हाल ही में, हरेंटाइज़र
मिरांटस ने एक लेख लिखा,
"हाउ टू मेक अ वेब पेज" , जिसमें उन्होंने वेब पेज बनाने के तरीके के बारे में बात की। उनके लेख में विस्तार से दिया गया है कि किसी दिए गए टेम्पलेट से व्यक्तिगत तत्वों का चयन कैसे करें, फोंट का चयन करें आदि। हालांकि, लेखन के लिए उनका दृष्टिकोण, वास्तव में, एक वेब पेज मुझे बहुत अच्छा नहीं लगा, जैसा कि मैंने
टिप्पणियों में लिखा था।
इस लेख में मैं इस बारे में बात करना चाहता हूं कि आप "अच्छी तरह से" (कम से कम संरचित) कैसे बना सकते हैं, और साथ ही एक कार्यप्रणाली के बारे में बात करते हैं जो लेआउट में "जीवन को सरल" कर सकती है। पद की संरचना इस प्रकार होगी:
- कार्यलय
- वास्तव में एक उदाहरण - पेज बनाने का तरीका
कार्यलय
बीईएम (ब्लॉक, तत्व, संशोधक) - यांडेक्स के अंदर विकसित कार्यप्रणाली निम्नलिखित अवधारणा प्रदान करती है (यदि 1-2 वाक्यों में वर्णित है):
कोई भी वेब पेज ब्लॉक का एक सेट होता है, जिसमें तत्वों का समावेश होता है, और तत्व दूसरा ब्लॉक हो सकता है (इस तरह से हमें नेस्टिंग मिलती है)। यदि आवश्यक हो, तो हम इसमें संशोधन करके ब्लॉक / तत्व के "मानक" प्रदर्शन को संशोधित कर सकते हैं।
कार्यप्रणाली वेबसाइट:
ru.bem.infoएक बहुत अच्छा "कार्रवाई के लिए गाइड" यहां पाया जा सकता है:
en.bem.info/method/definitionsमैं मुख्य तत्वों को परिभाषित करने का प्रस्ताव करता हूं:
एक ब्लॉक एक पृष्ठ का एक हिस्सा है जो तार्किक रूप से बाकी सामग्री से स्वतंत्र है। यह साइट के लिए एक "बिल्डिंग यूनिट" है (उदाहरण के लिए, लेगो कंस्ट्रक्टर एक अलग "ईंट" है)
ब्लॉक अपने स्थान के लिए ज़िम्मेदार नहीं है। यह आंतरिक गुण (आकार, फ़ॉन्ट आदि) सेट करता है
ब्लॉक के अंदर एलिमेंट्स होते हैं। एक तत्व ब्लॉक का हिस्सा है जो एक अलग कार्य के लिए जिम्मेदार है (उदाहरण के लिए, यह ब्लॉक के अंदर का स्थान है)। तत्व को ब्लॉक का हिस्सा होना चाहिए और ब्लॉक से अलग कोई अर्थ नहीं होना चाहिए।
ब्लॉकों / तत्वों का चयन करने का एक उदाहरण
उदाहरण के लिए, हबर वेबसाइट पर "लाइव प्रसारण" ब्लॉक लेते हैं:
यह कैसा दिखता है:

यदि आप इसे BEM कार्यप्रणाली के अनुसार "व्यवस्थित" करते हैं, तो यह भाग तत्वों से मिलकर बना एक ब्लॉक होगा:

तदनुसार, इस ब्लॉक में 3 विभिन्न प्रकार के तत्व शामिल हैं। (यहां यह एक आरक्षण बनाने के लायक है कि केवल 1 प्रकार के तत्व का उपयोग करके इसे बनाना संभव है (जो केवल मार्जिन का वर्णन करेगा)।
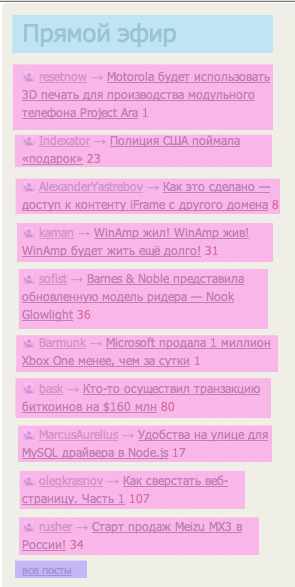
खुद के अंदर गुलाबी रंग में हाइलाइट किए गए तत्वों में एक और ब्लॉक होता है, चलो इसे "पोस्ट" कहते हैं।
