
खैर, यह तुरंत प्रतिक्रिया के लिए माफी माँगता है, क्योंकि "30 सप्ताह की लाइन" बीत चुकी है, और मैं इस पोस्ट को अभी पोस्ट कर रहा हूं। सभी कड़ी मेहनत वाले सप्ताह और केवल सप्ताहांत के कारण हम थोड़ा समय आवंटित करने में कामयाब रहे।
मैं तुरंत
आर्टिकल के लिए उपयोगकर्ता
डेड्रोलिक का धन्यवाद
करूंगा कि
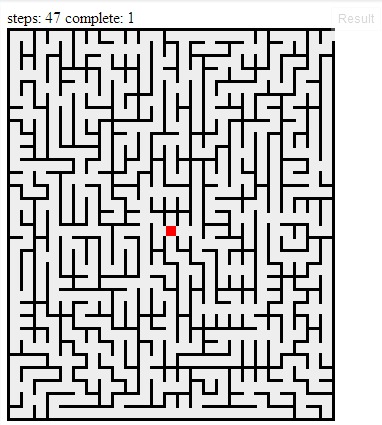
एल्जर अल्गोरिद्म मैज जनरेट करें और
रिजर्वेशन कराएं कि मैं कोई स्कैमर नहीं हूं और मैं यहां कोड की 30 लाइनों को नहीं
सूंघता हूं))) जो किसी स्पष्टीकरण के लिए इंतजार नहीं करना चाहता, मैं
फिडल से तुरंत पूछता हूं।
जब मैंने सिर्फ इन अशुभ लेबिरिंथ को लिखा, तो मेरे कोड ने टिप्पणी, इंडेंट और अनावश्यक चर का एक गुच्छा के साथ लगभग 200 लाइनें लीं। बेशक, इसे कम करना आवश्यक था। लेकिन कुछ आसान काम नहीं था, और मैं कोड को 30 लाइनों तक कम नहीं कर सका। मेरे जोड़-तोड़ के बाद जो कुछ हुआ वह यहाँ देखा जा सकता है:
(function mapGen(elid, w, h, steps, complete) { var canvas = document.querySelector(elid), cell = canvas.getContext("2d"); document.querySelector('#step').innerHTML = Math.floor(steps), document.querySelector('#complete').innerHTML = Math.floor(complete); canvas.width = w * 13 + 3, canvas.height = h * 13 + 3; cell.fillStyle = "black", cell.fillRect(0, 0, w * 13 + 3, h * 13 + 3); var line = new Array(w), cell_floor = new Array(w), cell_wall = new Array(w), many = 1; for (cr_l = 0; cr_l < h; cr_l++) { for (i = 0; i < w; i++) { if (cr_l == 0) line[i] = 0; cell.clearRect(13 * i + 3, 13 * cr_l + 3, 10, 10), cell_wall[i] = 0; if (cell_floor[i] == 1) cell_floor[i] = line[i] = 0; if (line[i] == 0) line[i] = many++;} for (i = 0; i < w; i++) { cell_wall[i] = Math.floor(Math.random() * 2), cell_floor[i] = Math.floor(Math.random() * 2); if (((cell_wall[i] == 0) || (cr_l == h - 1)) && (i != w - 1) && (line[i + 1] != line[i])) { var temp_line = line[i + 1]; for (j = 0; j < w; j++) if (line[j] == temp_line) line[j] = line[i]; cell.clearRect(13 * i + 3, 13 * cr_l + 3, 15, 10);} if ((cr_l != h - 1) && (cell_floor[i] == 0)) cell.clearRect(13 * i + 3, 13 * cr_l + 3, 10, 15);} for (i = 0; i < w; i++) { var count_floor = 0, count_hole = 0; for (j = 0; j < w; j++) if ((line[i] == line[j]) && (cell_floor[j] == 0)) count_hole++; else count_floor++; if (count_hole == 0) { cell_floor[i] = 0; cell.clearRect(13 * i + 3, 13 * cr_l + 3, 10, 15);}}} cell.clearRect(13 * w, 3, 15, 10); var cur_x = 0, cur_y = 0; cell.fillStyle = "red"; character(-1, -1); document.body.onkeydown = function (e) { if ((e.keyCode > 36) && (e.keyCode < 41)) character((e.keyCode - 38) % 2, (e.keyCode - 39) % 2);}; function character(sx, sy) { var stepData = cell.getImageData(13 * cur_x + 7 + 6 * sx, 13 * cur_y + 7 + 6 * sy, 1, 1); if ((stepData.data[0] == 0) && (stepData.data[1] == 0) && (stepData.data[2] == 0) && (stepData.data[3] == 255)) sx = sy = 0; else document.querySelector('#step').innerHTML = Math.floor(document.querySelector('#step').innerHTML) + 1; cell.clearRect(13 * cur_x + 3, 13 * cur_y + 3, 10, 10); cur_x += sx, cur_y += sy; cell.fillRect(3 + 13 * cur_x, 3 + 13 * cur_y, 10, 10); if (cur_x >= w) mapGen("#canvas", w, h, 0, complete + 1);} })("#canvas", 25, 30, 0, 0);
