में कामयाब रहे, जिसके आधार पर हमने फिर कार्यात्मक भाग का निर्धारण किया। उदाहरण के लिए, भुगतान की गतिशीलता दिखाने वाले चार्ट। हमारे पास एक्सुर में एक प्रोटोटाइप है (http://www.axure.com/ - सबसे सुविधाजनक कार्यक्रम नहीं है, लेकिन कम से कम यह आपको एक कार्यशील प्रोटोटाइप बनाने की अनुमति देता है)। परिणामस्वरूप प्रोटोटाइप के साथ, यह स्पष्ट हो गया कि कहां स्थानांतरित करना है, डिजाइन कार्य की अनुमानित राशि स्पष्ट हो गई। और इसलिए, क्या हुआ:

पेलर इंटरफ़ेस की मुख्य विशेषता, जैसा कि हम इसे देखना चाहते हैं, पारदर्शिता और व्यावहारिकता है। कोई छिपी हुई विशेषताएं, जटिल शब्द या लंबी मेनू लाइनें नहीं हैं। सिस्टम में प्रवेश करने पर, उपयोगकर्ता जो पहली चीज देखता है वह स्टोर में क्या हो रहा है, इसका एक मॉनिटर है, जिसमें भुगतान में विश्लेषिकी और समस्या वाले क्षेत्र हैं। भुगतान स्वयं एक लचीली फ़िल्टरिंग प्रणाली के साथ, नेत्रहीन प्रदर्शित किए जाते हैं। चिप्स में से, हमने भविष्य में घटनाओं के वसंत एनीमेशन का उपयोग करने का निर्णय लिया। बाकी लोगों के लिए, हम मानते हैं कि इंटरफ़ेस को पहली जगह में आवश्यक कार्यों की पूर्ति में हस्तक्षेप नहीं करना चाहिए, उत्पादकता को बढ़ावा देना, समझने योग्य होना चाहिए और नेत्र कैंसर का कारण नहीं होना चाहिए।
हम वर्तमान में एक मोबाइल एप्लिकेशन पर काम कर रहे हैं। पहले से ही एक एप्लिकेशन डिज़ाइन मैप है, जिसकी कार्यक्षमता को स्वर्ग से पृथ्वी तक कम किया जाना चाहिए। सबसे पहले, हम अब इसके विश्लेषणात्मक डेटा के पक्ष में कार्यात्मक का एक हिस्सा पूरा कर रहे हैं। यहां तक कि रीड-ओनली मोड में काम करने के लिए मोबाइल एप्लिकेशन को अधिक तेज करने का विचार है, जो कि हो रहा है पर नज़र रखने के लिए मॉनिटर के रूप में है। यदि आवश्यक हो तो एक पूर्ण इंटरफ़ेस का कनेक्शन होना चाहिए। तर्क स्पष्ट है: उपयोगकर्ता कंप्यूटर पर काम करता है, लेकिन वह रास्ते में एक मोबाइल एप्लिकेशन के माध्यम से अपने लेनदेन की निगरानी कर सकता है।

लगभग उसी गति के साथ जिस पर यह पोस्ट निकला, और पायलर डिजाइन पर हमारा काम चल रहा है। और, स्पष्ट रूप से, इस मोड में, काम खुशी और परिणाम लाता है। हमारे पास डिज़ाइन और इसके विपरीत कार्यक्षमता को समायोजित करने का एक दुर्लभ अवसर है, जो अन्य परियोजनाओं में लागू करना हमेशा संभव नहीं होता है।
आपका ध्यान के लिए धन्यवाद, हम प्रश्नों और टिप्पणियों का स्वागत करते हैं।
प्यार के साथ
Payler
payler.comfacebook.com/payler