तदनुसार, हम विचार करेंगे कि पोस्ट ब्लॉक में क्या शामिल हैं:

इस प्रकार, "पोस्ट" ब्लॉक में 5 तत्व होते हैं।
इस उदाहरण में, हमने जांच की कि BEM पद्धति का उपयोग करके ब्लॉक कैसे बनाए जा सकते हैं (यह कहने योग्य है कि किसी भी स्तर पर घोंसले का निर्माण उसी तरह से किया जा सकता है)।
अब बीईएम के तीसरे घटक पर विचार करें - संशोधक।
संशोधक ब्लॉक \ तत्व के लिए अतिरिक्त व्यवहार को निर्दिष्ट कर सकता है और मानक एक को ओवरराइड कर सकता है।
"संशोधक" को समझने के लिए सबसे महत्वपूर्ण उदाहरण बटन के साथ उदाहरण है।
मान लें कि प्रोजेक्ट प्रकार के बटन का उपयोग करता है:

इस तरह के बटन में बैकग्राउंड के बाएं और दाएं, फॉन्ट और कलर पर किसी तरह की पैडिंग होती है। तदनुसार, हम बटन को बटन के रूप में प्रस्तुत करते हैं और इन गुणों को इसमें जोड़ते हैं।
अब, कुछ पृष्ठों पर परियोजना में आपको एक ही बटन जोड़ने की आवश्यकता है, लेकिन, पृष्ठभूमि-रंग के साथ कहते हैं: लाल;
BEM का उपयोग करके इस समस्या का समाधान करना बहुत सरल हो सकता है:
ब्लॉक के लिए एक मॉडिफ़ायर बनाएं:।
हो गया! एक अलग उपस्थिति के साथ लाल बटन परियोजना में दिखाई दिए। और हमें नई इकाइयाँ बनाने की आवश्यकता नहीं थी।
BEM विवरण शैली
बीईएम वर्गों का वर्णन करने के लिए एक "विशेष" शैली घोषित नहीं करता है। हालाँकि, निम्न शैली का उपयोग वास्तविक रूप से किया जाता है:
1) एक ही नाम के कई शब्द एक हाइफ़न द्वारा अलग किए जाते हैं (उदाहरण के लिए, मुख्य-पृष्ठ ब्लॉक या मेरी-सुपर-मुख्य सूची)
2) तत्वों को दो अंडरस्कोर वर्णों "__" का उपयोग करके ब्लॉक से अलग किया जाता है (उदाहरण के लिए, मुख्य-पृष्ठ__हेडर या मेरा-सुपर-मुख्य-लिस्ट _item)
3) संशोधक एक एकल अंडरस्कोर वर्ण "_" से अलग होते हैं (उदाहरण के लिए, मुख्य-पृष्ठ__हेडर_स्ट्रॉन्ग या माय-सुपर-मेन-लिस्ट_ब्ले)
उपसर्गों
कभी-कभी किसी परियोजना में उपसर्ग होते हैं। वे डेवलपर को यह निर्धारित करने की अनुमति देते हैं कि कौन सा तार्किक लोड एक विशेष वर्ग वहन करता है।
उदाहरण के लिए:
g- (वैश्विक) वैश्विक वर्गों के लिए उपसर्ग। (उदाहरण के लिए, अदृश्य जी-छिपे हुए तत्वों को सेट करने के लिए।)
b- (ब्लॉक) दस्तावेज़ की संरचना से संबंधित तत्वों को उजागर करने के लिए उपसर्ग।
js- (जावास्क्रिप्ट) js चयनकर्ताओं के लिए तत्वों को उजागर करने के लिए उपसर्ग।
पेज लेआउट
पृष्ठ लेआउट को एक ब्लॉक द्वारा नियंत्रित किया जाता है, जो उदाहरण के लिए, शरीर के लिए सेट किया जा सकता है।
तदनुसार, इस ब्लॉक के तत्व वेब पेज पर शेष ब्लॉकों के स्थान का वर्णन करते हैं।
क्यों एक झरना बुरा उपयोग कर रहा है?