समग्र वर्गीकरण में, 42 लाइनें प्राप्त की गईं। लेकिन यहां तक कि, चौकस उपयोगकर्ताओं को एक घोटाले, जैसा कि होगा मैंने एक पंक्ति में कई चर घोषित किए, और एक पंक्ति में एक शर्त और ऑपरेटरों दोनों को समाहित किया। मैं वास्तव में 30 लाइनों में सब कुछ एक समान रखना चाहता था, और मैंने घोटाले को जारी रखा! मुझे इंटरनेट पर एक बहुत ही रोचक और अच्छा कोड ऑप्टिमाइज़र मिला, जिसे आप
यहाँ पा सकते हैं। वह मेरे कोड को 38 लाइनों में कटौती करने में कामयाब रहा। डैशिंग ऑपरेटर "," और DEL कुंजी के कुछ कीस्ट्रोक्स की मदद से मेरे घमंड की कोई सीमा नहीं है, लेकिन मैंने अभी भी 30 लाइनों में सब कुछ डाल दिया है।
(function mapGen(b, c, e, a, m) { function character(a, b) { var h = d.getImageData(13 * f + 7 + 6 * a, 13 * g + 7 + 6 * b, 1, 1); 0 == h.data[0] && 0 == h.data[1] && 0 == h.data[2] && 255 == h.data[3] ? a = b = 0 : document.querySelector("#step").innerHTML = Math.floor(document.querySelector("#step").innerHTML) + 1; d.clearRect(13 * f + 3, 13 * g + 3, 10, 10), f += a, g += b, d.fillRect(3 + 13 * f, 3 + 13 * g, 10, 10); f >= c && mapGen("#canvas", c, e, 0, m + 1)} b = document.querySelector(b); var d = b.getContext("2d"); document.querySelector("#step").innerHTML = Math.floor(a), document.querySelector("#complete").innerHTML = Math.floor(m); b.width = 13 * c + 3, b.height = 13 * e + 3, d.fillStyle = "black", d.fillRect(0, 0, 13 * c + 3, 13 * e + 3), a = Array(c), b = Array(c); var k = Array(c), q = 1; for (cr_l = 0; cr_l < e; cr_l++) { for (i = 0; i < c; i++) 0 == cr_l && (a[i] = 0), d.clearRect(13 * i + 3, 13 * cr_l + 3, 10, 10), k[i] = 0, 1 == b[i] && (b[i] = a[i] = 0), 0 == a[i] && (a[i] = q++); for (i = 0; i < c; i++) { k[i] = Math.floor(2 * Math.random()), b[i] = Math.floor(2 * Math.random()); if ((0 == k[i] || cr_l == e - 1) && i != c - 1 && a[i + 1] != a[i]) { var l = a[i + 1]; for (j = 0; j < c; j++) a[j] == l && (a[j] = a[i]); d.clearRect(13 * i + 3, 13 * cr_l + 3, 15, 10) } cr_l != e - 1 && 0 == b[i] && d.clearRect(13 * i + 3, 13 * cr_l + 3, 10, 15) } for (i = 0; i < c; i++) { var p = l = 0; for (j = 0; j < c; j++) a[i] == a[j] && 0 == b[j] ? p++ : l++; 0 == p && (b[i] = 0, d.clearRect(13 * i + 3, 13 * cr_l + 3, 10, 15)) } } d.clearRect(13 * c, 3, 15, 10); var f = 0, g = 0; d.fillStyle = "red", character(-1, -1); document.body.onkeydown = function (a) { 36 < a.keyCode && 41 > a.keyCode && character((a.keyCode - 38) % 2, (a.keyCode - 39) % 2) } })("#canvas", 25, 30, 0, 0);
इस फ़ंक्शन के इनपुट पैरामीटर ड्राइंग क्षेत्र हैं, कोशिकाओं की संख्या में भूलभुलैया की चौड़ाई और लंबाई, चरित्र द्वारा उठाए गए कदमों की संख्या और पूरा किए गए mazes की संख्या।
मैं अच्छा कोड या कम से कम अच्छी समीक्षा करने का दिखावा नहीं करता, लेकिन मैं अपनी पहली पोस्ट को साझा करके प्रसन्न हूं। कृपया कड़ाई से न्याय न करें। और मैं सभी टिप्पणियों और टिप्पणियों में ध्यान से सुनूंगा।
UPD 1:
कोड के सौंदर्यशास्त्र और पठनीयता को बढ़ाने के लिए:
(function mapGen(b, c, e, a, m) {