उन लोगों के लिए जिन्होंने पहली बार बीईएम को अपने लिए खोजा था, सवाल उठ सकता है - तत्वों को इतनी लंबी श्रृंखलाओं द्वारा वर्णित क्यों किया जाता है? यह आसान नहीं है:
मुख्य-पृष्ठ
.Main- पेज .header
आदि
यह विधि लिखना आसान है, लेकिन, दुर्भाग्य से, ब्लॉकों की स्वतंत्रता का उल्लंघन कर सकता है।
एक उदाहरण:
हमारे पास निम्नलिखित संरचना है:
.main-page
.header
.item
.article
.header
.text
.item
////
.main-page .header .header, .item .article .header, . ( div .someClass li), :
1) -;
2) . ( ).
, :
.main-page
.main-page__header
.main-page__item
.article
.article__header
.article__text
.main-page__item
////
?
0) — « »;
1) — . , ;
2) ;
3) .
, , , , , , , >20-30 ? :
1) \ ;
2) .
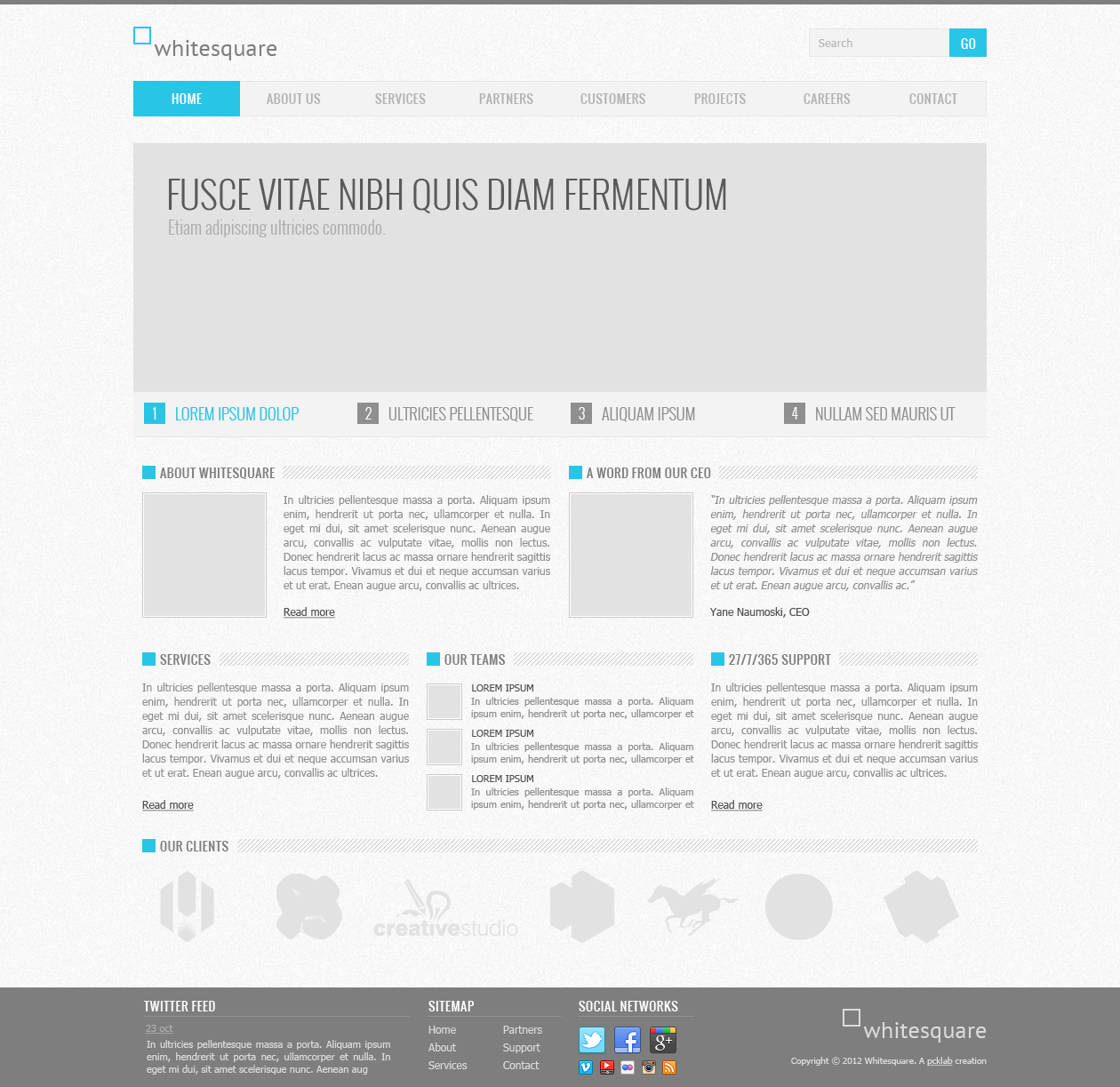
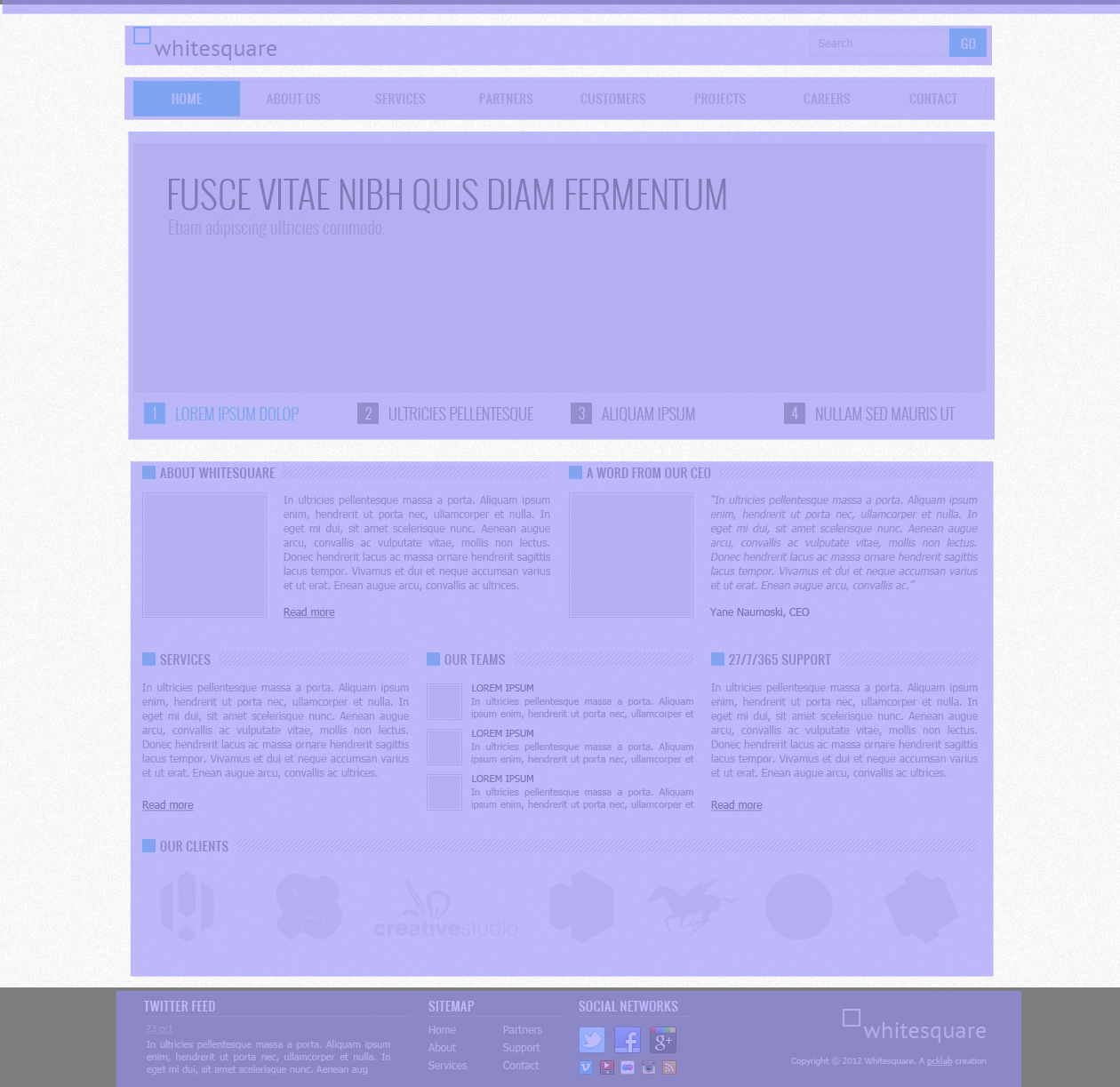
Corporate Blue.
:

:

6 .
:
1)
2) Header
3)
4)
5) Main
6) Footer
:
<!DOCTYPE html>
<html>
<head>
<title>BEM-example</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="styles/style.css">
</head>
<body class="b-page">
<div class="b-page__head-line">
</div>
<div class="b-page__line">
</div>
<div class="b-page__line">
</div>
<div class="b-page__line">
</div>
<div class="b-page__line">
</div>
<div class="b-page__footer">
</div>
</body>
</html>
:
.b-page
{
width:100%;
margin:0;
background-color:#f7f7f7;
background:url("../img/bg.png");
font-family:Oswald,Tahoma;
font-size:12px;
}
.b-page__head-line
{
background-color:#7e7e7e;
height:5px;
width:100%;
}
.b-page__line
{
width: 960px;
margin: 0 auto;
margin-top:27px;
}
header
:
1) :

2) :

HTML-:
<div class="b-page__line">
<div class="b-head">
<div class="b-head__logo">
<div class="b-logo">
<a href="#"><img class="b-logo__img" src="img/Logo.png"/></a>
</div>
</div>
<div class="b-head__search">
<div class="b-search">
<div class="b-search__input">
<input type="text" class="b-input b-input_search" placeholder="Search">
</div><div class="b-search__input"><div class="b-button">GO</div>
</div>
</div>
</div>
</div>
</div>
HINT: div .b-search__input «» . , . , html .:
:
.b-head
{
height:36px;
}
.b-head__logo
{
float: left;
}
:
.b-head__search
{
float:right;
}
.b-search__input
{
display:inline-block;
}
.b-input
{
background-color: #f3f3f3;
border:1px solid #e7e7e7;
}
.b-input_search
{
height:32px;
padding:0 10px;
width:135px;
border-right:none;
}
.b-button
{
color:#fefefe;
height:34px;
padding:0 12px;
line-height:33px;
cursor:pointer;
background-color:#29c5e6;
}
b-head , input inline-block.
\ , — , .
header .

, ( ) . (b-link) :
.b-link
{
color:#525252;
font-size:12px;
}
.b-link_menu. HTML :
<div class="b-page__line">
<div class="b-menu">
<a href="#" class='b-link b-link_menu b-link_menu_active' >HOME</a>
<a href="#" class='b-link b-link_menu' >ABOUT US</a>
<a href="#" class='b-link b-link_menu'>SERVICES</a>
<a href="#" class='b-link b-link_menu'>PARTNERS</a>
<a href="#" class='b-link b-link_menu'>CUSTOMERS</a>
<a href="#" class='b-link b-link_menu'>PROJECTS</a>
<a href="#" class='b-link b-link_menu'>CAREERS</a>
<a href="#" class='b-link b-link_menu'>CONTACT</a>
</div>
</div>
.b-link_menu_active.
:
.b-menu
{
margin:0;
padding:0;
list-style:none;
width:100%;
display:table;
table-layout: fixed;
}
.b-link_menu
{
text-align:center;
color:#bfbfbf;
cursor:pointer;
font-size:14px;
height:38px;
background-color:#f3f3f3;
line-height:38px;
border: 1px solid #e7e7e7;
display:table-cell;
text-decoration: none;
}
.b-link_menu_active
{
color:#fefefe;
background-color:#29c5e6;
border:1px solid #29c5e6;
}
HINT: , , :
1) display: table; table-layout:fixed;
2) display: table-cell;
.:

. , ( ), position, z-index.
, position: relative\ absolute «» . , «» .
: z-index . 0Z. , , z-index , , z-index .
HTML :
<div class="b-page__line">
<div class="b-slider">
<div class="b-slider__current">
<div class="b-slide">
<div class="b-slide__text">
<div class="b-slide-text">
<div class="b-slide__header ">
FUSCE VITAE NIBN QUIS DIAM FERMENTUM
</div>
<div class="b-slide__subtext">
Etiam adipscing ultricies commodo.
</div>
</div>
</div>
<div class="b-slide__image">
<img class="b-image b-image_slider" src="img/slider.png">
</div>
</div>
</div>
<div class="b-slider__list">
<ul class="b-slide-list">
<li class="b-slide-list__item">
<div class=b-slider-case-element>
<span class="b-slider-case-element__number b-slider-case-element__number_active">1</span>
<span class="b-slider-case-element__text b-slider-case-element__text_active">LOREM IPSUM DOLOP</span>
</div>
</li>
<li class="b-slide-list__item">
<div class=b-slider-case-element>
<span class="b-slider-case-element__number">2</span>
<span class="b-slider-case-element__text">ULTRICIES PELLENTESQUE</span>
</div>
</li>
<li class="b-slide-list__item">
<div class=b-slider-case-element>
<span class="b-slider-case-element__number">3</span>
<span class="b-slider-case-element__text">ALIQUAM IPSUM</span>
</div>
</li>
<li class="b-slide-list__item">
<div class=b-slider-case-element>
<span class="b-slider-case-element__number">4</span>
<span class="b-slider-case-element__text">NULLAM SED MAURIS UT</span>
</div>
</li>
</ul>
</div>
</div>
</div>
, .
CSS:
.b-slide__text
{
position:relative;
top:40px;
left:35px;
z-index:10;
}
.b-slide__header
{
font-size:42px;
color:#5a5a5a;
}
.b-slide__subtext
{
font-size:20px;
color:#b0b0b0;
}
.b-slide__image
{
z-index: 0;
margin-top:-62px;
}
.b-slider__list
{
height:50px;
background-color:#f3f3f3;
width:100%;
margin-top:-2px;
border-bottom: 1px solid #e7e7e7;
}
.b-slide-list
{
margin:0;
padding:0;
list-style:none;
width:100%;
display:table;
table-layout:fixed;
font-size:16px;
color:#8f8f8f;
}
.b-slide-list__item
{
display:table-cell;
}
.b-slider-case-element__number
{
text-align:center;
display:inline-block;
width:22px;
margin-left:12px;
margin-top:12px;
height:22px;
background-color: #8f8f8f;
color:#f3f3f3;
}
.b-slider-case-element
{
cursor:pointer;
}
.b-slider-case-element__number_active
{
background-color:#29c5e6;
color:#fefefe;
}
.b-slider-case-element__text_active
{
color:#29c5e6;
}
Main-
6 , , :
)
)
)

. , , . ( ), ( ) ( ):
.b-main__item
{
float:left;
margin-left:10px;
width:460px;
}
.b-main__item_small
{
width:300px
}
.b-main__item_long
{
width:920px;
}
:
<div class="b-company">
<div class="b-company__header">
<div class="b-item-head">
<div class=b-item-head__img>
<img src="img/sq.png">
</div><div class="b-item-head__text">ABOUT WHITESQUARE</div>
</div>
</div>
<div class="b-company__content">
<div class="b-content">
<img class="b-content__img" src="img/middle.png"/>
<div class="b-content__text">
In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean augue arcu, convallis ac vulputate vitae, mollis non lectus. Donec hendrerit lacus ac massa ornare hendrerit sagittis lacus tempor. Vivamus et dui et neque accumsan varius et ut erat. Enean augue arcu, convallis ac ultrices.
</div>
<div class="b-content__link">
<p><a href="#" class="b-link">Read more</a></p>
</div>
</div>
</div>
</div>
</div>
:
.b-item-head__img
{
display:inline-block;
background: url("../img/bg.png");
padding:2px;
}
.b-item-head__text
{
display:inline-block;
}
.b-item-head
{
line-height:16px;
height:19px;
background:url('../img/hbg.png') repeat;
}
.b-item-head__text
{
display:inline;
font-size:16px;
color:#8f8f8f;
padding:3px;
padding-right:10px;
background: url("../img/bg.png");
}
.b-company
{
width:100%;
}
.b-company__content
{
margin-top:15px;
}
.b-content__img
{
float:left;
margin-right:20px;
}
.b-content__text
{
color:#8f8f8f;
font-size:12px;
}
.b-link,.b-content__link
{
color:#525252;
font-size:12px;
}
. ( )
footer
footer :
1) Twitter
2) SiteMap
3) Social Networks
, — :

:
Twitter
, .
<div class="b-twitter">
<div class="b-twitter__header ">
TWITTER FEED
</div>
<div class="b-twitter__time">
22 oct
</div>
<div class="b-twitter__text">
In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc.
</div>
</div>
, :
.b-twitter
{
width:300px;
}
.b-twitter__header,.b-sitemap__header,.b-networks__header
{
color:#fff;
font-size:14px;
width:100%;
border-bottom:1px solid #878787;
}
.b-twitter__time
{
margin-top:5px;
font-size:11px;
color:#b4aeae;
text-decoration:underline;
}
.b-twitter__text
{
margin-top:5px;
font-size:11px;
color:#dbdbdb;
}
(.. )
Sitemap
-, .
2 + float:left, float: right:
<div class="b-sitemap">
<div class="b-sitemap__header ">
SITEMAP
</div>
<div class="b-sitemap__links">
<a href="#" class="b-link b-link_white b-link_block b-link_undecorate">Home</a>
<a href="#" class="b-link b-link_white b-link_block b-link_undecorate">About</a>
<a href="#" class="b-link b-link_white b-link_block b-link_undecorate">Services</a>
</div>
<div class="b-sitemap__links_right">
<a href="#" class="b-link b-link_white b-link_block b-link_undecorate">Partners</a>
<a href="#" class="b-link b-link_white b-link_block b-link_undecorate">Support</a>
<a href="#" class="b-link b-link_white b-link_block b-link_undecorate">Contact</a>
</div>
</div>
CSS:
.b-sitemap__links
{
float:left;
}
.b-link_white
{
color:#dbdbdb;
}
.b-link_undecorate
{
text-decoration:none;
}
.b-link_block
{
margin-top:8px;
display:block;
}
.b-sitemap__links_right
{
float:right;
margin-right:20px;
}
Social
. ( -, ) , Background-image + background-position :
<div class="b-networks">
<div class="b-networks__header ">
SOCIAL NETWORKS
</div>
<div class="b-networks__icon b-networks__icon_twitter"></div>
<div class="b-networks__icon b-networks__icon_facebook"></div>
<div class="b-networks__icon b-networks__icon_google"></div>
<div class="b-networks__icon b-networks__icon_small b-networks__icon_vimeo"></div>
<div class="b-networks__icon b-networks__icon_small b-networks__icon_youtube"></div>
<div class="b-networks__icon b-networks__icon_small b-networks__icon_flickr"></div>
<div class="b-networks__icon b-networks__icon_small b-networks__icon_instagram"></div>
<div class="b-networks__icon b-networks__icon_small b-networks__icon_rss"></div>
</div>
.b-networks__icon
{
background:url("../img/social.png") 0 0;
width:30px;
height:30px;
display: inline-block;
margin-top:10px;
margin-right:10px;
}
.b-networks__icon_small
{
width:16px;
height:16px;
margin-right:5px;
}
.b-networks__icon_twitter
{
background-position:0 0;
}
.b-networks__icon_facebook
{
background-position: -40px 0;
}
.b-networks__icon_google
{
background-position:-80px 0;
}
.b-networks__icon_vimeo
{
background-position:0 -38px;
}
.b-networks__icon_youtube
{
background-position: -23px -38px;
}
.b-networks__icon_flickr
{
background-position: -46px -38px;
}
.b-networks__icon_instagram
{
background-position: -69px -38px;
}
.b-networks__icon_rss
{
background-position: -92px -38px;
}
«» , .
Footer logo
b-logo. , float:right;
<div class="b-footer-logo">
<div class="b-footer-logo__img">
<div class="b-logo">
<a href="#"><img class="b-logo__img" src="img/fooLogo.png"/></a>
</div>
</div>
<div class="b-footer-logo__copyright">Copyright 2012 Whitesquare. A <a href="#" class="b-link b-link_small b-link_white">pcklab</a> creation
</div>
</div>
.b-footer__logo
{
float:right;
margin-top:23px;
margin-right:40px;
}
.b-footer-logo__img
{
float:right;
}
.b-footer-logo__copyright
{
clear:right;
}
.b-link_small
{
font-size:10px;
}
.b-footer-logo__copyright
{
font-size:10px;
color:#dbdbdb;
}
, ( ) - « » .
, ( ) , id — bad practices.
, git-pages github:
xnimorz.imtqy.com/ex-habrgithub.com/xnimorz/ex-habr!